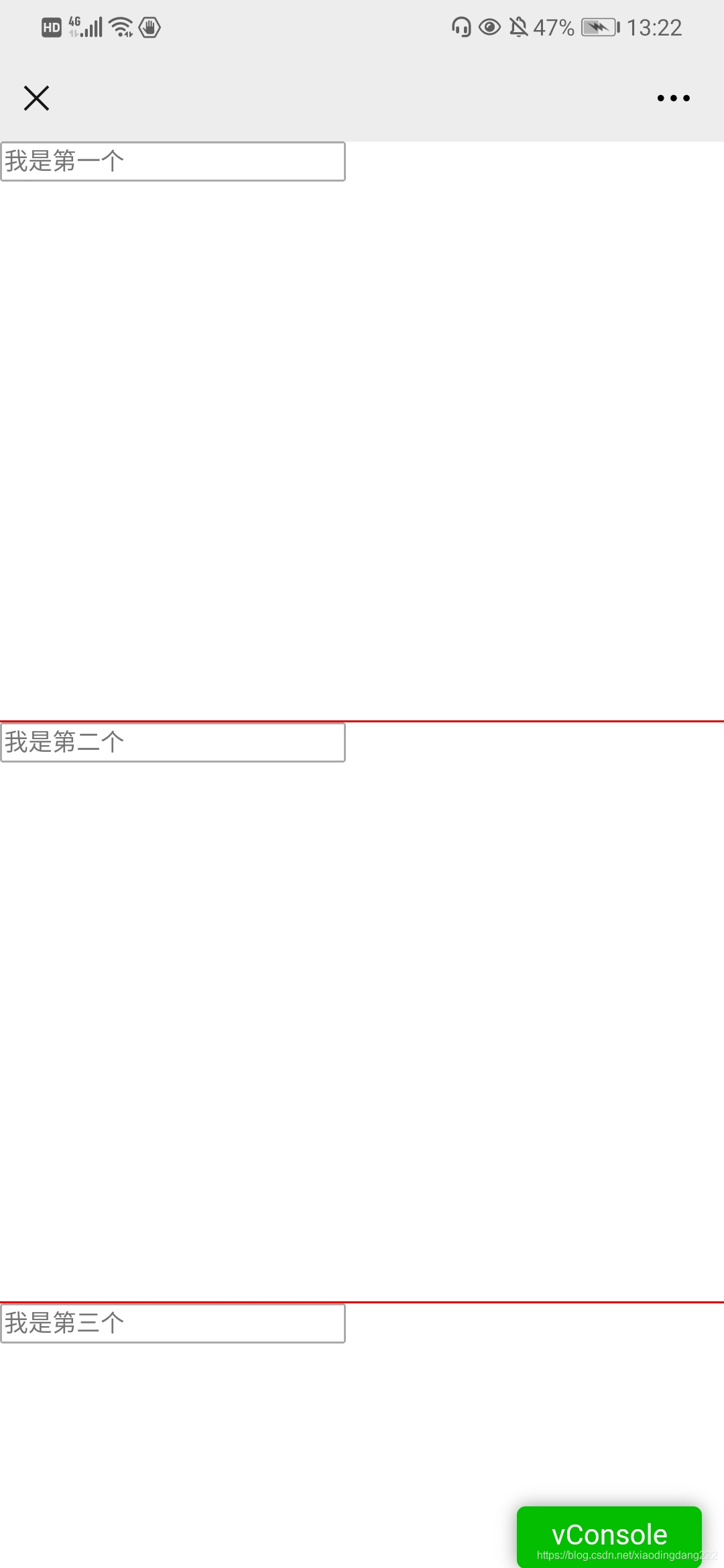
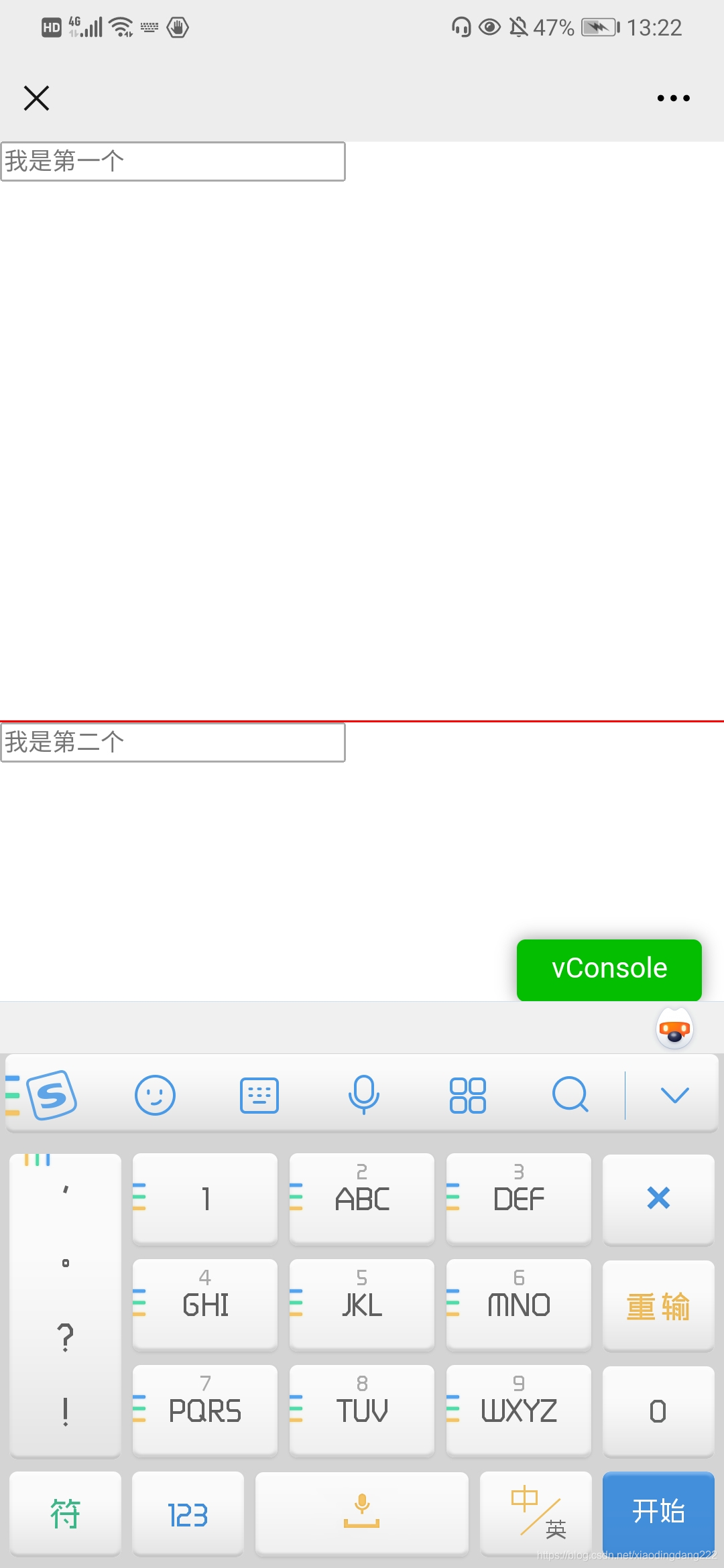
我们在生活中经常会遇到一个一个问题,用户在填写表单数据时,遭遇input聚焦后键盘弹起覆盖住了,很影响用户体验

点击 默认提示为 我是第三个的input 遭遇被键盘覆盖

这个情况一般在安卓手机上会出现,那么我们怎么解决这个问题呢。原理:
判断当前点击的input是否在可视区域内,你点击的input元素是否在可是区域内,在可视区域内我们不需要做任何操作。如果不在可视区域内,需要将滚动条滚动到你所需要的位置,滚动的数值也取决于当前你在页面的位置。滚动的位置为 当前元素位置 - 可是范围内的位置 = 弹起高度。 最后将滚动条的位置为 = 当前滚动条位置+弹起高度+元素本身位置,元素本身位置可以稍微设置的大一点。 下面放一个vue版本的demo
html:
<template>
<div class="list" @scroll="scroll">
<div class="list1">
<!-- 第一个input -->
<div class="one">
<input type="text" placeholder="我是第一个" @focus="focus($event)" @blur="blur"/>
</div>
<!-- 第二个input -->
<div class="one">
<input type="text" placeholder="我是第二个" @focus="focus($event)" @blur="blur"/>
</div>
<!-- 第三个input -->
<div class="one">
<input type="text" placeholder="我是第三个" @blur="blur" @focus="focus($event)"/>
</div>
<!-- 第四个input -->
<div class="one">
<input type="text" @focus="focus($event)" placeholder="我是第四个" @blur="blur"/>
