Scope Hoisting 是从 Webpack3 开始增加的一个功能,用来对作用域进行提升,让 Webpack 打包后的代码更小、运行更快。
Webpack 默认情况下会有很多的函数作用域,无论是从外开始的代码开始,还是加载一个模块,都需要执行一系列的函数,Scope Hoisting 可以将函数合并到一个模块中来运行。
Webpack 已经内置了 Scope Hoisting 对应的模块,通过 ModuleConcatenationPlugin 插件来实现作用域提升的功能。在 development 模式下,该模块需要手动开启;在 production 模式下,该模块会默认开启。
ModuleConcatenationPlugin 插件的原理:依赖于 ESModule 模块的静态分析,ModuleConcatenationPlugin 插件会分析出来哪些代码可以进行作用域提升,就会对可以进行作用域提升的代码进行作用域提升。因此建议在代码中使用 ESModule 而不是 CommonJS,能使得打包后的代码更小、运行更快。
- 新建
src/math.js和src/inde.js文件,并编写代码。// src/math.js export const sum = (num1, num2) => { return num1 + num2 }// src/inde.js import {sum} from './math' console.log(sum(10, 20)) - 在
webpack.config.js配置文件中进行配置。module.exports = { mode: 'development', } - 运行
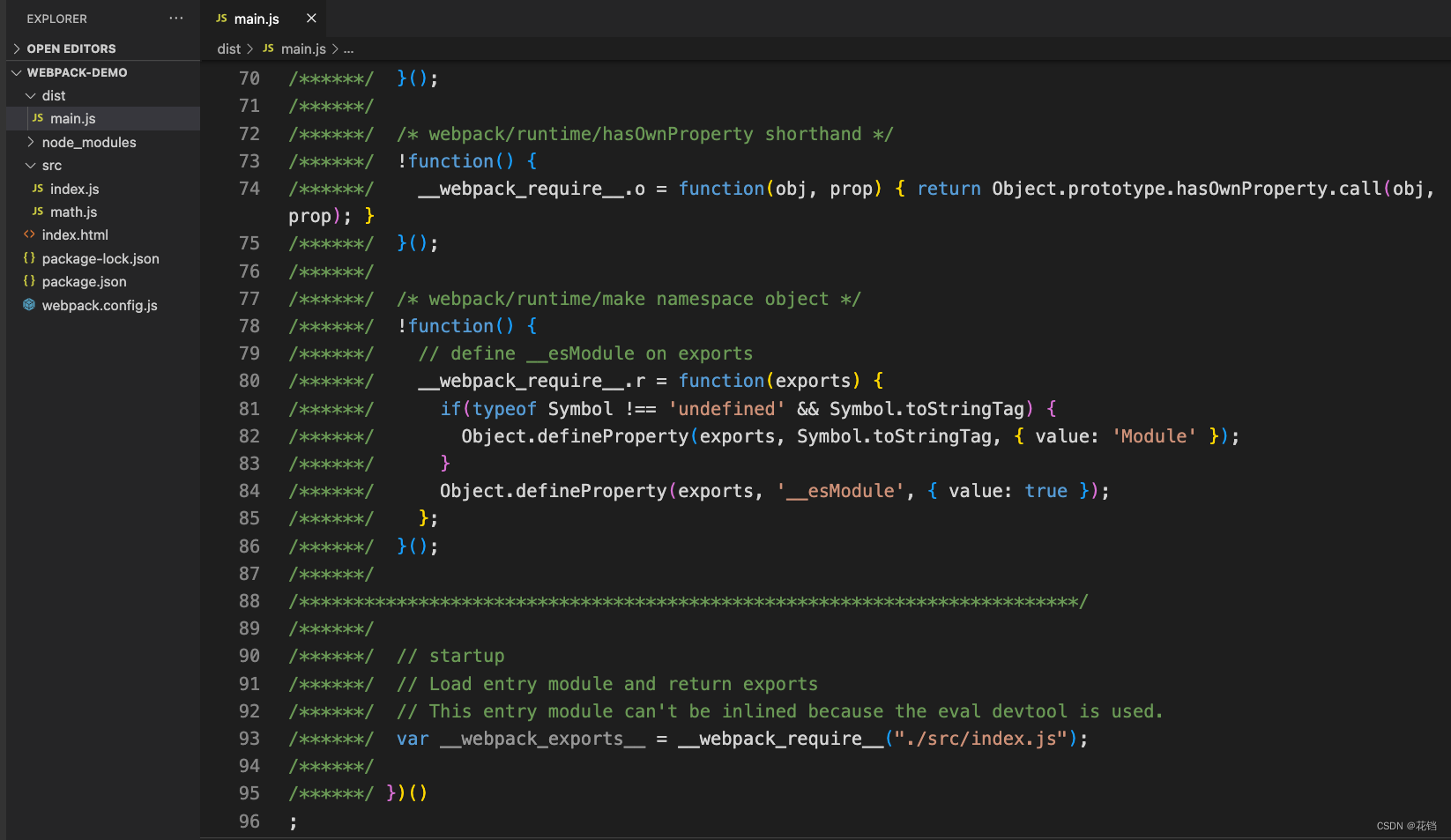
webpack命令进行打包,会发现,打包生成的代码中有很多函数和闭包,此时一共有 96 行代码。
- 在
webpack.config.js配置文件中进行配置。const webpack = require('webpack') module.exports = { mode: 'development', plugins: [ // 使用 ModuleConcatenationPlugin 插件对可以进行作用域提升的代码进行作用域提升 new webpack.optimize.ModuleConcatenationPlugin() ] } - 运行
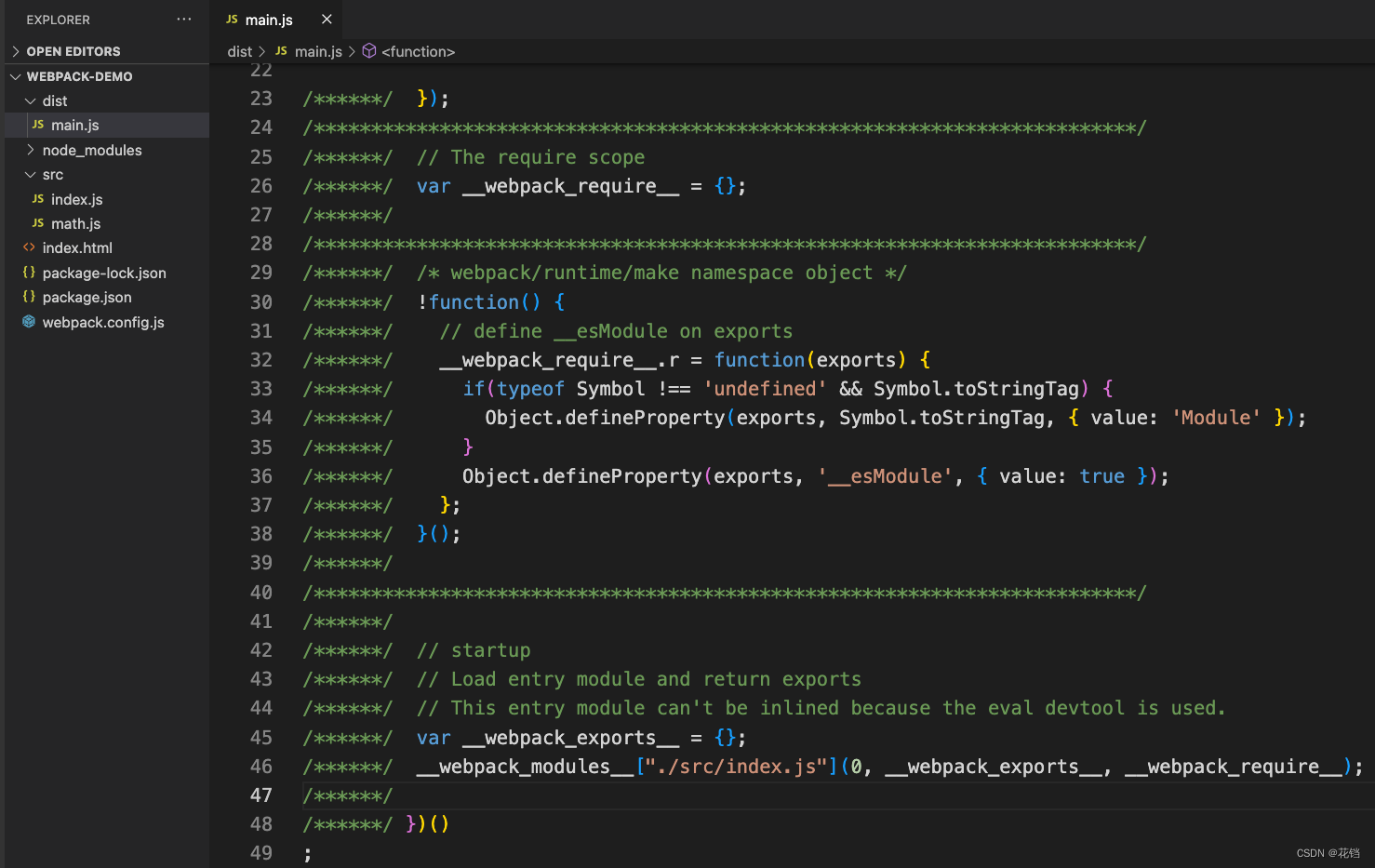
webpack命令进行打包,会发现,打包生成的代码中少了很多函数和闭包,此时一共有 49 行代码。






 Webpack3引入ScopeHoisting功能,通过ModuleConcatenationPlugin合并函数,开发模式下手动开启,生产模式自动。ESModule利于打包减小,而CommonJS支持动态导入。示例展示了使用这两种方式前后代码体积的差异。
Webpack3引入ScopeHoisting功能,通过ModuleConcatenationPlugin合并函数,开发模式下手动开启,生产模式自动。ESModule利于打包减小,而CommonJS支持动态导入。示例展示了使用这两种方式前后代码体积的差异。
















 800
800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








