项目地址在末尾
初始化组件库
Dumi(官网)
使用dumi可以在开发组件库的同时,生成文档和demo
- 创建一个目录
mkdir test_demo
cd test_demo
- 使用dumi脚手架创建组件库
npx @umijs/create-dumi-lib --site
- 安装依赖,运行展示
npm install #yarn
npm start #yarn start
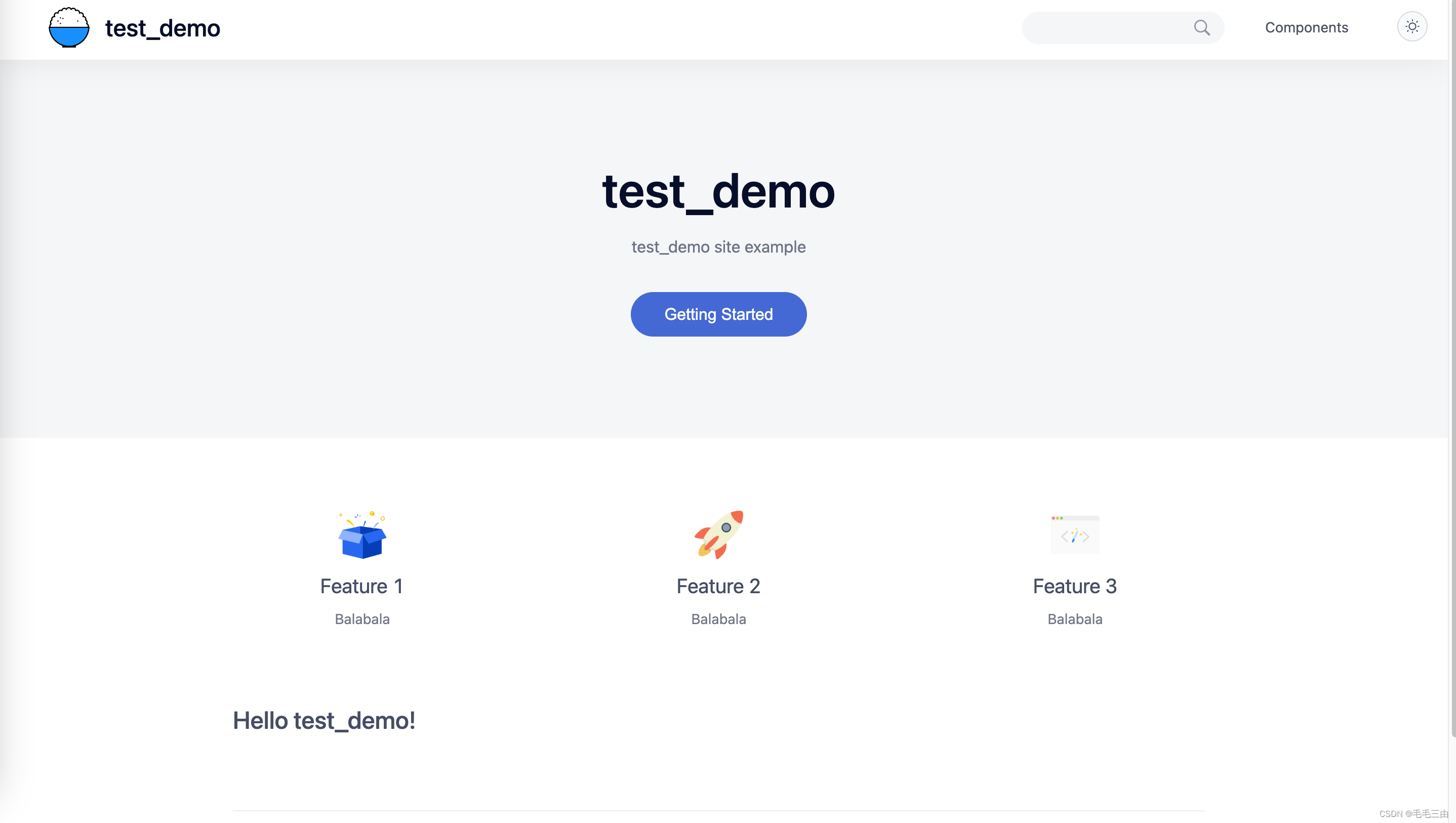
运行后


设计组件
在组件设计时,具体参考dumi官方文档
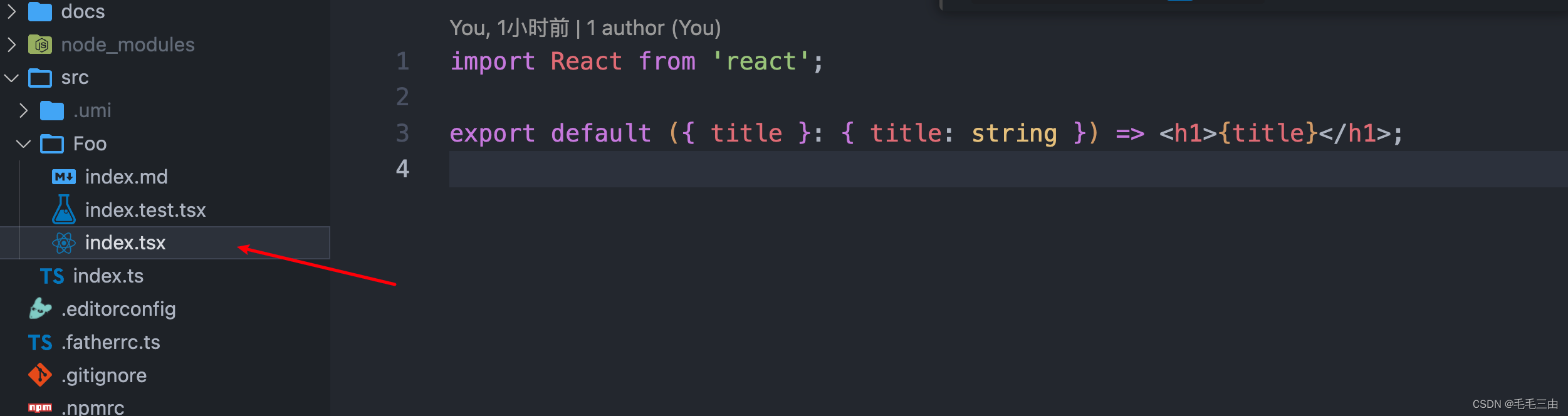
index.md
对应侧边栏的目录、组件代码块等
index.test.tsx
单元测试使用
