1. 问题描述
需求:本地终端启动一个vue项目,然后内网设备都可以通过网址的形式即可访问该本地项目。
效果如图:
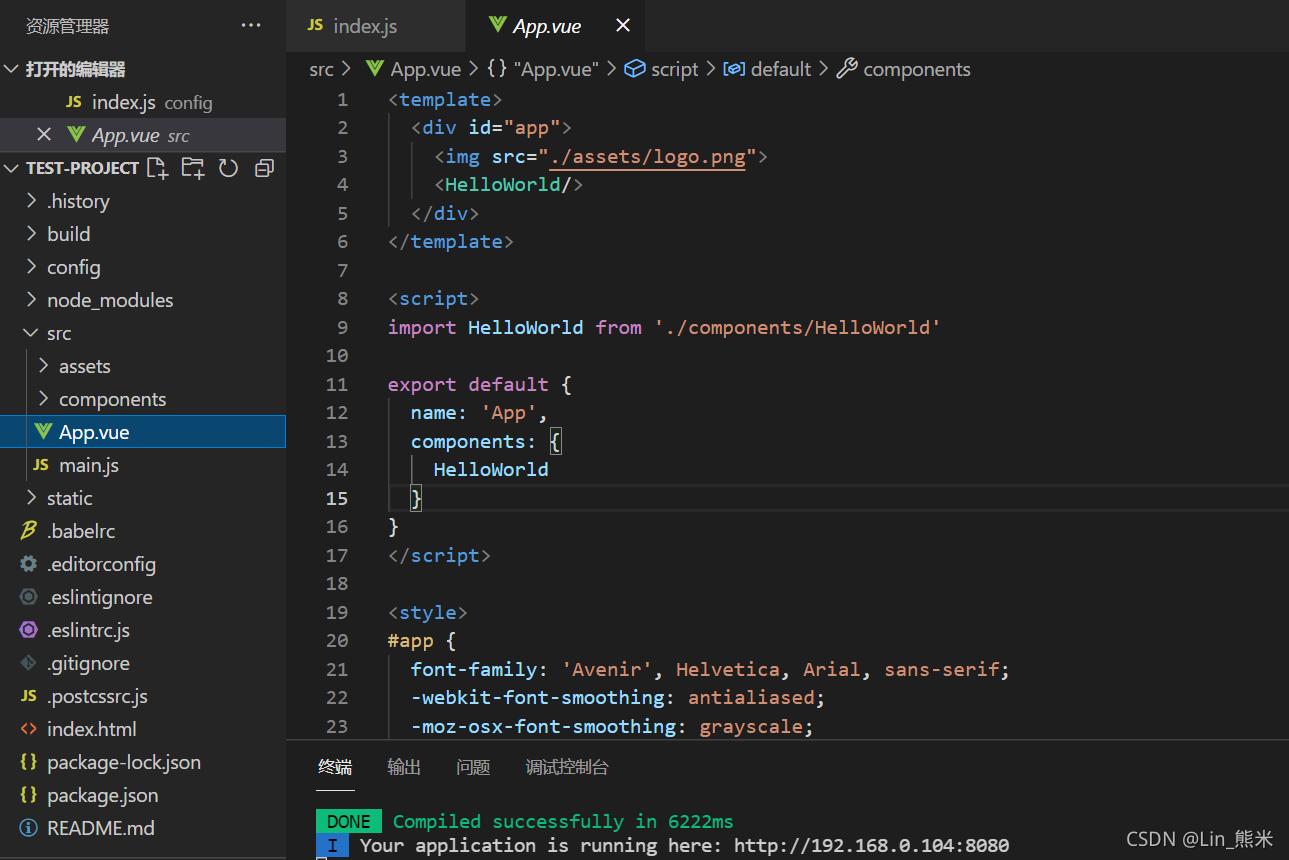
(电脑端本地启动项目,如下图)

(手机端-http://192.168.0.104:8080/ 效果如下图)

