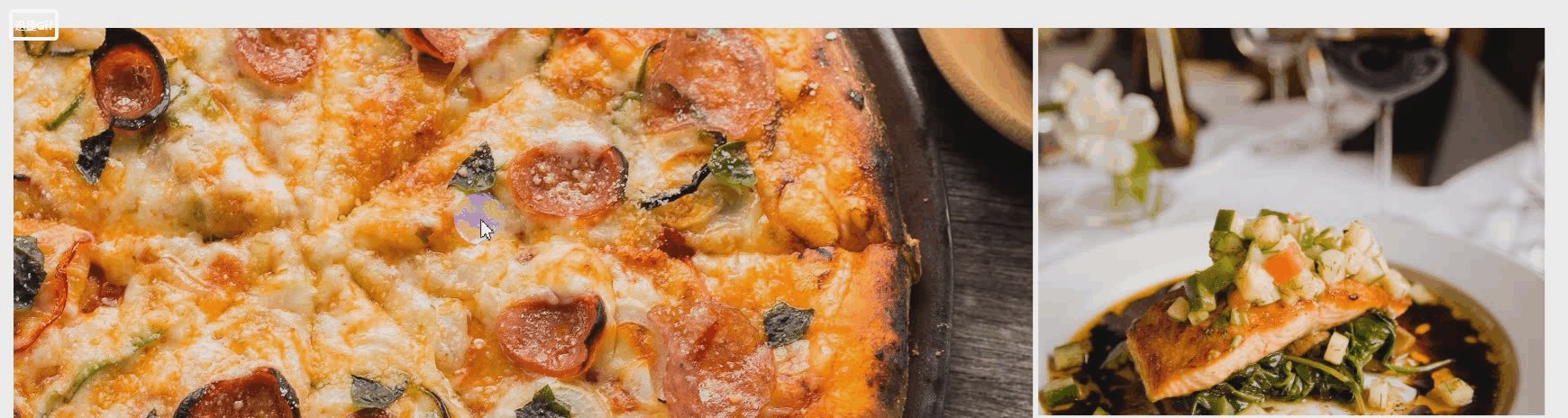
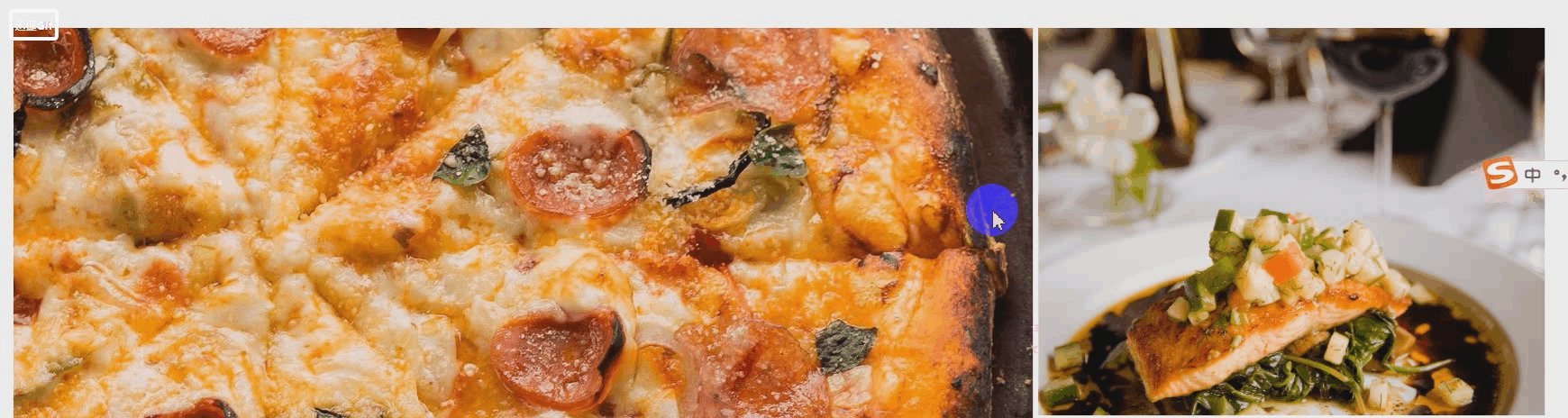
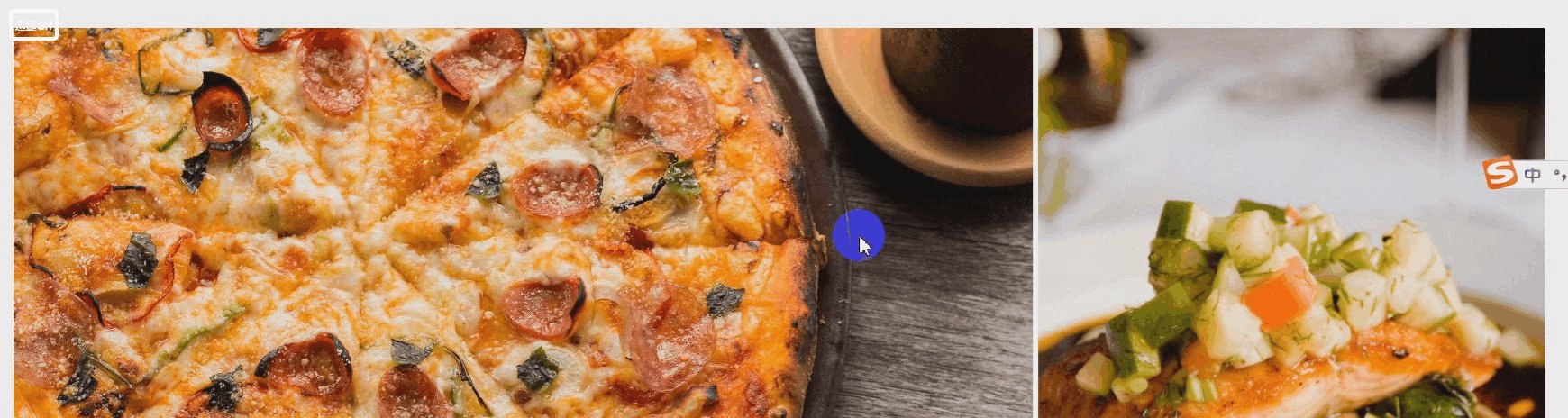
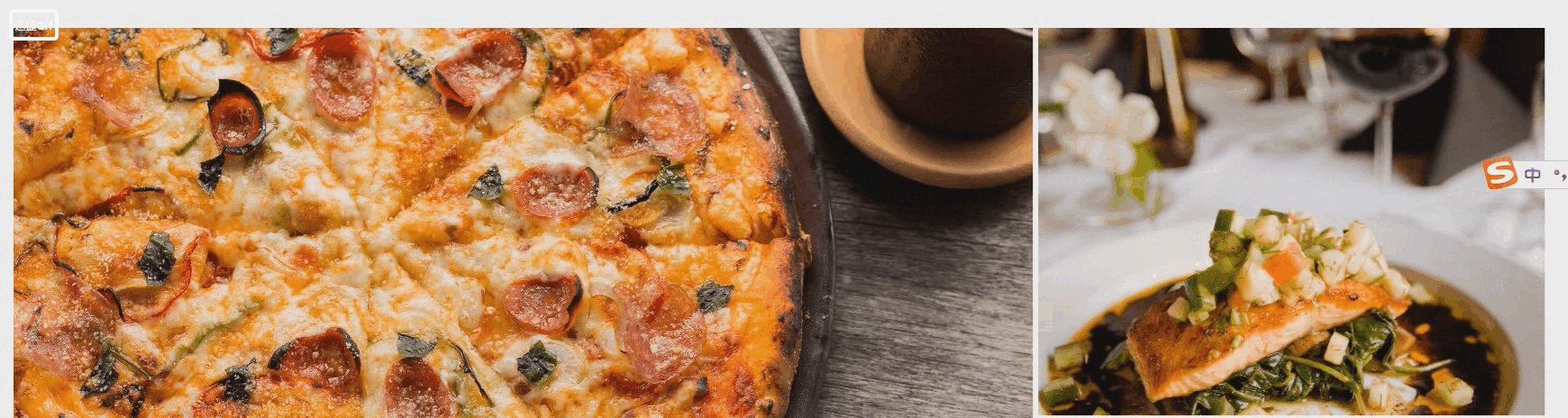
话不多说,上图片!!!!!!!!!

