State Hook:
useState() 状态钩子(非常重要):
useState():给函数组件钩入状态,与类组件中的 State 的功能完全相同。接收一个状态的值作为参数,在函数组件首次渲染时作为初始值,如果不传的话默认为 undefined。返回值是一个数组,数组的第一个元素是当前状态的值,第二个元素是设置状态值的函数,设置状态值的函数更新 State 变量时,是替换它而不是合并它。
在函数执行完退出后,正常来说变量都会消失,但是 State 中的变量会被 React 内部管理保留下来。
State 只在函数组件首次渲染时被创建,在下一次重新渲染时,useState 会返回之前保存的 State。
组件的重新渲染和组件的卸载是两回事。
import React, {useState} from 'react'
function Count() {
console.log('渲染组件') // 函数组件初始渲染会打印;点击 button 按钮,调用 setCount 函数组件重新渲染也会打印
// 1. 调用 useState。参数传入 0 作为状态的初始值。返回值是一个数组,利用数组的解构,将状态的值命名为 count,设置状态值的函数命名为 setCount
const [count, setCount] = useState(0)
// useState 也可以接收一个函数作为参数,返回一个状态的初始值
// const [count, setCount] = useState(() => {
// return 0
// })
const handleCountChange = () => {
// 3. 修改状态的值
// 调用 setCount,会做两件事:1.为 count 设置一个新的值;2.重新渲染函数组件,useState 会维护组件内部的状态,所以会根据最新的值返回 DOM
setCount(count + 1)
// 参数也可以是一个函数,接收原来的状态值,返回新的状态值
// setCount((count => {
// return count +1
// }))
}
return (
<>
{/* 2. 获取状态的值 */}
<button onClick={handleCountChange}>{count}</button>
</>
)
}
export default Count
 可以在函数组件中多次使用
可以在函数组件中多次使用 useState() 定义多个变量,会按照声明的顺序依次执行。
function FuncComponent() {
const [count, setCount] = useState(0)
const [message, setMessage] = useState('Hello JS')
return (
<>
<h1>{count}</h1>
<h1>{message}</h1>
</>
)
}
userReducer():
useReducers():为函数组件钩入类似于 Redux 中的 Reducer 的功能(和 Redux 中 Reducer 的用法大体一样)。接受一个 Reducer 函数和一个状态的初始值作为参数。返回值是一个数组,数组的第一个元素是状态的当前值,第二个元素是 dispatch 函数。
userReducer()可以作为useState()的一种替代方案,如果 State 的处理逻辑比较复杂,可以通过userReducer()来对其进行拆分。
import React, {useReducer} from 'react'
// 2. 创建 Reducer 函数,默认接收 State 和 Action 作为参数,返回一个新的 State
function reducer(state, action) {
switch (action.type) {
case 'increase':
return {...state, count: state.count + action.count}
case 'decrease':
return {...state, count: state.count - action.count}
default:
return state
}
}
function Count() {
// 1. 调用 useReducer 函数,接收一个 Reducer 函数和一个 State 的初始值作为参数,返回 State 的当前值和 dispatch 函数
const [state, dispatch] = useReducer(reducer, {count: 0})
return (
<>
{/* 3. 通过 State 获取 count 的值 */}
<h1>{state.count}</h1>
{/* 3. 通过 dispatch 修改 count 的值。调用 dispatch 会自动触发 Reducer 函数的执行,返回新的 State,新的 State 会触发组件的重新渲染 */}
<button onClick={() => dispatch({type: 'increase', count: 1})}>+1</button>
<button onClick={() => dispatch({type: 'decrease', count: 1})}>-1</button>
</>