2. 使用 anywhere 实现
2.1 安装 anywhere
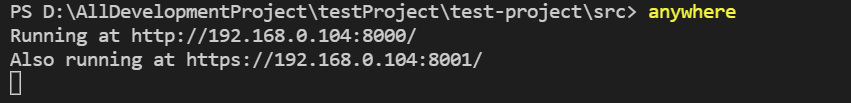
在终端打开项目目录,执行npm install anywhere -g命令安装anywhere;安装成功后,执行anywhere成功结果如下图:

2.2 修改配置信息,重启项目
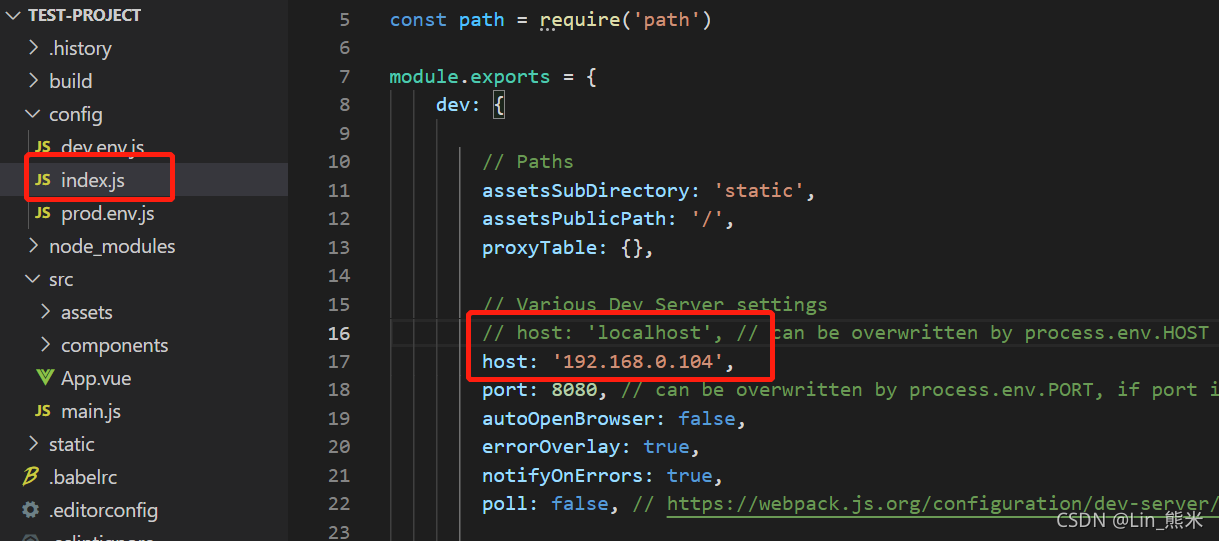
打开 vue 项目目录下 config/index.js,修改如下:【执行npm run dev启动项目】

2.3 设备与启动电脑连接同一个wifi之后,输入IP+项目启动端口即可访问该项目。如果是打开默认端口号,还可以访问该目录下的文件。如下图:

常用命令
- anywhere -p 8001 // 指定8001端口号
- anywhere -s // 静默启动,不打开浏览器
- anywhere --help
Usage:
anywhere --help // print help information
anywhere // 8000 as default port, current folder as root
anywhere 8888 // 8888 as port
anywhere -p 8989 // 8989 as port
anywhere -s // don’t open browser
anywhere -h localhost // localhost as hostname
anywhere -d /home // /home as root
anywhere -l // print log
anywhere -f // Enable history fallback





 本文介绍如何在电脑上使用anywhere工具,实现在内网环境下,通过HTTP访问本地Vue项目的方法。从安装anywhere、配置Vue项目到设备连接访问,一步步详解操作步骤。
本文介绍如何在电脑上使用anywhere工具,实现在内网环境下,通过HTTP访问本地Vue项目的方法。从安装anywhere、配置Vue项目到设备连接访问,一步步详解操作步骤。
















 588
588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








