错误文档
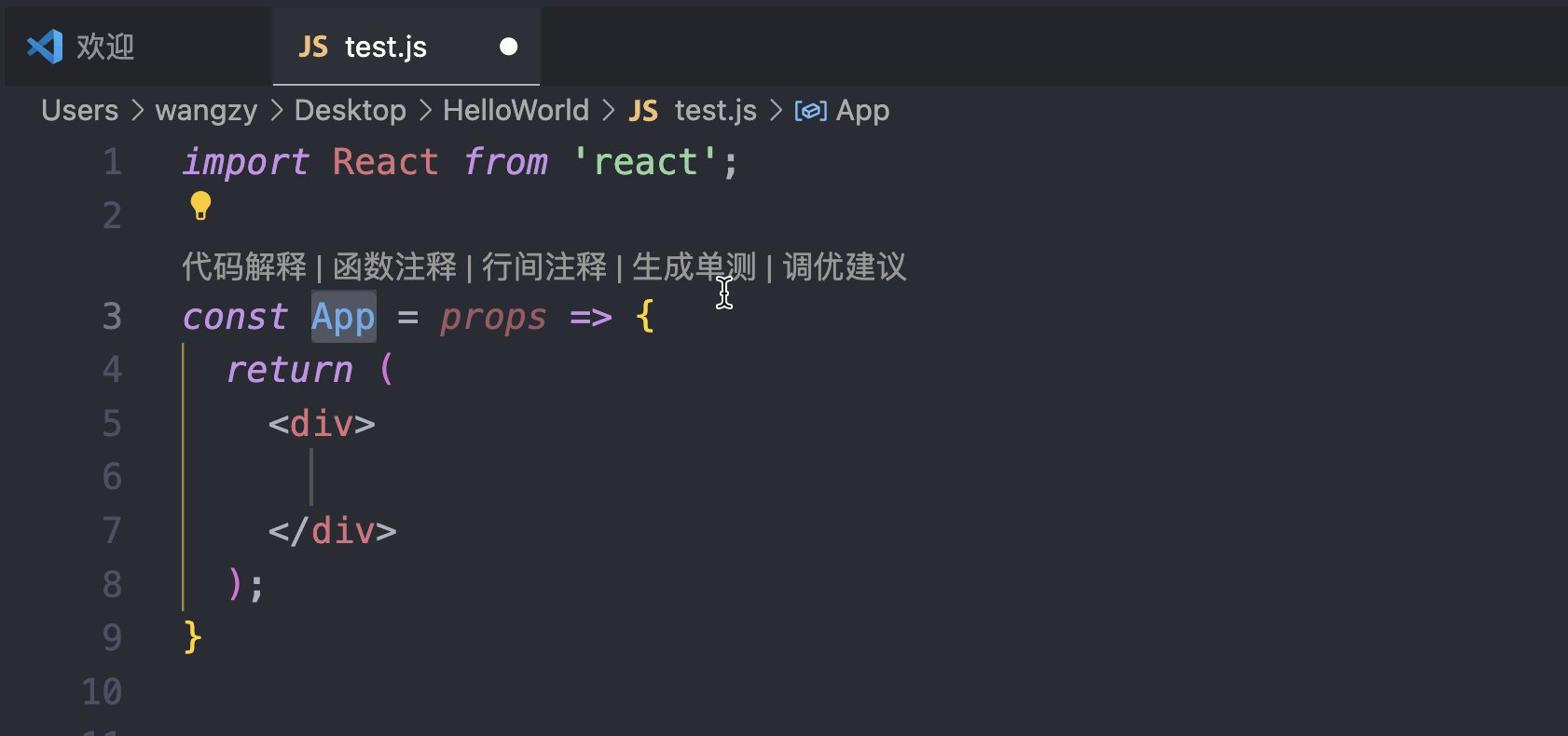
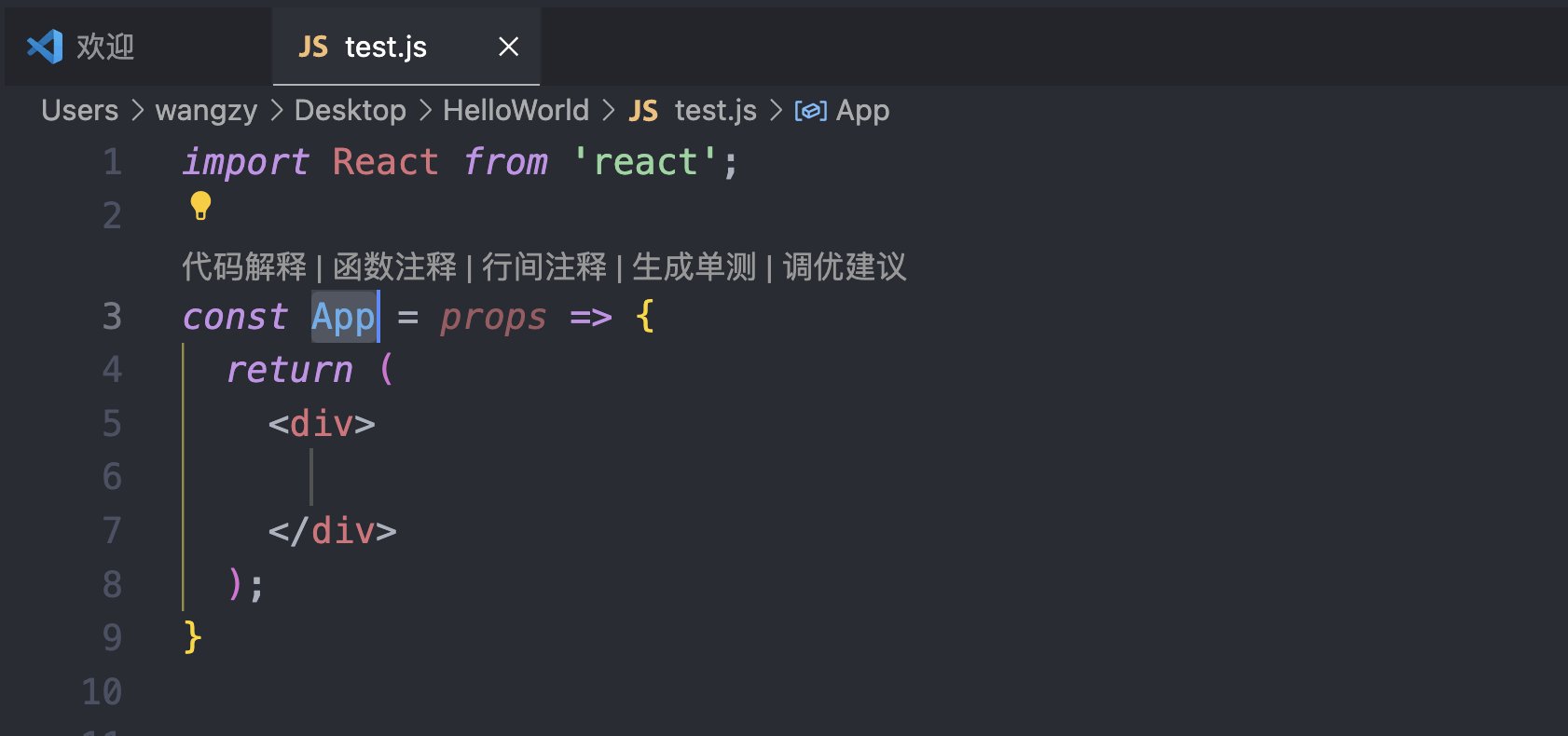
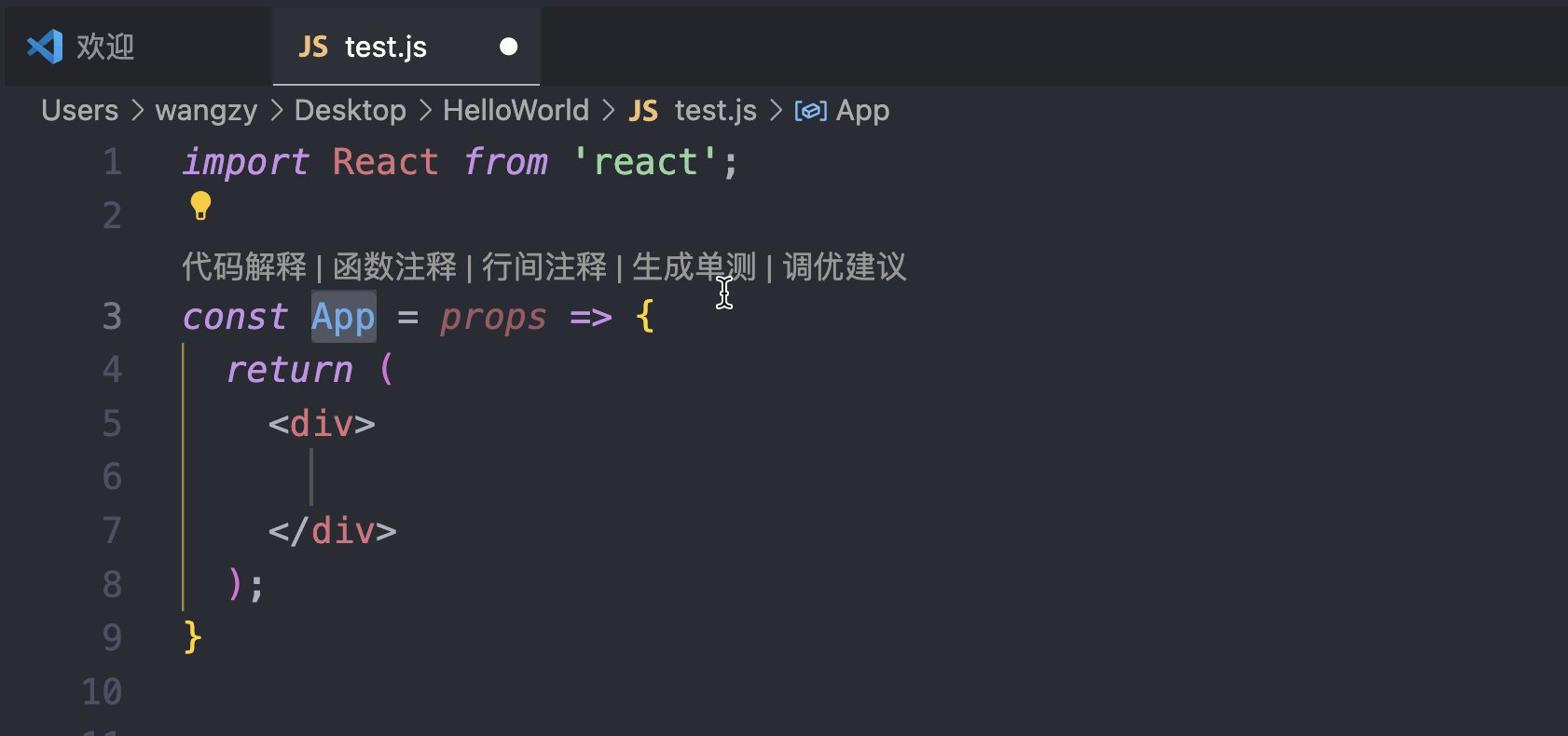
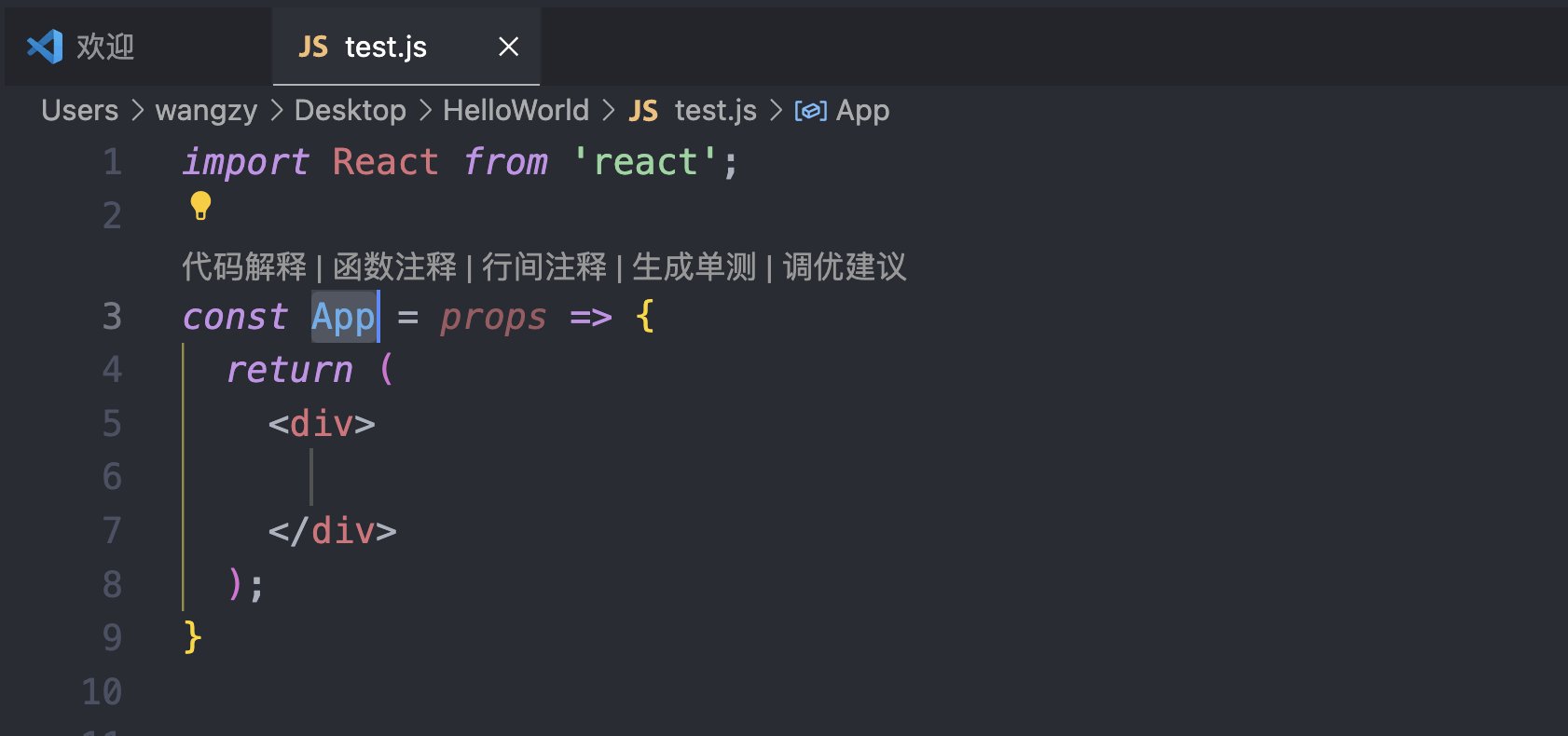
实现效果:

