GRID简介
网格布局(Grid)是最强大的 CSS 布局方案。它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局,意味着可以同时处理行和列。Grid 布局远比 Flex 布局强大。
项目背景


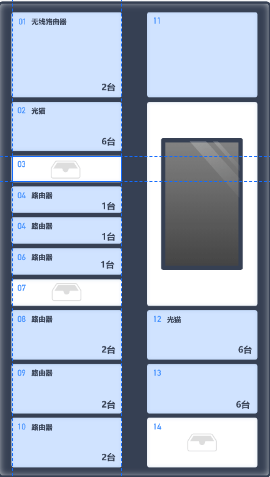
图1 图2
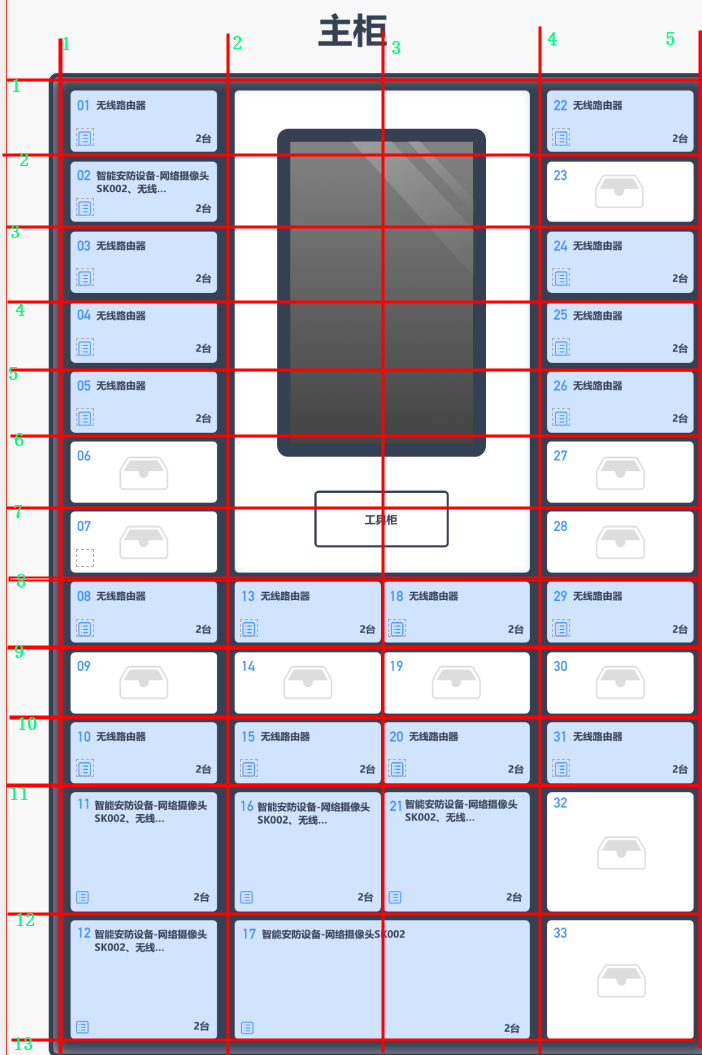
智能柜项目中,在页面需要实现智能柜模型的二维绘制,方便用户在模型图上针对柜子做一系列操作。在1.0版本中柜子的模型设计采用‘单列排布’的方式,如图1,这样的排列方式采用FLEX布局,如果在模型布局方式不变的情况下,只是改动柜门的顺序,大小,那么这个flex布局是完全足够用的。但是计划赶不上变化,紧接着v2.0版本,模型设计也发生了大的变化,由之前的‘单列排列’变为‘组合式排列,如图2,在后端返回的数据结构不会有改变的情况,显然flex布局已经不满足需求了,当时也想过使用Table布局,但是考虑到,table布局不能实现自适应,如果要实现响应式,需要给每个格子设置比例,还有各种合并列的操作,实现起来过于复杂,且效果不如grid。这时候Grid布局就作为了首选布局方案。
优势
1、grid布局,能够使绘制的模型实现自适应,在各种终端上能够使内部结构排布不会错乱。
2、能够完成各种复杂排列的模型绘制
3、相比flex,table等方式能够使用较少的代码,完成模型绘制。
绘制思路
一、了解grid的使用方法和基本属性(这里列举的是项目用到的关键属性)
1、display: grid // 设置grid布局
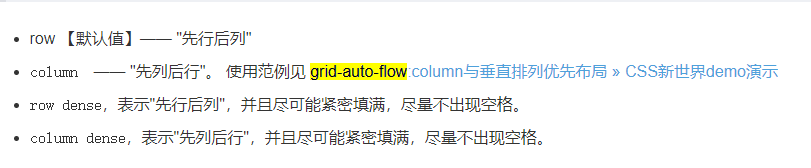
2、grid-auto-flow:row|column|row dense|column dense // 改变网格布局的布局顺序

