figma是快速开发原型页面的在线编辑利器,而且免费输出css样式,想到可以使用它来生成css样式表,为unigui所用,试了一下基本实现。
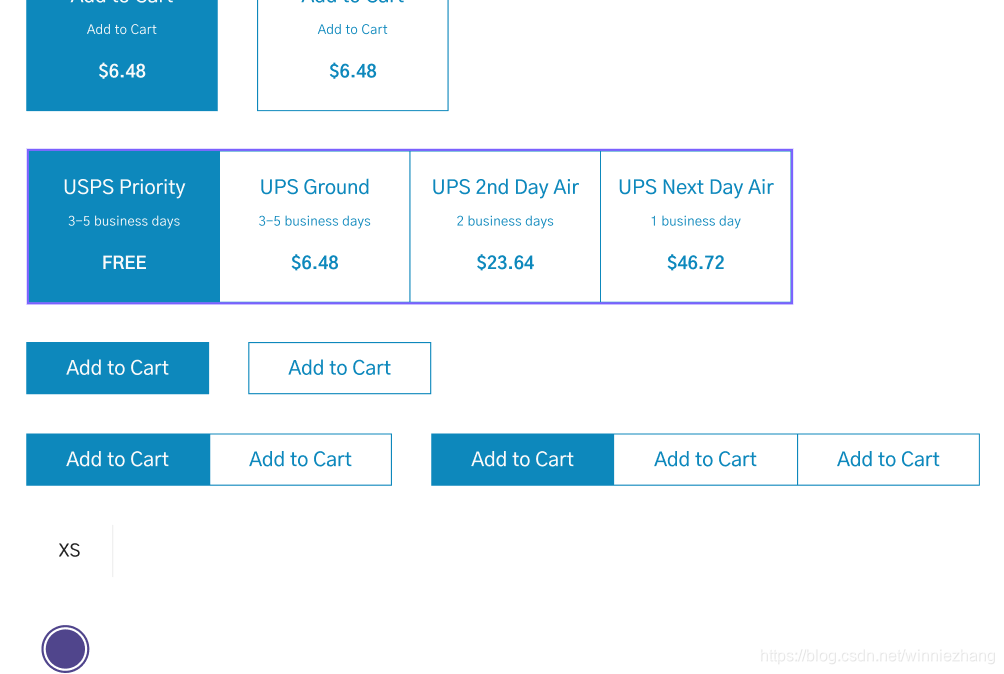
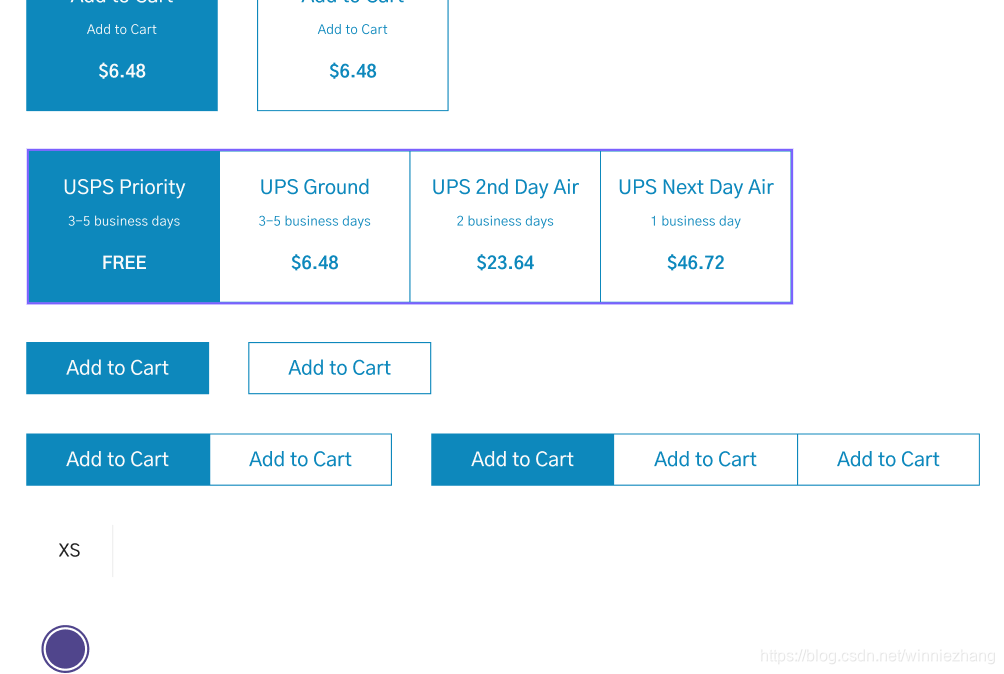
1、打开figma的模板。