项目创建
安装脚手架
vscode为开发插件提供了脚手架,这里可以全局安装,以供使用
npm install -g yo generator-code | yarn global add yo generator-code脚手架创建项目
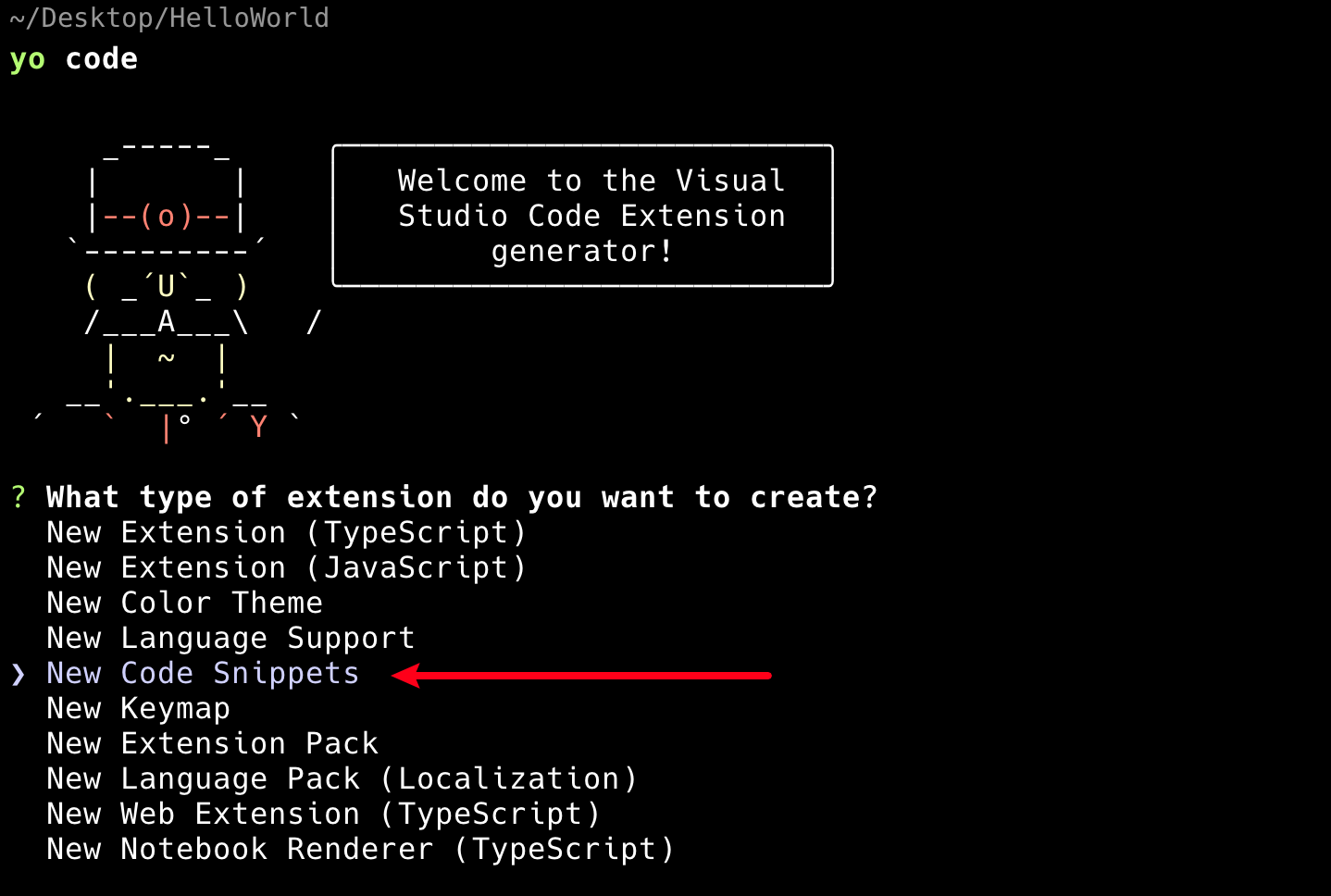
yo code根据需求选择插件类型,脚手架内置了Code Snippets,这里选择并创建项目

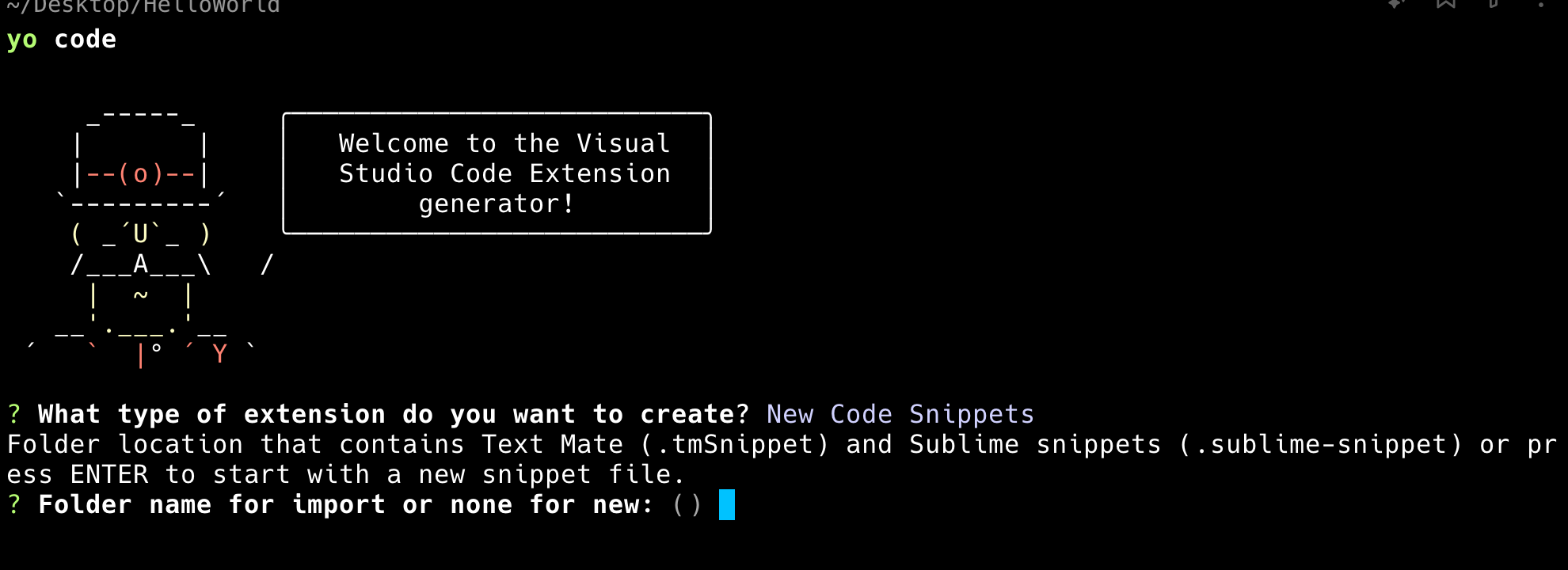
选择完 New Code Snippet,之后会让我们选择已有的代码片段地址或者按Enter创建一个新的代码片段,在这里我们按回车创建一个新的

