Python新手使用的Django架站的16堂课 — 第二章
参考:
https://hu-chi.github.io/2017/06/24/%E7%BD%91%E9%A1%B5%E5%AD%A6%E4%B9%A0/djangoStart01/
python manage.py runserver 192.168.99.218:8080
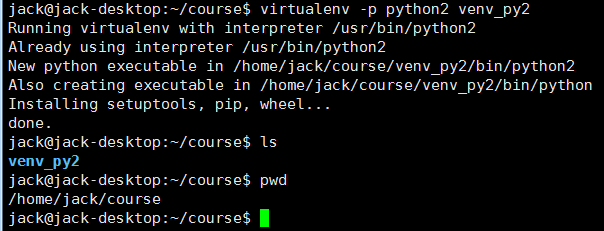
/home/jack/course
virtualenv -p python2 venv_py2
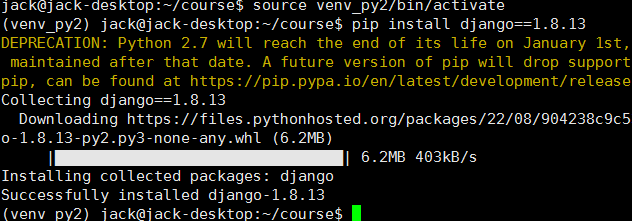
source venv_py2/bin/activate

pip install django==1.8.13

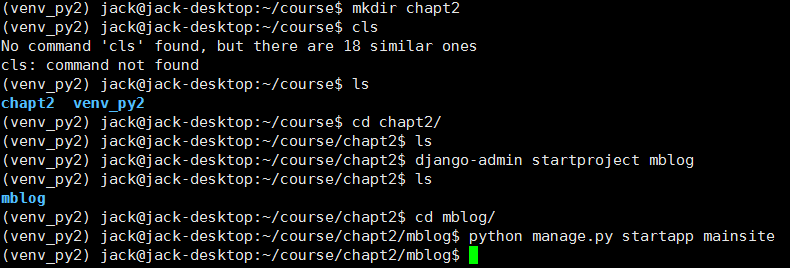
mkdir chapt2
cd chapt2/
django-admin startproject mblog
cd mblog/
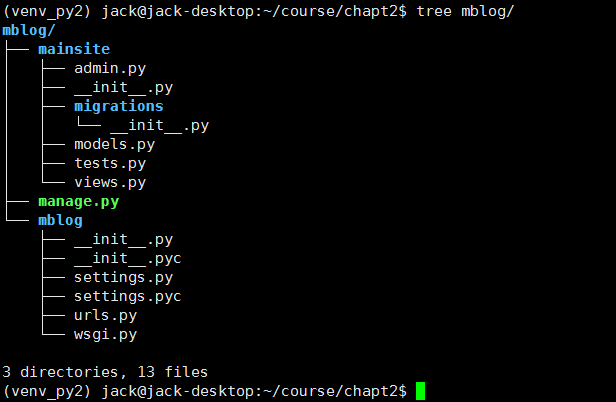
python manage.py startapp mainsite


与书中的对比,缺少一个 apps.py 文件
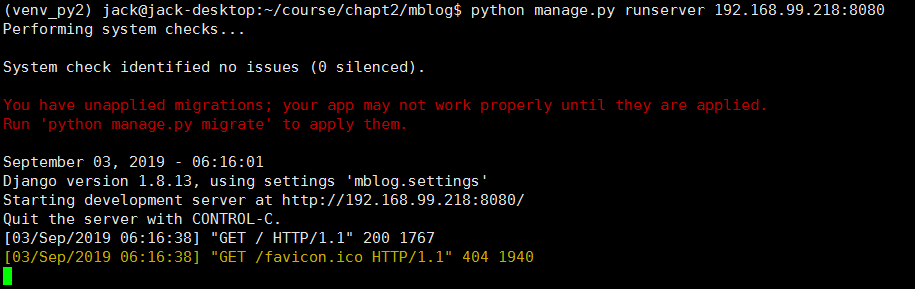
python manage.py runserver 192.168.99.218:8080

