}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
List list =[
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,

),),
subtitle: new Text(‘广州市福黄埔大道建中路3号’),
leading: new Icon(
Icons.fastfood,
color: Colors.orange,
),
isThreeLine: true,
enabled: true,
),
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,),),
subtitle: new Text(‘广州市福黄埔大道建中路7号’),
leading: new Icon(
Icons.airplay,
color: Colors.blue,
),
),
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,),),
subtitle: new Text(‘广州市福黄埔大道建中路3号’),
leading: new Icon(
Icons.local_hospital,
color: Colors.yellow,
),
),
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,),),
subtitle: new Text(‘广州市福黄埔大道建中路18号’),
leading: new Icon(
Icons.computer,
color: Colors.green,
),
),
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,),),
subtitle: new Text(‘广州市福黄埔大道建中路21号’),
leading: new Icon(
Icons.face,
color: Colors.grey,
),
),
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,),),
subtitle: new Text(‘广州市福黄埔大道建中路21号’),
leading: new Icon(
Icons.fast_forward,
color: Colors.grey,
),
),
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,),),
subtitle: new Text(‘广州市福黄埔大道建中路21号’),
leading: new Icon(
Icons.fast_rewind,
color: Colors.grey,
),
),
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,),),
subtitle: new Text(‘广州市福黄埔大道建中路21号’),
leading: new Icon(
Icons.favorite,
color: Colors.grey,
),
),
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,),),
subtitle: new Text(‘广州市福黄埔大道建中路21号’),
leading: new Icon(
Icons.favorite_border,
color: Colors.grey,
),
),
new ListTile(
title: new Text(
‘北京市海淀区甘家口街道办事处’,
style: new TextStyle(
fontWeight: FontWeight.w400,fontSize: 18.0,),),
subtitle: new Text(‘广州市福黄埔大道建中路21号’),
leading: new Icon(
Icons.dashboard,
color: Colors.grey,
),
),
最后
分享一份工作1到5年以上的Android程序员架构进阶学习路线体系,希望能对那些还在从事Android开发却还不知道如何去提升自己的,还处于迷茫的朋友!
-
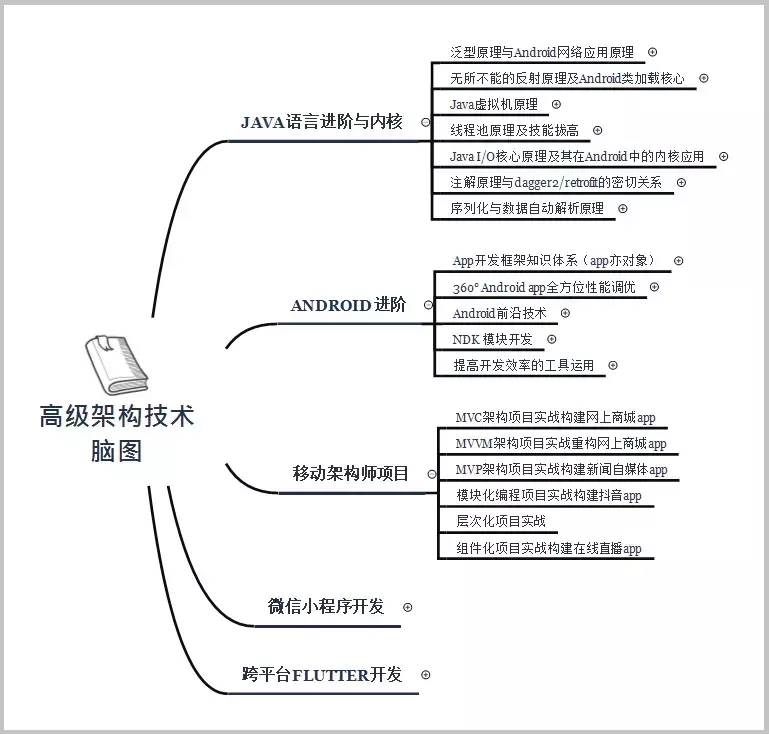
阿里P7级Android架构师技术脑图;查漏补缺,体系化深入学习提升