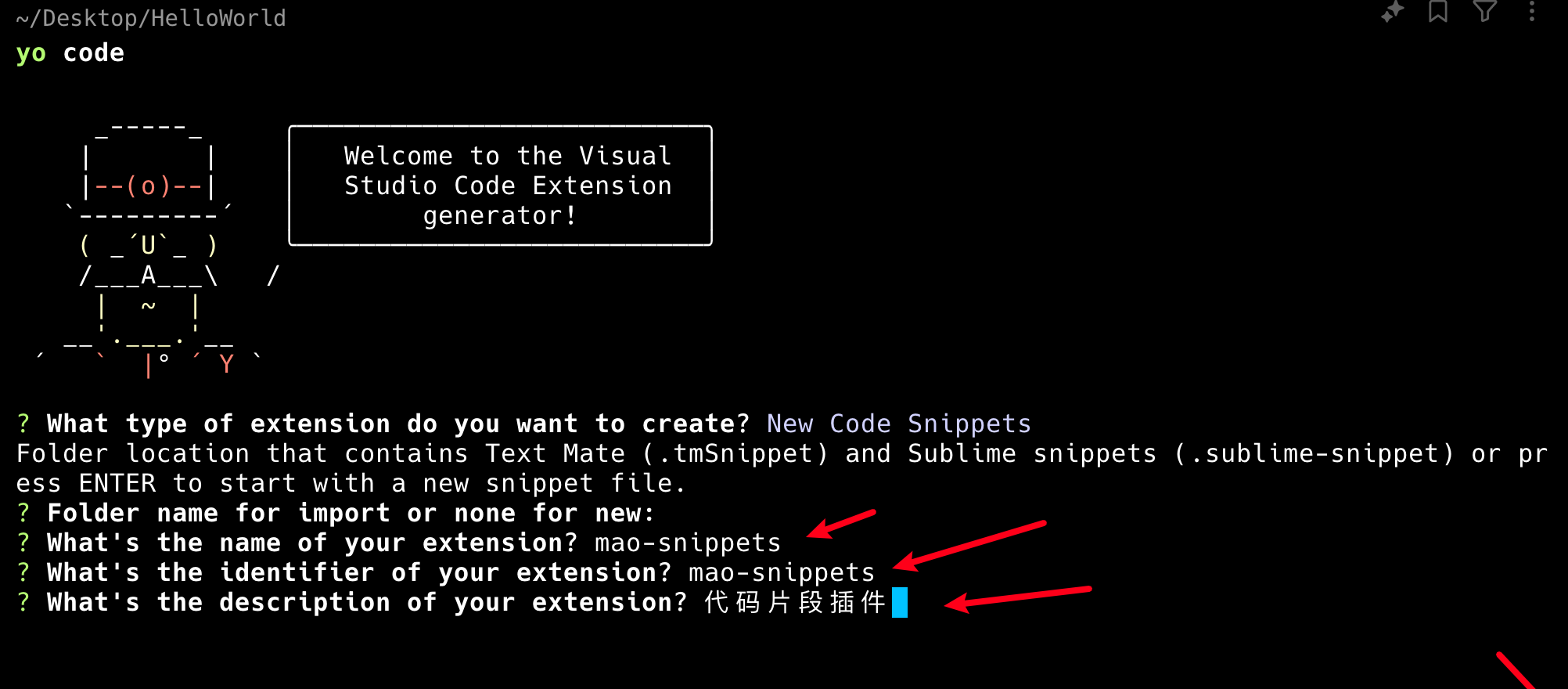
接下来就是项目名称,扩展名和描述

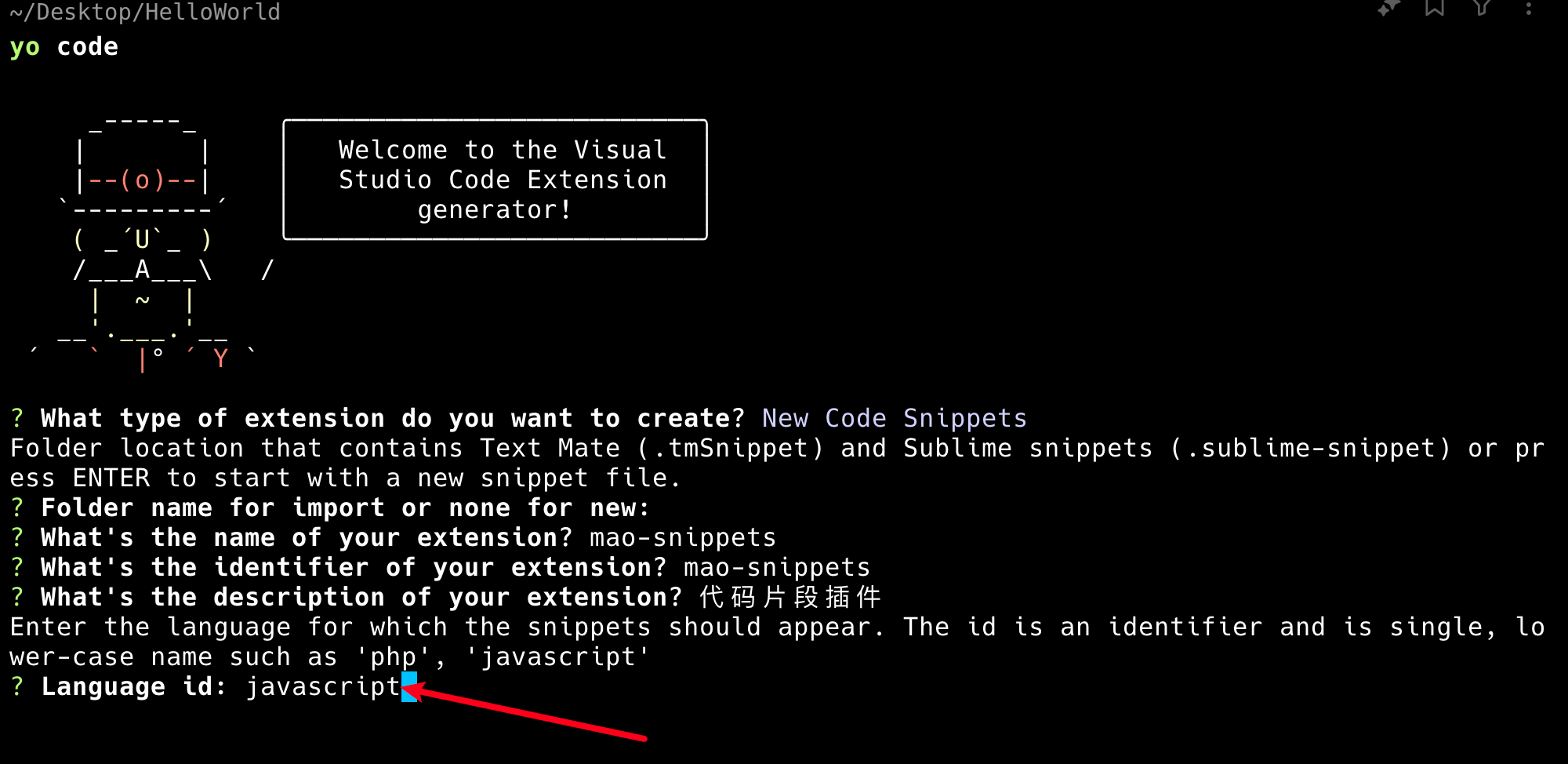
选择代码片段支持的语言类型

项目目录
.
├── CHANGELOG.md
├── README.md
├── package.json
├── snippets
│ └── snippets.code-snippets
├── tree.md
└── vsc-extension-quickstart.md
2 directories, 6 files定义代码片段
添加代码片段配置选项
在package.json中的contributes中snippets添加
"contributes": {
"snippets": [
{
"language": "javascript",
"path": "./snippets/jsComponent.code-snippets"
},
{
"language": "typescript",
"path": "./snippets/tsComponent.code-snippets"
},
{
"language": "vue",
"path": "./snippets/vueComponent.code-snippets"
}
]
}jsComponent代表在js文件中,支持代码片段的使用
tsComponent代表在ts文件中,支持代码片段的使用
vueComponent代表在vue文件中,支持代码片段的使用
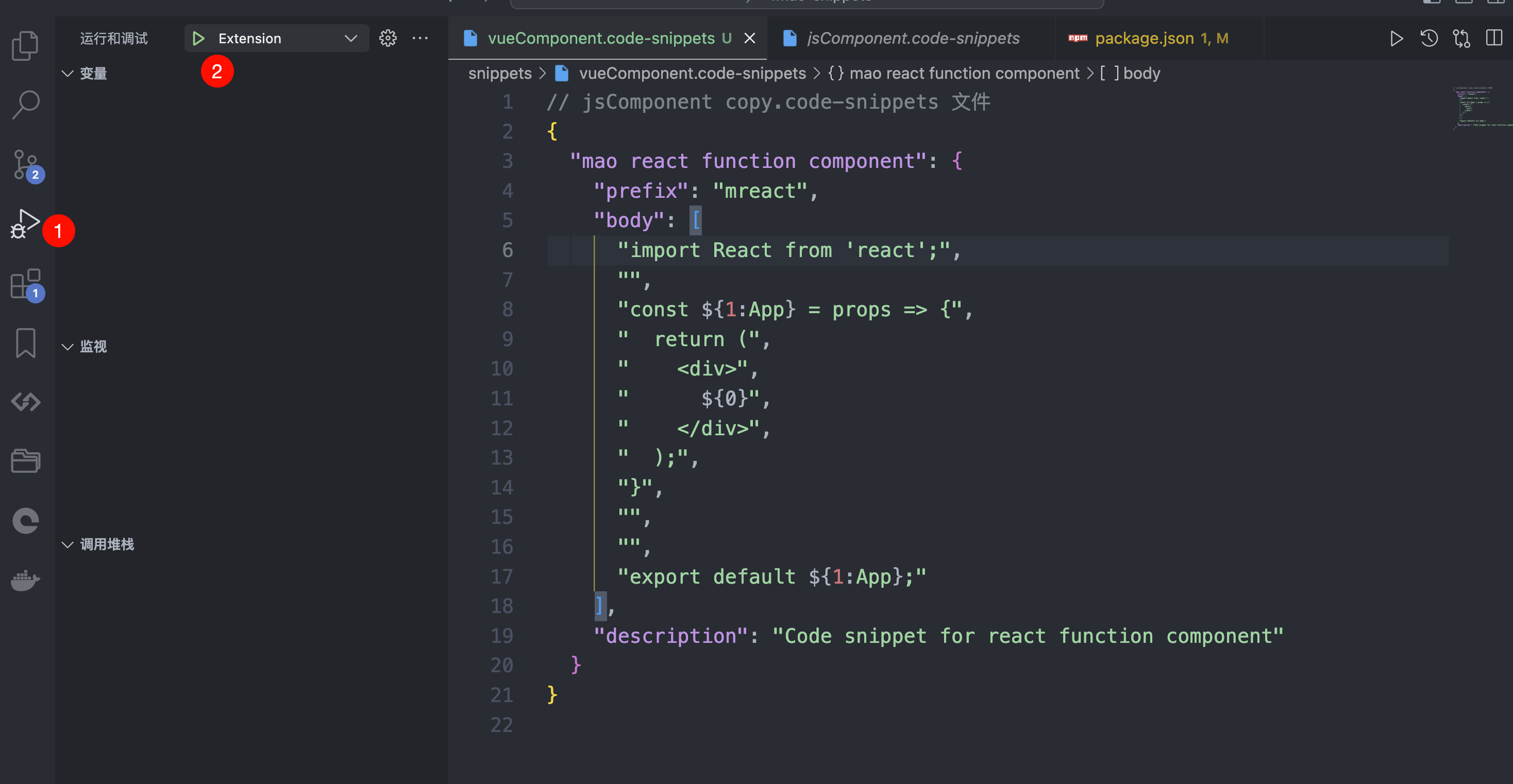
编写代码片段
以react为例
// jsComponent copy.code-snippets 文件
{
"mao react function component": {
"prefix": "mreact",
"body": [
"import React from 'react';",
"",
"const ${1:App} = props => {",
" return (",
" <div>",
" ${0}",
" </div>",
" );",
"}",
"",
"",
"export default ${1:App};"
],
"description": "Code snippet for react function component"
}
}代码片段结构
mao react function component代码片段名称prefix前缀,代码片段提示body代码片段内容description代码片段描述
代码片段语法
代码片段语法
$1,$2,$3...$0:制表位,表示代码片段创建好后光标显示的位置,$1表示光标初始位置,$2表示用户按下键盘上的Tab键光标移动的下一个位置,依次类推,$0表示光标结束的位置${1:App}:预占制表位,和上边一样,只是上边是显示空白,这个会在光标处显示预占位App,这个App可以写你自己需要的东西,当Tab选中时可修改,比如${1:params1},${2:params2}
插件测试
- 点击vscode的调试模块

