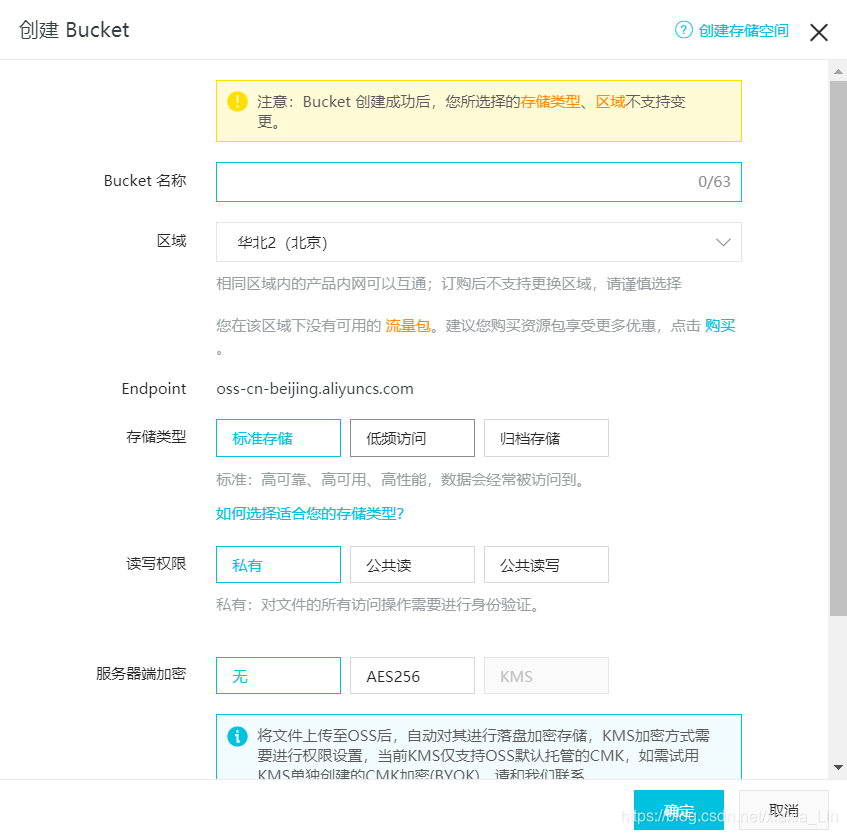
1.登录阿里云官网购买oss,支付成功返回管理控制台新建一个Bucket存储桶:


添加Bucket后点击进去,会看到下面有个 EndPoint(地域节点),后面oss配置会使用到。
2.用composer 下载一个阿里云oss的sdk
composer require aliyuncs/oss-sdk-php
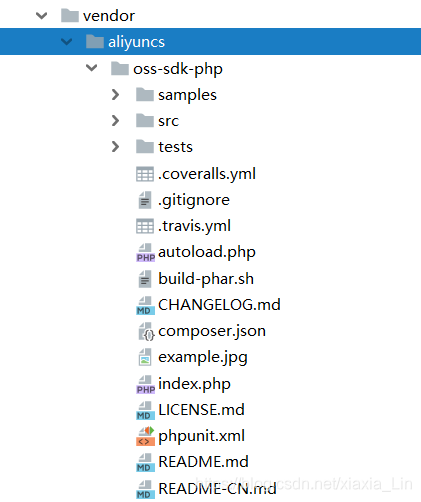
下载成功后在tp5项目的vendor目录下存放,如下图:

3.在tp5的config中做如下一些配置:
//阿里云OSS配置
'alioss' =>[
'KeyId' => '', //AccessKey ID
'KeySecret' => '', //Access Key Secret
'Endpoint' => '', //外网访问节点
'Bucket' => '', //Bucket名称
],
其中AccessKey ID和Access Key Secret在这个地方可以找到:(注意保密)

4.创建一个简单的表单页面
osspiclist.html 表单提交不跳转
<style>
em.invalid{
color: red;
background-image: url(__STATIC__/common/img/unchecked.gif);
background-repeat: no-repeat;
padding-left: 20px;
}
em.valid{
background-image: url(__STATIC__/common/img/checked.gif);
background-repeat: no-repeat;
padding-left: 20px;
}
</style>
<div class="ibox-content">
<form id="form1" action="/admin2/pic/uploadFile" method="post" enctype="multipart/form-data">
<div>
选择图片:
</div>
<div>
<input type="file" name="file">
<span></span>
</div>
<div style="height: 30px;"></div>
<div>
<input type="submit" value="提交">
</div>
</form>
</div>
<script src="__STATIC__/common/js/jquery.js"></script>
<script src="__STATIC__/common/js/jquery.validate-1.13.1.js" type="text/javascript" charset= 使用TP5将图片上传至阿里云OSS
使用TP5将图片上传至阿里云OSS





 本文介绍了如何在ThinkPHP5(tp5)框架下实现图片上传到阿里云对象存储服务(OSS)。首先在阿里云官网上购买并创建OSS存储桶,获取Endpoint。接着通过Composer安装阿里云OSS SDK,并在tp5的配置文件中设置AccessKey ID和Access Key Secret。然后创建表单页面和控制器文件实现上传功能,最后在OSS管理控制台验证上传成功。
本文介绍了如何在ThinkPHP5(tp5)框架下实现图片上传到阿里云对象存储服务(OSS)。首先在阿里云官网上购买并创建OSS存储桶,获取Endpoint。接着通过Composer安装阿里云OSS SDK,并在tp5的配置文件中设置AccessKey ID和Access Key Secret。然后创建表单页面和控制器文件实现上传功能,最后在OSS管理控制台验证上传成功。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 623
623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