)
}
export default Count
Effect Hook:
useEffect() 副作用钩子(非常重要):
useEffect():给函数组件钩入类似于类组件中的生命周期的功能。接收一个函数作为参数,在函数组件渲染完成后会自动回调这个函数,就可以在这个函数中执行一些网络请求、事件监听、手动更新 DOM 等的副作用操作。
可以把
useEffect()看做componentDidMount(),componentDidUpdate()和componentWillUnmount()这三个生命周期钩子的组合。
import React, {useState, useEffect} from 'react'
function Count() {
const [count, setCount] = useState(0)
// 告知 React,在函数组件渲染完成后要执行的有副作用的代码。相当于给函数组件钩入了 componentDidMount()、componentDidUpdate()
useEffect(() => {
console.log('传入 useEffect 的函数被执行') // 函数组件初始渲染会打印;点击 button 按钮,函数组件重新渲染会打印
document.title = count
})
const handleCountChange = () => {
setCount(count + 1)
}
return (
<>
<button onClick={handleCountChange}>{count}</button>
</>
)
}
export default Count

默认情况下,函数组件无论是第一次渲染,还是更新后重新渲染,都会执行传入 useEffect() 中的回调函数。可以给 useEffect() 传入第二个参数,是一个数组,来决定该 useEffect() 在哪些 State 发生变化时才执行。如果只想初始渲染时执行一次,那么第二个参数可以传入一个空数组。
import React, {useState, useEffect} from 'react'
function FuncComponent() {
const [count, setCount] = useState(0)
const [message, setMessage] = useState('Hello JS')
useEffect(() => {
console.log('只有更新 count 时才执行,更新 message 不会执行')
}, [count])
return (
<>
<button onClick={() => setCount(count +1)}>{count}</button>
<button onClick={() => setMessage('Hello React')}>{message}</button>
</>
)
}
export default FuncComponent
在一个函数组件中,可以存在多个 useEffect(),会按照声明的顺序依次执行。
import React, {useEffect} from 'react'
function FuncComponent() {
useEffect(() => {
document.title = '多个 Effect'
})
useEffect(() => {
const timer = setTimeout(() => {
// ...
}, 1000)
return () => {
clearTimeout(timer)
}
})
return (<h1>多个 Effect</h1>)
}
export default FuncComponent
需要清除的 Effect:
在类组件中,某些副作用的操作,例如定时器等,需要在 componentWillUnmount() 中清除。
在函数组件中,传入 useEffect() 中的回调函数可以返回一个清除函数,返回的清除函数会在函数组件重新渲染或者卸载的时候自动执行(初始渲染不会),就可以在这个清除函数中执行一些清除副作用的操作。
import React, {useEffect} from 'react'
function FuncComponent() {
useEffect(() => {
const timer = setTimeout(() => {
// ...
}, 1000)
// 返回的清除函数会在函数组件重新渲染或者卸载的时候自动执行,可以在其中执行一些清除副作用的操作。相当于给函数组件钩入了 componentWillUnmount()
return () => {
console.log('返回的清除函数被执行') // 函数组件重新渲染会打印;函数组件卸载会打印
clearTimeout(timer)
}
})
return ( <h1>清除机制</h1>)
}
export default FuncComponent
useLayoutEffect():
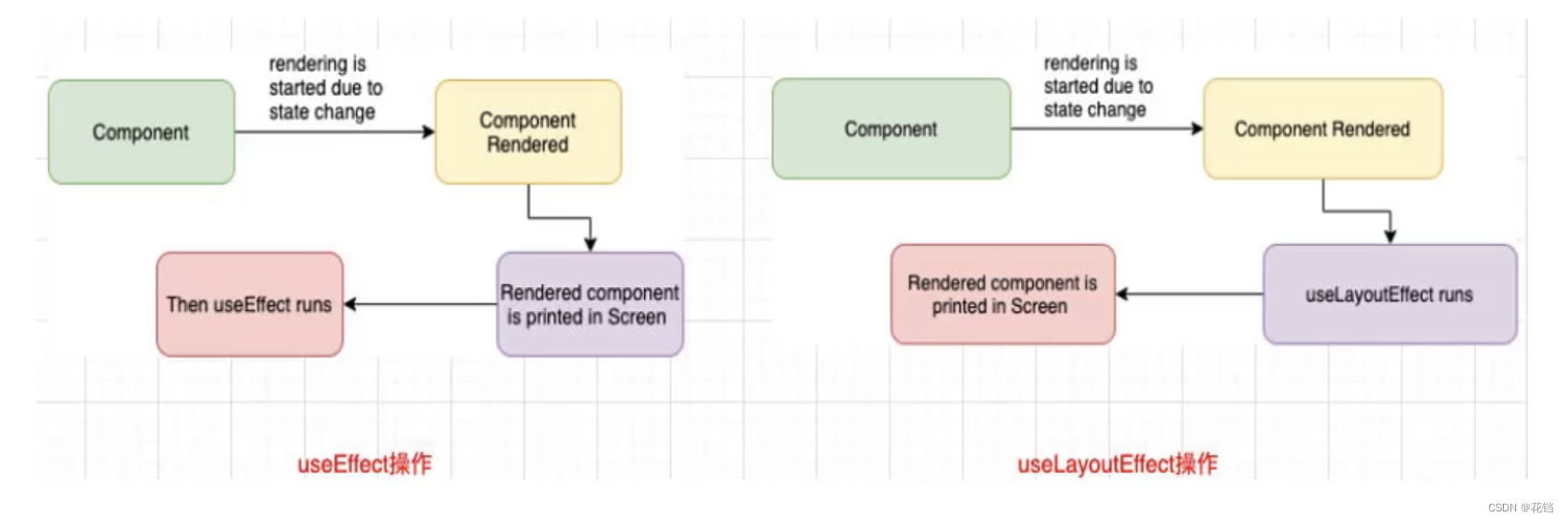
useLayoutEffect():和 useEffect() 只有一点区别。useEffect() 会在渲染的内容更新到 DOM 之后执行,不会阻塞 DOM 的更新;useLayoutEffect() 会在渲染的内容更新到 DOM 之前执行,会阻塞 DOM 的更新,要避免使用。