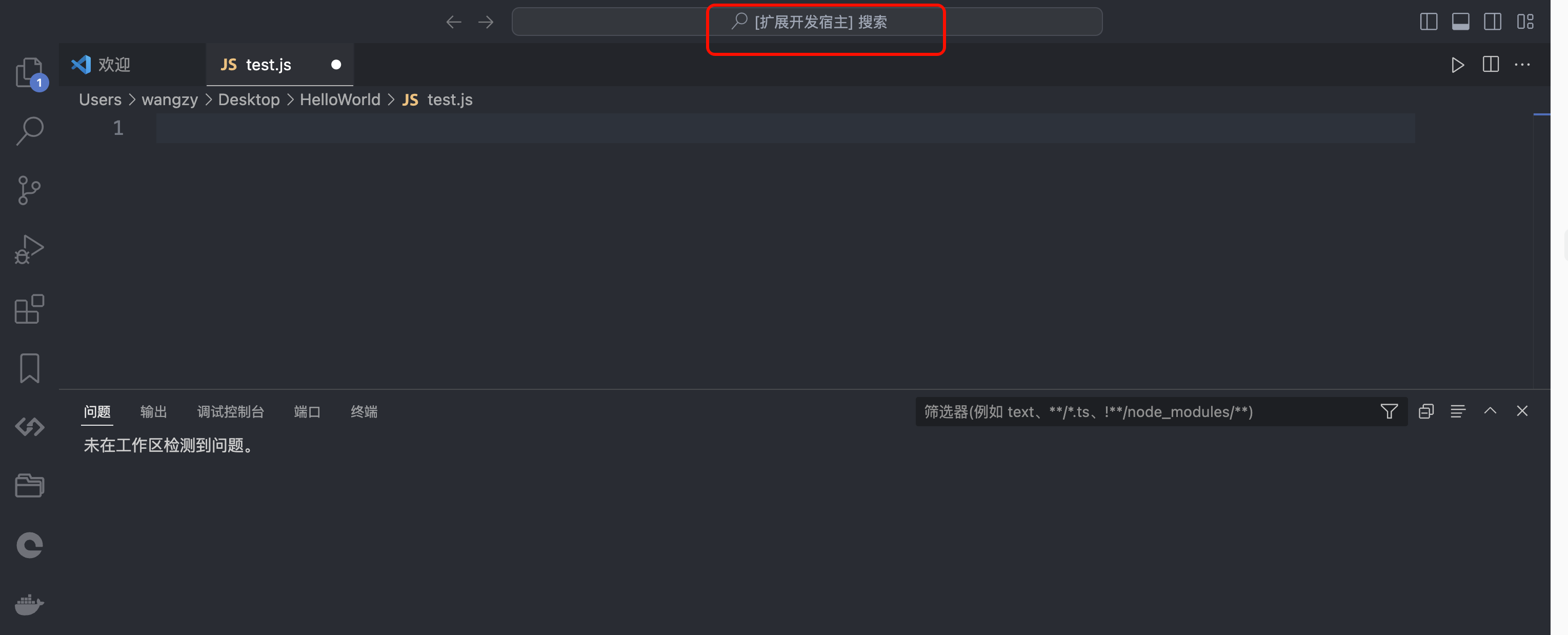
- 点击调试,会跳转到扩展宿主

- 在这里进行测试

打包和发布
本地使用
安装vscode打包依赖-vsce
npm install -g vsce | yarn global add vsce打包
vsce packagevsce package,打包完成后会生成 .vsix 后缀的安装包。
安装包可以直接在本地引入,无需发布到 VSCode 插件市场
线上发布(市场)
如何发布
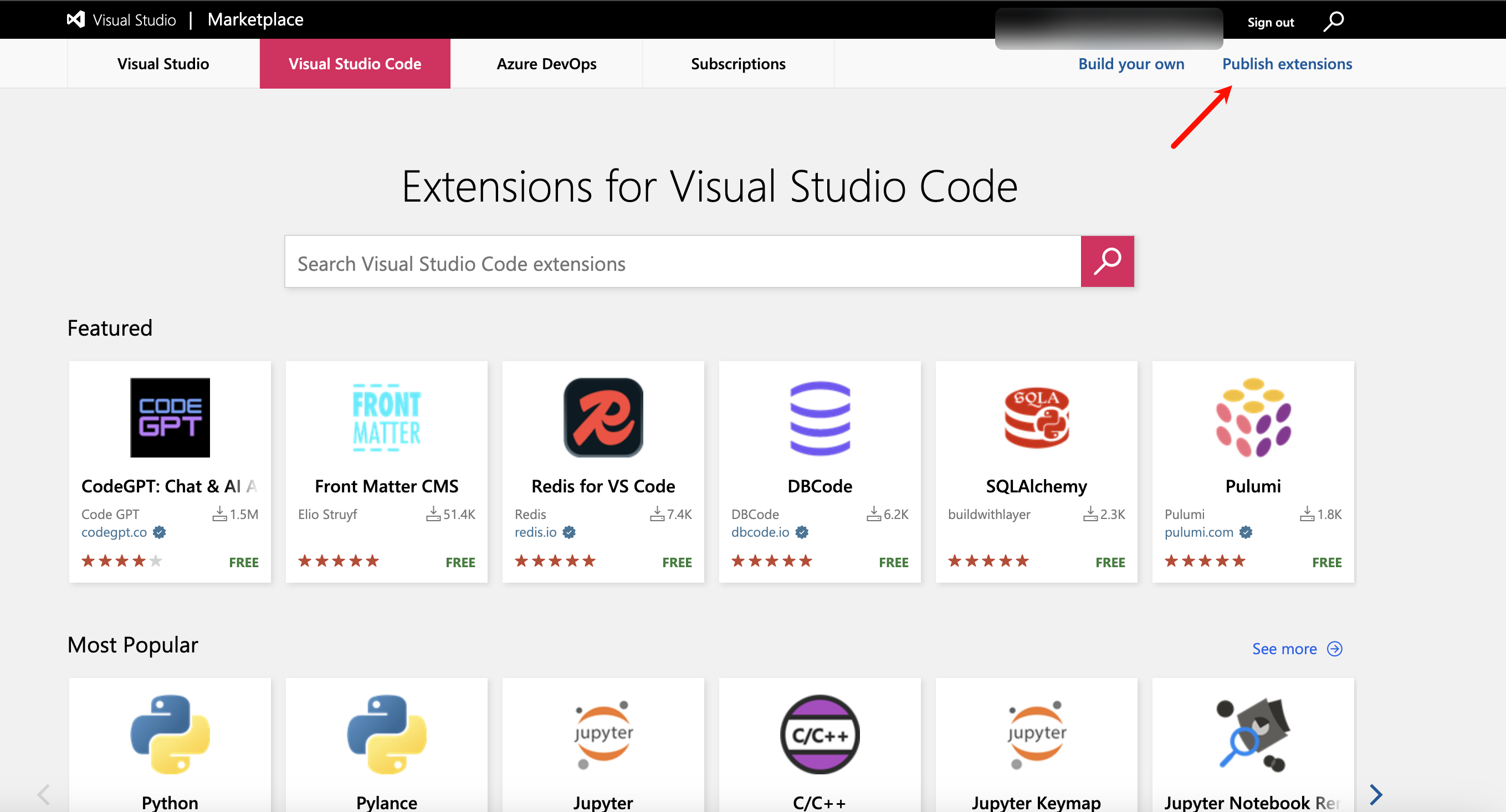
进入扩展商店

发布扩展(Publish Extentsions)

