一、选项对象
新建一个VUE实例的方法:
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
其中传个Vue构造函数的是一个对象,称为选项对象。
Vue 应用程序的组成由一个使用 new Vue 创建的 Vue 根实例、嵌套的树结构(可选)和可复用的组件组成。
至于data,这是要进行响应式,当data里面的属性被修改会立即显示到页面上去。需要注意的是,如果data属性对应的对象是一个冻结对象,那么data属性对应的data数据就不支持响应式了。还有必需要创建实例时就添加的data数据才是响应式的,在创建实例之后添加的data数据不是响应式的。
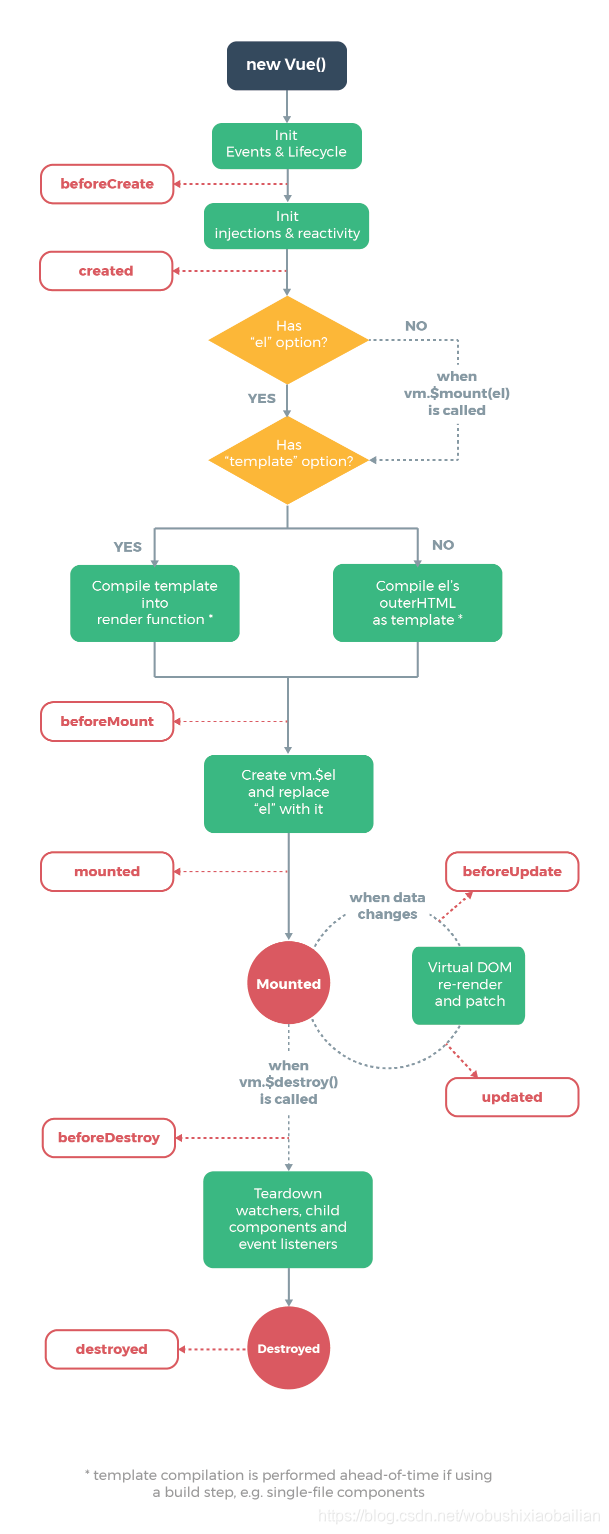
二、钩子函数与VUE实例的生命周期
钩子函数就是一些函数用于监控对象的运行情况的函数。下面是VUE实例的生命周期:






 本文深入探讨Vue.js框架的核心概念,包括选项对象的使用及其实例化过程,以及钩子函数在Vue实例生命周期中的作用。文章详细解释了如何通过选项对象创建Vue实例,并介绍了data属性的响应式机制,同时阐述了钩子函数如何帮助开发者理解Vue实例从创建到销毁的整个生命周期。
本文深入探讨Vue.js框架的核心概念,包括选项对象的使用及其实例化过程,以及钩子函数在Vue实例生命周期中的作用。文章详细解释了如何通过选项对象创建Vue实例,并介绍了data属性的响应式机制,同时阐述了钩子函数如何帮助开发者理解Vue实例从创建到销毁的整个生命周期。
















 327
327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