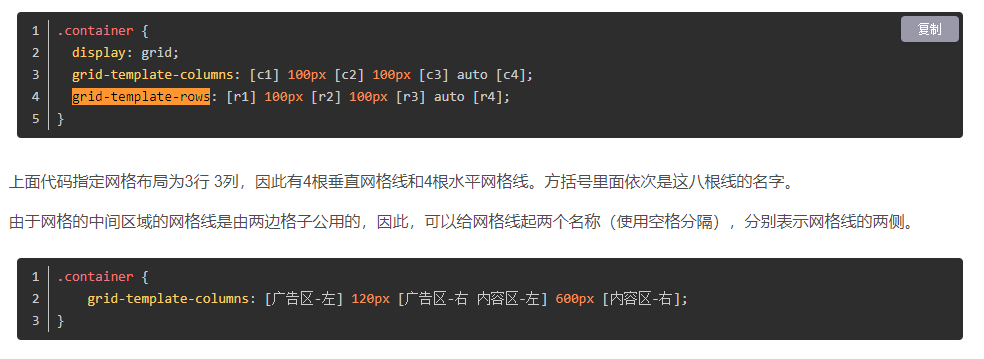
3、grid-template-rows/grid-template-columns // 给横排/竖排网格划分比例

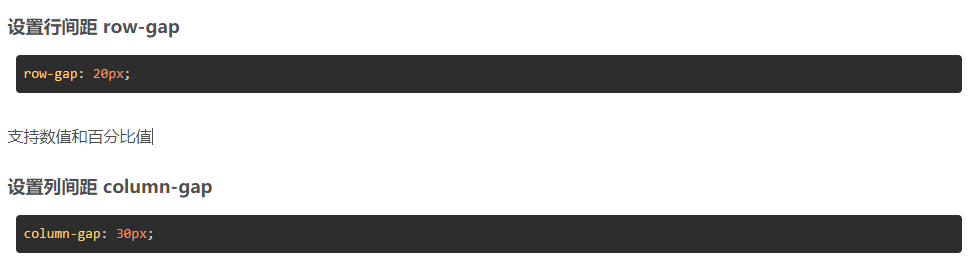
4、row-gap/colum-gap // 设置行,列间隙

也可以简写成:gap:20px30px
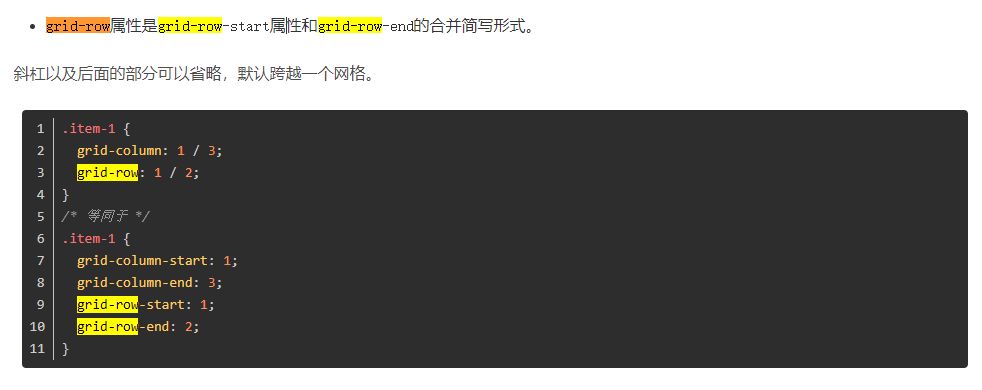
5、grid-row/grid-column // 指定横排网格的位置,可用作合并网格操作

二、观察模型排列,绘制模型大框架

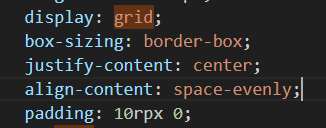
1、将整体模型盒子设置为grid布局,完成整体框架的绘制:

由于柜门编号是竖排紧密排列,所以在大盒子里面提前设置好内部布局:
![]()
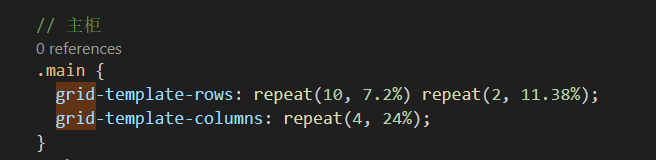
2、观察模型横排数量和占比大小,以上面模型为例,一共12排,柜子大小分为两种,经计算分别占用柜子高度7.2%和11.38%:所以代码可以写为:

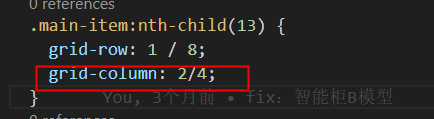
3、观察网格,如上图,如第13的个网格2*7的比例;要实现这样的效果,实际上就是从2号网格线到4号网格线有一个跨列操作,横向的1号网格线到8号线也有个合并操作,用代码表示就是这样:

以此类推,就完成了模型中不同型号网格的绘制。
备注
更多grid布局相关属性请参考《阮一峰老师 CSS Grid 网格布局教程》
 智能柜项目中Grid布局的应用
智能柜项目中Grid布局的应用




















 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








