由于之前一直使用Windows系统,在刚开始接触Mac系统的时候,遇到了一些问题,在此记录一下。
Mac常用快捷键
Mac下有很多快捷键,可以简化鼠标操作。

该图片引用自知乎用户高阳Sunny的回答。
Mac文件对齐
对于一个强迫症患者来说,文件拖到哪就落到哪简直不能忍,于是搜寻了能让文件自动对齐的方法。
方法:在文件夹内按Crtl+Command+1~7,会有7种不同的对齐方式。
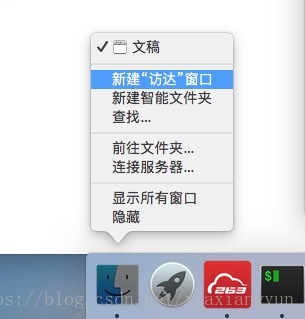
Mac打开多个“访达(Finder)”窗口
Windows系统下习惯打开多个“我的电脑”进行文件的拖动之类的操作,刚使用Mac的时候不知道如何打开多个Finder窗口。
- 在打开Finder窗口的时候,使用快捷键
Command+N; - 右键点击“访达”图表,选择“新建访达窗口”

iTerm2快捷命令
如果不太喜欢Mac OS自带的终端,可以考虑使用iTerm2。
| 命令 | 说明 |
|---|---|
| command + t | 新建标签 |
| command + w | 关闭标签 |
| command + 数字 command + 左右方向键 | 切换标签 |
| command + enter | 切换全屏 |
| command + f | 查找 |
| command + d | 垂直分屏 |
| command + shift + d | 水平分屏 |
| command + option + 方向键 command + [ 或 command + ] | 切换屏幕 |
| command + ; | 查看历史命令 |
| command + shift + h | 查看剪贴板历史 |
| ctrl + u | 清除当前行 |
| ctrl + l | 清屏 |
| ctrl + a | 到行首 |
| ctrl + e | 到行尾 |
| ctrl + f/b | 前进后退 |
| ctrl + p | 上一条命令 |
| ctrl + r | 搜索命令历史 |





 本文介绍了Mac系统的使用技巧,包括常用的快捷键、文件对齐方法、打开多个Finder窗口的方式以及iTerm2的一些实用命令。这些技巧有助于提高Mac用户的操作效率。
本文介绍了Mac系统的使用技巧,包括常用的快捷键、文件对齐方法、打开多个Finder窗口的方式以及iTerm2的一些实用命令。这些技巧有助于提高Mac用户的操作效率。
















 1265
1265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








