拖放,即抓取对象以后拖到另一个位置。在 HTML5 中,任何元素都能够拖放。
设置节点可拖放:
draggable 属性:告诉浏览器哪些元素需要实现拖拽功能。有三个值 true、false、auto。
链接、图片默认支持拖拽。
<div draggable="true"></div>
拖放的事件:
在被拖动的元素上触发:
- dragstart:开始拖拽元素时触发。
- drag:元素被拖拽过程中持续触发。
- dragend:元素拖拽结束时触发。
在放置目标上触发:
- dragenter:当拖拽对象进入放置目标范围内时触发。
- dragover:拖拽对象在放置目标范围内移动时持续触发。
在 dragover 中必须阻止默认事件,否则后面的 drop 不会被触发。
- dragleave:当拖拽对象离开放置目标范围内时触发。
- drop:拖拽对象投放在放置目标范围后触发。
事件对象 event:
在拖拽事件中,事件对象 event 有一个 dataTransfer 属性对象,用来保存拖放相关的数据。
- 设置数据:
e.dataTransfer.setData(key,value)。 - 读取数据:
e.dataTransfer.getData(key)。 - 清空数据:
e.dataTransfer.clearData(key)。
.block{
width:200px;
height:200px;
border:1px solid #7af3bc;
margin:50px;
padding:20px;
}
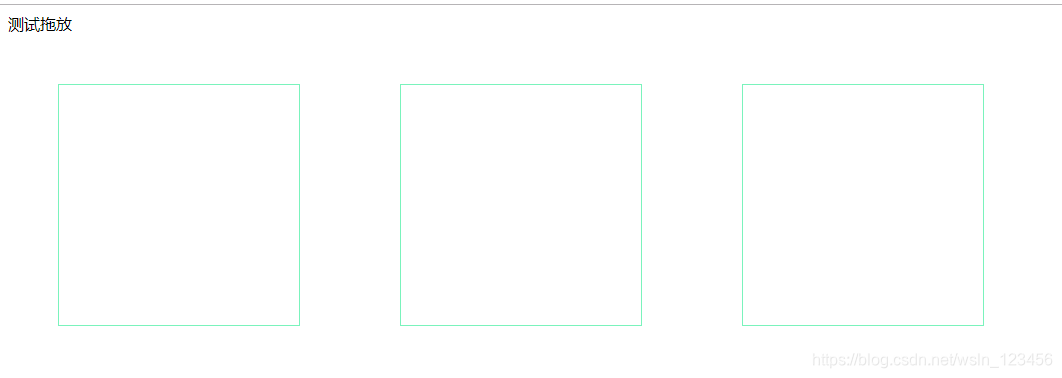
<div id="dragTest" draggable="true">测试拖放</div>
<div style="display: flex;">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>
// 监听拖拽开始,记录被拖拽的元素
document.ondragstart = function (e) {
e.dataTransfer.setData("id",e.target.id);
}
//阻止默认事件
document.ondragover = function (e) {
// 必须在这阻止默认事件 不然后面的 ondrop 不会被触发
e.preventDefault();
}
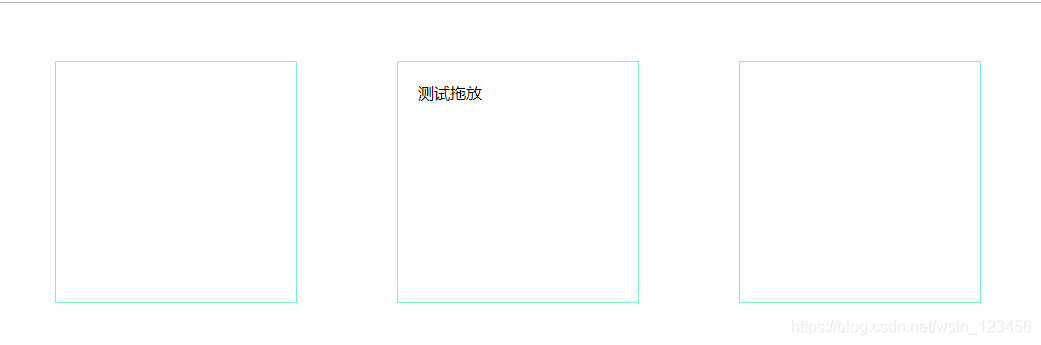
// 监听拖拽释放
document.ondrop = function (e) {
// 获取释放时的容器
var targetBox = e.target;
// 根据存储的数据获取被拖拽的元素
var id = e.dataTransfer.getData("id");
var dragNode = document.querySelector("#"+id);
// 将元素移动到新的容器中
targetBox.appendChild(dragNode);
// 清空dragNode
e.dataTransfer.clearData("id");
}























 713
713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








