一、实现
<!DOCTYPE html>
<html>
<head>
<title>图片预览</title>
<!--引入jquery-->
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
</head>
<body>
<!--label 元素不会向用户呈现任何特殊效果。
不过,它为鼠标用户改进了可用性。
如果您在 label 元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。 -->
<div style="width: 200px">
<div id="div"></div>
</div>
<label id="label" for="img"
style="width: 200px;display: block;background: url(2.png);height: 200px;border:1px solid #000;"></label>
<input id="img" type="file" accept="image/*" style="visibility: hidden;" />
<script>
$(function () {
$('#img').change(function () {
var file = this.files[0]; //选择上传的文件
var r = new FileReader();
r.readAsDataURL(file);
$(r).load(function () {
/*this.result是base64的字符串,所以当加载页面时,我们就可以拿出一个图片的base64字符串填到下面的地方*/
// 适应大小
$('#div').html('<img src="' + this.result + '" alt="" style="width:100%" />');
// 没有适应大小
$('#label').css({
"background": "url" + "(" + this.result + ")"
})
});
});
});
</script>
</body>
</html>
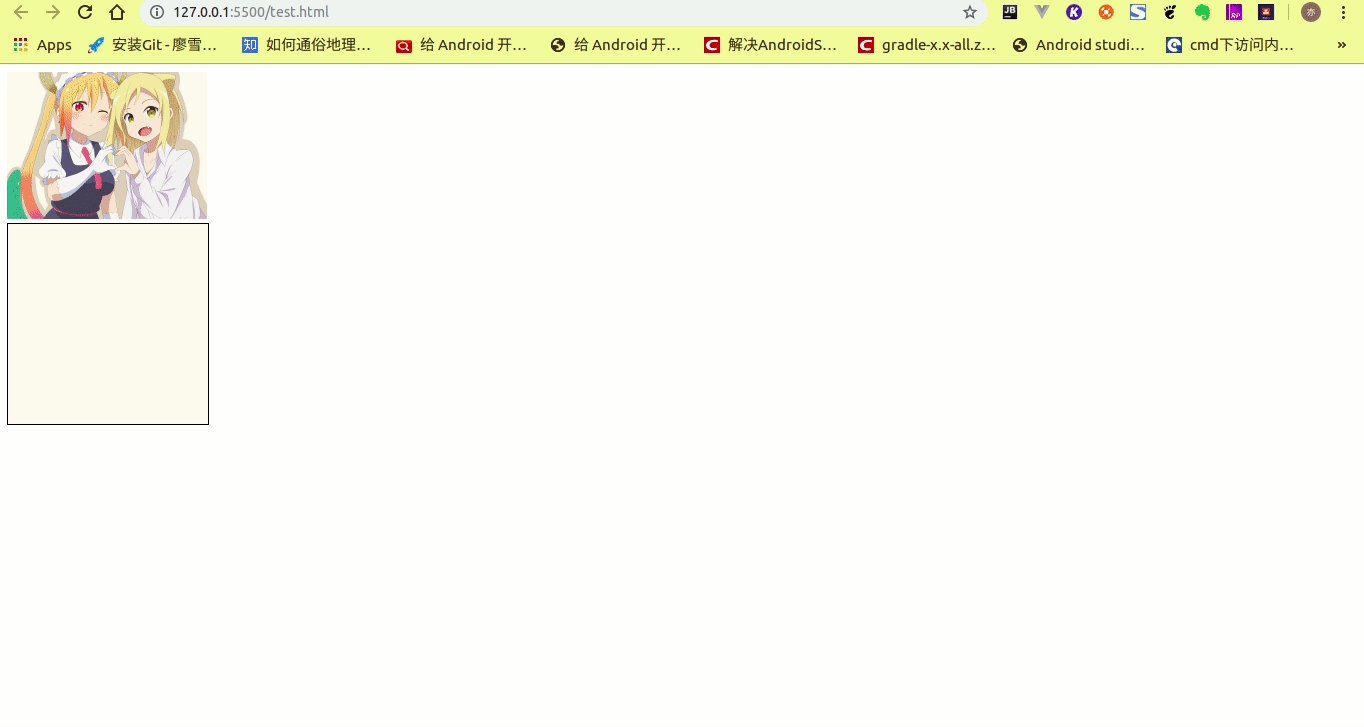
运行效果。

提示!
从上图可以看出,选择img控件显示图片好一些,可以让图片自适应大小。label只是用来触发input控件的。
二、将存在数据库中的blob图片显示到前端
上面代码中,this.result是一个base64的字符串,所以数据库的blob图片,我们只要转为base64字符串,传给前端,然后前端将base64的字符串给赋值给label或者img就行。
<!DOCTYPE html>
<html>
<head>
<title>图片预览</title>
<!--引入jquery-->
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
</head>
<body>
<!--label 元素不会向用户呈现任何特殊效果。
不过,它为鼠标用户改进了可用性。
如果您在 label 元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。 -->
<form enctype="multipart/form-data" >
<div style="width: 200px">
<div id="div"></div>
</div>
<label id="label" for="img"
style="width: 200px;display: block;height: 200px;border:1px solid #000;"></label>
<input id="img" name="img" type="file" accept="image/*" style="visibility: hidden;" />
</form>
<script>
$(function () {
// todo 下面使用我上传的资源文件中的base64字符串赋值就行了。或者你随便使用网上的在线将图片转为base64的工具将一张图片转为base64然后给这个对象赋值也行。
var base64 = null;
// 适应大小
$('#div').html('<img src="' + base64 + '" alt="" style="width:100%" />');
// 没有适应大小
$('#label').css({
"background": "url" + "(" + base64 + ")"
})
$('#img').change(function () {
var file = this.files[0]; //选择上传的文件
var r = new FileReader();
r.readAsDataURL(file);
$(r).load(function () {
console.log(this.result);
/*this.result是base64的字符串,所以当加载页面时,我们就可以拿出一个图片的base64字符串填到下面的地方*/
// 适应大小
$('#div').html('<img src="' + this.result + '" alt="" style="width:100%" />');
// 没有适应大小
$('#label').css({
"background": "url" + "(" + this.result + ")"
})
});
});
});
</script>
</body>
</html>
运行效果。

总结
图片预览的关键是将input隐藏,通过一个label标签触发它所对应的input控件,然后将input控件的base64的值赋给label或者imge就行。然后从后台获取图片展示在控件上,也可以使用img 的src或者css样式的background的url接收base64字符串。







 本文介绍了前端图片预览的实现方法,包括利用label触发input控件进行图片选择,并展示了如何将数据库中的blob图片转化为base64字符串,前端接收后在img或label中显示。关键在于隐藏input控件,通过label触发,并用base64数据赋值给图片元素。
本文介绍了前端图片预览的实现方法,包括利用label触发input控件进行图片选择,并展示了如何将数据库中的blob图片转化为base64字符串,前端接收后在img或label中显示。关键在于隐藏input控件,通过label触发,并用base64数据赋值给图片元素。
















 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