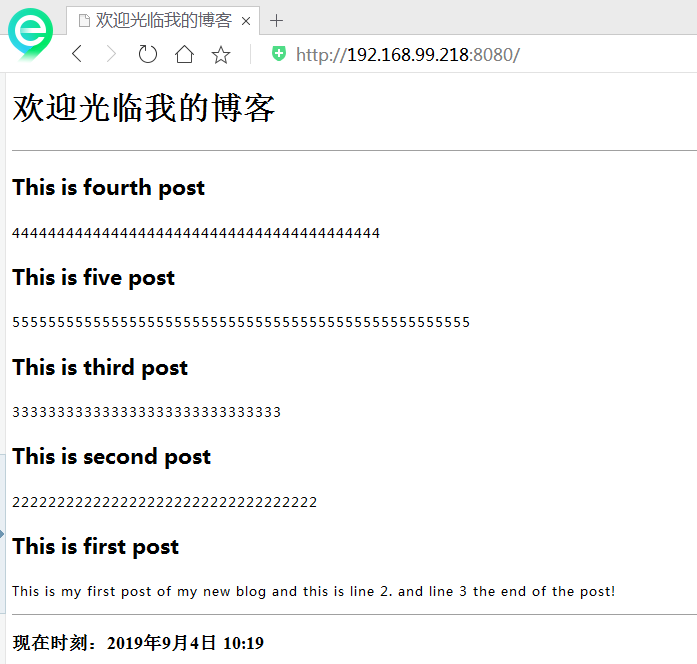
http://192.168.99.218:8080




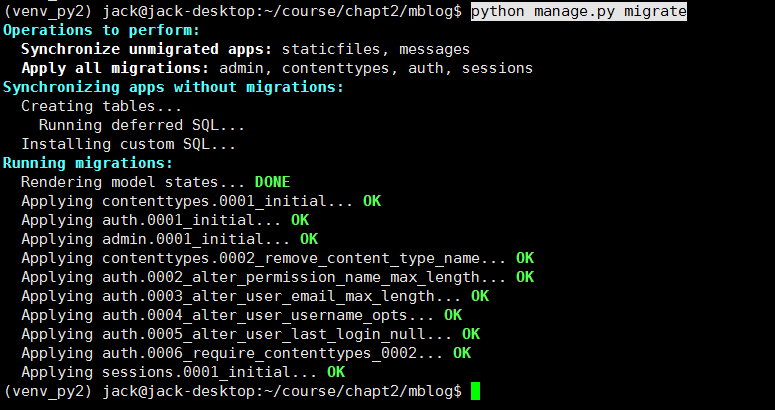
python manage.py migrate

page59
pip install pytz
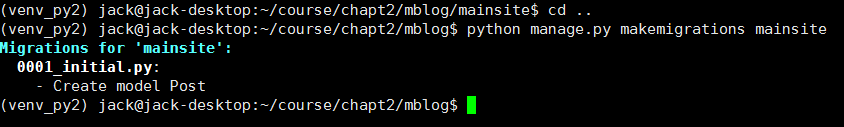
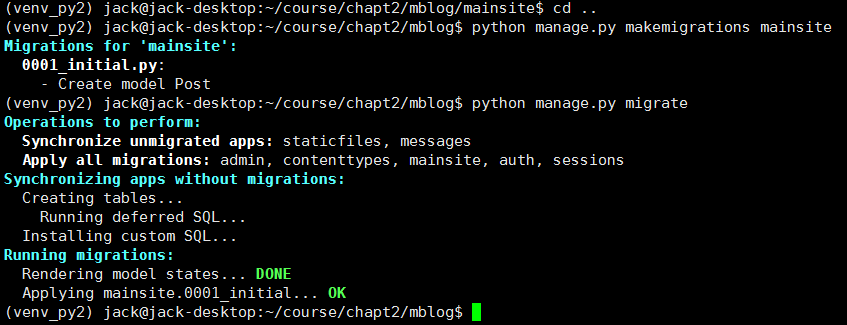
python manage.py makemigrations mainsite


python manage.py migrate
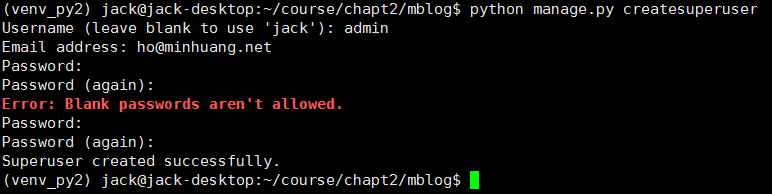
python manage.py createsuperuser


