安装Google 依赖 npm i @googlemaps/js-api-loader
<template>
<q-dialog maximized v-model="showDialog" flat ref="mapdialog">
<q-form @submit="mapsave" ref="popform" class="dialog_card column">
<h5 class="view_title justify-between q-px-md">
{{maptype}}
<q-btn dense icon="close" v-close-popup />
</h5>
<q-scroll-area class="col row">
<div class="row dialog_form padding20-l">
<table
class="cross_table advance-tab"
boreder="0"
cellpadding="0"
cellspacing="2"
>
<tbody>
<tr>
<td class="">
<h5 class="q-text-als">
{{ $t("depart.Address") }}:
</h5>
</td>
<td class="wtex">
<q-input
class="q-inputw"
outlined
dense
v-model="mapaddess"
type="text"
/>
</td>
<td class="">
<q-btn
class="q-mx-sm btn_search_ls"
color="primary"
:label="$t('depart.Search')"
@click="mapsearch"
/>
</td>
<td class="wtex">
</td>
<td class="">
</td>
<td class="wtex">
</td>
</tr>
</tbody>
</table>
</div>
<div id="map" style="width: 100%; height: 800px;"></div>
</q-scroll-area>
<div class="row justify-end q-pa-md q-bordertop">
<div class="on-left" style="width:100%;" > {{this.$t("depart.latitude")}}:{{savelat}} {{this.$t("depart.longitude")}}:{{savelng}}</div>
<q-btn
class="q-mx-sm btn_search_ls"
color="primary"
:label="$t('depart.commitBtn')"
type="submit"
/>
<q-btn
outline
class="btn_normal_als"
color="primary"
:label="$t('depart.closeBtn')"
v-close-popup
/>
</div>
</q-form>
</q-dialog>
</template>
<script>
import { Loader } from "@googlemaps/js-api-loader";
const loader = new Loader({
apiKey: "xxxxxxxxxxxxxxxx",
version: "weekly",
});
let map;
let marker;
let defaultLatLng = { lat: 13.876016, lng: 100.576993 };
let geocoder;
export default {
name: "googlemap",
components: {
},
data() {
return {
maptype:"Map",
showDialog: false,
mapaddess:"",
center:{lat:13.876016, lng:100.576993},
