
<!doctype html>
<html>
<head>
<title>事件捕获顺序测试</title>
<meta charset="utf-8">
<style text="txt/css">
div{
border:1px solid red;
padding:20px;
}
</style>
</head>
<body>
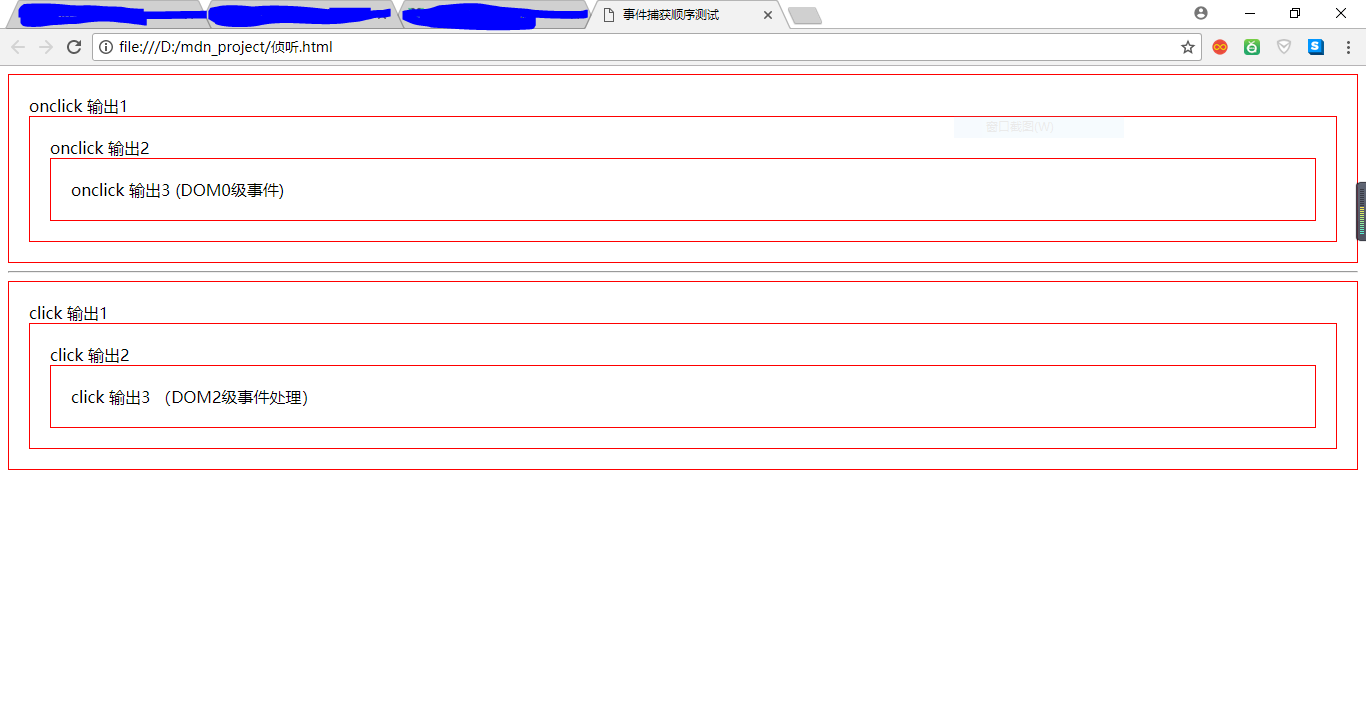
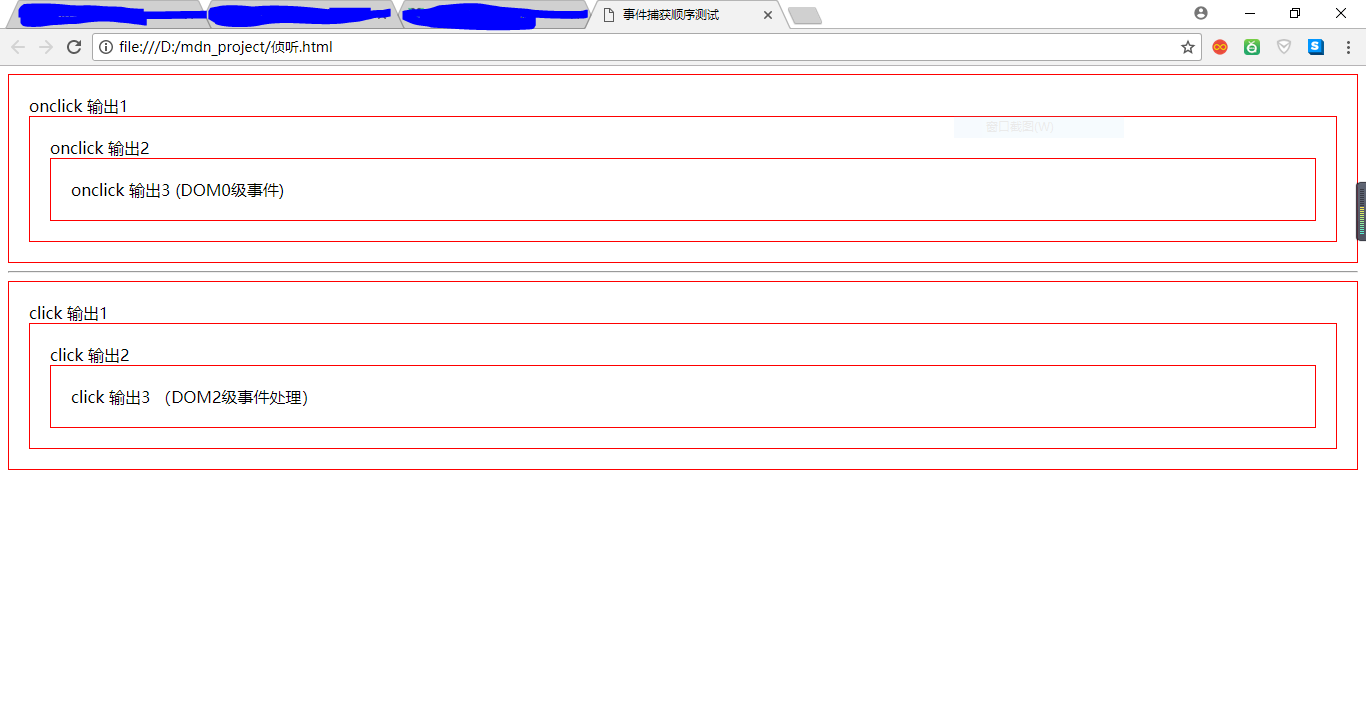
<div onclick="alert(1)">
onclick 输出1
<div onclick="alert(2)">
onclick 输出2
<div onclick="alert(3)">
onclick 输出3
(DOM0级事件)
</div>
</div>
</div>
<hr>
<div id="1">
click 输出1
<div id="2">
click 输出2
<div id="3">
click 输出3
(DOM2级事件处理)
</div>
</div>
</div>
<script>
var div1=document.getElementById("1");
var div2=document.getElementById("2");
var div3=document.getElementById("3");
div1.addEventListener("click",function(){
alert("1");
},true);
div1.addEventListener("click",function(){
alert("4");
});