-
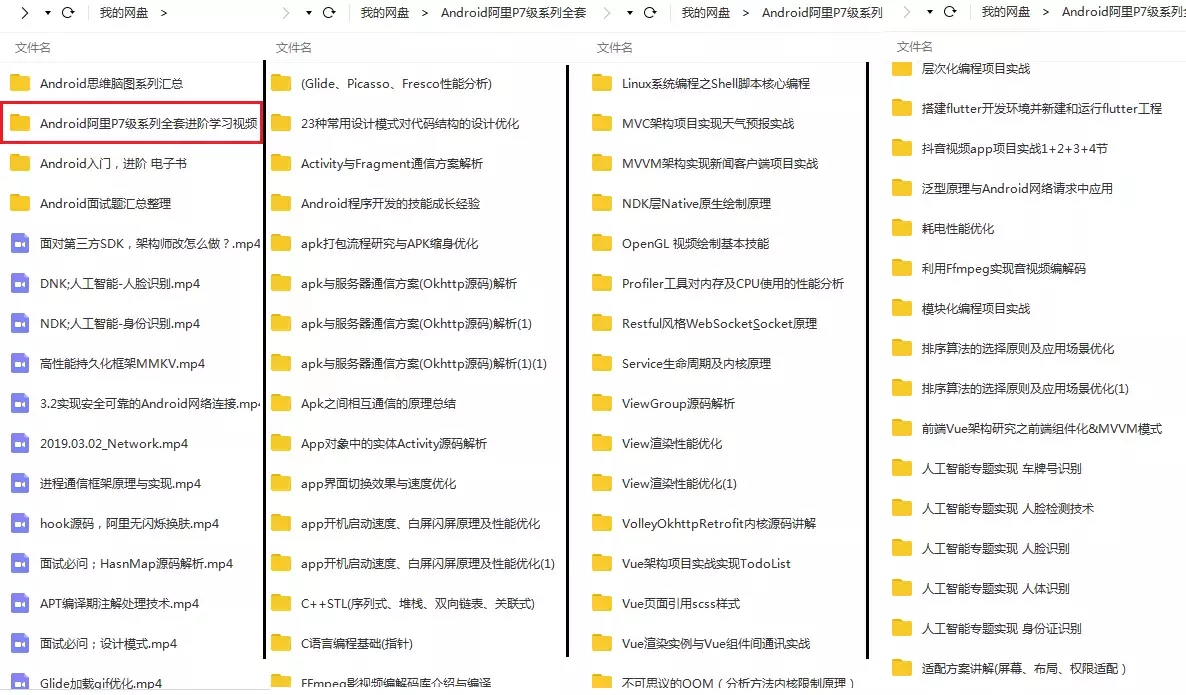
**全套体系化高级架构视频;**七大主流技术模块,视频+源码+笔记

有任何问题,欢迎广大网友一起来交流
的Android程序员架构进阶学习路线体系,希望能对那些还在从事Android开发却还不知道如何去提升自己的,还处于迷茫的朋友!**
-
阿里P7级Android架构师技术脑图;查漏补缺,体系化深入学习提升
[外链图片转存中…(img-OcZUpcp3-1647529079828)]
-
**全套体系化高级架构视频;**七大主流技术模块,视频+源码+笔记
[外链图片转存中…(img-3JY32GkO-1647529079829)]
有任何问题,欢迎广大网友一起来交流





 本文通过一个Flutter代码示例展示了如何使用ListView组件创建列表,包含多个ListTile,每个包含标题、副标题和图标,适用于移动应用界面设计。适用于Android开发者进阶Flutter学习。
本文通过一个Flutter代码示例展示了如何使用ListView组件创建列表,包含多个ListTile,每个包含标题、副标题和图标,适用于移动应用界面设计。适用于Android开发者进阶Flutter学习。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








