jsweb开发桌面系统界面
<!DOCTYPE html >
<html>
<head>
<!--声明当前页面的编码集charset=gbk中文编码gb2312,charset=utf-8 国际编码-->
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<!--当前页面的三要素-->
<title>标题</title>
<meta name="Keywords" content="关键词,关键词">
<meta name="description" content="描述">
<!--css , js-->
<style type="text/css">
*{margin:0px; padding:0px; list-style-type:none;}
body{background:url("images/5.jpg"); }
#back{width:730px; position:absolute; top:30px; left:100px; background:rgba(41,48,59,0.7); box-shadow:0px 0px; display:none;}
#back h3{height:46px; background:url("images/title_bg.jpg"); color:#fff; font-family:"微软雅黑";
text-indent:10px; font-weight:100; line-height:46px; cursor:move;}
#back ul li{float:left; width:200px; height:125px;border:1px solid #eee; padding:4px; margin:10px 16px; background:#fff;}
<html>
<head>
<!--声明当前页面的编码集charset=gbk中文编码gb2312,charset=utf-8 国际编码-->
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<!--当前页面的三要素-->
<title>标题</title>
<meta name="Keywords" content="关键词,关键词">
<meta name="description" content="描述">
<!--css , js-->
<style type="text/css">
*{margin:0px; padding:0px; list-style-type:none;}
body{background:url("images/5.jpg"); }
#back{width:730px; position:absolute; top:30px; left:100px; background:rgba(41,48,59,0.7); box-shadow:0px 0px; display:none;}
#back h3{height:46px; background:url("images/title_bg.jpg"); color:#fff; font-family:"微软雅黑";
text-indent:10px; font-weight:100; line-height:46px; cursor:move;}
#back ul li{float:left; width:200px; height:125px;border:1px solid #eee; padding:4px; margin:10px 16px; background:#fff;}
.menu{background:#fff; box-shadow:0px 0px 10px #ddd; width:200px; position:absolute; left:300px; top:100px;
display:none;}
.menu ul li{height:35px; line-height:35px; font-size:14px; color:#666; font-family:"微软雅黑"; list-style-type:none; border-bottom:1px solid #ddd; text-indent:20px;}
.menu ul li img{margin-right:10px;}
.menu ul li.hover{background:#647E7C;color:#fff;}
</style>
display:none;}
.menu ul li{height:35px; line-height:35px; font-size:14px; color:#666; font-family:"微软雅黑"; list-style-type:none; border-bottom:1px solid #ddd; text-indent:20px;}
.menu ul li img{margin-right:10px;}
.menu ul li.hover{background:#647E7C;color:#fff;}
</style>
</head>
<body>
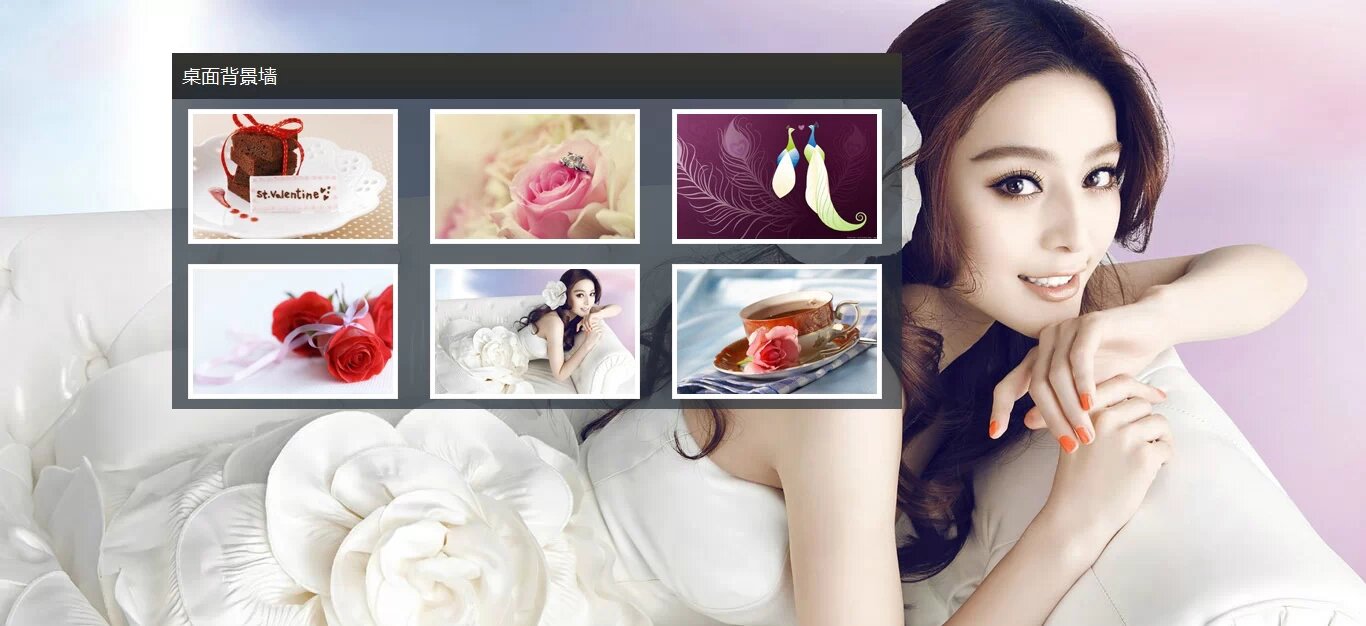
<div id="back">
<h3 id="tmui_title">桌面背景墙</h3>
<ul>
<li><img src="images/s_1.jpg" /></li>
<li><img src="images/s_2.jpg" /></li>
<li><img src="images/s_3.jpg" /></li>
<li><img src="images/s_4.jpg" /></li>
