css文字操作
- 文字描边:-webkit-text-stroke(两个参数,文字颜色,描边厚度):
css代码:
p{
font:bold 50px/100px "微软雅黑";
color:white;
-webkit-text-stroke:2px red;
}
HTML代码:
<p>文字描边</p>
页面效果:

- 文字方向:direction(两个参数,ltr(默认,从左到右),rtl(从右到左)):
css代码:
p{
direction:rtl;
}
HTML代码:
<p>文字方向</p>
页面效果:

???为什么没有效果?
注意:direction要和unicode-bidi:bidi-override搭配使用才能生效。
p{
direction:rtl;
unicode-bidi:bidi-override;
}
页面效果:

- 文字溢出省略号显示:
css代码:
p{
width:200px;
height:200px;
border:1px solid;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
HTML代码:
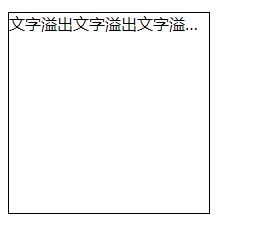
<p>文字溢出文字溢出文字溢出文字溢出文字溢出文字溢出文字溢出文字溢出</p>
页面效果:

注意:white-space:nowrap; overflow:hidden; text-overflow:ellipsis三个属性必须同时使用才能达到文字溢出省略号显示的效果。
并且这个效果还有一个前提条件:外框的大小不随文字多少而发生变化,而且必须是块级元素。





 本文介绍如何使用CSS进行文字描边、调整文字方向和处理文字溢出。通过具体代码示例,展示-webkit-text-stroke、direction和text-overflow等属性的应用。
本文介绍如何使用CSS进行文字描边、调整文字方向和处理文字溢出。通过具体代码示例,展示-webkit-text-stroke、direction和text-overflow等属性的应用。
















 165
165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








