原文链接:
https://blog.youkuaiyun.com/Syyynb/article/details/138673154?fromshare=blogdetail&sharetype=blogdetail&sharerId=138673154&sharerefer=PC&sharesource=weixin_72190053&sharefrom=from_link
本文的所有内容均为上述文章的补充,整合评论区,给出在上文操作过程中出现的一些问题的解决方案。
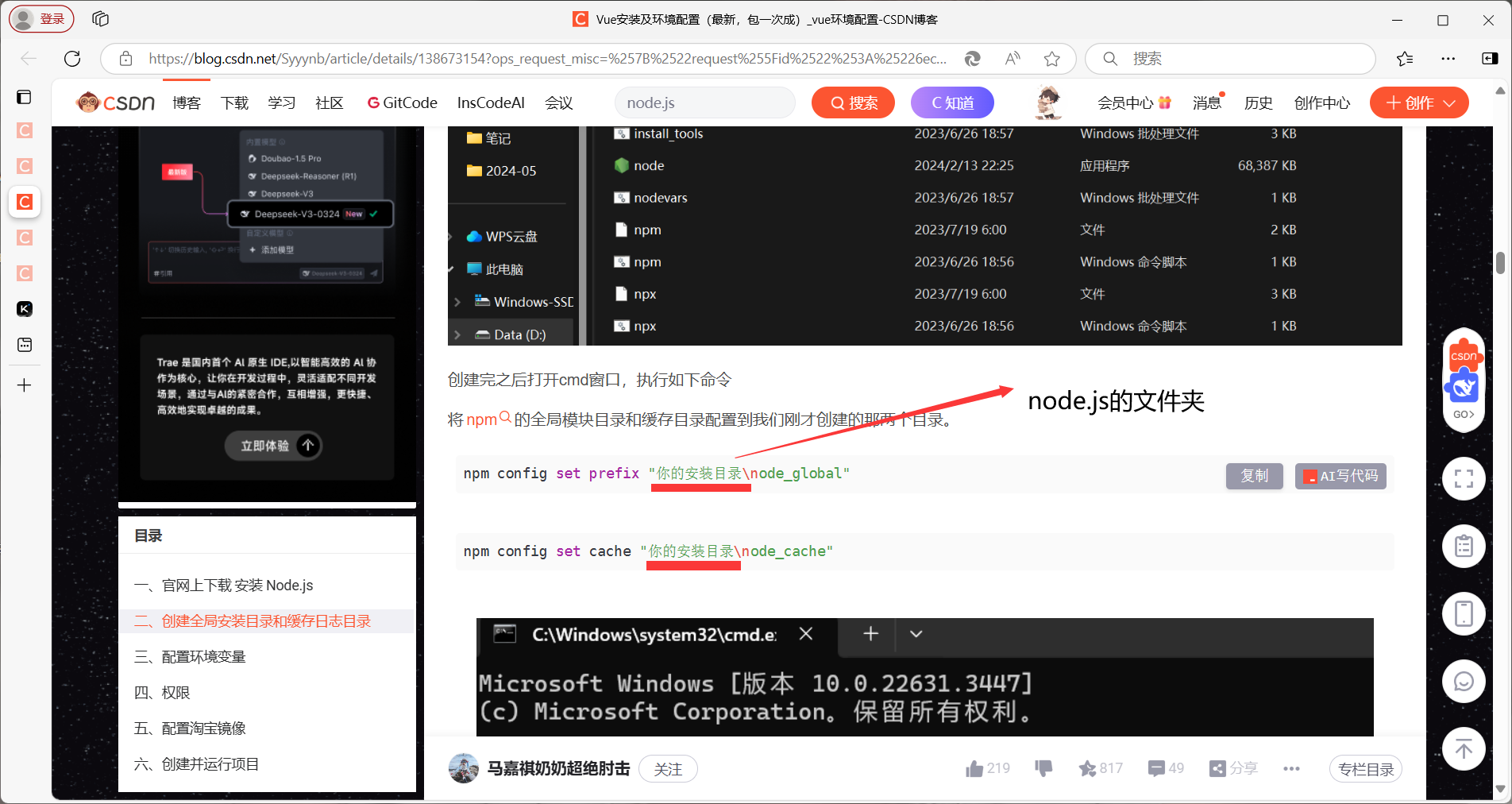
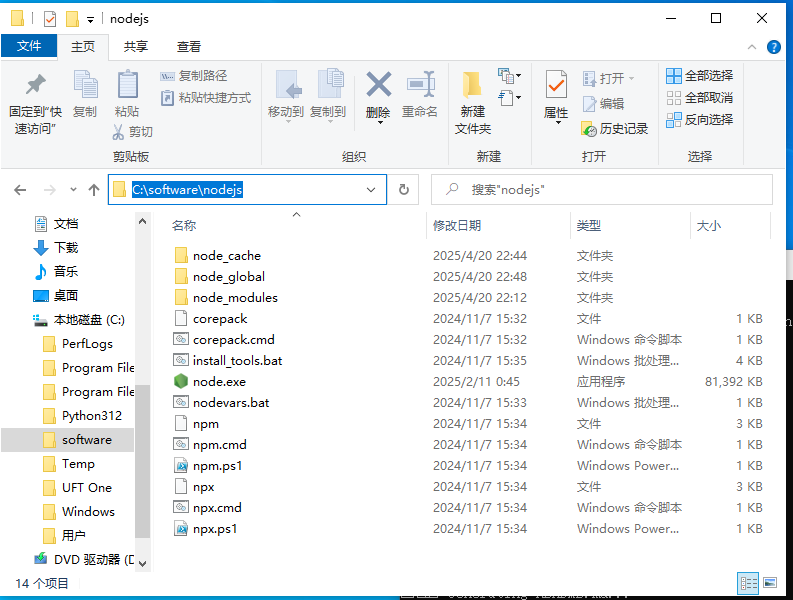
第一个疑惑点,原文中目录路径的疑问:


