博客主要讲解一些HTML中一些比较基础的东西,适合新手来学习。
注:后面的博客会详细介绍标签分类!!!
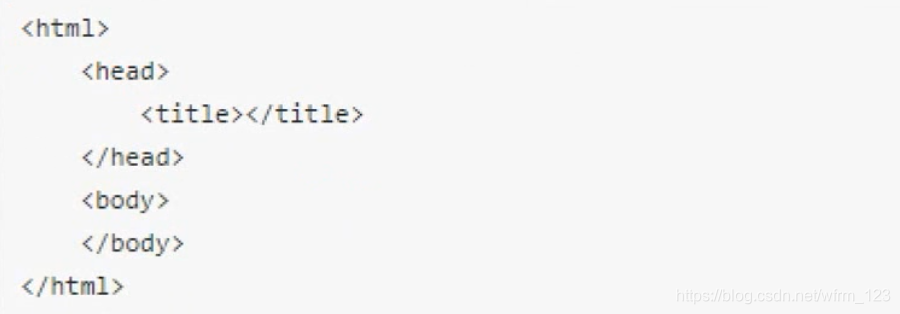
一、语法骨架格式
语法骨架格式不能更改,是规定死了的。
格式如下图所示:

这些带<>的一般会统称为标签,之前比较早的时候叫做标记。
html标签:作用于所有html中标签的一个根节点。
head标签:头标签。用于存放:title,meta,base,style,script,link。注:在head标签中必须要设置的一个标签是title。
title标签:标题标签。负责网站标题。
body标签:主体标签。用于存放所有的html标签:p,h,a,b,u,i,s,em,del,ins,strong,img等。
注:后面的博客会讲解标签分类!!!
二、猪八戒骨架记忆法
为了便于记忆骨架,生动形象的盗了别人的图(猪八戒):






 该博客适合新手学习,主要讲解HTML基础内容。介绍了语法骨架格式,如html、head、title、body等标签的作用,还提到head中必须设置title标签。此外,为便于记忆骨架,采用了猪八戒骨架记忆法。后续博客将详细介绍标签分类。
该博客适合新手学习,主要讲解HTML基础内容。介绍了语法骨架格式,如html、head、title、body等标签的作用,还提到head中必须设置title标签。此外,为便于记忆骨架,采用了猪八戒骨架记忆法。后续博客将详细介绍标签分类。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