产生效果:鼠标经过图片区域 ,图片实现放大的效果

思路:1.绘制表格 ;
2.合并单元格;
3.插入图片,调整图片
4.设置过渡
5.溢出隐藏
代码如下
html:
<div class="body">
<div class="text">
<h2>Our Gallery</h2>
<p>There are many variations of passages of Lorem Ipsum available</p>
</div>
<div class="img-list">
<table cellspacing="5px">
<tr>
<td class="spa" colspan="2">
<img src="../image/gallery/gallery_01.jpg" alt="">
</td>
<td>
<img src="../image/gallery/gallery_02.jpg" alt="">
</td>
</tr>
<tr>
<td><img src="../image/gallery/gallery_03.jpg" alt=""></td>
<td><img src="../image/gallery/gallery_04.jpg" alt=""></td>
<td><img src="../image/gallery/gallery_05.jpg" alt=""></td>
</tr>
<tr>
<td><img src="../image/gallery/gallery_06.jpg" alt=""></td>
<td class="spa" colspan="2">
<img src="../image/gallery/gallery_07.jpg" alt="">
</td>
</tr>
<tr>
<td><img src="../image/gallery/gallery_08.jpg" alt=""></td>
<td><img src="../image/gallery/gallery_09.jpg" alt=""></td>
<td><img src="../image/gallery/gallery_10.jpg" alt=""></td>
</tr>
</table>
CSS部分
.body {
margin-top: 50px;
}
.body .text {
margin-top: 30px;
}
.body h2 {
height: 52px;
margin: 0 auto 20px;
color: tomato;
font-family: 'Castellar';
font-size: 52px;
text-align: center;
font-weight: 700;
}
.body .text p {
padding-top: 5px;
color: gray;
font-size: 18px;
text-align: center;
}
.img-list {
margin-top: 50px;
padding: 0 50px;
}
tr {
height: 344px;
}
td {
width: 450px;
overflow: hidden;
}
td img {
width: 450px;
height: 344px;
object-fit: cover;
transition: all 2s;
}
.spa img {
width: 900px;
height: 344px;
object-fit: cover;
transition: all 2s;
}
td img:hover {
transform: scale(2);
}
.spa :hover {
transform: scale(2);
}







 本文介绍如何使用HTML和CSS创建一个图片轮播组件,通过合并单元格和设置对象填充,当鼠标经过图片区域时实现图片的放大效果,适合前端开发者学习基础布局技巧。
本文介绍如何使用HTML和CSS创建一个图片轮播组件,通过合并单元格和设置对象填充,当鼠标经过图片区域时实现图片的放大效果,适合前端开发者学习基础布局技巧。
















 900
900










