🚀 个人主页 极客小俊
✍🏻 作者简介:程序猿、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

概述
面向过程:面向结构的设计方法中最经典的一句话是“自顶向下,逐步细化C/C++
面向对象:
封装:此特性可隐藏对象内部的实现细节,对外提供一致的访问接口 。API聚合:将多个对象组合起来,实现更复杂的功能。继承:简单的代码复用机制,使子类拥有父类的特性。多态:以一致的方式使用不同的实现,实现接口不变性。属性:属性描述了对象的状态 。方法:是对象具有可实施的动作 。
对象的概念与分类
对象由属性和方法封装而成, JavaScript是一种基于对象语言,对象是JavaScript中最重要的元素
在JavaScript包含几种对象:
内置对象 ,例如: DATE自定义对象 例如: Cart浏览器对象 例如: WIndowActiveX对象 例如: ActionXObject
内置对象包括:Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象, 也可以用创建对象的方法定义变量, String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象
如下表:
| 类型 | 内置对象 | 介绍 |
|---|---|---|
| 数据对象 | Number | 数字对象 |
| String | 字符串对象 | |
| Boolean | 布尔值对象 | |
| 组合对象 | Array | 数组对象 |
| Math | 数学对象 | |
| Date | 日期对象 | |
| 高级对象 | Object | 自定义对象 |
| Error | 错误对象 | |
| Function | 函数对象 | |
| RegExp | 正则表达式对象 | |
| Global | 全局对象 |
对象应用
自动创建字符串对象
代码
var str1="hello world";
alert(str1.length);
alert(str1.substr(1,5));
解释: 调用字符串的对象属性或方法时自动创建对象,用完就丢弃!
手工创建字符串对象
代码
var str1= new String("hello word");
alert(str1.length);
alert(str1.substr(1,3));
采用new创建字符串对象str1,全局有效!
其实严格的讲,JavaScript不是一种面向对象的语言,因为它没有提供面向对象语言所具有的一些明显特征,例如继承和多态。
