前言
今天看到一个很有特点的轮播,好看,就很有创意,果真啥时候都是创意最值钱呀,就把代码拷下来啦。记录一下,一个shopify商店的轮播图,以后有钱了我就去去他家看车,以防人家说我白嫖,哈哈哈
https://www.freeskycycle.com/

源码
就直接ctrlA全复制,然后open in default browser就可以看啦,因为jquery和bootstrap我都是走的官网的csdn,除了图片是他家的,其他都是源码,没有链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
.vertical-slider .wrapper .container {
position: sticky;
top: 0;
height: 100vh;
padding-top: 160px
}
.vertical-slider .row {
--bs-gutter-x: 80px;
--bs-gutter-y: 0;
height: 100%
}
.vertical-slider img {
width: 100%
}
.vertical-slider .image-container {
position: relative;
height: 100%
}
.vertical-slider .image-container img {
position: absolute;
bottom: -100%;
right: 0;
width: auto;
height: 90%;
opacity: 0;
object-fit: contain;
object-position: bottom right;
transition: all .8s ease
}
.vertical-slider .image-container img:nth-child(1) {
bottom: 0;
right: 0;
opacity: 1
}
.vertical-slider .toggles {
margin-top: 10%;
margin-bottom: 30px;
display: flex;
flex-direction: column;
gap: 20px
}
.vertical-slider .toggles .toggle {
width: 12px;
height: 12px;
display: inline-block;
border-radius: 50%;
background: #94f250;
opacity: .4;
transition: all .8s ease
}
.vertical-slider .toggles .toggle.active {
opacity: 1
}
.vertical-slider .data-container {
position: relative;
height: 100%;
margin-left: 30px
}
.vertical-slider .data-container .data {
position: absolute;
top: 100%;
left: 0;
opacity: 0;
transition: all .8s ease
}
.vertical-slider .data-container .data.active {
top: 0;
opacity: 1
}
.vertical-slider.two {
background: #f3f6f3
}
.vertical-slider.two .row {
height: 100%
}
.vertical-slider.two .image-container img {
position: absolute;
bottom: -100%;
right: 0;
width: auto;
height: 100%;
opacity: 0;
object-fit: contain;
object-position: bottom right;
transition: all .8s ease
}
.vertical-slider.two .image-container img:nth-child(1) {
bottom: 0;
right: 0;
opacity: 1
}
.vertical-slider.two .data-container .data {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center
}
.vertical-slider.two .page {
font-family: Montserrat;
font-size: 16px;
font-weight: 700;
gap: 20px;
display: flex;
align-items: center
}
.vertical-slider.two .page:before {
content: "";
width: 70px;
height: 2px;
display: block;
background: #000
}
</style>
</head>
<body>
<section class="vertical-slider">
<div class="wrapper d-lg-block d-md-none d-sm-none">
<div class="container section-content">
<div class="row">
<div class="col-6">
<div class="image-container">
<img class="active"
src="https://cdn.shopify.com/s/files/1/0605/5188/9131/files/43766.png?v=1736314711">
<img src="https://cdn.shopify.com/s/files/1/0605/5188/9131/files/40015.png?v=1736314676">
<img src="https://cdn.shopify.com/s/files/1/0605/5188/9131/files/40016.png?v=1736314636">
</div>
</div>
<div class="col-6 d-flex flex-column">
<div class="toggles">
<span class="toggle active"></span>
<span class="toggle "></span>
<span class="toggle "></span>
</div>
<div class="data-container">
<div class="data active">
<p class="body mt-regular f-black mb-3">
Discover
</p>
<h4 class="title-lg mt-semibold f-black">
Find a Dealer
</h4>
<p class="body mu-medium f-black">
Discover the dealers closest to you and experience a test ride of our bikes. Already
own
an e-bike? Local dealers are also available to provide repair services. Feel free to
reach out to them for assistance.
</p>
<a href="/pages/find-a-dealer" class="btn btn-green mt-3">
Learn More
</a>
</div>
<div class="data ">
<p class="body mt-regular f-black mb-3">
Cooperate
</p>
<h4 class="title-lg mt-semibold f-black">
Become a Dealer
</h4>
<p class="body mu-medium f-black">
Partner with us to access high-quality e-bikes at competitive prices, maximizing
your
profits. Our products feature premium, branded components, ensuring reliability and
a
strong market advantage.