如果希望某些操作发生之后再更新 DOM,那么就可以将这个操作放到 useLayoutEffect() 中。
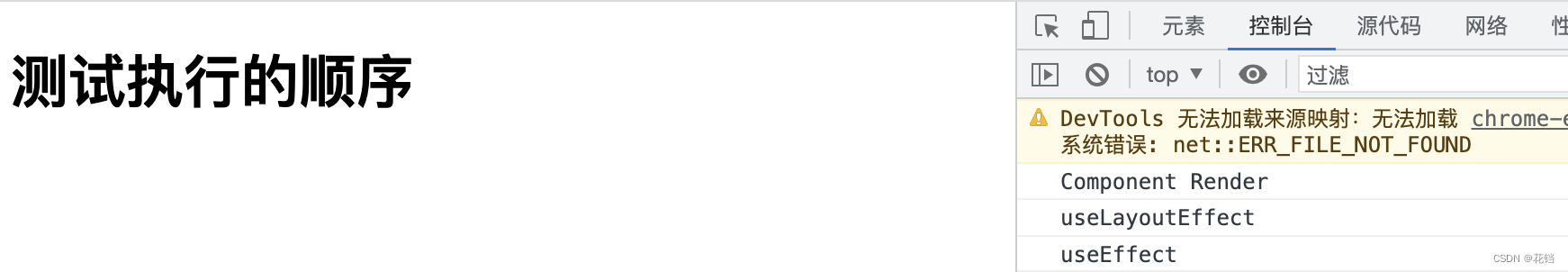
import React, {useEffect, useLayoutEffect} from 'react'
function FuncComponent() {
useEffect(() => {
console.log('useEffect') // 3
})
useLayoutEffect(() => {
console.log('useLayoutEffect') // 2
})
console.log('Component Render') // 1
return (<h1>测试执行的顺序</h1>)
}
export default FuncComponent

Ref Hook:
useRef():
useRef():可以在函数组件中存储组件内的标签或者其他任意数据(变量,甚至事件处理程序等)。接收一个值,会在初始化时被赋值给其返回值的 current 属性。返回一个 ref 对象,返回的 ref 对象在组件的整个生命周期内保持不变,都是同一个。
ref 对象是不可变的;ref 对象的 current 属性是可变的,
ref.current发生变化不会引发组件的重新渲染。
可以使用 useRef() 来存储和获取 DOM 元素。
import React, {useRef} from 'react'
function Title() {
// 1. 创建 ref
const titleRef = useRef()
const handleTitleShow = () => {
// 3. 访问 ref
console.log(titleRef.current) // <h1>这是标题</h1>
}
return (
<>
{/* 2. 绑定 ref */}
<h1 ref={titleRef}>这是标题</h1>
<button onClick={handleTitleShow}>获取标题</button>
</>
)
}
export default Title
useImperativeHandle():
useImperativeHandle():可以在子组件中对父组件传入的 ref 进行处理。第一个参数是一个 ref;第二个参数是一个函数,函数返回一个对象,返回的对象会绑定为第一个参数 ref 的 current 值。
通常用来自定义从子组件暴露给父组件的 ref,很少使用。
使用 useImperativeHandle() 前:
import React, {forwardRef, memo, useRef} from 'react'
// 3. 通过 forwardRef 包裹子组件,将 ref 转发到子组件内,子组件通过第二个参数就可以获取到 ref
const CountInp = memo(forwardRef((props, ref) => {
// 4. 把 ref 绑定到子组件内的 DOM 元素上
return <input ref={ref} />
}))
function Count() {
// 1. 创建 ref
const countInputRef = useRef()
const handleHandle = () => {
// 5. 在父组件中就可以获取到子组件中的 DOM 元素。这样意味着在父组件中可以任意操作子组件中的 DOM 元素,是存在风险的
countInputRef.current.focus()
countInputRef.current.value = ''
}
return (
<>
{/* 2. 给子组件传递 ref */}
<CountInp ref={countInputRef} />
<button onClick={handleHandle}>按钮</button>
</>
)
}
export default Count
使用 useImperativeHandle() 后:
import React, {forwardRef, memo, useImperativeHandle, useRef} from 'react'
// 3. 通过 forwardRef 包裹子组件,将 ref 转发到子组件内,子组件通过第二个参数就可以获取到 ref
const CountInp = memo(forwardRef((props, ref) => {
const inputRef = useRef()
// 4. 使用 useImperativeHandle 对父组件传入的 ref 进行处理。父组件传入的 ref 只能操作一个 focus 方法
useImperativeHandle(ref, () => {
return {
focus: () => {
inputRef.current.focus()
}
}
})
return <input ref={inputRef} />
}))
function Count() {
// 1. 创建 ref
const countInputRef = useRef()
const handleHandle = () => {