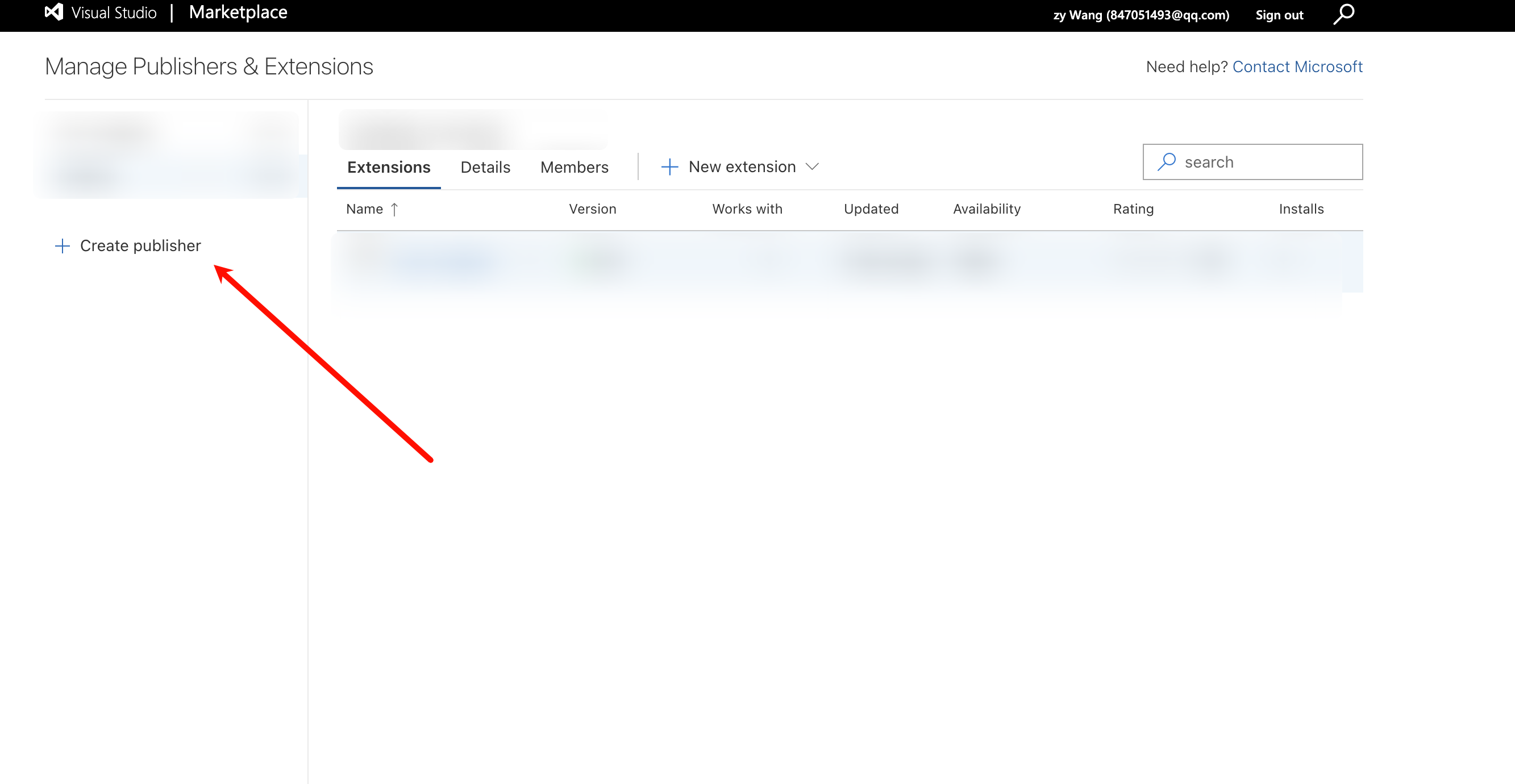
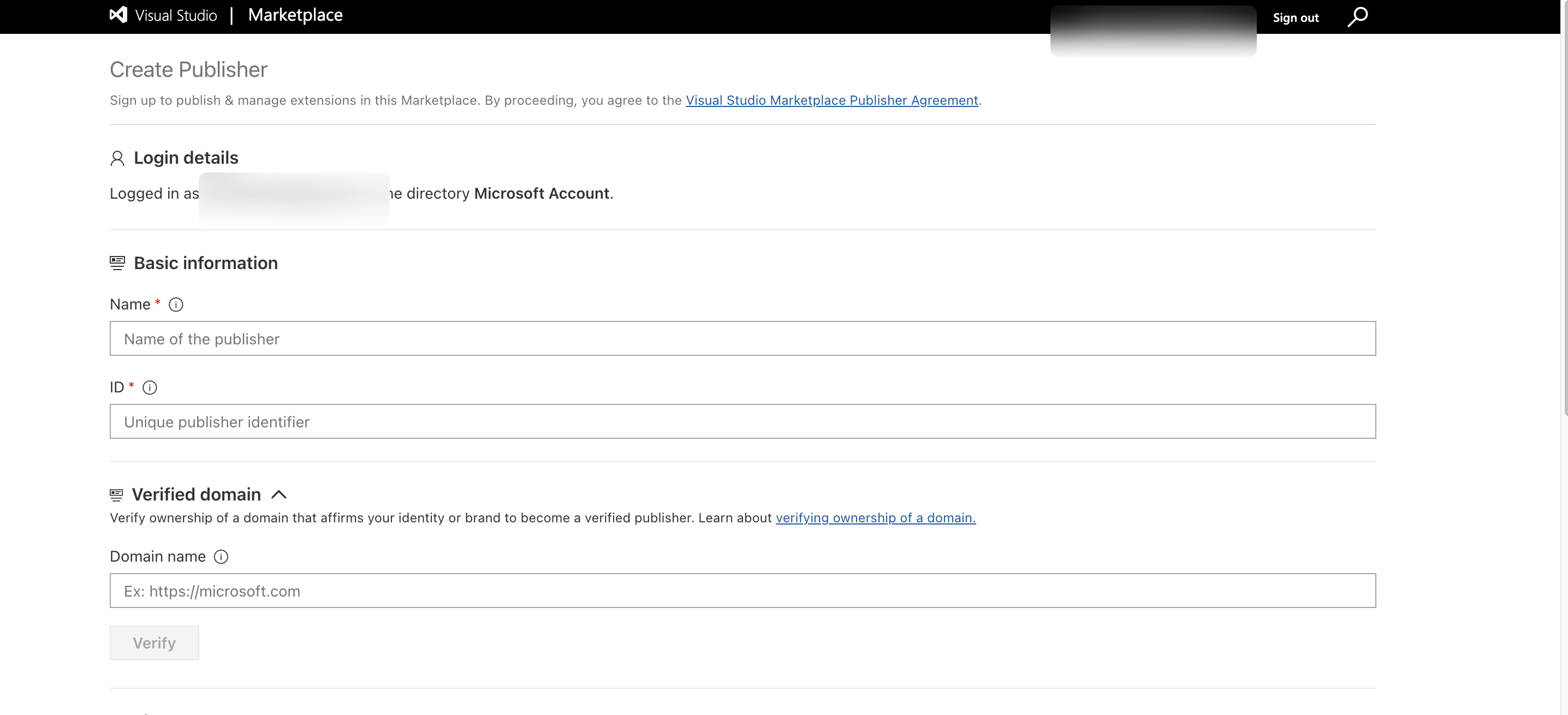
创建发布者(Creat publisher)
填入发布者信息,这里的name是发布者的名字,ID是发布ID,需要绑在每个扩展源码中的package.json中

更新package.json
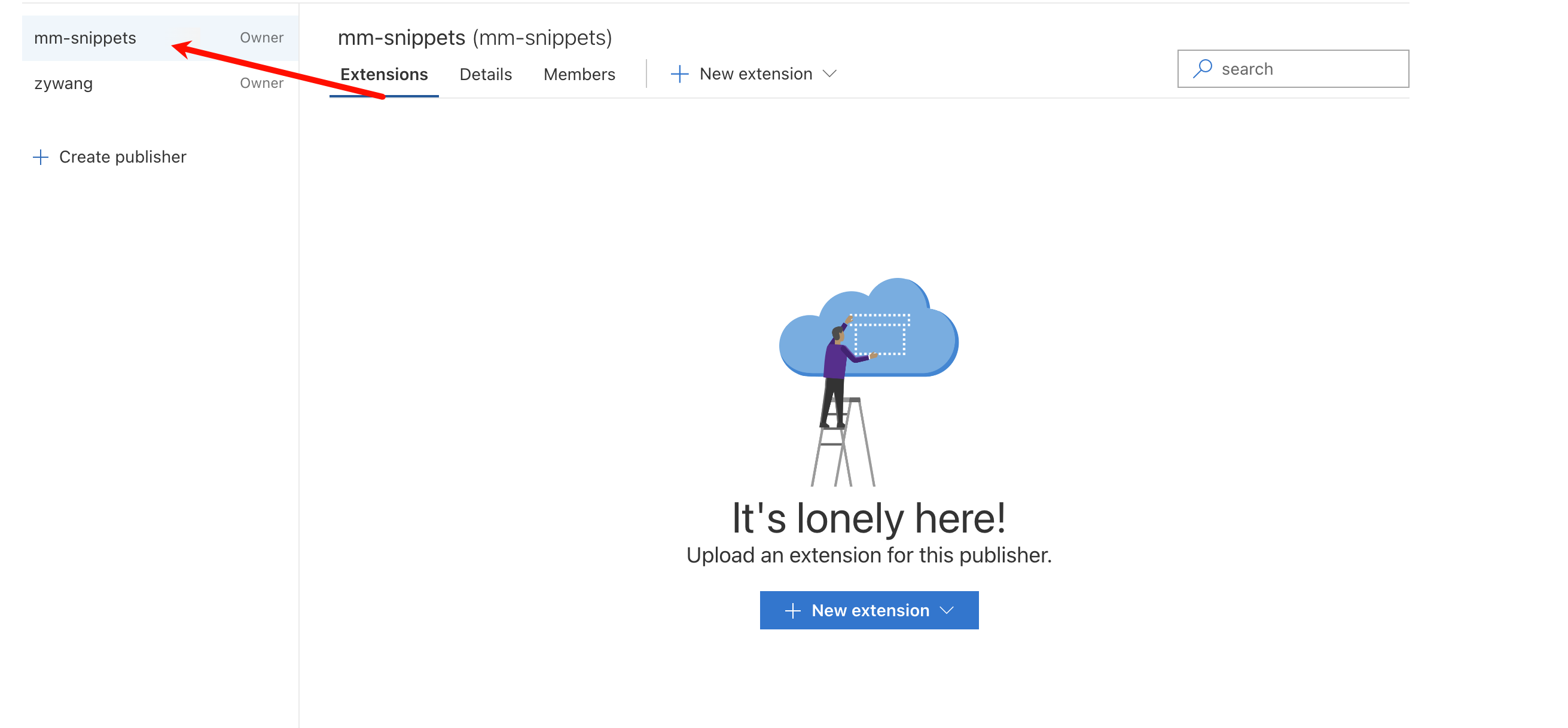
- 更新
publisher为创建的ID, 这里我们取mm-snippets

