此处增加声明:整个项目是对着哔哩哔哩的_Nenio Up主的教学视频打的代码。
传送门:20-Vue实战项目
代码放在最后面,现在开始记录一些有用的东西。
1. 配置等
在终端中执行 npm i element-ui 安装element UI
在main.js添加引入即可,具体可看官方网站介绍:ElementUI官网组件说明
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';VS Code让人感觉很爽的东西就是,报错的时候说缺什么东西,直接试一下npm i 安装,要什么工具,直接去商店搜索。
自己突然想到,给VS Code安装ElementUI代码提示,于是去拓展商店搜索,并安装了Element UI Snippets插件,很好用。



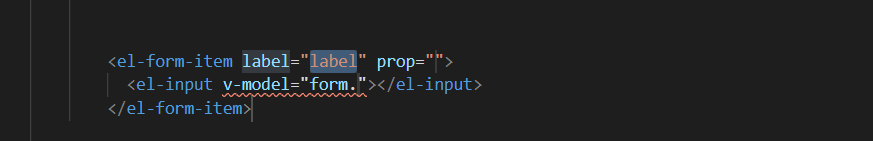
上图中,v-model需要绑定变量,顺便也贴一下,希望可以帮助到像现在的我这样刚刚解除Vue的小伙伴们。
因为正常情况使用Vue我们是在HTML中定义一个新的Vue对象,但是在Vue-cli中,只在main.js定义。
在其他的页面中,直接在 export default内使用。下方是我现在知道的所有内容,hhh,到后面我想起了的就回来补充。
<script>
export default {
data(){
return{
form:{
account:"",
pwd:""
}
}
},
methods:{
},
mounted(){
},
};
</script>
ElementUI记录:
<el-form>里面,label-width是表单控件中 各个Label标签的占位宽度,比如“帐号”这两个字的宽度。
<el-form-item>里面,label是在这一层写(不写在input标签),prop属性是先写上的,后面用来设置简单的编辑验证的。
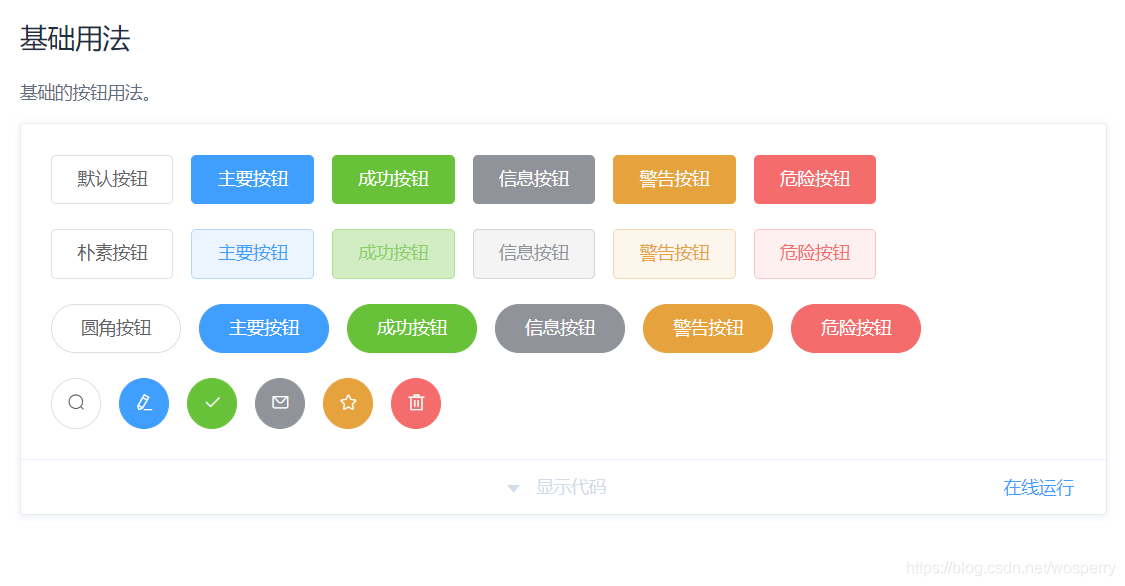
按钮等功能:按钮官方文档