// 5. 在父组件只能操作子组件中的 DOM 元素的 focus 方法
countInputRef.current.focus()
countInputRef.current.value = '' // 无效
}
return (
<>
{/* 2. 给子组件传递 ref */}
<CountInp ref={countInputRef} />
<button onClick={handleHandle}>按钮</button>
</>
)
}
export default Count
性能 Hook:
useCallback():
useCallback():是用来做性能优化的。第一个参数是一个函数;第二个参数是一个数组,来决定在哪些依赖发生变化时返回新的函数。返回一个传入函数的记忆函数,在依赖不变的情况下,多次定义,返回的都是同一个函数;在依赖变化的情况下,才会返回新的函数。
使用场景:
通常使用 useCallback() 的目的是不希望子组件进行多次渲染,而不是为了函数进行缓存。
使用 useCallback() 直接定义一个函数不会带来性能的优化:
使用 useCallback() 前:点击按钮,onClick 事件绑定的处理函数被回调,修改 State 的值后,会触发了函数组件的重新渲染。函数组件每次重新渲染,都会创建一个新的事件处理函数,造成性能的浪费。
import React, {useState} from 'react'
function Count() {
const [count, setCount] = useState(0)
// 修改 count 的值后,会触发了函数组件的重新渲染,创建一个新的 handleCountChange 函数
function handleCountChange () {
setCount(count + 1)
}
return (
<>
{/* 点击按钮,onClick 事件绑定的处理函数被回调 */}
<button onClick={handleCountChange}>{count}</button>
</>
)
}
export default Count
使用 useCallback() 后:不论函数组件重新渲染几次,在依赖不变的情况下,useCallback() 多次执行传入的函数,返回的都是同一个函数,onClick 绑定的事件处理函数都是同一个。从这个角度来讲,useCallback() 好像是提升了性能,但其实并没有,因为传入 useCallback() 的那个函数还是每次都会被新建。
import React, {useCallback, useState} from 'react'
function Count() {
const [count, setCount] = useState(0)
// 函数组件重新渲染,传入 useCallback 的那个函数还是每次都会被新建,只不过 useCallback 会根据依赖决定要不要返回新的值,只有依赖改变才返回新的值,否则返回之前旧的值
const handleCountChange = useCallback(function() {
setCount(count + 1)
}, [count])
return (
<>
<button onClick={handleCountChange}>{count}</button>
</>
)
}
export default Count
使用 useCallback() 定义一个传递给子组件的函数可以带来性能的优化:
使用 useCallback() 前:不论点击 ChangeCount 还是 ChangeMessage 的 button 按钮,子组件调用父组件传递过来的方法修改 State 的值后,父组件都会重新渲染,创建新的 handleCountChange 和 handleMessageChange 方法,导致传入子组件中的 props 发生变化,触发子组件的重新渲染,造成性能的浪费。
import React, {memo, useState} from 'react'
// 使用 memo 包裹函数组件,只有在 props 发生变化的时候才会重新渲染;否则 props 不发生变化也会重新渲染
const ChangeCount = memo((props) => {
return <button onClick={props.handleCountChange}>count +1</button>
})
const ChangeMessage = memo((props) => {
return <button onClick={props.handleMessageChange}>修改 message 的值</button>
})
function Count() {
const [count, setCount] = useState(0)
const [message, setMessage] = useState('Hello JS')
// 不论点击 ChangeCount 还是 ChangeMessage 的 button 按钮,都会触发父组件的重新渲染,创建新的 handleCountChange 和 handleMessageChange 方法,导致传入子组件中的 props 发生变化,ChangeCount 和 ChangeMessage 都会重新渲染