page 69
当前内容:page69页之前
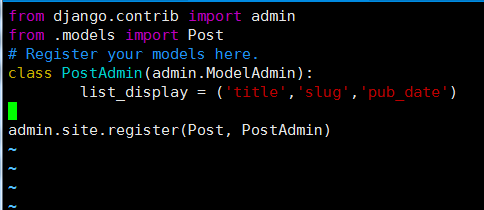
/home/jack/course/chapt2/mblog/mainsite/admin.py

from django.contrib import admin
from .models import Post
# Register your models here.
class PostAdmin(admin.ModelAdmin):
list_display = ('title','slug','pub_date')
admin.site.register(Post, PostAdmin)
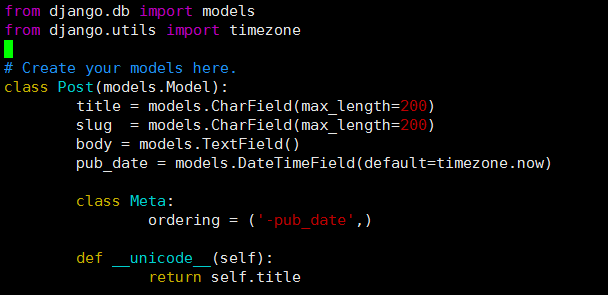
/home/jack/course/chapt2/mblog/mainsite/models.py

from django.db import models
from django.utils import timezone
# Create your models here.
class Post(models.Model):
title = models.CharField(max_length=200)
slug = models.CharField(max_length=200)
body = models.TextField()
pub_date = models.DateTimeField(default=timezone.now)
class Meta:
ordering = ('-pub_date',)
def __unicode__(self):
return self.title
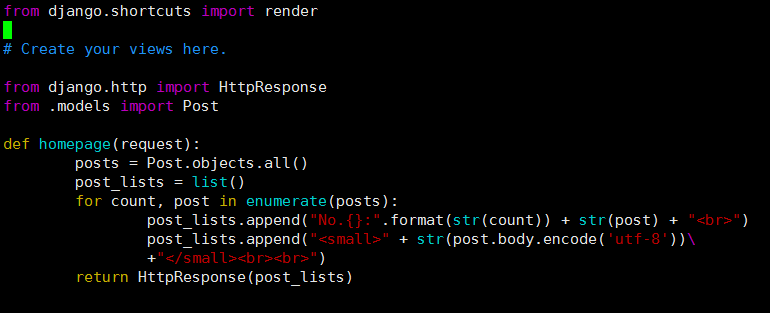
/home/jack/course/chapt2/mblog/mainsite/views.py

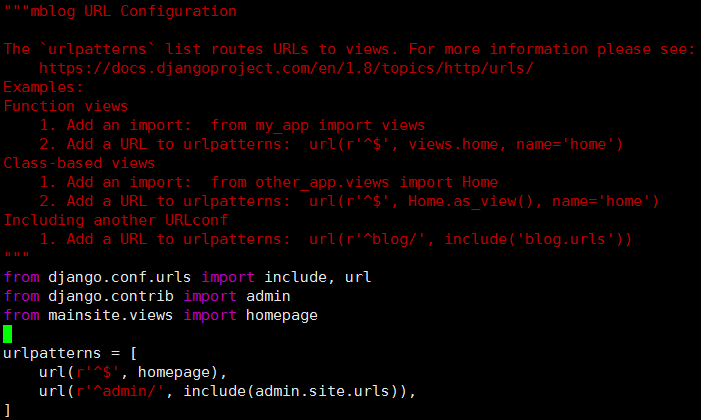
/home/jack/course/chapt2/mblog/mblog/urls.py

