有史以来最恶心的css坑(calc函数)
说道calc函数,大家都不陌生,但是他是真的坑,把我给恶心的哦,话不多说,先看个例子:

这是我怕要做的效果,让最下面的小蓝色方块居中,我用的是定位
p {
width: 120px;
height: 30px;
text-align: center;
font-size: 20px;
border: 1px solid #3f75d4;
background: #3f75d4;
position: relative;
top: -50px;
left: calc(50%-60px);
}
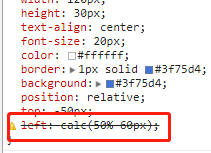
现在一看也没啥毛病吧。但是在控制台上却是这样的

应该没毛病呀,为什么会出现这个呢?
我当时都要崩溃了,还在想难道scss不支持calc函数吗,不应该呀。
真的我不知道百度了多少次,问我都没百度出来,W3C,菜鸟里面就是这样写的。突然看到一篇里面是把中间的符号两边加上了空格,我就抱着试一试的态度,就这样就好了
正确的写法
在符号两边加上空格才能生效,也就是下面代码的 减“—” 号
p {
width: 120px;
height: 30px;
text-align: center;
font-size: 20px;
border: 1px solid #3f75d4;
background: #3f75d4;
position: relative;
top: -50px;
left: calc(50% - 60px);
}
希望对大家有所帮助!!!




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








