使用maptalks添加自定义marker 并且做一个动态的效果
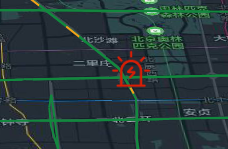
1.添加marker的方法(warnIcon是通过require方式导入的自定义图片)
var marker = new maptalks.Marker(coordinate,
{
cursor: 'pointer',
symbol: {
markerFile: warnIcon.default,
markerWidth: 40,
markerHeight: 40,
}
});
new maptalks.VectorLayer('vector', marker).addTo(map);

2.将图片改为动态效果,给marker添加animate动画
if (animateId) clearInterval(animateId);
animateId = setInterval(function () {
marker.animate({
'symbol': {'markerHeight': 60, 'markerWidth': 60}
}, {'duration': 600});
setTimeout(function () {
marker.animate({
'symbol': {'markerHeight': 40, 'markerWidth': 40}
}, {'duration': 600});
},600)
}, 1500);





 本文介绍了如何使用Maptalks库在地图上添加自定义marker,并实现marker的动态效果,包括设置初始图标和使用setInterval创建缩放动画。
本文介绍了如何使用Maptalks库在地图上添加自定义marker,并实现marker的动态效果,包括设置初始图标和使用setInterval创建缩放动画。
















 2108
2108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