<div>
<el-form label-width="80px" class="login_form">
<el-form-item label="帐号" prop="account">
<el-input v-model="form.account"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pwd">
<el-input v-model="form.pwd"></el-input>
</el-form-item>
<el-form-item class="btns_box">
<el-button type="primary">登录</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
2. 样式
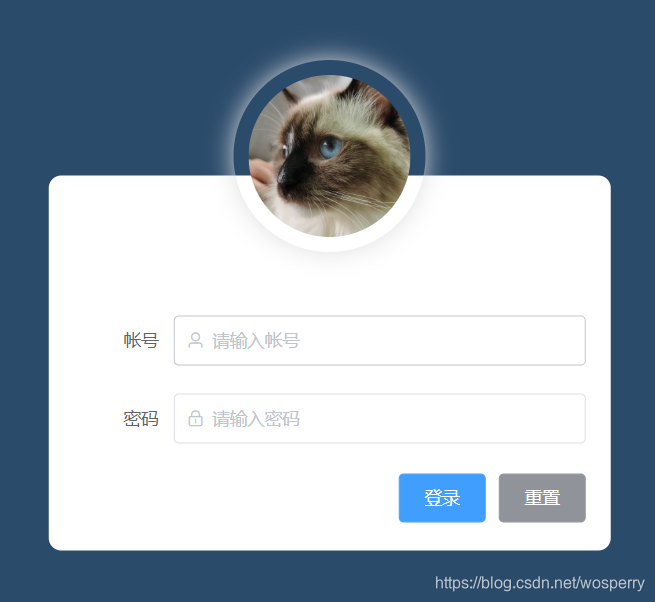
通过给div或者其他标签设置 border-radius属性,调整盒子为圆角,可以用50%使其变成一个圆。如图所示,外部盒子的边框是border-radius:10px。猫猫头像是border-radius:50%

记录一下上图用我家笨笨做的圆形图像那个的过程。免得以后想做个类似的忘记了想不起来。
其实在这里,视频老师讲的是多加一个背景颜色,但是我觉得透明挺好看的,就不管了。
1. 添加div盒子,里面放一个img标签,设置好图像的地址
2. 居中:使用绝对布局,水平移动50%,并使用transform:translate(-50%,-50%)把位置调上去
3. 给div盒子设置一个10px的padding,并设置阴影box-shadow:10px 搞定。
.avatar_box {
height: 130px;
width: 130px;
border-width: 5px;
border-radius: 50%;
padding:12px;
box-shadow: 0 0 20px #ddd;
position: absolute;
left:50%;
transform: translate(-50%,-60%);
img {
border-radius: 50%;
background-color: #eee;
width: 100%;
height: 100%;
}
}
此次编辑的这个文件的所有代码。
<template>
<div class="login_container">
<div class="login_box">
<div class="avatar_box">
<img src="../assets/cat.png" alt />
</div>
<div>
<el-form label-width="80px" class="login_form">
<el-form-item label="帐号" prop="account">
<el-input v-model="form.account"
placeholder="请输入帐号"
prefix-icon="el-icon-user"
></el-input>
</el-form-item>
<el-form-item label="密码" prop="pwd">
<el-input v-model="form.pwd"
placeholder="请输入密码"
prefix-icon="el-icon-lock"
show-password
></el-input>
</el-form-item>
<el-form-item class="btns_box">
<el-button type="primary">登录</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
export default {
data(){
return{
form:{
account:"",
pwd:""
}
}
},
methods:{
},
mounted(){
},
};
</script>
<style lang="less">
.login_container {
background-color: #2b4b6b;
height: 100%;
width: 100%;
}
.login_box {
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.avatar_box {
height: 130px;
width: 130px;
border-width: 5px;
border-radius: 50%;
padding:12px;
box-shadow: 0 0 20px #ddd;
position: absolute;
left:50%;
transform: translate(-50%,-60%);
img {
border-radius: 50%;
background-color: #eee;
width: 100%;
height: 100%;
}
}
.login_form{
position:absolute;
bottom:0;
width:100%;
padding:0 20px;
box-sizing: border-box;
}
.btns_box{
display: flex;
justify-content: flex-end;
}
}
</style>





 本文记录了使用Vue和ElementUI构建登录界面的过程,包括安装配置、样式调整及代码实现,适合初学者参考。
本文记录了使用Vue和ElementUI构建登录界面的过程,包括安装配置、样式调整及代码实现,适合初学者参考。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