"""mblog URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.8/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import include, url
from django.contrib import admin
from mainsite.views import homepage
urlpatterns = [
url(r'^$', homepage),
url(r'^admin/', include(admin.site.urls)),
]
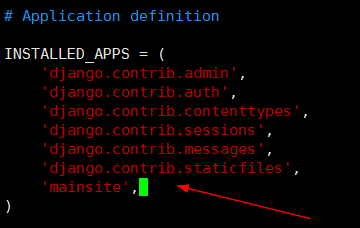
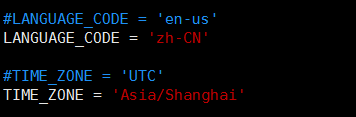
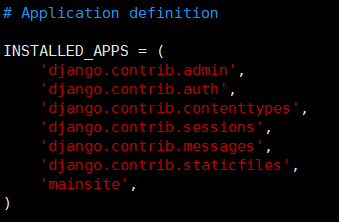
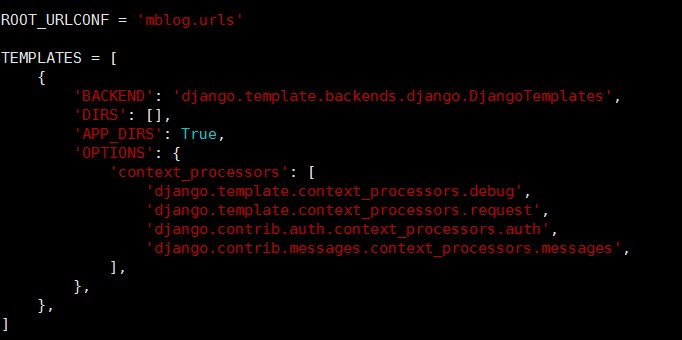
/home/jack/course/chapt2/mblog/mblog/settings.py


下面是2.3节 网址对应与页面输出
创建网页输出模板 template

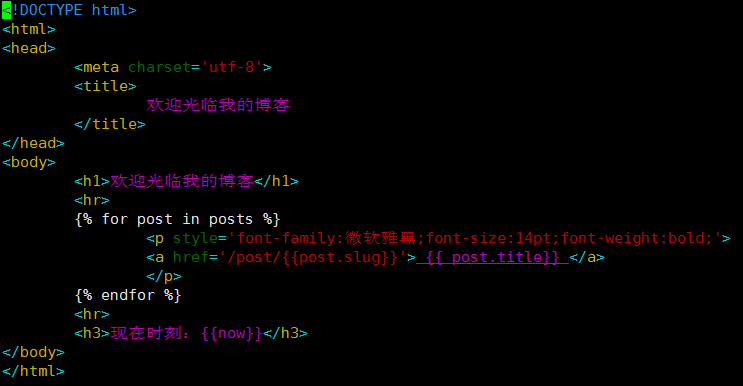
index.html

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>
欢迎光临我的博客
</title>
</head>
<body>
<h1>欢迎光临我的博客</h1>
<hr>
{{posts}}
<hr>
<h3>现在时刻:{{now}}</h3>
</body>
</html>

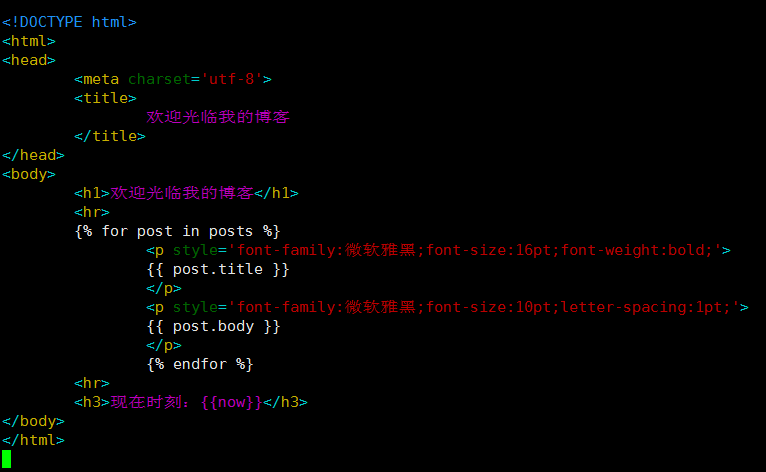
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>
欢迎光临我的博客
</title>
</head>
<body>
<h1>欢迎光临我的博客</h1>
<hr>
{% for post in posts %}
<p style='font-family:微软雅黑;font-size:16pt;font-weight:bold;'>
{{ post.title }}
</p>
<p style='font-family:微软雅黑;font-size:10pt;letter-spacing:1pt;'>
{{ post.body }}
</p>
{% endfor %}
<hr>
<h3>现在时刻:{{now}}</h3>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>
欢迎光临我的博客
</title>
</head>
<body>
<h1>欢迎光临我的博客</h1>
<hr>
{% for post in posts %}
<p style='font-family:微软雅黑;font-size:14pt;font-weight:bold;'>
<a href='/post/{{post.slug}}'> {{ post.title}} </a>
</p>
{% endfor %}
<hr>
<h3>现在时刻:{{now}}</h3>
</body>
</html>

page75 :
\w+表示的是匹配包括下划线的任何单词字符。类似但不等价于“[A-Za-z0-9_]”,
.*则表示匹配除“\n”和"\r"之外的任何单个字符。 所以 .*的范围更大。比如他可以表示空格,\w就不行。