<li><img src="images/s_5.jpg" /></li>
<li><img src="images/s_6.jpg" /></li>
</ul>
</div>
<body>
<div id="back">
<h3 id="tmui_title">桌面背景墙</h3>
<ul>
<li><img src="images/s_1.jpg" /></li>
<li><img src="images/s_2.jpg" /></li>
<li><img src="images/s_3.jpg" /></li>
<li><img src="images/s_4.jpg" /></li>
<li><img src="images/s_5.jpg" /></li>
<li><img src="images/s_6.jpg" /></li>
</ul>
</div>
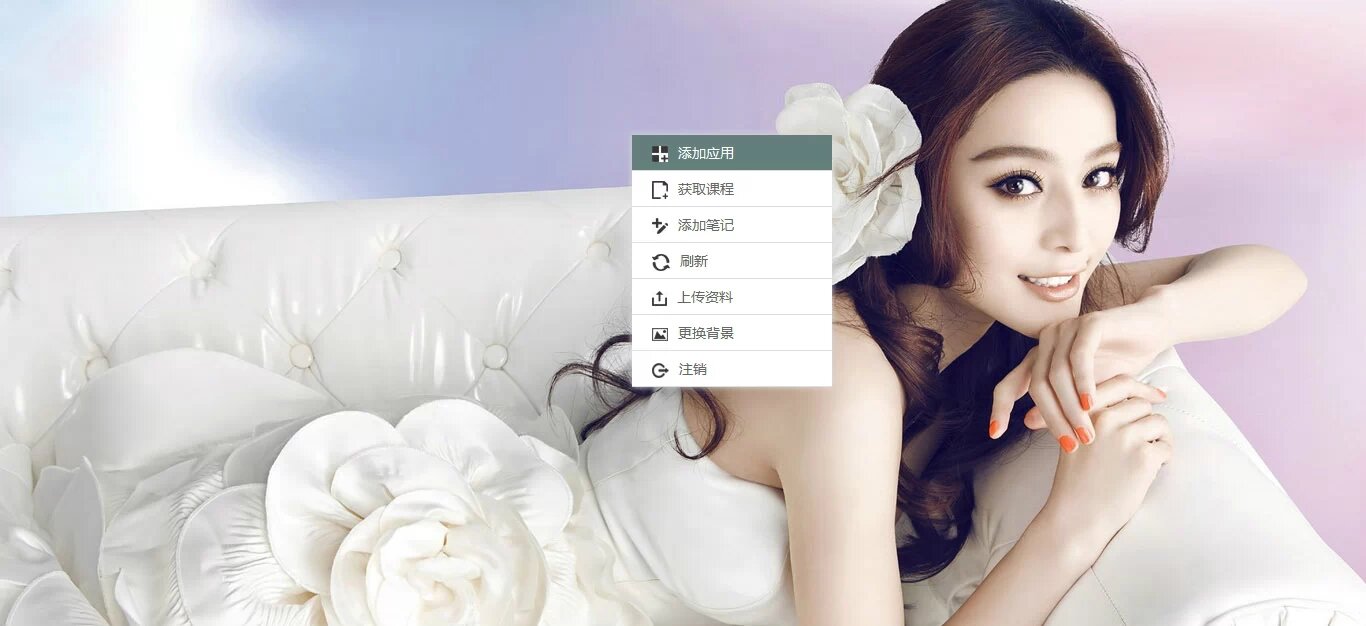
<div class="menu">
<ul>
<li><img src="images/ico1.jpg" align="absmiddle"/>添加应用</li>
<li><img src="images/ico2.jpg" align="absmiddle" />获取课程</li>
<li><img src="images/ico3.jpg" align="absmiddle"/>添加笔记</li>
<li><img src="images/ico4.jpg" align="absmiddle"/>刷新</li>
<li><img src="images/ico5.jpg" align="absmiddle" />上传资料</li>
<li><img src="images/ico6.jpg" align="absmiddle" />更换背景</li>
<li><img src="images/ico7.jpg" align="absmiddle" />注销</li>
</ul>
<div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var src=null;
$("#back ul li").click(function(){
src=$(this).find("img").attr("src");
bsrc=src.replace("s_","");
$("body").css("background-image","url("+bsrc+")");
});
</script>
<script type="text/javascript">
window.onload = function(){
init(document.getElementById("tmui_title"));//记得初始化
};
var l = 0,t=0,x=0,y=0;
var isOver = false;
var zindex = 3;
function init(titleDom){
//tm_center(divObj);//居中事件
/*第一种*/
var thisDom = titleDom;//获取当前title对象
var parentDom = thisDom.parentNode;//获取当前title对应的div
titleDom.onmousedown = function(event){//1111开始
var e = event || window.event;//为了兼容ie和火狐
x = e.clientX;//鼠标所在的x坐标
y = e.clientY;//鼠标所在的y坐标
l = parseInt(parentDom.offsetLeft);//距离浏览器左边的位置left
t = parseInt(parentDom.offsetTop);//距离浏览器顶部的位置top
isOver = true;//定义拖动标识,防止卡顿
zindex++;
parentDom.style.zIndex = zindex;
document.onmousemove = function(event){
if(isOver){
var e = event || window.event;//为了兼容ie和火狐
var newLeft = l + e.clientX - x;//新的左边距
var newTop = t + e.clientY - y;//新的顶部边距
parentDom.style.left = newLeft+"px";
parentDom.style.top = newTop+"px";
}
}; //鼠标移动的事件
document.onmouseup = function(event){
if(isOver){
isOver = false;//还原标识
}
};//鼠标松开的事件
<script type="text/javascript">
var src=null;
$("#back ul li").click(function(){
src=$(this).find("img").attr("src");
bsrc=src.replace("s_","");
$("body").css("background-image","url("+bsrc+")");
});
</script>
<script type="text/javascript">
window.onload = function(){
init(document.getElementById("tmui_title"));//记得初始化
};
var l = 0,t=0,x=0,y=0;
var isOver = false;
