1.TabLayout的基本使用方式:
方式一:
1.在布局中加入该控件:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
1.在布局中加入该控件:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
2.在代码中:
tabLayout= (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
3.显示效果为:

方式二(同样可实现上述展示效果):
<android.support.design.widget.TabLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab1"/>
</android.support.design.widget.TabLayout>
<android.support.design.widget.TabLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab1"/>
</android.support.design.widget.TabLayout>
4.接下来改变下TabLayout的颜色:
1.改变选中字体的颜色
app:tabSelectedTextColor="@android:color/holo_orange_light"
2.改变未选中字体的颜色
app:tabTextColor="@color/colorPrimary"
3.改变指示器下标的颜色
app:tabIndicatorColor="@android:color/holo_orange_light"
4.改变整个TabLayout的颜色
app:tabBackground="color"
5.图片展示效果为:

5.改变TabLayout内部字体大小:
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large"//设置文字的外貌
效果:

6.改变指示器下标的高度:
设置指示器下标的高度:
app:tabIndicatorHeight="4dp"
app:tabIndicatorHeight="4dp"
效果:

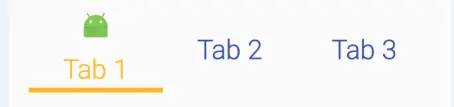
7.添加图标:
tabLayout.addTab(tabLayout.newTab().setText("Tab 1").setIcon(R.mipmap.ic_launcher));
效果:

8.Tab的模式:
我们先多加几个tab:
tabLayout.addTab(tabLayout.newTab().setText("Tab 4"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 5"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 6"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 7"));
然后设置属性为:
tabLayout.addTab(tabLayout.newTab().setText("Tab 4"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 5"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 6"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 7"));
然后设置属性为:
app:tabMode="scrollable"
默认是fixed:固定的,标签很多时候会被挤压,不能滑动。
效果如下:

9.加入Padding:
设置Tab内部的子控件的Padding:
app:tabPadding="xxdp"
app:tabPaddingTop="xxdp"
app:tabPaddingStart="xxdp"
app:tabPaddingEnd="xxdp"
app:tabPaddingBottom="xxdp"
app:tabPadding="xxdp"
app:tabPaddingTop="xxdp"
app:tabPaddingStart="xxdp"
app:tabPaddingEnd="xxdp"
app:tabPaddingBottom="xxdp"
设置整个TabLayout的Padding:
app:paddingEnd="xxdp"
app:paddingStart="xxdp"
10.内容的显示模式:
app:tabGravity="center"//居中,如果是fill,则是充满
11.Tab的宽度限制:
设置最大的tab宽度:app:tabMaxWidth="xxdp"
设置最小的tab宽度:
app:tabMinWidth="xxdp"
12.Tab的“Margin”:
TabLayout开始位置的偏移量:app:tabContentStart="100dp"
13.TabLayout的监听事件:
选中了某个tab的监听事件OnTabSelectedListener():tabLayout.setOnTabSelectedListener(newTabLayout.OnTabSelectedListener() {
@Override
public voidonTabSelected(TabLayout.Tab tab) {
//选中了tab的逻辑
}
@Override
public voidonTabUnselected(TabLayout.Tab tab) {
//未选中tab的逻辑
}
@Override
public voidonTabReselected(TabLayout.Tab tab) {
//再次选中tab的逻辑
}
});
14.和ViewPager的联动:
最后也是最重要的:tabLayout.setupWithViewPager(Viewpager);
一行代码和ViewPager联动起来,简单粗暴。
15.简单模仿Android端的Tab:

主要就是设置下标的高度为0,相当于没有下标:
app:tabIndicatorHeight="0dp"
然后设置背景颜色以及选中文字颜色:
app:tabSelectedTextColor="#ff7a61"
app:tabBackground="#f6f4f2"//这里不能直接写RGB,需要@color/xx
最后设置Tab的模式:
app:tabMode="scrollable"
15.仿京东商品详情Android端的Tab:
主要原理是setCustomView()加载自定义视图,来实现字体大小的改变,默认的TabLayout不能改变。
效果:






















 1631
1631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