index.tsx
组件


打包发布
发布前需要有npm的账号(如何注册)
打包
npm run build

发布
未登录
npm login
已登录
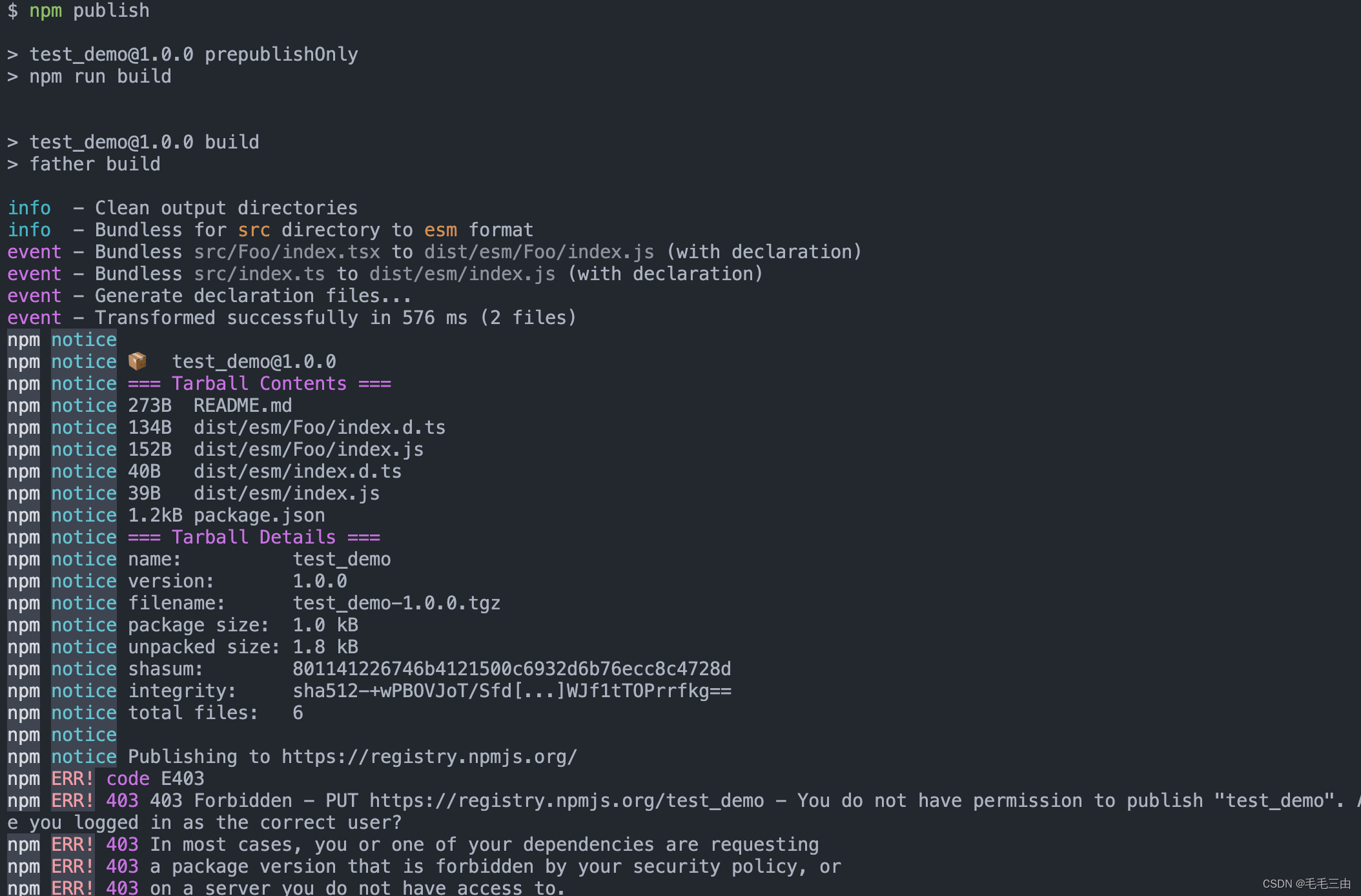
npm publish
遇到报错
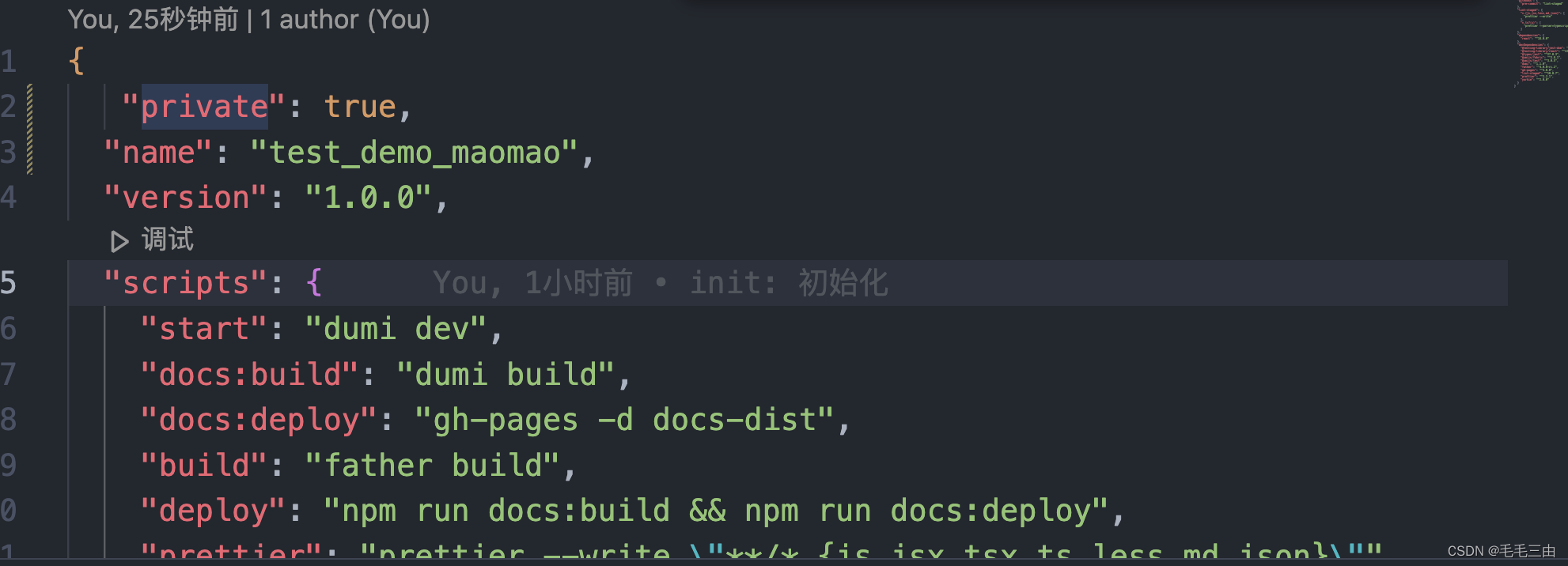
