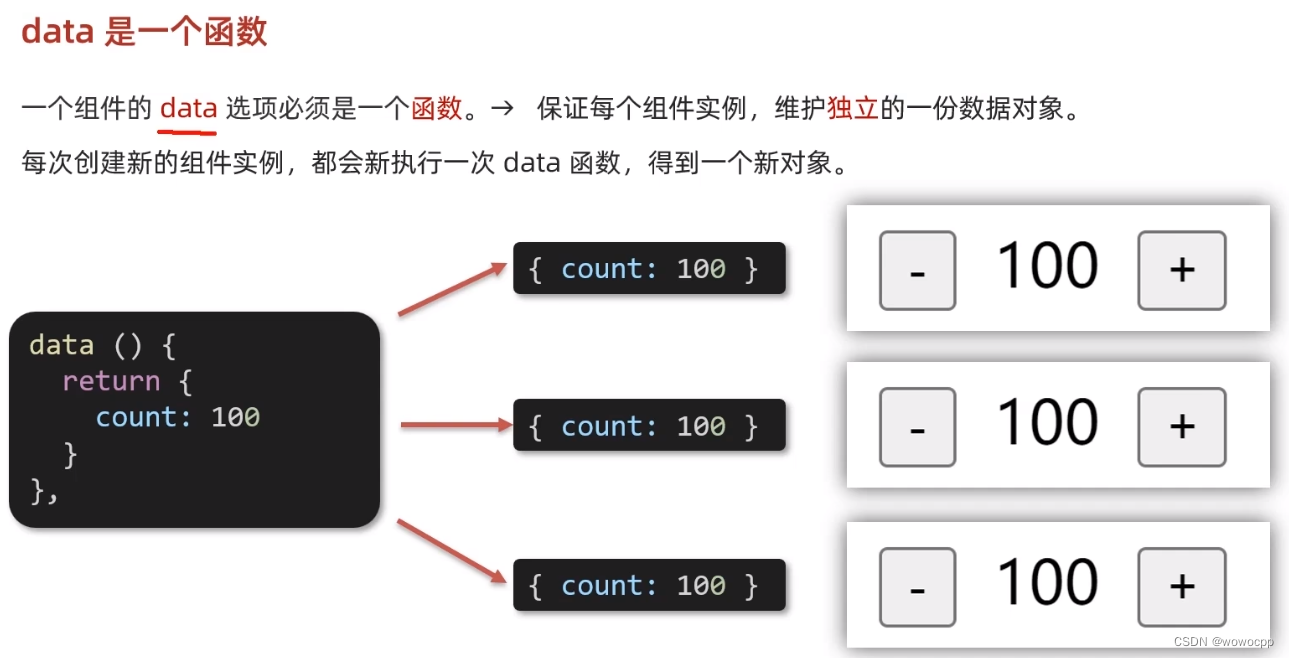
vue组件 data选项


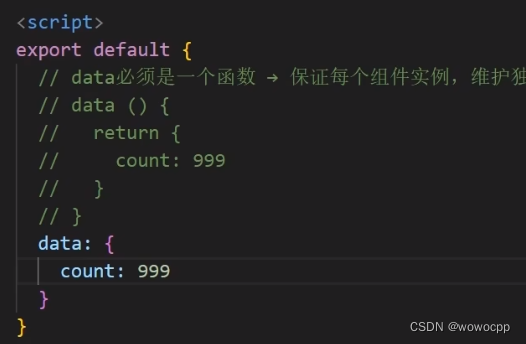
错的
App.vue
<template>
<div class="app">
<baseCount></baseCount>
<baseCount></baseCount>
<baseCount></baseCount>
</div>
</template>
<script>
import baseCount from "./components/BaseCount";
export default {
components: {
baseCount,
},
};
</script>
<style>
</style>
BaseCount.vue
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 100,
};
},
};
</script>
<style>
.base-count {
margin: 20px;
}
</style>





 本文介绍了如何在Vue应用中使用`data`选项实现组件间的简单数据交互,以App.vue文件导入并使用BaseCount.vue组件,展示了基础的父子组件通信和状态管理。
本文介绍了如何在Vue应用中使用`data`选项实现组件间的简单数据交互,以App.vue文件导入并使用BaseCount.vue组件,展示了基础的父子组件通信和状态管理。
















 1026
1026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