savelat:13.876016,
savelng:100.576993,
};
},
methods:{
show() {
this.showDialog = true;
this.mapaddess="";
this.initMap();
},
hide() {
this.showDialog = false;
},
initMap() {
loader
.load()
.then((google) => {
// 缩放视野以包含所有给定的坐标点
map = new google.maps.Map(document.getElementById("map"),
{
// 地图打开时的中心点位,经纬度是数字Number类型的
center: this.center,
// 地图缩放参数
zoom: 17,
// 最大缩放参数
maxZoom: 18,
// 最小缩放参数
minZoom: 4,
// 禁用默认UI
disableDefaultUI: true
}
)
marker = new google.maps.Marker({
map: map,
position: defaultLatLng,
draggable: true
});
map.setCenter(marker.getPosition());
//移动标记点获取经纬度
google.maps.event.addListener(marker,'dragend',this.getAreaName);
//地址搜索初始化
geocoder=new google.maps.Geocoder();
})
.catch((e) => {
console.log(e)
})
},
getAreaName(result){
this.savelat=result.latLng.lat();
this.savelng=result.latLng.lng();
//console.log(result);
},
//地图搜索
mapsearch(){
geocoder.geocode({ 'address': this.mapaddess }, this.GetMapLocation);
},
GetMapLocation(results, status){
if (status === 'OK') {
map.setCenter(results[0].geometry.location);
marker.setPosition(results[0].geometry.location);
this.savelat= results[0].geometry.location.lat();
this.savelng= results[0].geometry.location.lng();
} else {
console.log("error");
}
},
//地图保存
mapsave(){
var p = marker.getPosition();
this.savelat=p.lat();
this.savelng=p.lng();
this.$emit('mapsave',this.savelng,this.savelat);
},
},
};
</script>
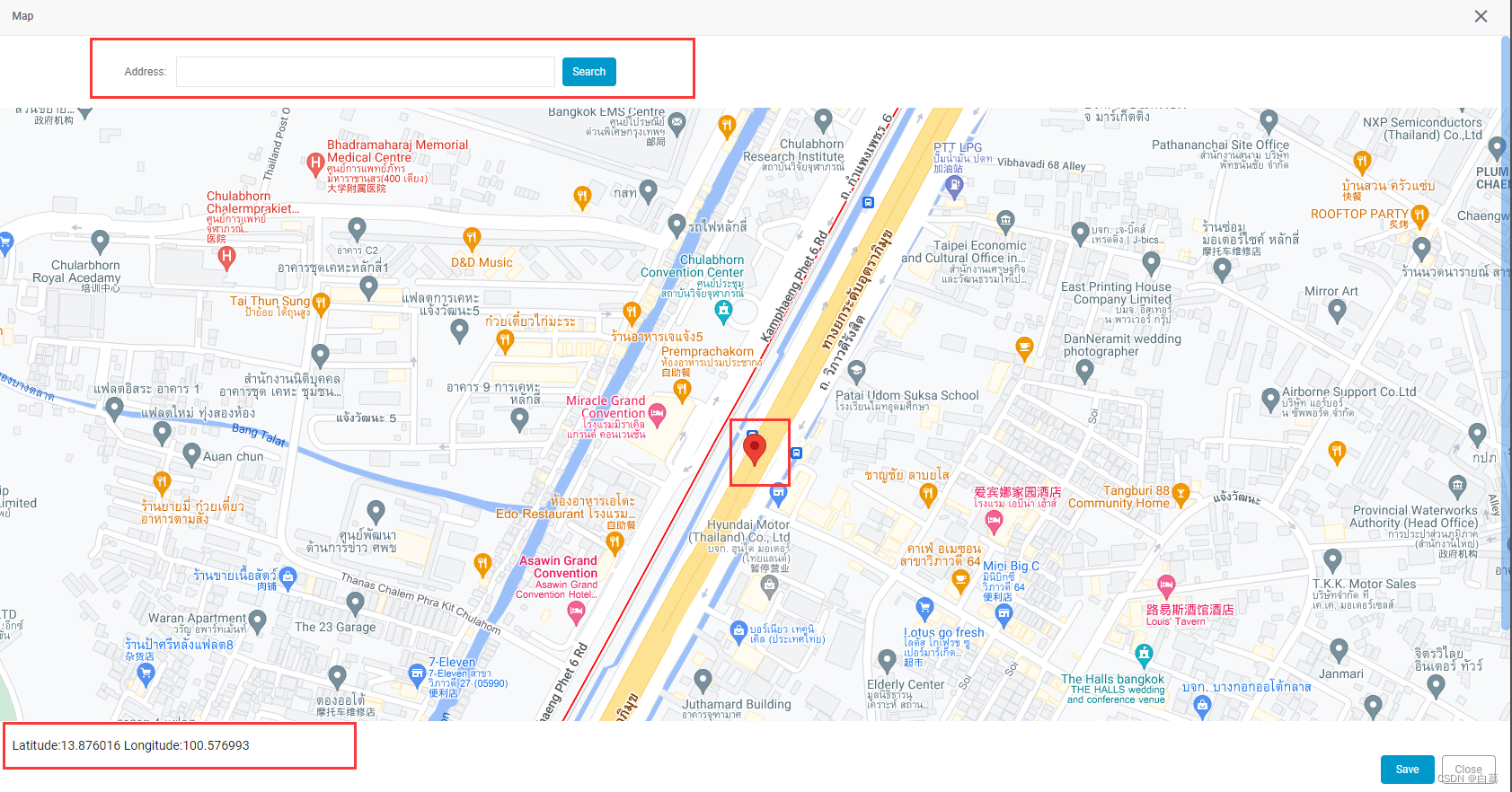
可以根据地点搜索定位到指定的位置, 移动图标可以获取经纬度。





 文章介绍了如何在Vue项目中使用npm包`@googlemaps/js-api-loader`安装GoogleMapsAPI,并展示了如何集成到表单中进行地址搜索、获取经纬度以及地图保存功能。
文章介绍了如何在Vue项目中使用npm包`@googlemaps/js-api-loader`安装GoogleMapsAPI,并展示了如何集成到表单中进行地址搜索、获取经纬度以及地图保存功能。
















 754
754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