- 更新
README.md文件 - 更新
LICENSE.md文件 - 如遇错误可查看发布错误目录或者文档(文末)
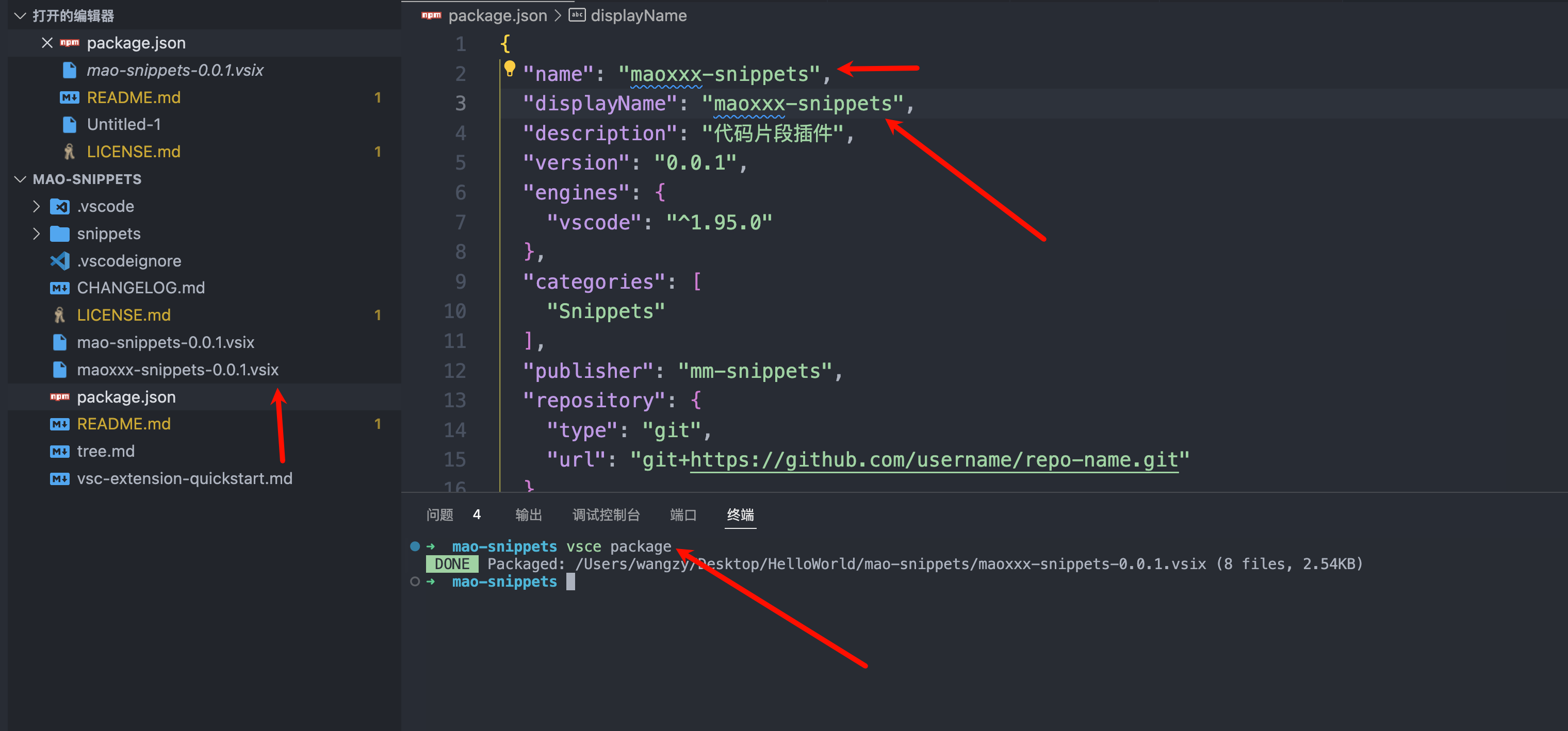
打包
vsce packagevsce package,打包完成后会生成 .vsix 后缀的安装包。

