一.将value为对象数组的map转换成一维对象数组
underscoreTest.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Underscore</title>
<script src="lib/underscore/underscore1.6.0.js"></script>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var map = {'01':[{id:'001',name:'test001'},{id:'003',name:'test003'},{id:'002',name:'test002'}],'02':[{id:'004',name:'test004'},{id:'005',name:'test005'},{id:'008',name:'test008'}]};
console.log(_.flatten(_.toArray(map)));
</script>运行结果:

二.将成员为key-value的数组转换成一维对象数组,其中value又是一个对象数组
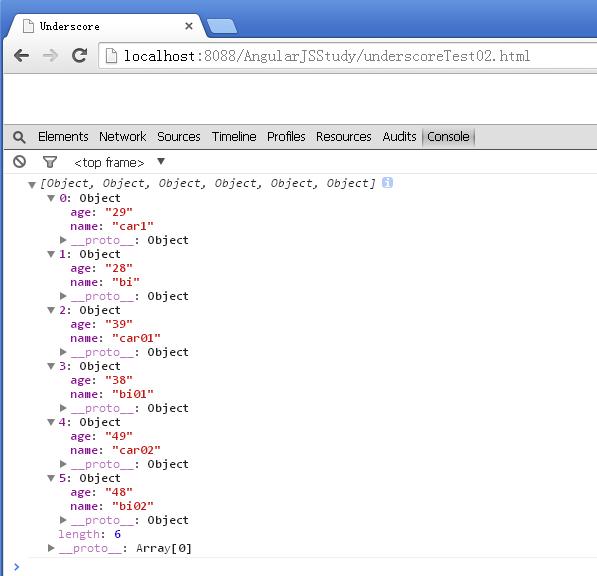
underscoreTest02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Underscore</title>
<script src="lib/underscore/underscore1.6.0.js"></script>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var arr1 = [{name:'car1',age:'29'},{name:'bi',age:'28'}];
var arr2 = [{name:'car01',age:'39'},{name:'bi01',age:'38'}];
var arr3 = [{name:'car02',age:'49'},{name:'bi02',age:'48'}];
var arrMap = [];
arrMap['arr1'] = arr1;
arrMap['arr2'] = arr2;
arrMap['arr3'] = arr3;
console.log(arrMap);
console.log(_.flatten(_.values(arrMap)));
</script>运行结果:

三.filter及each的使用
underscoreTest03.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Underscore</title>
<script src="lib/underscore/underscore1.6.0.js"></script>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var jsonArr = [{'isChecked': true,'value':'01'},{'isChecked': false, 'value':'03'},{'isChecked': true, 'value':'02'}];
var afterFilter = _.filter(jsonArr, function(a) {
return a.isChecked;
});
_.each(afterFilter, function(item) {
document.write(item.isChecked + ' ' + item.value + '<br/>');
});
</script>运行结果:

四.each与flatten的综合使用
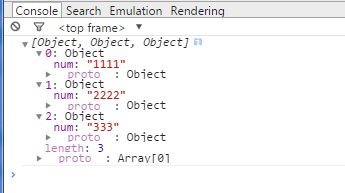
underscoreTest04.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Underscore</title>
<script src="underscore-1.5.1.min.js"></script>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var jsonArr = [{main:{num:'1111'}},{relation:[{num:'2222'},{num:'333'}]}];
var res = [];
_.each(jsonArr, function(obj) {
var t = _.values(obj);
res = res.concat(t);
});
res = _.flatten(res);
console.log(res);
</script>
运行结果:
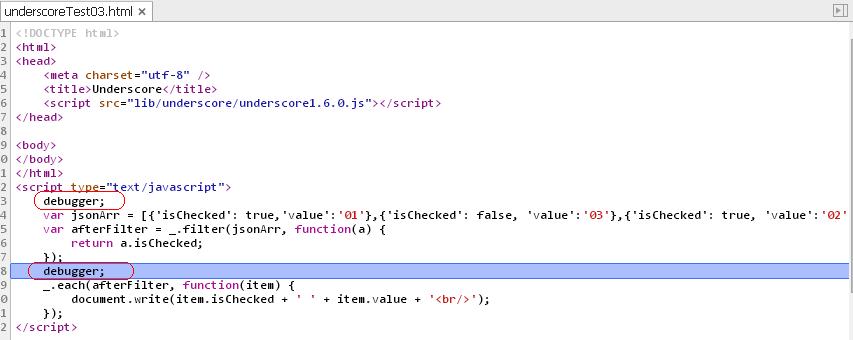
附:在js代码中加debugger关键字,调试模式下就会在debugger处暂停
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Underscore</title>
<script src="lib/underscore/underscore1.6.0.js"></script>
</head>
<body>
</body>
</html>
<script type="text/javascript">
debugger;
var jsonArr = [{'isChecked': true,'value':'01'},{'isChecked': false, 'value':'03'},{'isChecked': true, 'value':'02'}];
var afterFilter = _.filter(jsonArr, function(a) {
return a.isChecked;
});
debugger;
_.each(afterFilter, function(item) {
document.write(item.isChecked + ' ' + item.value + '<br/>');
});
</script>
运行效果:打开首先在第一个debugger处停留,F8后就会在第二个debugger处停留。








 本文通过实例展示了Underscore.js中flatten、each、filter等函数的应用技巧,包括将多维数组转换为一维数组的方法,以及如何利用each遍历处理复杂数据结构。
本文通过实例展示了Underscore.js中flatten、each、filter等函数的应用技巧,包括将多维数组转换为一维数组的方法,以及如何利用each遍历处理复杂数据结构。
















 4314
4314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








