功能概述
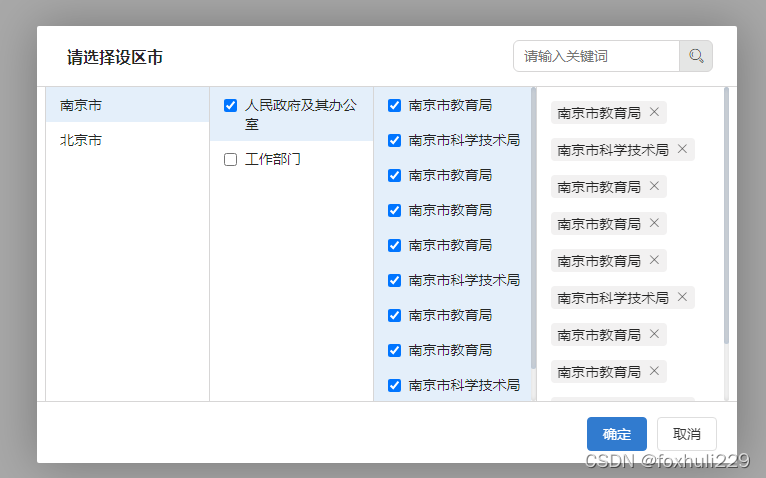
默认选中第一个市区、部门、单位。其中点击子菜单,则自动刷新下级菜单内容。最后将第三级菜单选中的单位 在右侧tag列表内进行显示。
点击右侧的tag标签 关闭按钮,则删除该选中的菜单内容。
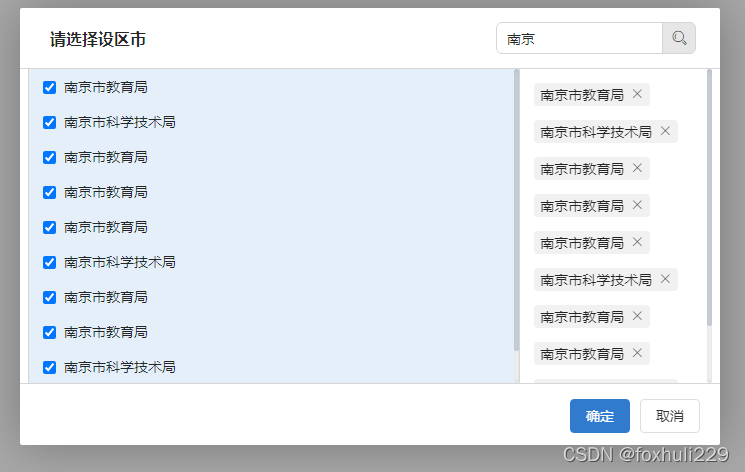
搜索:只能搜索三级单位内容。
效果图:

搜索后效果图:

思路
根据接口要求,点击上一级菜单通过相应的接口,获取下一级菜单数据,那就可以分成4部分进行布局,然后进行其业务功能的实现
具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入 layui.css -->
<link rel="stylesheet" href="./layui/css/layui.css" />
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<div id="main">打开弹框</div>
<div id="region-dialogs-layer-box" class="region-dialogs-box">
<div class="title">
<p>请选择设区市</p>
<div class="search">
<input id="search" type="text" placeholder="请输入关键词" autocomplete="off" class="layui-input">
<div class="search-btn">
<i class="layui-icon layui-icon-search"></i>
</div>
</div>
</div>
<!-- 内容 -->
<div class="content">
<div class="left">
<div class="region-box">
<ul id="region-box">
</ul>
</div>
<div class="department-box">
<ul id="department-box">
</ul>
</div>
<div class="unit-box">
<ul id="unit-box">
</ul>
</div>
</div>
<div class="right">
<ul id="checked-tag-box">
</ul>
</div>
</div>
</div>
<script src="./js/jquery.js"></script>
<script src="./layui/layui.js"></script>
<script>
let regionList = [
{ id: 1, name: "南京市" },
{ id: 2, name: "北京市" },
]
let departmentList = [
{ id: 1, name: "人民政府及其办公室" },
{ id: 2, name: "工作部门" },
]
let unitList = [
{ id: 1, name: "南京市教育局", checked: true },
{ id: 2, name: "南京市科学技术局", checked: true },
{ id: 3, name: "南京市教育局", checked: false },
{ id: 4, name: "南京市教育局", checked: false },
{ id: 5, name: "南京市教育局", checked: false },
{ id: 6, name: "南京市科学技术局", checked: false },
{ id: 7, name: "南京市教育局", checked: false },
{ id: 8, name: "南京市教育局", checked: false },
{ id: 9, name: "南京市科学技术局", checked: false },
{ id: 10, name: "南京市教育局", checked: false },
]
let checkboxList = []; //已选中
$(function () {
$("#main").click(function () {
regionLayerOpen()
})
//搜索按钮
$(".search-btn").click(function () {
searchFn()
})
$("#region-box").on("click", "li", function () {
$("#region-box li").removeClass("active");
$(this).addClass('active')
})
$("#department-box").on("click", "li", function () {
$("#department-box li").removeClass("active");
$(this).addClass('active')
let check = $(this).find("input[type=checkbox]").is(':checked');
setUnitCheckBoxAll(check)
})
$("#unit-box").on("click", "li", function (e) {
$("#unit-box li").removeClass("active");
$(this).addClass('active')
})
$(document).on('change', "input[type='checkbox']", function () {
getUnitChecked()
})
$(document).on('click', "#checked-tag-box i", function () {
let id = $(this).parents("div").attr("value");
removeTag(id, name)
})
$("#region-box").html("<span class='nodata'>暂无数据</span>");
$("#department-box").html("<span class='nodata'>暂无数据</span>");
$("#unit-box").html("<span class='nodata'>暂无数据</span>");
$("#checked-tag-box").html("<span class='nodata'>暂无数据</span>");
})
//获取市级城市
function getRegion() {
let regiondom = $("#region-box");
let regionHtml = ''
regionList.forEach((item) => {
regionHtml += `<li value=${item.id}>${item.name}</li> `
})
regiondom.empty().append(regionHtml);
if (regionList.length) {
regiondom.children("li").eq(0).addClass('active')
regiondom.children("li").eq(0).children("input").prop("checked", true)
getDepartment(); //获取部门城市
}
}
//获取部门城市
function getDepartment() {
$('.department-box').show()
let departmentdom = $("#department-box");
departmentdom.html("<span class='nodata'>暂无数据</span>");
let departmentHtml = ''
departmentList.forEach((item, index) => {
departmentHtml += `<li value="${item.id}" name="${item.name}">
