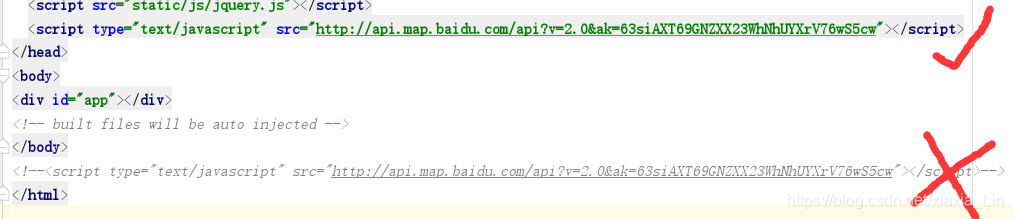
在项目的入口index.html中 引入你的百度地图api key是你百度地图申请的秘钥
key=63siAXT69GNZXX23WhNhUYXrV76wS5cw
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=key"></script>
注意引入的位置别写错了在上面引入。

在build文件夹下的 webpack.base.conf.js文件中 (记得与entry同级)
增加
externals:{
"BMap":"BMap"
},
组件中使用:
<template>
<div>
<div class="home">
<div>您现在所在的城市为:{
{city}}</div>
</div>
</div>
</template>
<script>
//import BMap from 'BMap' //我是一导入就报错了注释了就好了 看报错决定是否导入
export default {
data () {
return {
city:""
}
},
mounted () {
this.ready()
},
methods: {
ready () {
var geolocation = new BMap.Geolocation()
geolocation.getCurrentPosition((r) => 




 本文介绍了如何在Vue项目中集成百度地图API,通过引入秘钥并在webpack配置中设置,实现在组件中调用百度地图的功能,从而获取并显示当前城市定位。
本文介绍了如何在Vue项目中集成百度地图API,通过引入秘钥并在webpack配置中设置,实现在组件中调用百度地图的功能,从而获取并显示当前城市定位。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3515
3515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








