1、表单域
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action = "aaa" method = "post">
<!--文本框
必要属性:name 写了之后我们才可以传送数据
value:文本框中的数据
提交内容: name=value 组成了一个键值对
disabled:数据不能更改,数据不能提交
readonly:数据不能更改,数据可以提交
placeholder:默认提示语,只要录入内容提示语自动消失了
autofocus="autofocus" 自动聚焦
-->
用户名:<input type="text" name="text" /><br />
只读:
<input type="text" name="readonly" id="readonly" value="0" readonly="readonly" />
<br />
不可更改:
<input type="text" name="disabld" id="disabld" value="0" disabled="disabled" />
<br />
隐藏域:<input type="hidden" name="hid" value="0" />
密码:<input type="password" name="pwd" /><br />
单选框:
<input type="radio" name="sex" value="boy" id="1" checked="checked"/>男
<input type="radio" name="sex" value="girl" id="2" />女
<br />
复选框:
苹果<input type="checkbox" name="food" id="food1" value="apple" />
香蕉<input type="checkbox" name="food" id="food2" value="banana" />
橘子<input type="checkbox" name="food" id="food3" value="orange" />
<br />
下拉列表:
<select name="city">
<option value="1">上海</option>
<option value="2">重庆</option>
<option value="3">河北</option>
<option value="4">北京</option>
<option value="5">河南</option>
</select>
<br />
文件 :
<input type="file" /><br />
数字:
<input type="number" /><br />
颜色 :
<input type="color" /><br />
邮件:
<input type="email" /><br />
日期:
<input type="date" /><br />
label标签:
<label for="name1">
姓名<input type="text" name="name" id="name1"/><br />
</label>
<input type="reset" name="reset" id="reset" value="reset" /><br />
<input type="submit" value="submit"/><br />
</form>
</body>
</html>
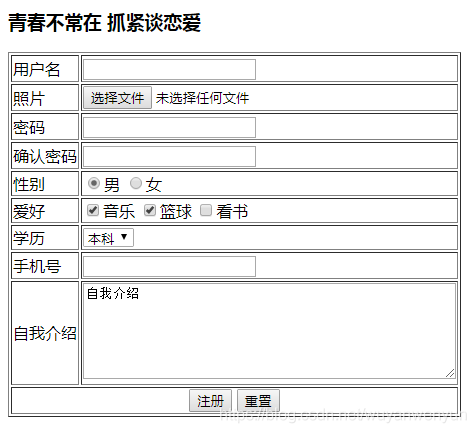
2、表单应用
- 开发注册表单的HTML页面
1) 使用table对表单进行布局,最后一行跨列
2) 用户名、电话号
3) 上传照片
4) 密码、确认密码
5) 性别,默认性别“男”
6) 爱好,音乐、看书、篮球,默认音乐、篮球选中)
7) 学历:博士,硕士,本科,专科,其它默认选中项“本科”
8) 自我介绍
9) 提交按钮“注册”,重置按钮“重置”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="form表单.html" method="get">
<table border="1px" width="350px" align="center">
<tr>
<td>用户名</td>
<td><input type="text" name="userName" /></td>
</tr>
<tr>
<td>照片</td>
<td><input type="file" name="photo" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="userPwd" /></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="userPwd2" /></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="1" value="male" checked="checked" />男
<input type="radio" name="sex" id="0" value="famale" />女
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="hobby" id="1" value="music" checked="checked"/>音乐
<input type="checkbox" name="hobby" id="2" value="basketball" checked="checked"/>篮球
<input type="checkbox" name="hobby" id="3" value="book" />看书
</td>
</tr>
<tr>
<td>学历</td>
<td>
<select name="stu">
<option value="1">博士</option>
<option value="2">硕士</option>
<option value="3" selected="selected">本科</option>
<option value="4">专科</option>
</select>
</td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" name="tel" /></td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name="self" rows="5" cols="35" placeholder="自我介绍"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="submit" value="注册" />
<input type="reset" value="重置"/>
</td>
</tr>
</table>
<select name="city" multiple="multiple">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">邯郸</option>
<option value="5" selected="selected">哈尔滨</option>
</select>
</form>
</body>
</html>






 本文详细介绍了HTML表单的各种元素,包括文本框、密码框、单选框、复选框、下拉列表、文件输入等,并提供了一个完整的注册表单实例,展示了如何使用这些元素进行布局和交互。
本文详细介绍了HTML表单的各种元素,包括文本框、密码框、单选框、复选框、下拉列表、文件输入等,并提供了一个完整的注册表单实例,展示了如何使用这些元素进行布局和交互。
















 1556
1556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








