

极力推荐Android 开发大总结文章:欢迎收藏程序员Android 力荐 ,Android 开发者需要的必备技能

动画在Android开发中经常会被用到,好的动画效果可以达到事半功倍的效果,本文主要是帧动画的实现。帧动画主要实现原理是类似播放电影一样,一帧帧的播放预存好的图片,当播放速度大于人眼视觉存留的速度时,就会成为动画效果。其实手机中的开机动画也是帧动画,bootanimation .zip中存放大量的图片。
创建帧动画播放控制的xml文件
设置播放帧动画载体
使用AnimationDrawable 开启 、关闭帧动画
实现效果及素材
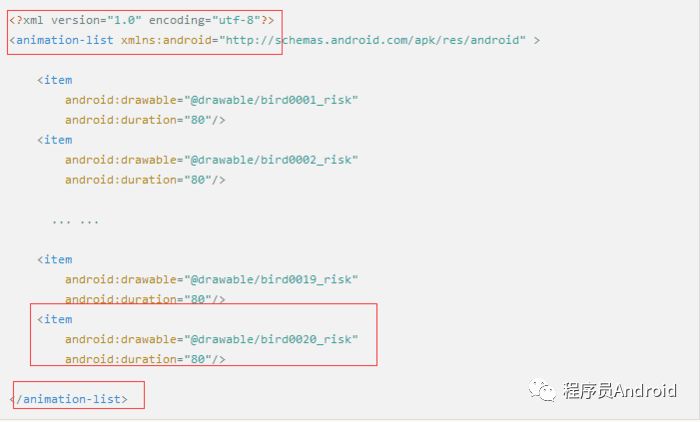
1. 创建帧动画播放控制的xml文件
使用方法如下:xml,里面放置用于播放的一帧一帧图片

帧动画 播放 l ist
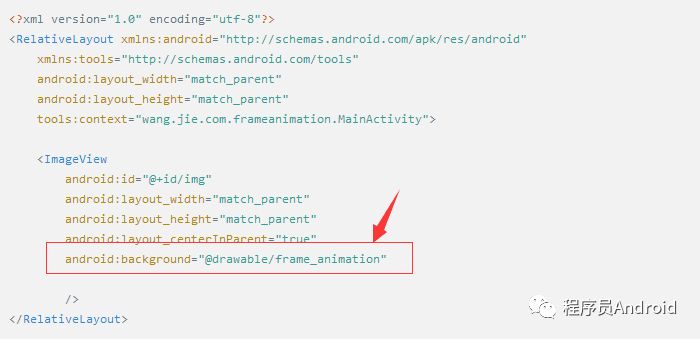
2.设置播放帧动画载体

在Xml 中引用帧动画
3. 使用AnimationDrawable 开启 、关闭帧动画

AnimationDrawable 开启 、关闭帧动画
4.实现效果及素材
实现效果

飞翔的小鸟
素材

bird0001_risk.png

bird0002_risk.png
... ...

bird0020_risk.png
至此,帧动画的实现已经完成

至此,本篇已结束,如有不对的地方,欢迎您的建议与指正。同时期待您的关注,感谢您的阅读,谢谢!

如有侵权,请联系小编,小编对此深感抱歉,届时小编会删除文章,立即停止侵权行为,请您多多包涵。
既然都看到这里,领两个红包在走吧!以下两个红包每天都可以领取
1.支付宝搜索 522398497,或扫码支付宝红包海报。
支付宝扫一扫,每天领取大红包
2.微信红包,微信扫一扫即可领取红包
微信扫一扫,每天领取微信红包




 本文详细介绍了帧动画在Android开发中的实现原理与步骤,包括如何创建帧动画的XML文件,设置播放载体,以及使用AnimationDrawable开启和关闭动画。通过实例展示了飞翔小鸟的帧动画效果,适合Android开发者学习。
本文详细介绍了帧动画在Android开发中的实现原理与步骤,包括如何创建帧动画的XML文件,设置播放载体,以及使用AnimationDrawable开启和关闭动画。通过实例展示了飞翔小鸟的帧动画效果,适合Android开发者学习。

















 242
242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










