和你一起终身学习,这里是程序员 Android
本篇文章主要介绍 Android 开发中的部分知识点,通过阅读本篇文章,您将收获以下内容:
一、多Camera 概述
二、多摄像头举例
三、多摄像头支持列表
四、Camera 流配置
五、多摄像头客制化
一、多Camera 概述
Android 9通过一个新的逻辑相机设备引入了对多相机设备的API支持,该逻辑相机设备由指向同一方向的两个或多个物理相机设备组成。逻辑摄像机设备作为单个CameraDevice / CaptureSession公开给应用程序,允许与HAL集成的多摄像机功能进行交互。应用程序可以选择访问和控制基础物理相机流,元数据和控件。

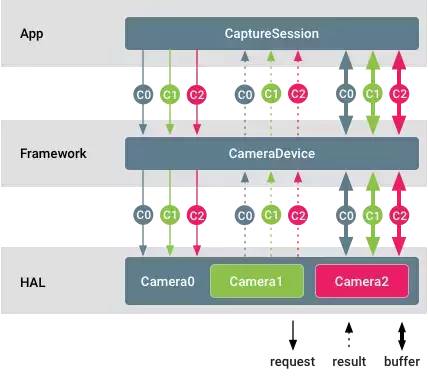
图1。多相机支持
在此图中,不同的摄像机ID用颜色编码。该应用程序可以同时从每个物理相机流式传输原始缓冲区。也可以设置单独的控件并从不同的物理摄像机接收单独的元数据。
二、多摄像头举例
多摄像机设备必须通过 逻辑多摄像机功能发布。
摄像机客户端可以通过调用来查询组成特定逻辑摄像机的物理设备的摄像机IDgetPhysicalCameraIds()。然后,作为结果一部分返回的ID将通过分别用于控制物理设备setPhysicalCameraId()。可以通过调用从完整结果中查询此类单个请求的结果getPhysicalCameraResults()。
各个物理摄像机请求可能仅支持有限的参数子集。要接收支持的参数列表,开发人员可以调用getAvailablePhysicalCameraRequestKeys()。
 Android多摄像头开发
Android多摄像头开发





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1839
1839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










