请大家动动小手,给我一个免费的 Star 吧~
大家如果发现了明显的 Bug,可以提 Issue 哟~
这一章我们实现一个预览框,实时、可交互定位的。
预览框


定位方法
移动画布,将传入 x,y 作为画布中心:
// 更新中心位置
updateCenter(x = 0, y = 0) {
// stage 状态
const stageState = this.render.getStageState()
// 提取节点
const nodes = this.render.layer.getChildren((node) => {
return !this.render.ignore(node)
})
// 计算节点占用的区域(计算起点即可)
let minX = 0
let minY = 0
for (const node of nodes) {
const x = node.x()
const y = node.y()
if (x < minX) {
minX = x
}
if (y < minY) {
minY = y
}
}
// 居中画布
this.render.stage.setAttrs({
x: stageState.width / 2 - this.render.toBoardValue(minX) - this.render.toBoardValue(x),
y: stageState.height / 2 - this.render.toBoardValue(minY) - this.render.toBoardValue(y)
})
// 更新背景
this.render.draws[Draws.BgDraw.name].draw()
// 更新比例尺
this.render.draws[Draws.RulerDraw.name].draw()
// 更新参考线
this.render.draws[Draws.RefLineDraw.name].draw()
// 更新预览
this.render.draws[Draws.PreviewDraw.name].draw()
}
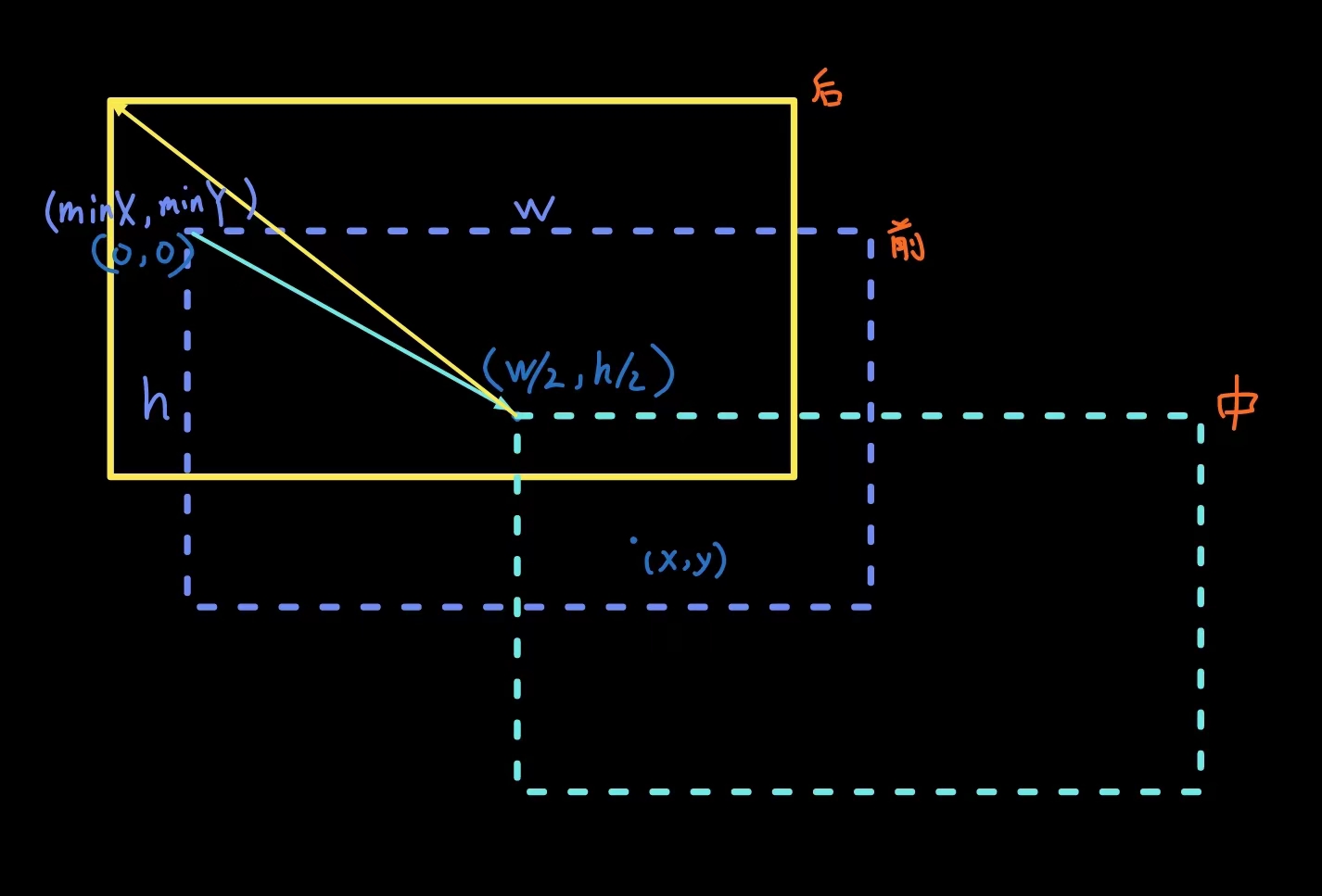
比较难表达,尝试画个图说明:

为了简化,维持画布初始位置,可以把 minX 和 minY 视为 0。
"前"即是 stage 起始位置 也是可视区域,可视区域是固定的,当点击 x,y 坐标时,为了使移动之前 x,y 相对 stage 的位置,移动到可视区域居中位置,stage 就要如图那样“反向”偏移。
分解步骤,可以分为 3 步,“前”、“中”、“后”,对应计算“居中画布”处。
绘制预览框
下面的代码比较长,添加了必要的注释,会重点解释 move 和“可视区域提示框”两部分逻辑。
override draw() {
if (this.render.config.showPreview) {
this.clear()
// stage 状态
const stageState = this.render.getStageState()
// 预览框的外边距
const previewMargin = 20
// 预览框 group
const group = new Konva.Group({
name: 'preview',
scale: {
x: this.render.toStageValue(this.option.size),
y: this.render.toStageValue(this.option.size)
},
width: stageState.width,
height: stageState.height
})
const main 




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1494
1494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