因此,JavaScript设计者把它称为“基于对象”,而不是“面向对象”的语言。
声明和实例化 (new)JavaScript中没有类的概念,创建一个对象只要定义一个该对象的构造函数并通过它创建对象即可 。
举个栗子
创建一个Card(名片)对象
每个对象又有这些属性:name(名字)、address(地址)、phone(电话)。
代码
//用于输出卡片上的信息
function printCard() {
line1 = "Name:" + this.name + "<br>\n"; // 读取name
line2 = "Address:" + this.address + "<br>\n"; // 读取address
line3 = "Phone:" + this.phone + "<br>\n" // 读取phone
document.writeln(line1, line2, line3);
}
//修改Card对象,在Card对象中添加printCard函数的引用
// 构造函数
function Card(name, address, phone) {
this.name = name; //初始化name、address、phone
this.address = address;
this.phone = phone;
this.printCard = printCard; //创建printCard函数的定义
}
//实例化对象
Tom=new Card( "Tom", "BeiJingRoad 123", "0001-123456" );
//输出名片信息
Tom.printCard();
对象的引用
JavaScript中对象存活的依据。对象的废除我们要使用 Null才行, 必须把对象的所有引用都设为null,对象才会被清除 !
对象的早绑定和晚绑定
早绑定也就是静态绑定,也称为编译时联编。像C++这样的静态语言,它的多态表现在两方面,重载机制是静态多态,也就是编译时多态。
晚绑定也就是动态绑定,类型在运行时才能确定,一般动态语言都具有这样的特征。
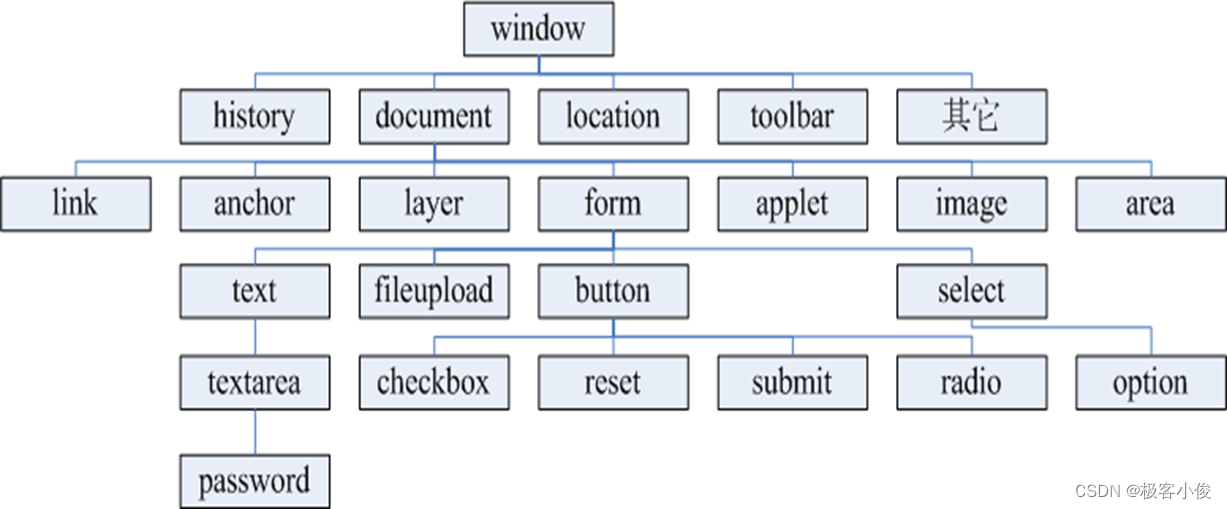
JavaScript的对象层次
JavaScript包含几大部分:包括语言核心:变量常量、运算符、表达式、数据类型、控制语句等等…
基本的内置对象:String、Date、Math等 …
浏览器对象:window、Navigator、Location等 …
文档对象 :Document、Form、Image等…
如图