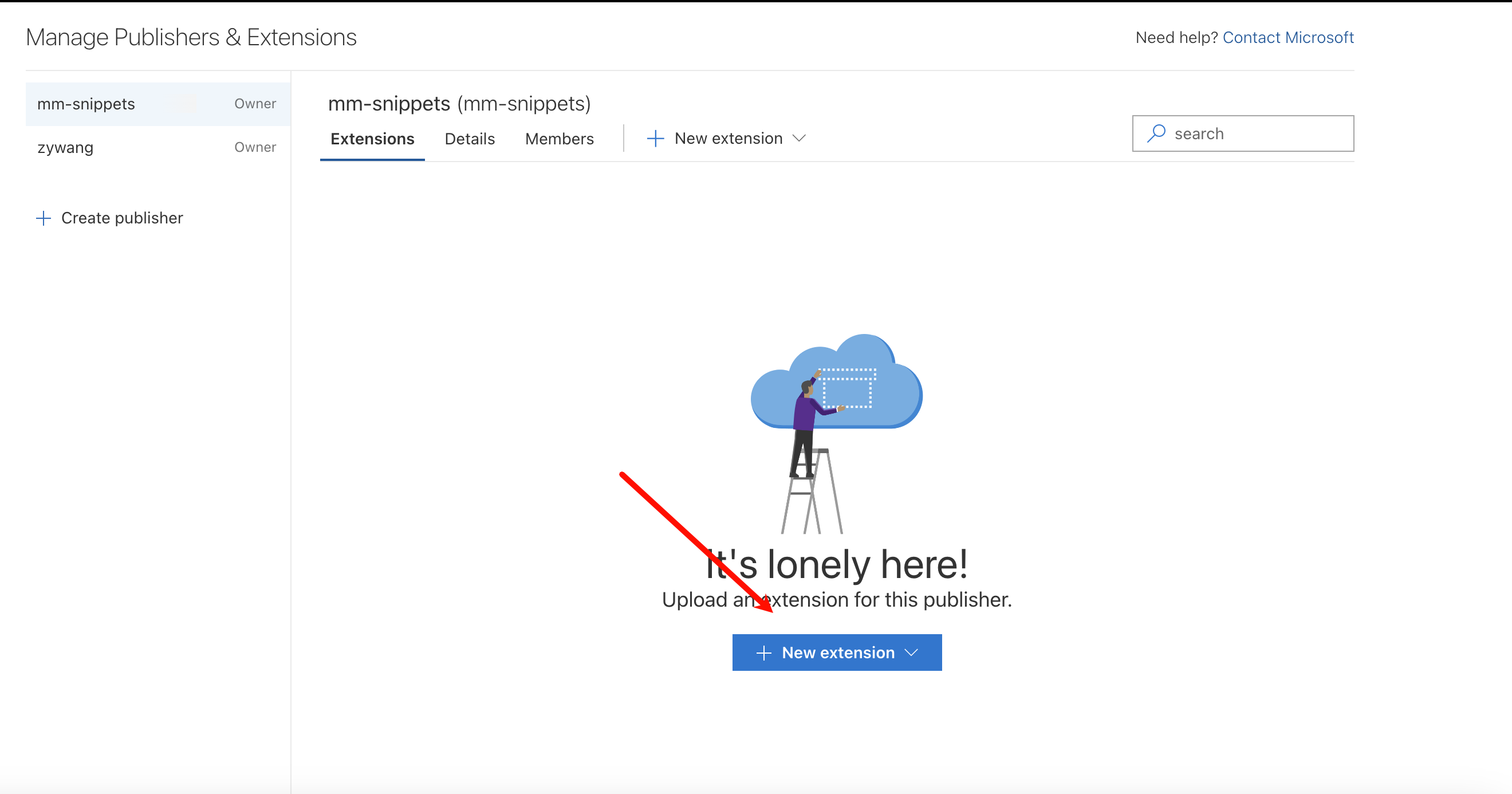
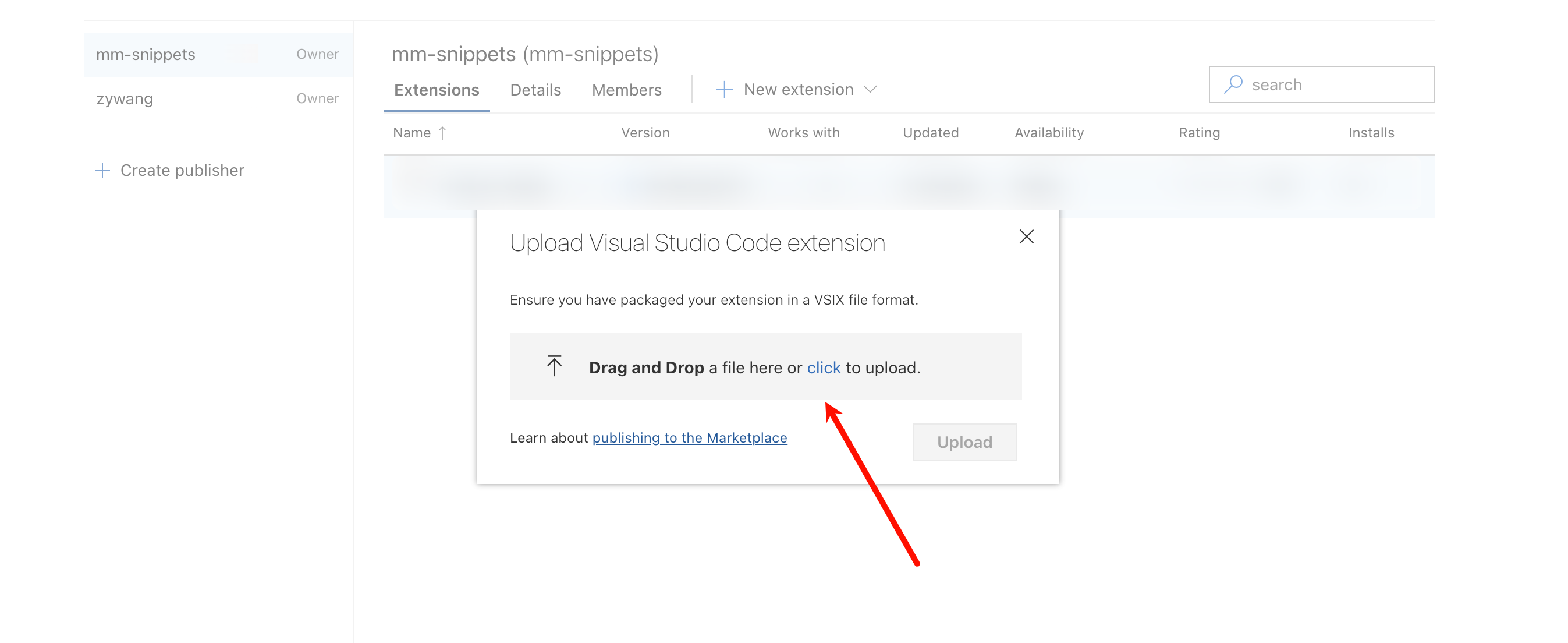
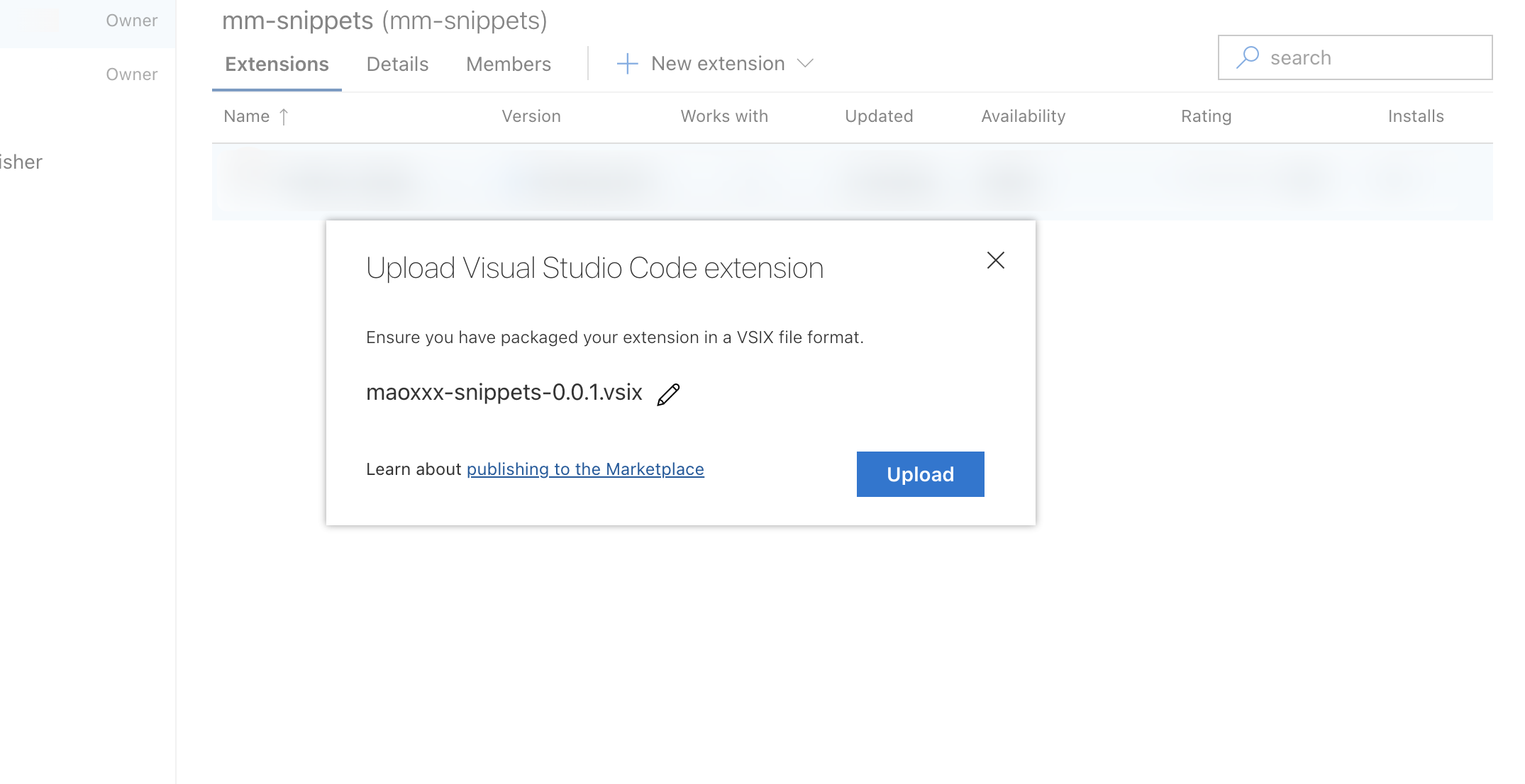
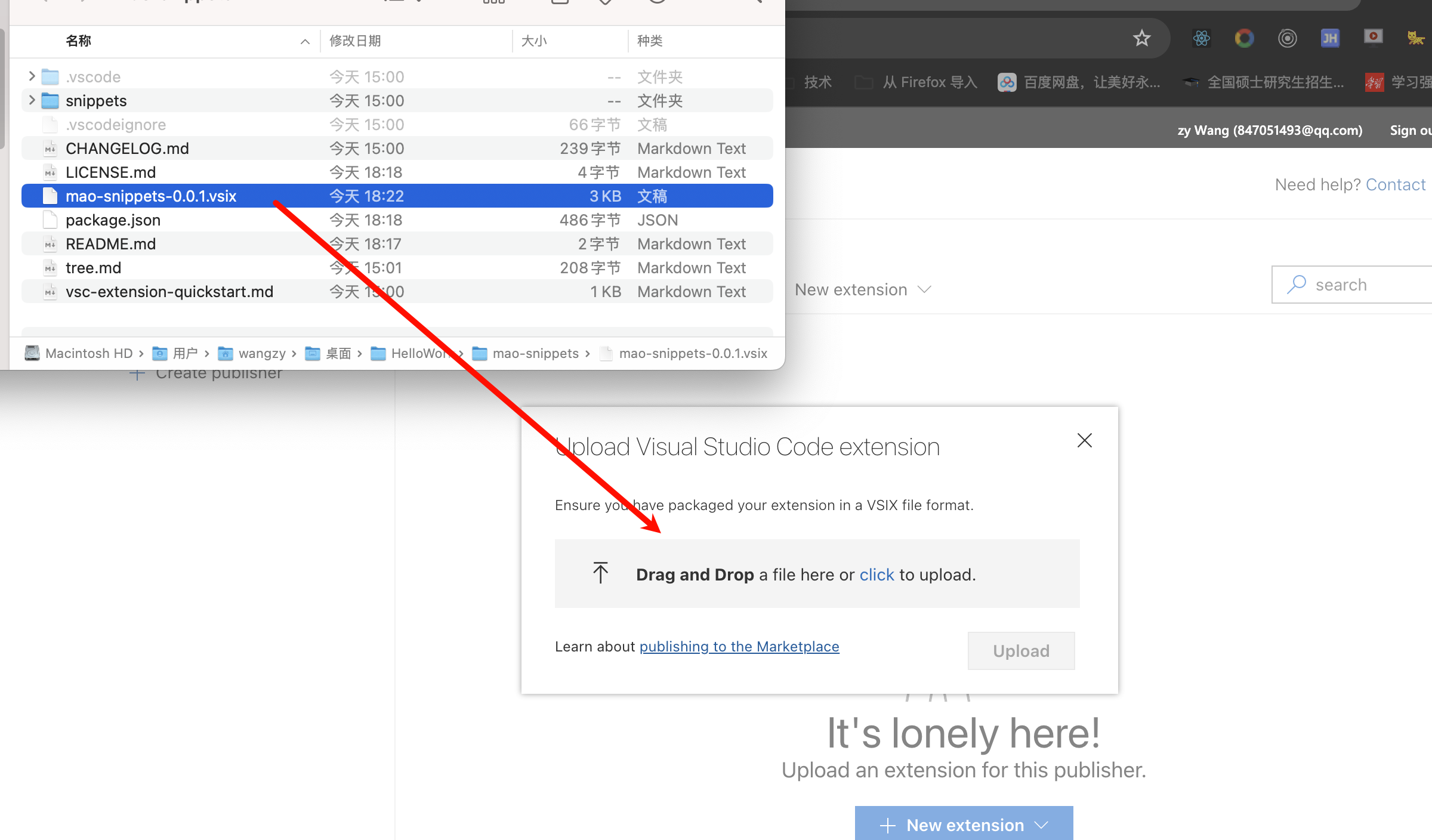
打包文件上传




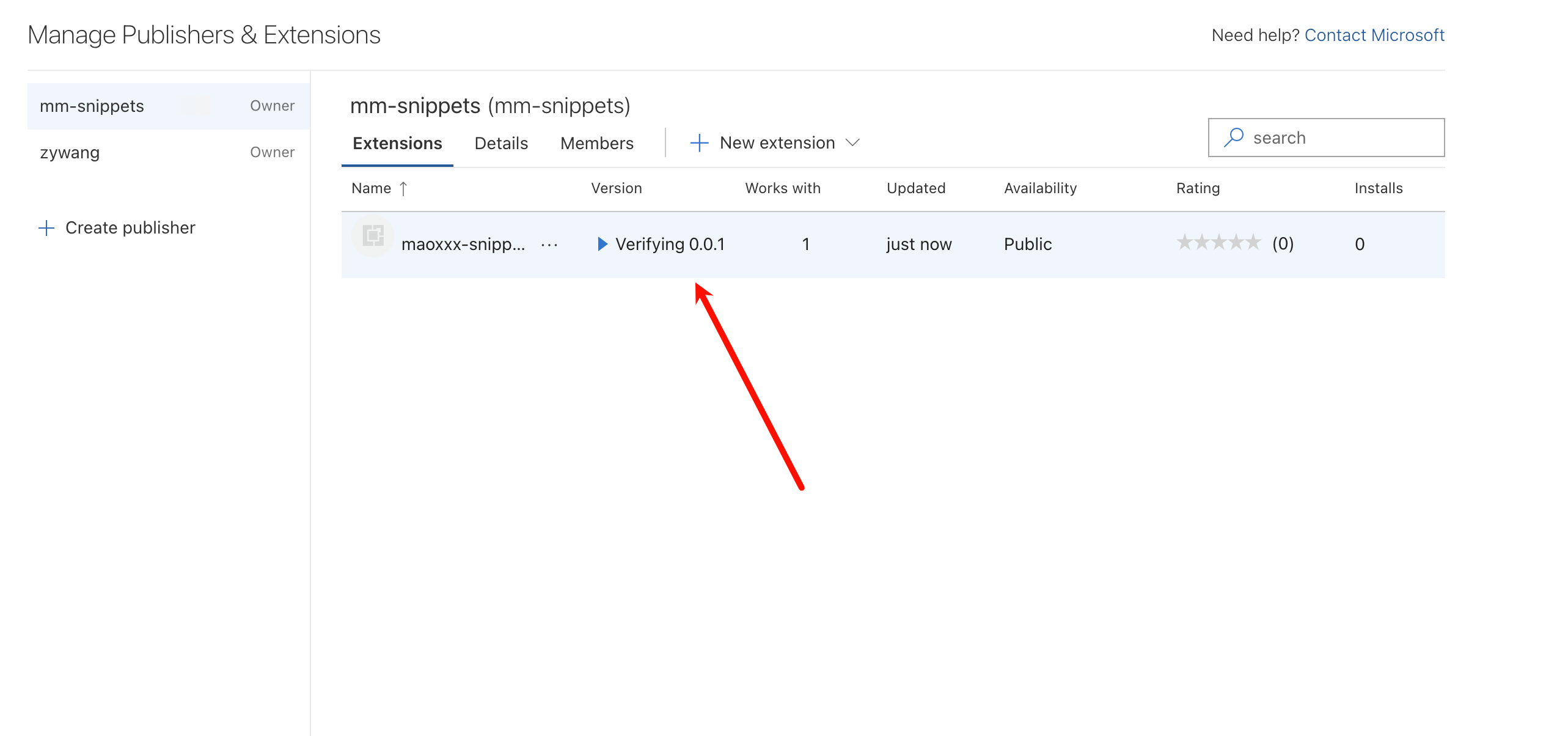
上传成功
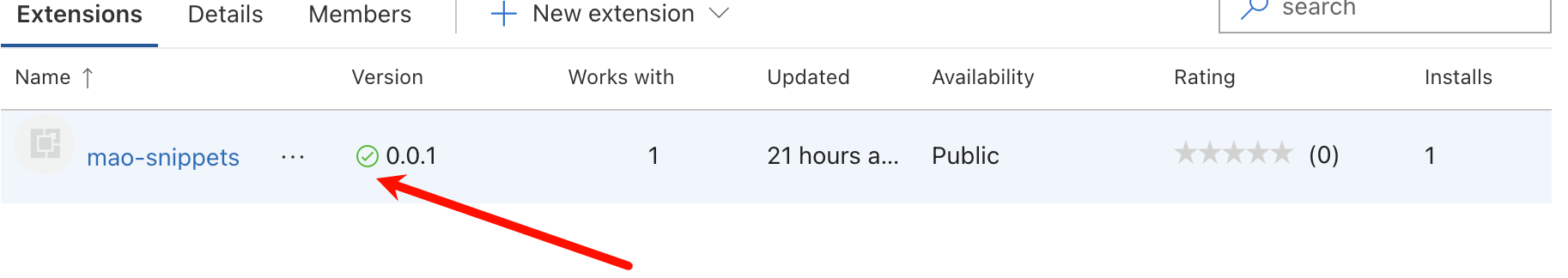
上传成功,正在审核,审核通过即可在vscode 插件市场搜索到

