14、CSS 下拉菜单
14.1 示例1:普通弹窗
思路:弹窗内容先隐藏display: none;,:hover时候修改弹窗部分的 display: block;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/baseStyle.css">
<style>
div.dropdown {
position: relative;
display: inline-block;
}
div.dropdown:hover .dropdown-content{
display: block;
}
div.dropdown-content {
display: none;
position: absolute;
background-color: red;
min-width: 160px;
border: 2px solid #666;
padding: 12px 15px;
z-index: 1;
}
</style>
</head>
<body>
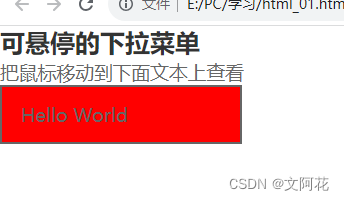
<h1>可悬停的下拉菜单</h1>
<div class="dropdown">
<p>把鼠标移动到下面文本上查看</p>
<div class="dropdown-content">
<p>Hello World</p>
</div>
</div>
</body>
</html>
鼠标悬停到p元素上后效果:

14.2 示例2:列表弹窗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/baseStyle.css">
<style>
.button {
display: inline;
background-color: #4CAF50;
padding: 10px 15px;
font-size: 15px;
color: white;
border: none;
margin-top: 10px;
margin-bottom: 10px;
}
.dropdown-content{
display: none;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 10px 15px;
/* display: block; */
min-width: 160px;
background-color: #EDEDED;
position: absolute;
}
.dropdown:hover .dropdown-content{
display: block;
}
</style>
</head>
<body>
<div>
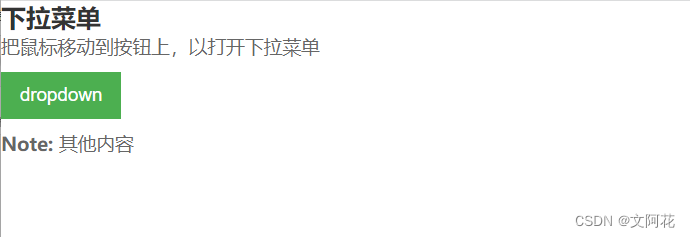
<h1>下拉菜单</h1>
<p>把鼠标移动到按钮上,以打开下拉菜单</p>
<div class="dropdown">
<button class="button">dropdown</button>
<div class="dropdown-content">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
</ul>
</div>
</div>
<p><b>Note:</b> 其他内容</p>
</div>
</body>
</html>
运行效果:


14.3 示例3:下拉式图像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/baseStyle.css">
<style>
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown-content {
display: none;
}
</style>
</head>
<body>
<div>
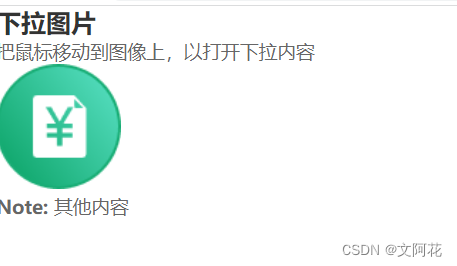
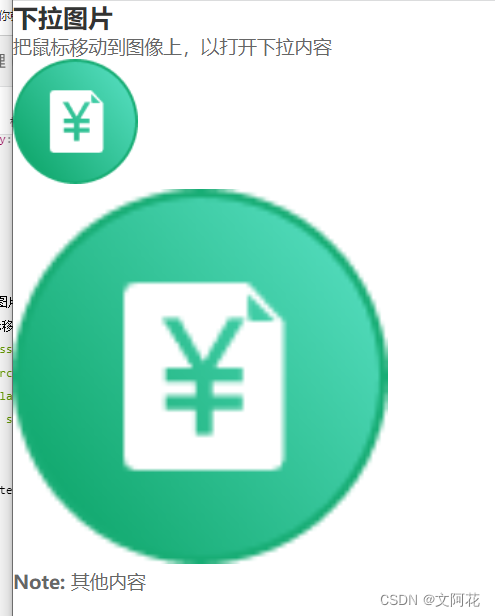
<h1>下拉图片</h1>
<p>把鼠标移动到图像上,以打开下拉内容</p>
<div class="dropdown">
<img src="imgs/icon_mess_sellorder.png" alt="pic" width="100px">
<div class="dropdown-content">
<img src="imgs/icon_mess_sellorder.png" alt="pic" width="300px">
</div>
</div>
<p><b>Note:</b> 其他内容</p>
</div>
</body>
</html>
运行效果:


14.4 示例4:下拉式导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/baseStyle.css">
<style>
ul {





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