</p>
<a href="/pages/become-our-dealer" class="btn btn-green mt-3">
Learn More
</a>
</div>
<div class="data ">
<p class="body mt-regular f-black mb-3">
Help
</p>
<h4 class="title-lg mt-semibold f-black">
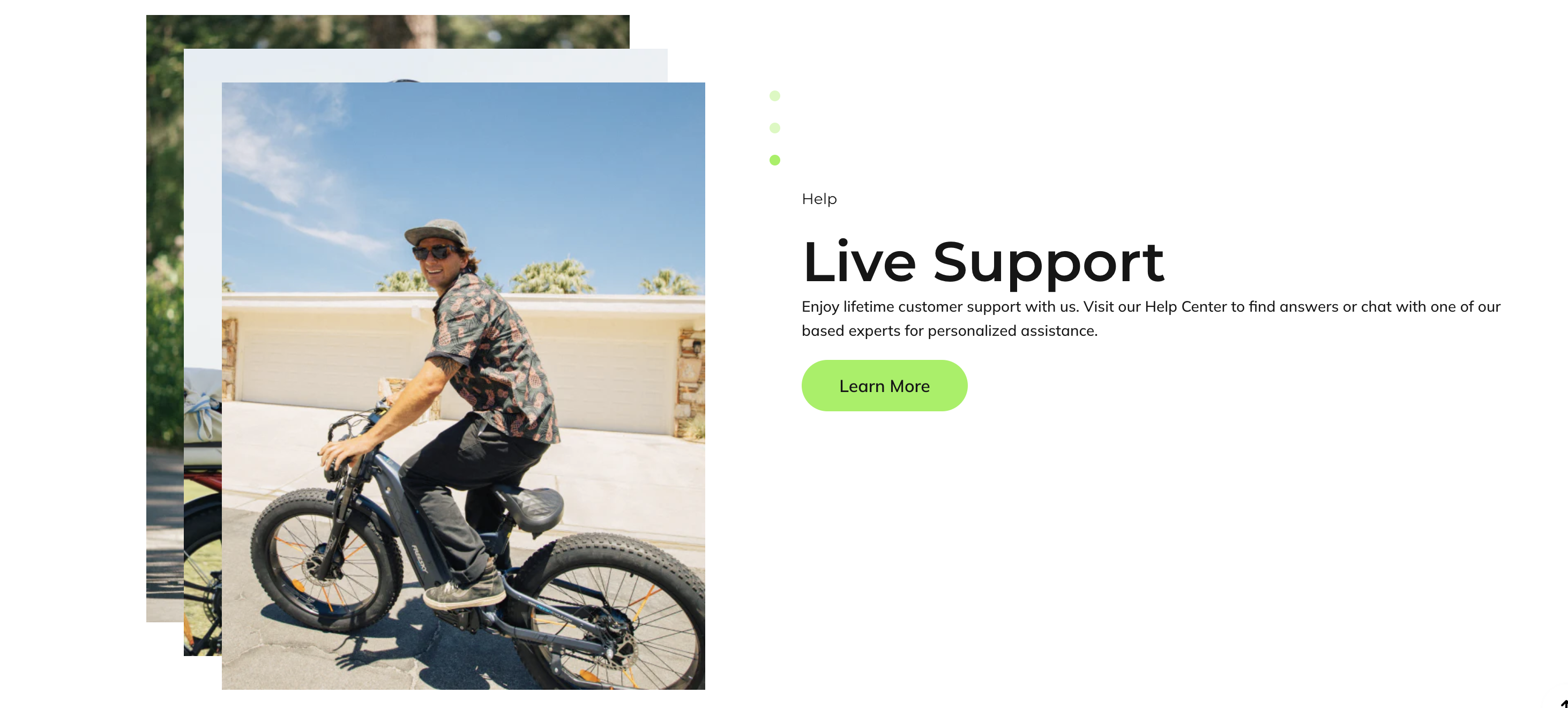
Live Support
</h4>
<p class="body mu-medium f-black">
Enjoy lifetime customer support with us. Visit our Help Center to find answers or
chat
with one of our based experts for personalized assistance.