const handleCountChange = () => {
setCount(count + 1)
}
const handleMessageChange = () => {
setMessage('Hello React')
}
return (
<>
<h1>{count}</h1>
<ChangeCount handleCountChange={handleCountChange} />
<h1>{message}</h1>
<ChangeMessage handleMessageChange={handleMessageChange} />
</>
)
}
export default Count
使用 useCallback() 后:点击 count + 1 的按钮修改 count 的值后,触发 Count 函数组件的重新渲染,count 的值发生变化生成新的 handleCountChange ,message 的值没有发生变化不会生成新的 handleMessageChange,因此传入 ChangeCount 的 props 发生变化导致 ChangeCount 组件的重新渲染,传入 ChangeMessage 的 props 没有发生变化 ChangeMessage 不会重新渲染,提升了性能。
import React, {memo, useState, useCallback} from 'react'
const ChangeCount = memo((props) => {
return <button onClick={props.handleCountChange}>count + 1</button>
})
const ChangeMessage = memo((props) => {
return <button onClick={props.handleMessageChange}>修改 message 的值</button>
})
function Count() {
const [count, setCount] = useState(0)
const [message, setMessage] = useState('Hello JS')
// 只有依赖发生变化,useCallback 才会返回新的值
const handleCountChange = useCallback(function() {
setCount(count + 1)
}, [count])
const handleMessageChange = useCallback(function() {
setMessage('Hello React')
}, [message])
return (
<>
<h1>{count}</h1>
<ChangeCount handleCountChange={handleCountChange} />
<h1>{message}</h1>
<ChangeMessage handleMessageChange={handleMessageChange} />
</>
)
}
export default Count
useMemo():
useMemo():是用来做性能优化的。第一个参数是一个函数;第二个参数是一个数组,来决定在哪些依赖发生变化时返回新的值。返回一个传入函数的返回值的记忆值,在依赖不变的情况下,多次定义,返回的都是同一个值;在依赖变化的情况下,才会返回新的值。
使用场景:
- 进行大量的计算操作,如果不需要每次渲染都重新计算,可以使用
useMemo()进行性能优化。 - 如果需要对子组件传递相同内容的对象时,可以使用
useMemo()进行性能的优化。
使用 useMemo() 前:点击 button 按钮修改 count 的之后,函数组件重新渲染,导致 calcTotal 也会再次被执行,但其实是没有必要再次执行的,浪费了性能。
import React, {useState, useMemo} from 'react'
const calcTotal = () => {
let total = 0
for (let i = 1; i <= 50; i++) {
total += i
}
return total
}
function Count() {
const [count, setCount] = useState(0)
// 点击 button 按钮修改 count 的值之后,函数组件重新渲染,导致 calcTotal 也会再次被执行
const total = calcTotal()
return (
<>
<button onClick={() => {setCount(count + 1)}}>count + 1</button>
<h1>1~50相加的计算结果:{total} </h1>
</>
)
}
export default Count
使用 useMemo() 前:点击 button 按钮修改 count 的之后,函数组件重新渲染,但由于 useMemo() 的依赖没有变化,不再执行传入的回调函数,calcTotal 也就不会再执行,直接返回之前的值,提升了性能。
import React, { useState, useMemo } from 'react'