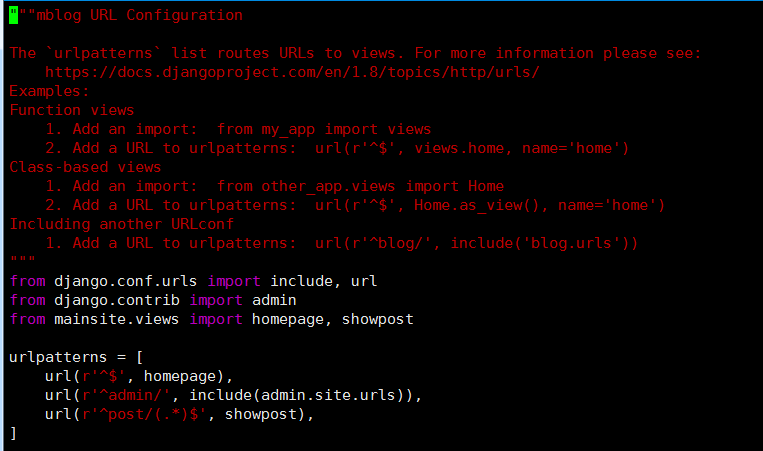
"""mblog URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.8/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import include, url
from django.contrib import admin
from mainsite.views import homepage, showpost
urlpatterns = [
url(r'^$', homepage),
url(r'^admin/', include(admin.site.urls)),
url(r'^post/(.*)$', showpost),
]
page76
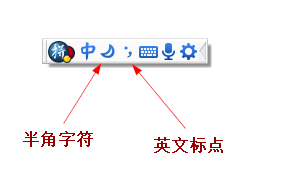
输入法 什么是全角和半角?
(1)全角–指一个字符占用两个标准字符位置。
汉字字符和规定了全角的英文字符及国标GB2312-80中的图形符号和特殊字符都是全角字符。一般的系统命令是不用全角字符的,只是在作文字处理时才会使用全角字符。
(2)半角–指一字符占用一个标准的字符位置。
通常的英文字母、数字键、符号键都是半角的,半角的显示内码都是一个字节。在系统内部,以上三种字符是作为基本代码处理的,所以用户输入命令和参数时一般都使用半角。
B 全角与半角各在什么情况下使用?
全角占两个字节,半角占一个字节。
半角全角主要是针对标点符号来说的,全角标点占两个字节,半角占一个字节,而不管是半角还是全角,汉字都还是要占两个字节。
在编程序的源代码中只能使用半角标点(不包括字符串内部的数据)
在不支持汉字等语言的计算机上只能使用半角标点(其实这种情况根本就不存在半角全角的概念)
对于大多数字体来说,全角看起来比半角大,当然这不是本质区别了。
C 全角和半角的区别
全角就是字母和数字等与汉字占等宽位置的字。半角就是ASCII方式的字符,在没有汉字输入法起做用的时候输入的字母数字和字符都是半角的。
在汉字输入法出现的时候,输入的字母数字默认为半角,但是标点则是默认为全角,可以通过鼠标点击输入法工具条上的相应按钮来改变。
输入法 中英文标点符号

遇到问题
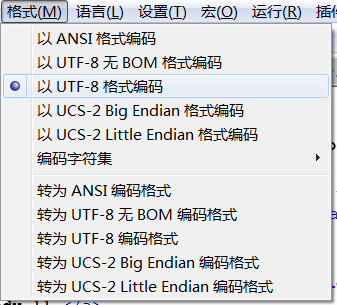
需要把文件:
base.html footer.html header.html index.html post.html
在 notepad++中 都设置为 utf8 格式的编码.否则 在python2.7 解析的时候,会出错.


page2.4





 本教程为Python新手介绍如何使用Django框架搭建网站,涵盖环境配置、项目创建、模型定义、视图编写、URL配置及模板使用等内容。
本教程为Python新手介绍如何使用Django框架搭建网站,涵盖环境配置、项目创建、模型定义、视图编写、URL配置及模板使用等内容。
















 244
244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