成功效果

package.json
{
"name": "maomao-snippets",
"displayName": "mao-snippets",
"description": "代码片段插件",
"version": "0.0.1",
"engines": {
"vscode": "^1.95.0"
},
"categories": [
"Snippets"
],
"publisher": "mm-snippets",
"repository": {
"type": "git",
"url": "git+https://github.com/username/repo-name.git"
},
"contributes": {
"snippets": [
{
"language": "javascript",
"path": "./snippets/snippets.code-snippets"
}
]
}
}发布遇到错误
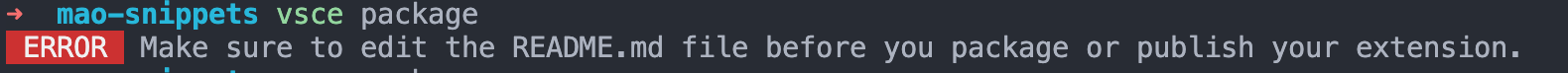
出现如下错误:

编辑保存README.md文件,解决~
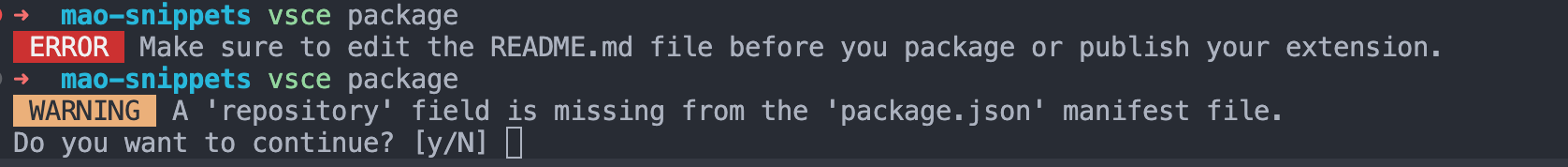
出现如下错误:
没有关联代码库

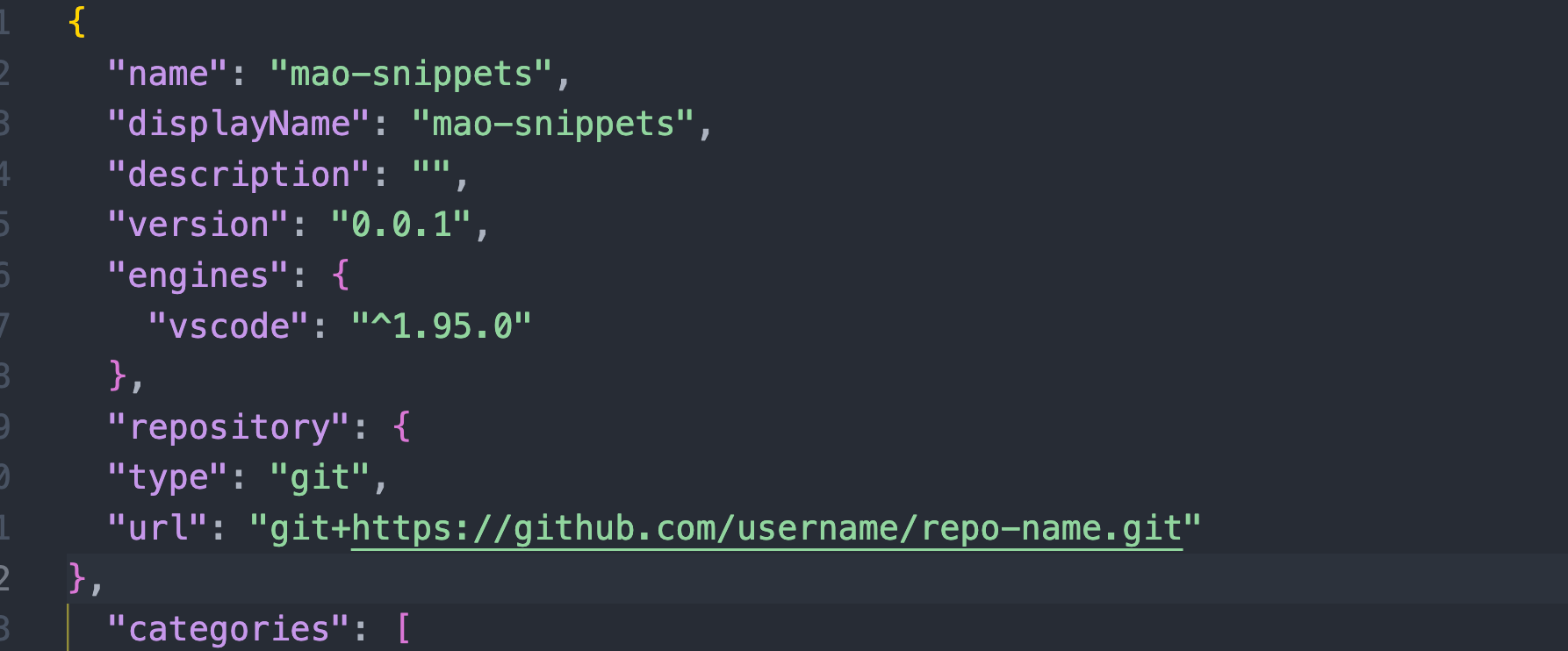
增加如下代码,解决~
"repository": {
"type": "git",
"url": "git+https://github.com/username/repo-name.git"
},
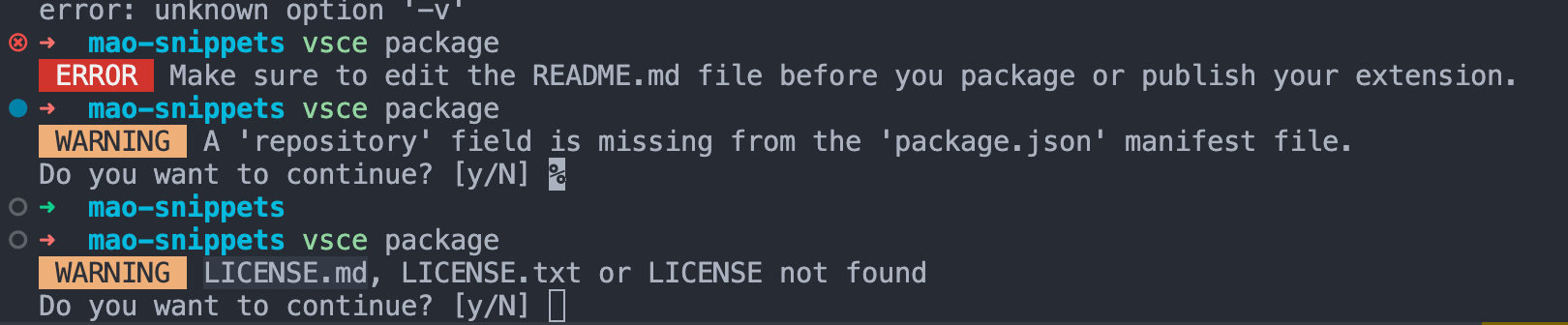
出现如下错误:
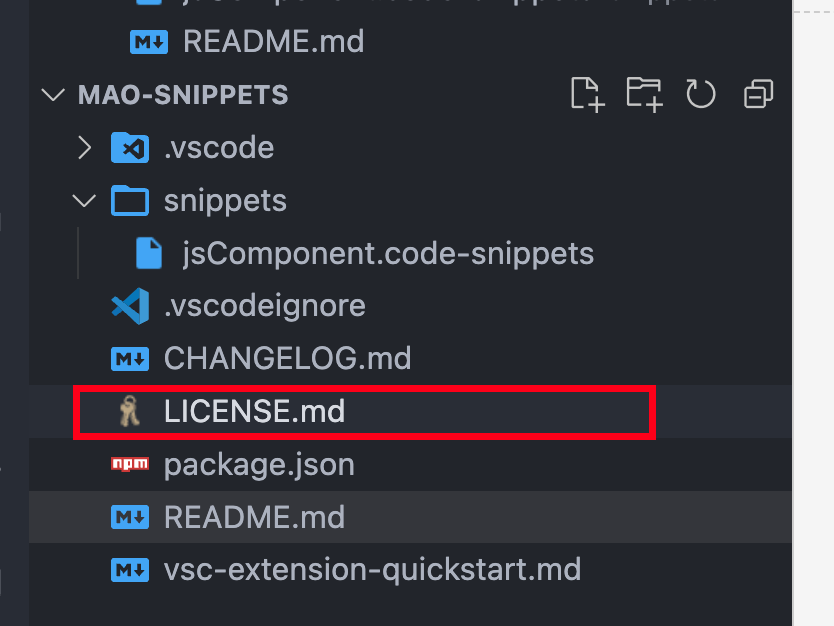
创建LICENSE.md文件,解决~


























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