</p>
<a href="/pages/contact-us" class="btn btn-green mt-3">
Learn More
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
<script src="https://code.jquery.com/jquery-3.6.3.min.js"
integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<script>
// 获取滚动高度的
function visiblePercent($element) {
let windowHeight = $(window).height();
let scrollTop = $(window).scrollTop();
let elementOffset = $element.offset().top;
let elementHeight = $element.outerHeight();
let distanceFromTop = elementOffset - scrollTop;
let visiblePercent = (windowHeight - distanceFromTop) / elementHeight * 100;
visiblePercent = Math.max(0, Math.min(100, visiblePercent));
return visiblePercent;
}
// 竖状滚动的方法
function vertical_slider1() {
// 原本这里用了一个each,我觉得没意义就给删了,但懒得改代码,就把this重定向了一下
let el = $(this);
let $images = $(this).find('.wrapper .image-container');
let $toggles = $(this).find('.wrapper .toggles');
let $data = $(this).find('.wrapper .data-container');
$(this).find('.wrapper').css('height', '200vh');
let scrolled = visiblePercent(el);
// 这里的差值至少30,不然滚动的时候一下就十几啦,会太快了跟bug似的
if (scrolled >= 60 && scrolled < 90) {
$images.find('img:nth-child(1)').css({
'bottom': '5%',
'right': '5%',
'opacity': '1'
});
$images.find('img:nth-child(2)').css({
'bottom': '0',
'right': '0',
'opacity': '1'
});
$images.find('img:nth-child(3)').css({
'bottom': '-100%',
'right': '0',
'opacity': '0'
});
$toggles.find('.toggle:nth-child(2)').addClass('active').siblings().removeClass('active');
$data.find('.data:nth-child(1)').css({
'top': '-100%',
'opacity': '0'
});
$data.find('.data:nth-child(2)').css({
'top': '0',
'opacity': '1'
});
$data.find('.data:nth-child(3)').css({
'top': '100%',
'opacity': '0'
});
}
else if (scrolled >= 90) {
$images.find('img:nth-child(1)').css({
'bottom': '10%',
'right': '10%',
'opacity': '1'
});
$images.find('img:nth-child(2)').css({
'bottom': '5%',
'right': '5%',
'opacity': '1'
});
$images.find('img:nth-child(3)').css({
'bottom': '0',
'right': '0',
'opacity': '1'
});
$toggles.find('.toggle:nth-child(3)').addClass('active').siblings().removeClass('active');
$data.find('.data:nth-child(1)').css({
'top': '-100%',
'opacity': '0'
});
$data.find('.data:nth-child(2)').css({
'top': '-100%',
'opacity': '0'
});
$data.find('.data:nth-child(3)').css({
'top': '0',
'opacity': '1'
});
}
else {
$images.find('img:nth-child(1)').css({
'bottom': '0',
'right': '0',
'opacity': '1'
});
$images.find('img:nth-child(2)').css({
'bottom': '-100%',
'right': '0',
'opacity': '0'
});
$images.find('img:nth-child(3)').css({
'bottom': '-100%',
'right': '0',
'opacity': '0'
});
$toggles.find('.toggle:nth-child(1)').addClass('active').siblings().removeClass('active');
$data.find('.data:nth-child(1)').css({
'top': '0',
'opacity': '1'
});
$data.find('.data:nth-child(2)').css({
'top': '100%',
'opacity': '0'
});
$data.find('.data:nth-child(3)').css({
'top': '100%',
'opacity': '0'
});
}
}
// this重定向
function vertical_slider() {
vertical_slider1.call($('.vertical-slider'))
}
$(document).ready(function () {
vertical_slider();
})
$(window).on('scroll', function () {
vertical_slider();
});
</script>
</html>
总结
我也是学美工的,也做过好多网站了, 真的创意可太重要啦,还有审美,现在能做的就只能是模仿啦,也许仿着仿着,自己就能有丝丝好的创意吧。他的代码写的也很好,整个项目貌似都是纯js写的,很强。适配、多语言啥的,都不错。如果我得空我得仿写一个用liquid+i18,哈哈哈




















 749
749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