举个栗子
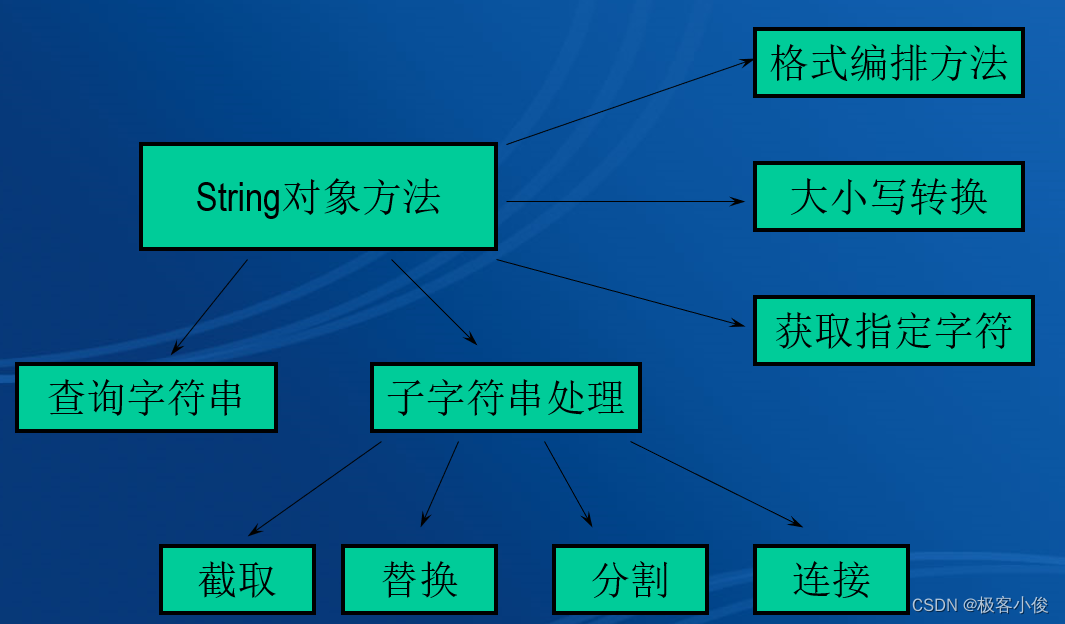
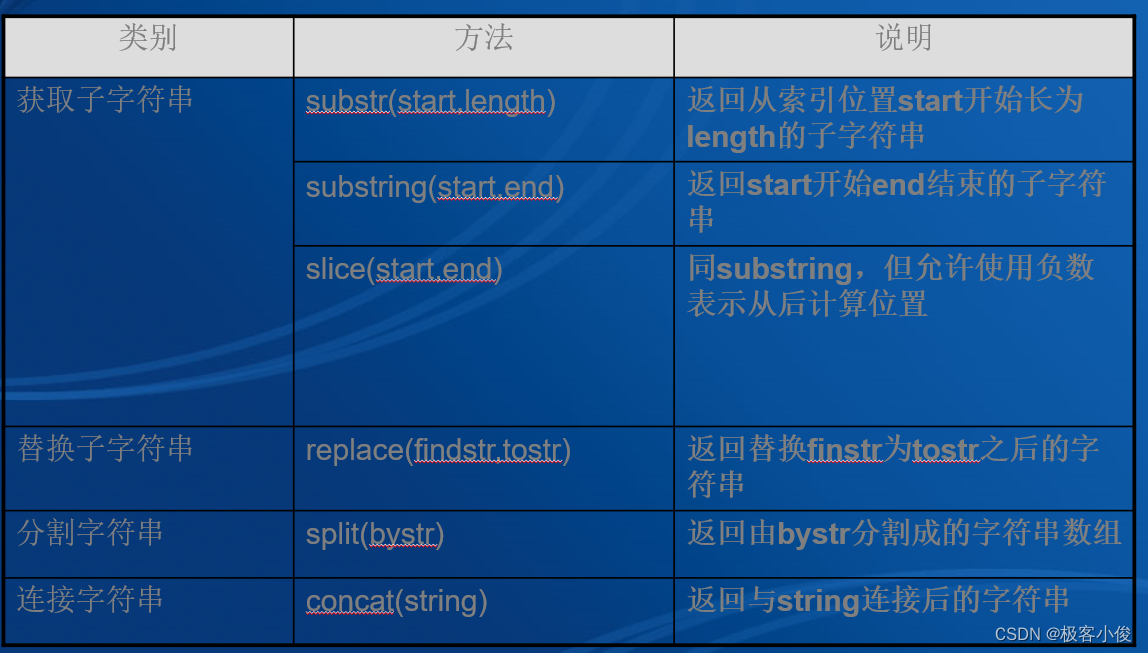
我们来看看String对象的方法分类
如图