var zindex = 3;
function init(titleDom){
//tm_center(divObj);//居中事件
/*第一种*/
var thisDom = titleDom;//获取当前title对象
var parentDom = thisDom.parentNode;//获取当前title对应的div
titleDom.onmousedown = function(event){//1111开始
var e = event || window.event;//为了兼容ie和火狐
x = e.clientX;//鼠标所在的x坐标
y = e.clientY;//鼠标所在的y坐标
l = parseInt(parentDom.offsetLeft);//距离浏览器左边的位置left
t = parseInt(parentDom.offsetTop);//距离浏览器顶部的位置top
isOver = true;//定义拖动标识,防止卡顿
zindex++;
parentDom.style.zIndex = zindex;
document.onmousemove = function(event){
if(isOver){
var e = event || window.event;//为了兼容ie和火狐
var newLeft = l + e.clientX - x;//新的左边距
var newTop = t + e.clientY - y;//新的顶部边距
parentDom.style.left = newLeft+"px";
parentDom.style.top = newTop+"px";
}
}; //鼠标移动的事件
document.onmouseup = function(event){
if(isOver){
isOver = false;//还原标识
}
};//鼠标松开的事件
};///111结束
};
};
</script>
<script type="text/javascript">
//要禁掉桌面系统本身的右键弹出功能
document.οncοntextmenu=function(){
return false;
};
//jquery版本
$(document).on("contextmenu",function(){
return false;
});
//要禁掉桌面系统本身的右键弹出功能
document.οncοntextmenu=function(){
return false;
};
//jquery版本
$(document).on("contextmenu",function(){
return false;
});
$(document).mousedown(function(e){
var key=e.which;//获取鼠标按下的状态 左键 1 右键 3
if(key==3){
//clientX, clientY是鼠标当前相对于网页的位置,当鼠标位于页面左上角时clientX=0, clientY=0;
var x = e.clientX;
var y = e.clientY;
var windowHeight = getClientHeight();
var windowWidth = getClientWidth();
var menuHeight = $(".menu").height();
var menuWidth = $(".menu").width();
if((y+menuHeight) > windowHeight)y = windowHeight - menuHeight ;
if((x+menuWidth) > windowWidth)x = windowWidth - menuWidth ;
$(".menu").show().css({left:x,top:y});
}
});
var key=e.which;//获取鼠标按下的状态 左键 1 右键 3
if(key==3){
//clientX, clientY是鼠标当前相对于网页的位置,当鼠标位于页面左上角时clientX=0, clientY=0;
var x = e.clientX;
var y = e.clientY;
var windowHeight = getClientHeight();
var windowWidth = getClientWidth();
var menuHeight = $(".menu").height();
var menuWidth = $(".menu").width();
if((y+menuHeight) > windowHeight)y = windowHeight - menuHeight ;
if((x+menuWidth) > windowWidth)x = windowWidth - menuWidth ;
$(".menu").show().css({left:x,top:y});
}
});
$(".menu ul li").mouseover(function(){
$(this).addClass("hover").siblings().removeClass("hover");
});
$(this).addClass("hover").siblings().removeClass("hover");
});
$(".menu ul li").click(function(){
var _index=$(this).index();
if(_index==1){
alert("添加应用");
}else if(_index==5){
$("#back").show();
}
});
/**
* 获取窗体可见度高度
*
* @returns
*/