<input type="checkbox" value="${item.id}" id="checkbox_depart_${index}">
<label for="checkbox_depart_${index}">${item.name}</label>
</li>`
})
departmentdom.empty().append(departmentHtml);
if (departmentList.length) {
departmentdom.children("li").eq(0).addClass('active')
// departmentdom.children("li").eq(0).find('input[type=checkbox').prop('checked', true)
getUnit()
}
}
//获取单位
function getUnit() {
$('.unit-box').show()
let unitdom = $("#unit-box");
unitdom.html("<span class='nodata'>暂无数据</span>");
let unitHtml = ''
unitList.forEach((item, index) => {
unitHtml += `<li value="${item.id}" name="${item.name}"><input type="checkbox" id="checkbox_unit_${index}"> <label for="checkbox_unit_${index}">${item.name}</label></li>`
})
unitdom.empty().append(unitHtml);
}
// regionLayerOpen()
//打开弹框
function regionLayerOpen() {
layer.open({
type: 1,
title: false,
closeBtn: 0,
zIndex: layer.zIndex,
shade: 0, //不需要遮罩
content: $("#region-dialogs-layer-box"), //这里content是一个普通的String
btn: ['确定', '取消'], //只是为了演示
yes: function () {
layer.closeAll();
},
btn2: function () {
layer.closeAll();
}
});
//获取市级城市
getRegion()
}
//是否全选单位下的所有复选框
function setUnitCheckBoxAll(flag) {
$("#unit-box input[type='checkbox']").each(function (index, o) {
$(o).prop("checked", flag)
if (flag) {
$(this).parents("li").addClass("active");
} else {
$(this).parents("li").removeClass("active");
}
})
}
//获取所选中单位
function getUnitChecked() {
$("#unit-box input[type='checkbox']").each(function (index, o) {
let dom = $(o).parents("li");
let value = dom.attr("value");
let name = dom.attr("name");
let findIndex = checkboxList.findIndex(item => item.id == value);
if ($(o).is(':checked')) {
if (findIndex === -1) {
checkboxList.push({ id: value, name, dom: $(o) })
}
} else {
if (findIndex > -1) {
checkboxList.splice(findIndex, 1)
}
}
})
setTag(checkboxList); //渲染值
}
//设置选中tag
function setTag(checkboxList = []) {
let checkedTagdom = $("#checked-tag-box");
if (checkboxList.length === 0) {
$('#department-box').find('.active').children("[type='checkbox']").prop("checked", false)
return checkedTagdom.html("<span class='nodata'>暂无数据</span>");
} else {
$('#department-box').find('.active').children("[type='checkbox']").prop("checked", true)
}
let cheboxTagHtml = ''
checkboxList.forEach((item, index) => {
cheboxTagHtml += `<li>
<div class="tag-box" value="${item.id}" name="${item.name}">
<p>${item.name}</p>
<i class="layui-icon layui-icon-close"></i>
</div>
</li>`
})
checkedTagdom.empty().append(cheboxTagHtml);
}
//删除tag
function removeTag(id) {
let findIndex = checkboxList.findIndex(item => item.id == id);
if (findIndex > -1) {
checkboxList[findIndex].dom.prop('checked', false)
checkboxList.splice(findIndex, 1);
setTag(checkboxList)
}
}
//搜索
function searchFn() {
let val = $("#search").val().trim();
$('.unit-box').show()
if (val) {
$('.department-box').hide();
$('.region-box').hide();
} else {
$('.department-box').show();
$('.region-box').show();
}
}
</script>
</body>
</html>
css样式:
body {
padding: 0;
margin: 0;
font-size: 14px;
background-color: #a8a8a8;
}
::-webkit-scrollbar {
width: 5px;
/* 纵向滚动条*/
height: 5px;
/* 横向滚动条 */
background-color: transparent;
}
::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
width: 60%;
box-shadow: inset 0 0 5px rgba(69, 154, 255, 0.2);
background-color: rgba(172, 171, 171, 0.45) !important;
}
::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background: transparent;
}
.region-dialogs-box {
display: none;
width: 700px;
border-radius: 5px;
background-color: #ffffff;
}
/* 头部 */
.title {
display: flex;
