

<script>
window._bd_share_config = {
common: {
bdText: '自定义分享内容',
bdDesc: '自定义分享摘要',
bdUrl: '自定义分享url地址',
bdPic: '自定义分享图片'
},
share: [{
"bdSize": 16
}],
slide: [{
bdImg: 0,
bdPos: "right",
bdTop: 100
}],
image: [{
viewType: 'list',
viewPos: 'top',
viewColor: 'black',
viewSize: '16',
viewList: ['qzone', 'tsina', 'huaban', 'tqq', 'renren']
}],
selectShare: [{
"bdselectMiniList": ['qzone', 'tqq', 'kaixin001', 'bdxc', 'tqf']
}]
}
with (document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?cdnversion=' + ~(-new Date() / 36e5)];
</script>
页面JS代码
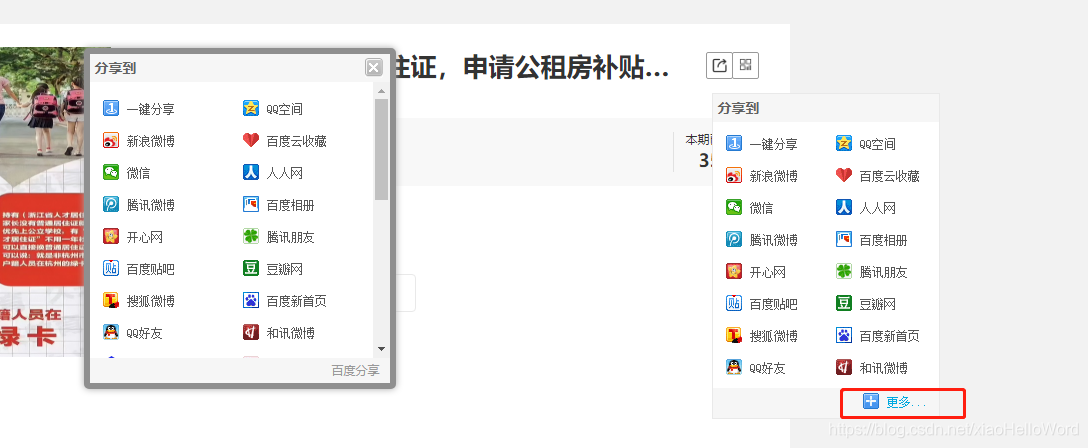
这里我是给这张图片的显示
<div class="bdsharebuttonbox" data-tag="share_1">
<img class="uiimg bds_more" data-cmd="more" src="" />
//或者使用这一段代码
<!-- <a class="bds_mshare" data-cmd="mshare"></a>
<a class="bds_qzone" data-cmd="qzone" href="#"></a>
<a class="bds_tsina" data-cmd="tsina"></a>
<a class="bds_baidu" data-cmd="baidu"></a>
<a class="bds_renren" data-cmd="renren"></a>
<a class="bds_tqq" data-cmd="tqq"></a>
<a class="bds_more" data-cmd="more">更多</a>
<a class="bds_count" data-cmd="count"></a> -->
</div>
如果使用这几个a标签是这样的形式

 百度分享组件配置教程
百度分享组件配置教程





 本文介绍如何使用百度分享组件自定义分享内容,包括分享文本、摘要、URL及图片等设置方法,并提供了页面JS代码示例。
本文介绍如何使用百度分享组件自定义分享内容,包括分享文本、摘要、URL及图片等设置方法,并提供了页面JS代码示例。
















 2453
2453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








