终于可以自己写一些简单的shader特效了,今天用一个并不常用的几何着色器来做一个简单的爆炸,沙化的特效。调节shader参数之后会得到各种好玩的东西。
烟花爆炸
有初速度,加速度为负的。
这个还不是很像,可以加上重力加速度以及对各方向的加速度做随机可以让它看起来不那么圆。这个特效用的模型是Unity内置的球,更换一些奇怪的模型并调节加速度和初速度后可以得到一些意想不到的效果。

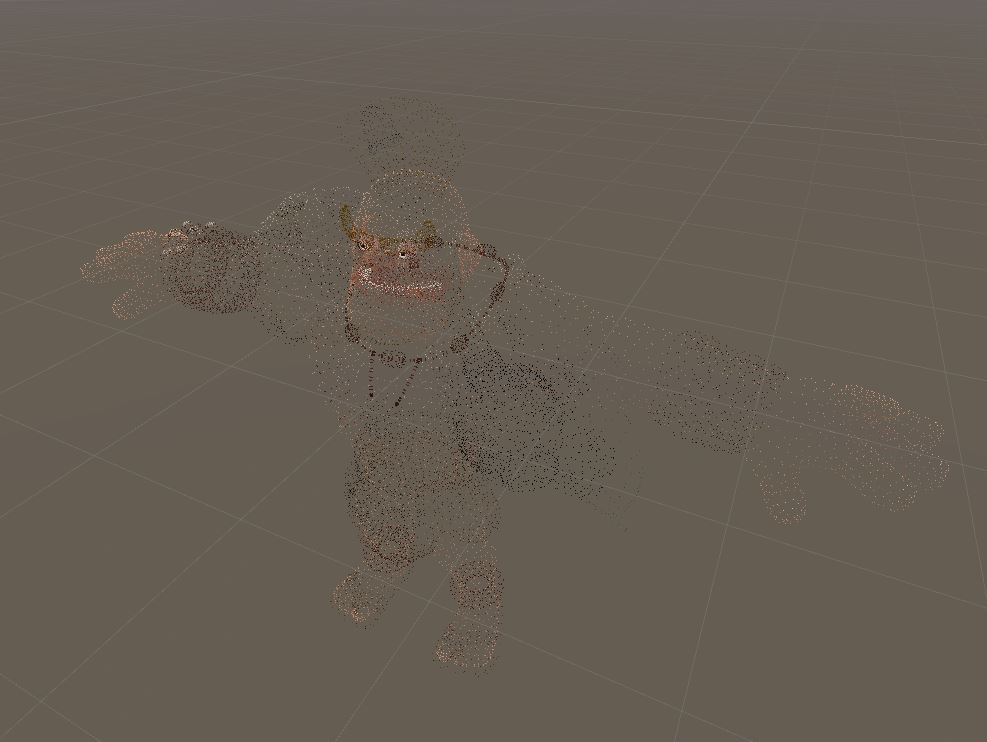
模型沙化
初速度为0,加速度大于0,还是挺由意思的。


Shader代码
// 模型粒子化效果
Shader "Custom/Particles"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_InitSpeed("Init Speed", Float) = 0
_Acceleration("Acceleration", Float) = 5
_ContinueTime("Current Time",Int) = 2
_Color("Color",Color) = (1,1,1,1)
}
SubShader
{
Pass{
Tags { "RenderType"="Opaque" }
CGPROGRAM
#pragma vertex vert
#pragma geometry geom
#pragma fragment frag
sampler2D _MainTex;
float _InitSpeed;
float _Acceleration;
float _ContinueTime;
fixed4 _Color;
struct a2v{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2g{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct g2f{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
v2g vert(a2v v){
v2g o;
o.vertex = v.vertex;
o.uv = v.uv;
return o;
}
// 定义输出顶点的最大数量
[maxvertexcount(1)]
void geom(triangle v2g IN[3], inout PointStream<g2f> pointStream){
g2f o;
float3 v1 = IN[1].vertex - IN[0].vertex;
float3 v2 = IN[2].vertex - IN[0].vertex;
float3 normal = normalize(cross(v1,v2));
float3 pos = (IN[0].vertex + IN[1].vertex + IN[2].vertex) / 3;
float time = _Time.y % _ContinueTime;
pos += normal * (_InitSpeed * time + 0.5 * _Acceleration * pow(time, 2));
o.vertex = UnityObjectToClipPos(pos);
o.uv = (IN[0].uv + IN[1].uv + IN[2].uv) / 3;
pointStream.Append(o);
}
fixed4 frag (g2f i) : SV_Target
{
fixed4 color = tex2D(_MainTex, i.uv) * _Color;
return color;
}
ENDCG
}
}
FallBack "Diffuse"
}








 本文介绍如何运用较少见的几何着色器制作爆炸与沙化视觉特效,通过调整初速度和加速度等参数,实现从简单烟花爆炸到模型颗粒化的多样效果。文中提供Unity内置球模型的Shader代码示例,展示如何创建吸引人的粒子化效果。
本文介绍如何运用较少见的几何着色器制作爆炸与沙化视觉特效,通过调整初速度和加速度等参数,实现从简单烟花爆炸到模型颗粒化的多样效果。文中提供Unity内置球模型的Shader代码示例,展示如何创建吸引人的粒子化效果。
















 5569
5569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