justify-content: space-between;
align-items: center;
padding: 14px;
box-sizing: border-box;
border-bottom: 1px solid #d7d6d6;
}
.title p {
margin-left: 16px;
font-size: 16px;
font-weight: bold;
}
.layui-layer-title {
font-size: 16px !important;
font-weight: bold;
}
.layui-layer-btn .layui-layer-btn0 {
height: 32px !important;
line-height: 32px !important;
border-radius: 4px;
background-color: #317bcf !important;
border-color: #317bcf !important;
}
.layui-layer-btn .layui-layer-btn1 {
height: 32px !important;
line-height: 32px !important;
border-radius: 4px;
}
.search {
display: flex;
align-items: center;
float: right;
margin-right: 10px;
width: 200px;
height: 32px;
box-sizing: border-box;
}
.search .layui-input {
height: 32px;
border-radius: 6px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-color: #d7d6d6;
}
.search .search-btn {
display: flex;
justify-content: center;
align-items: center;
width: 40px;
height: 32px;
margin-left: -2px;
background-color: #e5e6e5;
border: 1px solid #d7d6d6;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
box-sizing: border-box;
cursor: pointer;
}
/* 内容 */
.content {
display: inline-flex;
overflow: hidden;
width: 100%;
height: 315px;
padding: 0 8px;
box-sizing: border-box;
border-bottom: 1px solid #d7d6d6;
}
.content .left {
display: flex;
width: 75%;
}
.content .left .region-box,
.content .left .department-box,
.content .left .unit-box {
flex: 1;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
border-left: 1px solid #d7d6d6;
cursor: pointer;
}
.content .left .region-box>ul>li,
.content .left .department-box>ul>li,
.content .left .unit-box>ul>li {
padding: 8px 8px 8px 14px;
list-style: none;
}
.content .left .department-box,
.content .left .department-box {
/* display: block; */
}
.content .left .department-box>ul>li,
.content .left .unit-box>ul>li {
display: flex;
}
.content .left .department-box input[type=checkbox],
.content .left .unit-box input[type=checkbox] {
display: inline-block;
margin-top: 4px;
}
.content .left .department-box label,
.content .left .unit-box label {
display: inline-block;
width: 100%;
margin-left: 8px;
cursor: pointer;
}
/* .checkbox:checked + label:after {
background-color: #317bcf;
} */
input[type="checkbox"]:checked::before {
background-color: #317bcf;
}
.content .left .region-box>ul>li:hover,
.content .left .department-box>ul>li:hover,
.content .left .unit-box>ul>li:hover {
/* color: #ffffff; */
background-color: #e4effa;
/* background-color: #80bdfd; */
}
.content .left .active {
/* color: #ffffff; */
background-color: #e4effa;
}
.content .right {
width: 25%;
height: 100%;
overflow-y: auto;
overflow-x: hidden;
padding: 0 14px;
border-left: 1px solid #d7d6d6;
}
.content .right ul {
margin-bottom: 14px;
}
.content .right ul>li {
display: flex;
margin-top: 14px;
list-style: none;
}
.content .right .tag-box {
display: flex;
justify-content: space-between;
align-items: center;
padding: 2px 6px;
background-color: #f2f1f1;
border-radius: 4px;
}
.content .right i {
margin-left: 6px;
font-size: 14px;
cursor: pointer;
}
.nodata {
display: flex;
justify-content: center;
align-items: center;
color: #d7d6d6;
margin-top: 80%;
}





 这是一个关于网页交互设计的示例,详细展示了如何构建一个包含三级菜单的区域选择系统。用户可以逐级选择市区、部门和单位,并通过搜索功能筛选单位。选中的单位会在右侧tag列表中显示,用户可以点击tag标签进行删除。代码中使用了jQuery和layui库,实现了菜单的点击激活、搜索过滤以及tag管理等功能。
这是一个关于网页交互设计的示例,详细展示了如何构建一个包含三级菜单的区域选择系统。用户可以逐级选择市区、部门和单位,并通过搜索功能筛选单位。选中的单位会在右侧tag列表中显示,用户可以点击tag标签进行删除。代码中使用了jQuery和layui库,实现了菜单的点击激活、搜索过滤以及tag管理等功能。
















 914
914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