</div>
<!-- 第五个input -->
<div class="one">
<input type="text" @focus="focus($event)" placeholder="我是第五个" @blur="blur"/>
</div>
<!-- 第六个input -->
<div class="one">
<input type="text" @focus="focus($event)" placeholder="我是第六个" @blur="blur"/>
</div>
</div>
</div>
</template>
js:
<script>
export default {
data() {
return {
scrollHeight: "", //页面的总高度 1734
scrolltop: "", //滚动条的最高长度 1306
keshi: "" //页面的可视区域
};
},
mounted() {
// 屏幕总高度为710
this.scrollHeight = document.body.offsetHeight; //手机设备的高度
},
methods: {
scroll(e) {
// console.log(e.target.scrollTop);
},
// 1306
focus(e) {
//e.target.offsetTop 当前元素距离页面头部的高度
//e.target.offsetTop - document.querySelector(".list").scrollTop 当前元素距离 设备顶部的高度
setTimeout(() => {
if (!this.keshi) {
//keshi 页面的可视区域
this.keshi = document.body.offsetHeight;
}
if (
e.target.offsetTop - document.querySelector(".list").scrollTop > this.keshi
) {
console.log("需要弹起");
//说明当前元素位置在 键盘高度之下 需要弹起页面。
//那么需要弹起多少。当前元素位置 - 页面可视区域 = 弹起高度。解决方法:滚动条滚动到 当前滚动条+需要弹起高度+自己本身,可以稍微设置的大一点
let tanqi = e.target.offsetTop - document.querySelector(".list").scrollTop - this.keshi;
document.querySelector(".list").scrollTop = document.querySelector(".list").scrollTop + tanqi + 50;
} else {
//不需要弹起
console.log("不需要弹起");
}
}, 300);
},
blur() {
window.scroll(0, 0);
}
}
};
</script>
css:
<style lang='scss' scoped>
.list {
width: 100%;
height: 100%;
overflow: auto;
.list1 {
.one {
width: 100%;
height: 300px;
border-bottom: 1px solid red;
}
}
}
</style>
本人只是个新人前端妹子,如果有错误,可以指导,微信交流为:271958200~




 在安卓设备上,当用户聚焦input输入框时,键盘弹起可能会覆盖页面内容,影响用户体验。本文提供了一个Vue.js的解决方案:通过判断input是否在可视区域内,若不在,则调整滚动条位置,确保input位于视口内。具体的实现包括HTML、JS和CSS代码示例,作者欢迎交流和指导。
在安卓设备上,当用户聚焦input输入框时,键盘弹起可能会覆盖页面内容,影响用户体验。本文提供了一个Vue.js的解决方案:通过判断input是否在可视区域内,若不在,则调整滚动条位置,确保input位于视口内。具体的实现包括HTML、JS和CSS代码示例,作者欢迎交流和指导。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