function getClientHeight() {
var clientHeight = 0;
if (document.body.clientHeight && document.documentElement.clientHeight) {
clientHeight = (document.body.clientHeight < document.documentElement.clientHeight) ? document.body.clientHeight
: document.documentElement.clientHeight;
} else {
clientHeight = (document.body.clientHeight > document.documentElement.clientHeight) ? document.body.clientHeight
: document.documentElement.clientHeight;
}
return clientHeight;
}
/**
* 获取窗体可见度宽度
*
* @returns
*/
function getClientWidth() {
var clientWidth = 0;
if (document.body.clientWidth && document.documentElement.clientWidth) {
clientWidth = (document.body.clientWidth < document.documentElement.clientWidth) ? document.body.clientWidth
: document.documentElement.clientWidth;
} else {
clientWidth = (document.body.clientWidth > document.documentElement.clientWidth) ? document.body.clientWidth
: document.documentElement.clientWidth;
}
return clientWidth;
}
* 获取窗体可见度宽度
*
* @returns
*/
function getClientWidth() {
var clientWidth = 0;
if (document.body.clientWidth && document.documentElement.clientWidth) {
clientWidth = (document.body.clientWidth < document.documentElement.clientWidth) ? document.body.clientWidth
: document.documentElement.clientWidth;
} else {
clientWidth = (document.body.clientWidth > document.documentElement.clientWidth) ? document.body.clientWidth
: document.documentElement.clientWidth;
}
return clientWidth;
}
$(document).click(function(){
$(".menu").hide();
});
</script>
<script>
var l = 0,t=0,x=0,y=0;
var isOver = false;
var zindex = 3;
function init(titleDom){
//tm_center(divObj);//居中事件
/*第一种*/
var thisDom = titleDom;//获取当前title对象
var parentDom = thisDom.parentNode;//获取当前title对应的div
titleDom.onmousedown = function(event){//1111开始
var e = event || window.event;//为了兼容ie和火狐
x = e.clientX;//鼠标所在的x坐标
y = e.clientY;//鼠标所在的y坐标
l = parseInt(parentDom.offsetLeft);//距离浏览器左边的位置left
t = parseInt(parentDom.offsetTop);//距离浏览器顶部的位置top
isOver = true;//定义拖动标识,防止卡顿
zindex++;
parentDom.style.zIndex = zindex;
document.onmousemove = function(event){
if(isOver){
var e = event || window.event;//为了兼容ie和火狐
var newLeft = l + e.clientX - x;//新的左边距
var newTop = t + e.clientY - y;//新的顶部边距
parentDom.style.left = newLeft+"px";
parentDom.style.top = newTop+"px";
}
}; //鼠标移动的事件
document.onmouseup = function(event){
if(isOver){
isOver = false;//还原标识
}
};//鼠标松开的事件
};///111结束
};
</scipt>
};
</scipt>
</body>
</html>





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