删除package.json的private
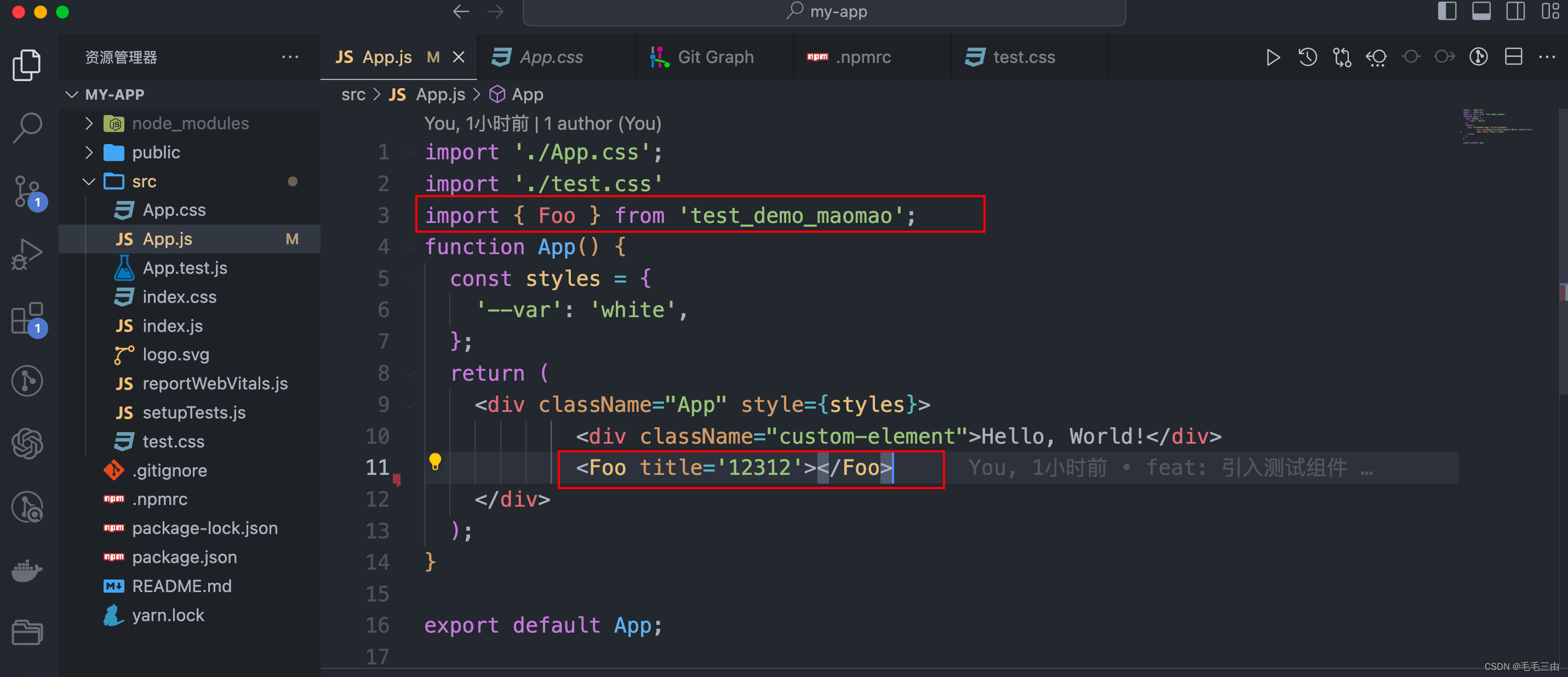
使用
npm i test_demo_maomao

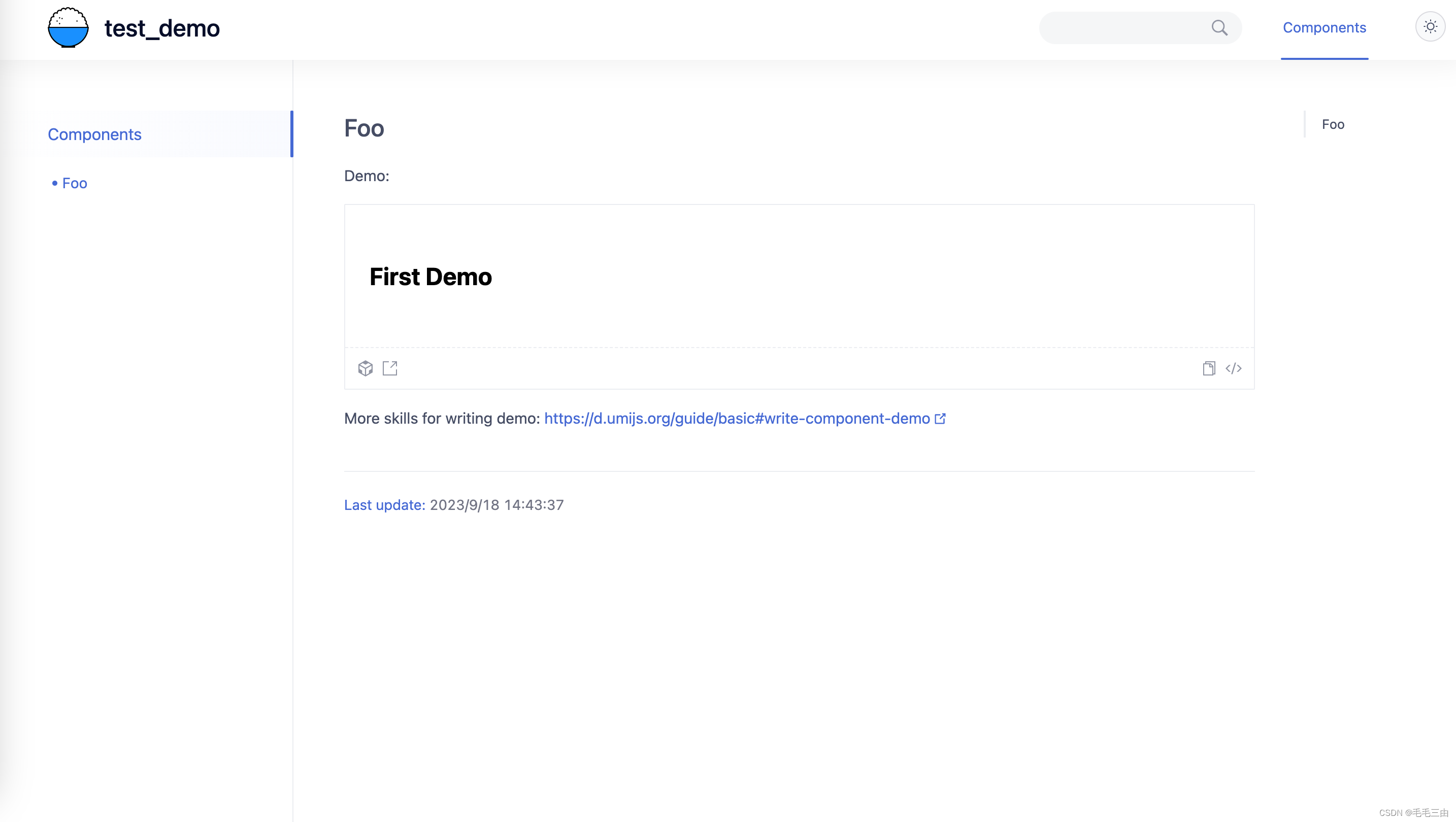
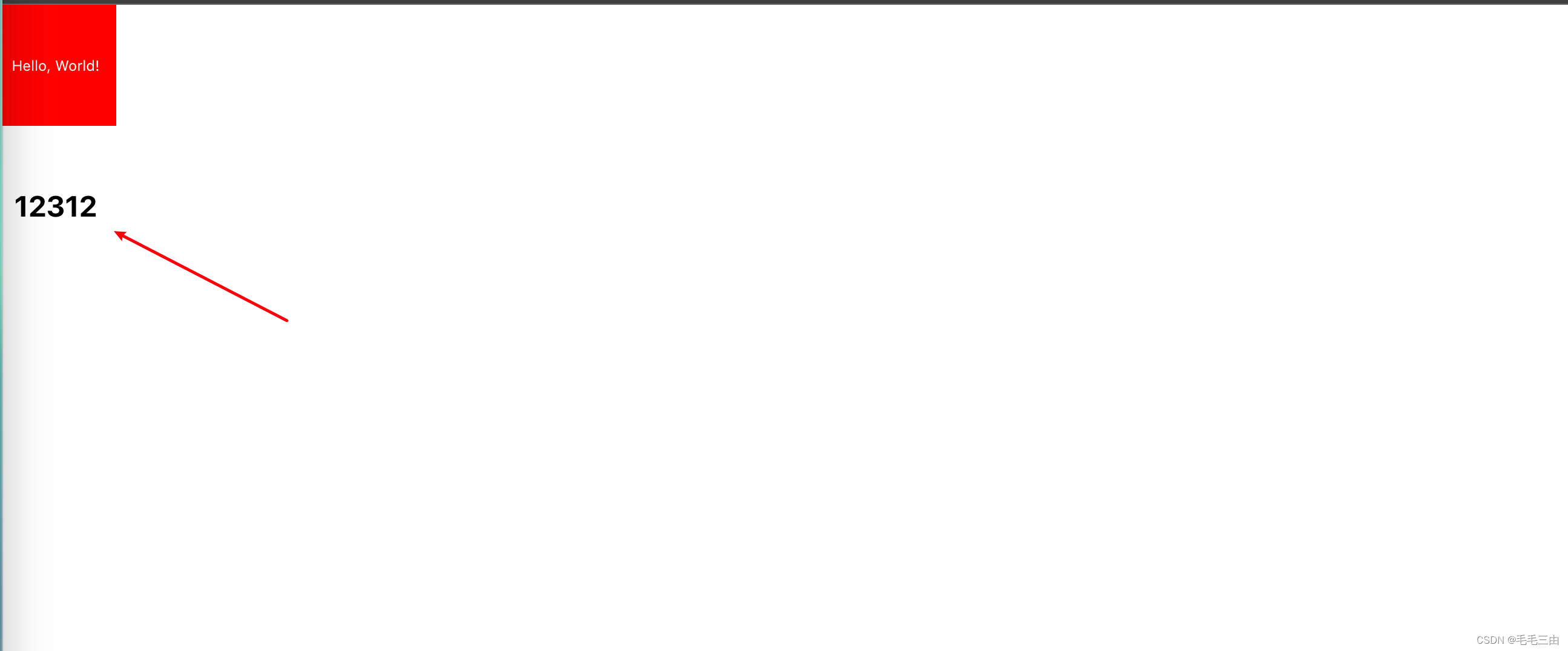
显示效果

项目地址
组件demo:https://gitee.com/maomaonb/components_demo.git
使用项目:https://gitee.com/maomaonb/components_demo.git








 本文介绍了如何使用Dumi工具创建组件库,包括设置目录、创建脚手架、设计组件、编写测试、安装依赖、打包发布过程,以及解决可能遇到的问题。
本文介绍了如何使用Dumi工具创建组件库,包括设置目录、创建脚手架、设计组件、编写测试、安装依赖、打包发布过程,以及解决可能遇到的问题。



















 4880
4880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