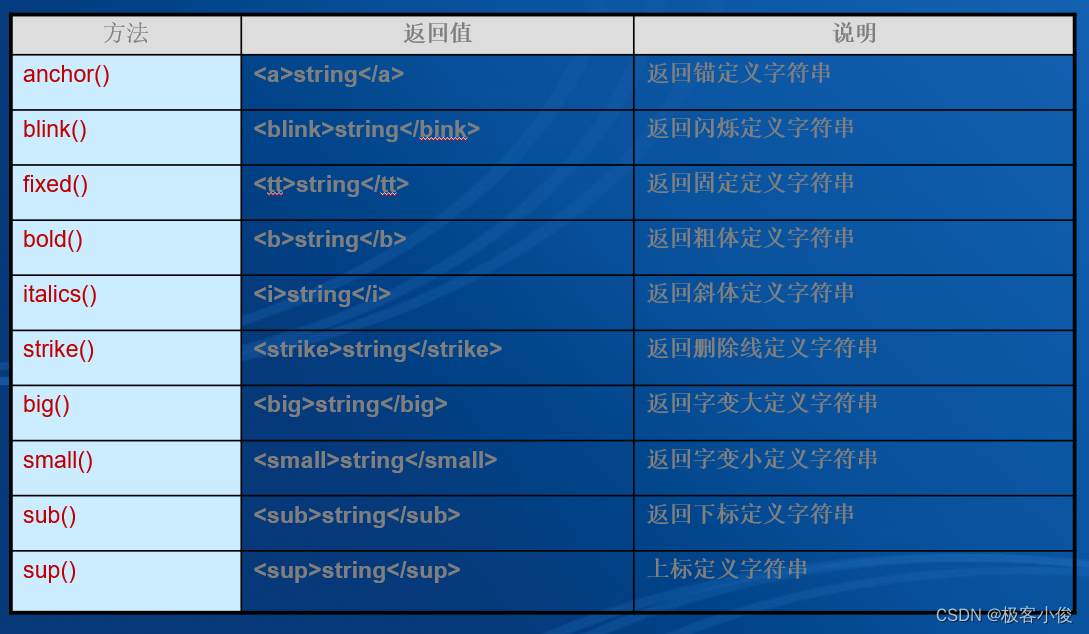
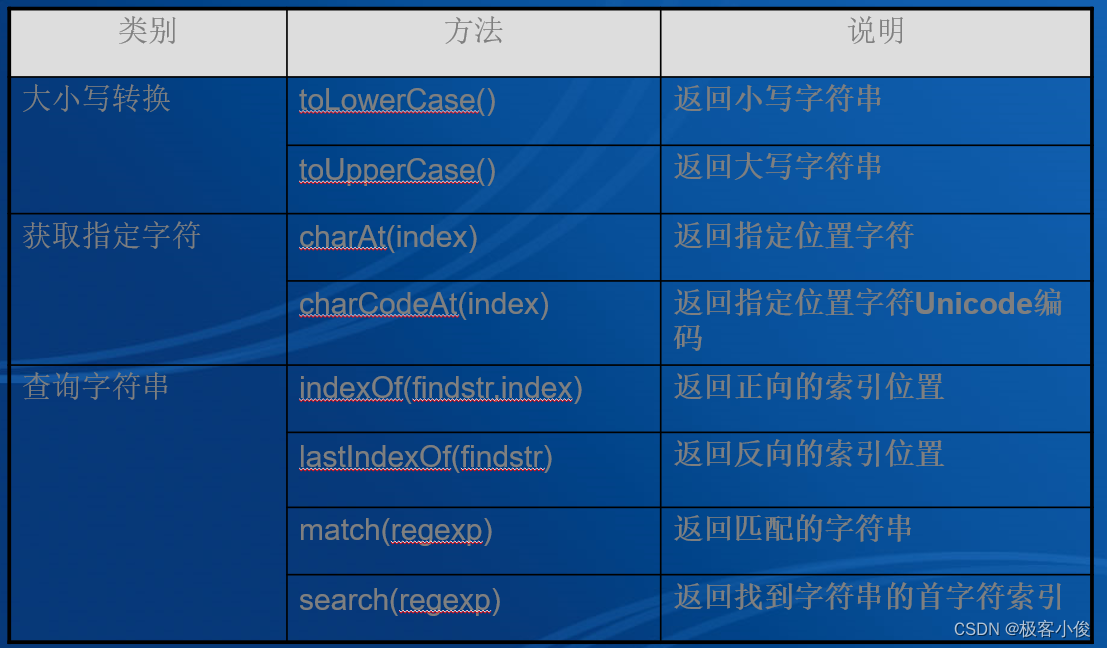
String对象的方法如下表:



更多的方法大家可以参考w3c文档


"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以
点击下方关注❤️
微信公众号❤️
说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇






 本文介绍了JavaScript中的面向对象编程概念,包括封装、继承、多态以及对象的属性和方法。详细讲解了如何创建和实例化对象,对象的引用和早/晚绑定,并以String对象为例展示了方法分类。
本文介绍了JavaScript中的面向对象编程概念,包括封装、继承、多态以及对象的属性和方法。详细讲解了如何创建和实例化对象,对象的引用和早/晚绑定,并以String对象为例展示了方法分类。


















 1007
1007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