div2.addEventListener("click",function(){
alert("2");
});
div3.addEventListener("click",function(){
alert("3");
},true);
</script>
</body>
</html>
运行结果:
在DOM0事件测试中:单击div1 输出为1
单击div2 输出为 2 1
单击div3 输出3 2 1
可以看见在DOM0级事件中,事件是在冒泡阶段触发,由被点击元素开始向上冒泡
在DOM2事件测试中:div1和div3的事件在使用addEventListener中添加了true参数,指明该事件是在捕获阶段触发
div2的事件在冒泡阶段触发
同时在div2上还添加了冒泡阶段的触发事件
运行结果:
单击div1 输出1 4
单击div2 输出 1 2 4
单击div3 输出1 3 2 4
可见冒泡触发不仅是指自己的冒泡(捕获)触发,还是包含元素的冒泡(捕获)触发
同时捕获和冒泡阶段可以分别触发不同的事件处理函数








 本文探讨了DOM0级和DOM2级事件的触发顺序。在DOM0级事件中,事件从被点击元素冒泡向上。而在DOM2级事件中,通过addEventListener设置true参数可使事件在捕获阶段触发,且冒泡和捕获阶段可分别调用不同处理函数。
本文探讨了DOM0级和DOM2级事件的触发顺序。在DOM0级事件中,事件从被点击元素冒泡向上。而在DOM2级事件中,通过addEventListener设置true参数可使事件在捕获阶段触发,且冒泡和捕获阶段可分别调用不同处理函数。
















 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