const calcTotal = () => {
let total = 0
for (let i = 1; i <= 50; i++) {
total += i
}
return total
}
function Count() {
const [count, setCount] = useState(0)
// 点击 button 按钮修改 count 的之后,函数组件重新渲染,但 calcTotal 不会再被执行
const total = useMemo(() => {
return calcTotal()
}, [])
return (
<>
<button onClick={() => {setCount(count + 1)}}>count + 1</button>
<h1>1~50相加的计算结果:{total} </h1>
</>
)
}
export default Count
useCallback() 和 useMemo() 的区别:
- 在依赖不变的情况下,传入
useCallback()的函数还是会被执行,传入useMemo()的函数不会被执行。 - 在依赖不变的情况下,
useCallback()返回的是旧的传入的记忆函数,useCallback()返回的是旧的传入函数的记忆返回值。也就是说,useCallback()是对传入的函数做记忆,useMemo()是对传入函数的返回结果做记忆。
Context Hook:
useContext() 共享状态钩子:
useContext():可以直接获取某个 Context 的值。接收一个 Context 作为参数。返回值就是传入 Context.Provider 中的 value 值,Context.Provider 中的 value 值发生变化会自动触发组件的重新渲染。
// context/index.js
import {createContext} from "react"
// 1. 创建 Context
const ThemeContext = createContext()
// 2. 导出 Context
export {ThemeContext}
// index.js
import ReactDOM from 'react-dom/client'
import App from './App'
// 1. 导入 Context
import {ThemeContext} from './context'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
// 2. 使用 Context 的 Provider 包裹根组件
<ThemeContext.Provider value={{color: 'red'}}>
<App />
</ThemeContext.Provider>
)
// App.jsx
import React, {useContext} from 'react'
// 1. 导入 Context
import {ThemeContext} from './context'
function App() {
// 2. 调用 useContext 获取 Context 的值
const theme = useContext(ThemeContext)
return (<h1>{theme.color}</h1>)
}
export default App
可以多次使用 useContext() 获取不同的 Context 的值。
// App.jsx
import React, {useContext} from 'react'
import {ThemeContext, userContext} from './context'
function App() {
const theme = useContext(ThemeContext)
const user = useContext(userContext)
return (
<>
<h1>{theme.color}</h1>
<h1>{user.name}</h1>
</>
)
}
export default App





 本文详细介绍了React中的几个主要Hooks,包括useRef用于存储和访问组件内部数据,useContext用于共享状态,useCallback优化函数性能,useMemo优化计算结果的缓存,useReducer处理复杂状态逻辑,以及useImperativeHandle控制子组件的暴露行为和useLayoutEffect在DOM更新前执行的副作用。这些Hooks帮助开发者更好地管理函数组件的状态和性能。
本文详细介绍了React中的几个主要Hooks,包括useRef用于存储和访问组件内部数据,useContext用于共享状态,useCallback优化函数性能,useMemo优化计算结果的缓存,useReducer处理复杂状态逻辑,以及useImperativeHandle控制子组件的暴露行为和useLayoutEffect在DOM更新前执行的副作用。这些Hooks帮助开发者更好地管理函数组件的状态和性能。
















 2167
2167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