2、点选组件。


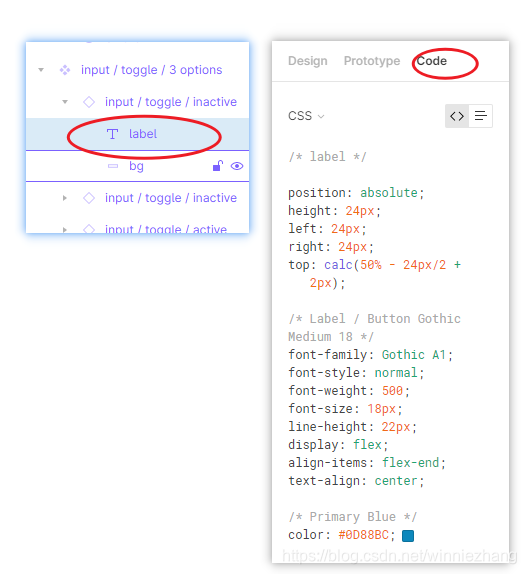
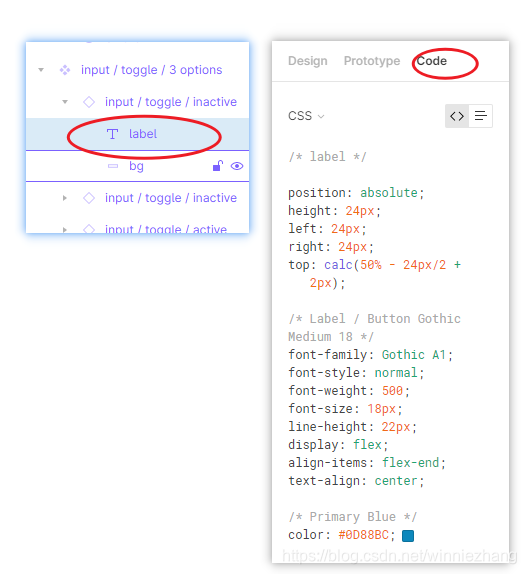
3、复制css中代码。
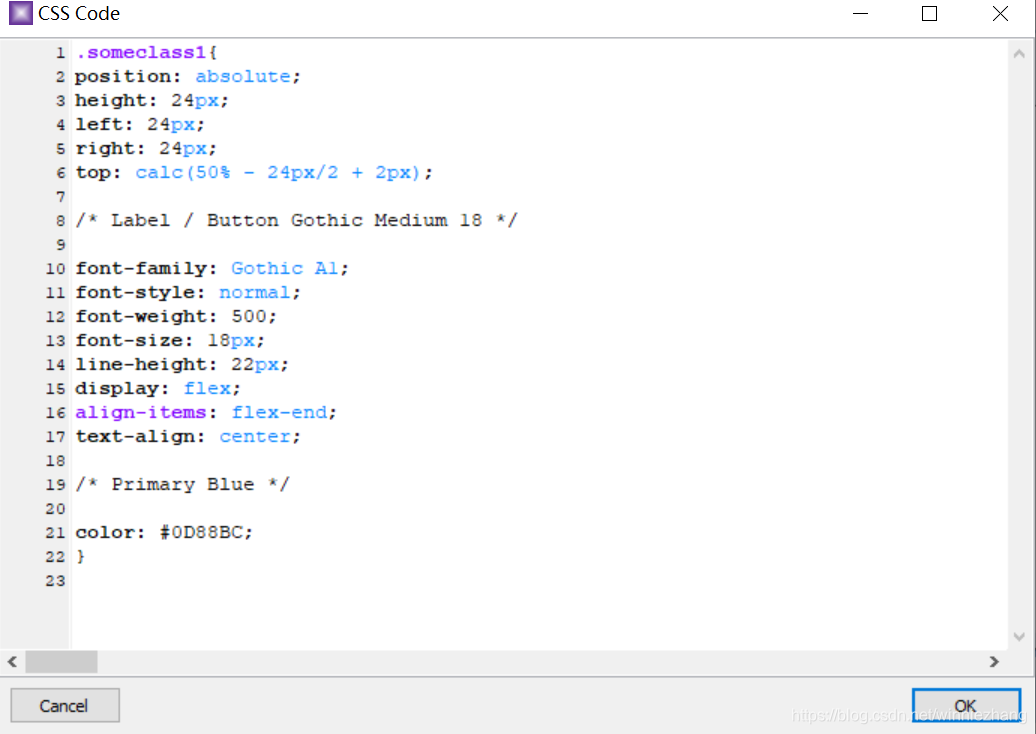
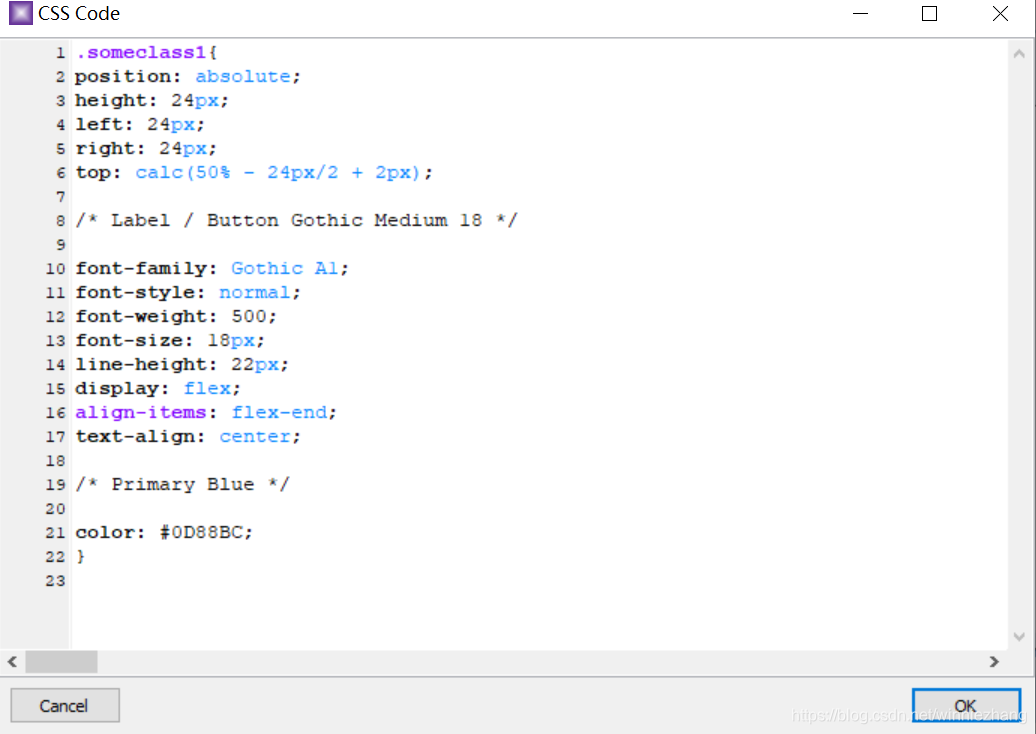
4、在unigui的ServerModule中复制,取名.someclass1的。

5、在MainForm窗体上拖拽一个label组件
6、设置clientEvents=》extevents属性,如图。
 本文介绍如何利用Figma在线编辑工具快速开发原型页面,并免费输出CSS样式,进而将其应用于Unigui框架中。步骤包括:选择组件、复制CSS代码、在Unigui中应用样式等。
本文介绍如何利用Figma在线编辑工具快速开发原型页面,并免费输出CSS样式,进而将其应用于Unigui框架中。步骤包括:选择组件、复制CSS代码、在Unigui中应用样式等。
figma是快速开发原型页面的在线编辑利器,而且免费输出css样式,想到可以使用它来生成css样式表,为unigui所用,试了一下基本实现。
1、打开figma的模板。

2、点选组件。


3、复制css中代码。
4、在unigui的ServerModule中复制,取名.someclass1的。

5、在MainForm窗体上拖拽一个label组件
6、设置clientEvents=》extevents属性,如图。
 1096
1096
 902
902
 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