比如我的安装文件夹,我取的名字是nodejs,那么对应这里的“你的安装目录==C:\software\nodejs”。
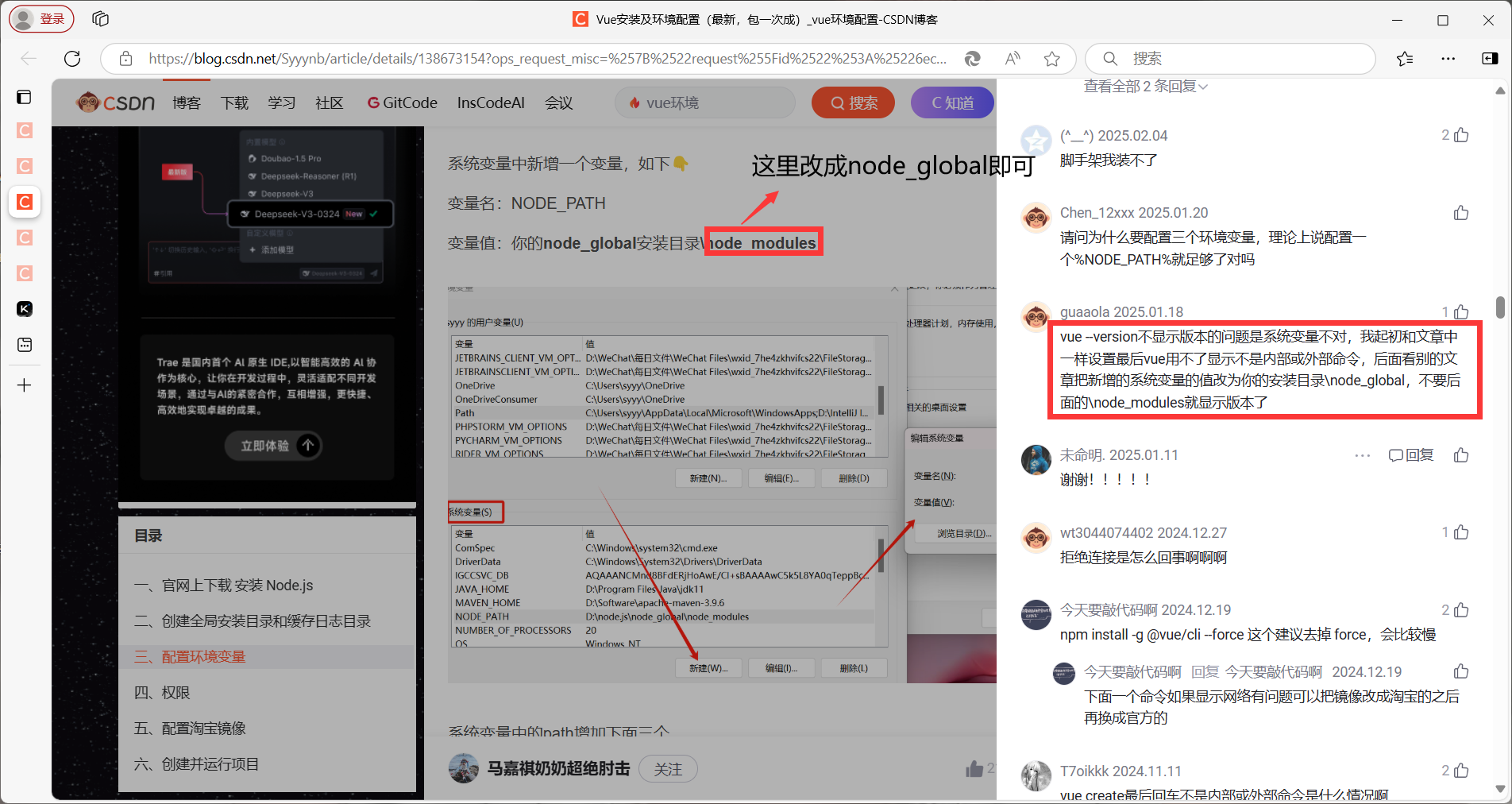
第二个疑惑问题:环境变量NODE_PATH的配置
这里只需要把node_modules改成node_global就可以。对应我自己的路径就是将 C:\software\nodejs\node_modules 改成 C:\software\nodejs\node_global 即可。改了,才能在vue安装好后,使用vue开头的命令(不会出现“不是内部或外部命令”的错误)。可以使用vue create “项目名字”,例如我用的就是“vue create vuefile”。

可能有部分朋友找不到环境变量的配置
首先先右键计算机,点击属性。

点击“高级系统设置”

点击环境变量

这样就找到环境变量了。包含用户变量和系统变量两种类型。

本文中的操作:
用户变量里的path要改路径
系统变量里要创建一个变量NODE_PATH(按我的要求)
系统变量里的path要加上三个NODE_PATH(按原文要求)
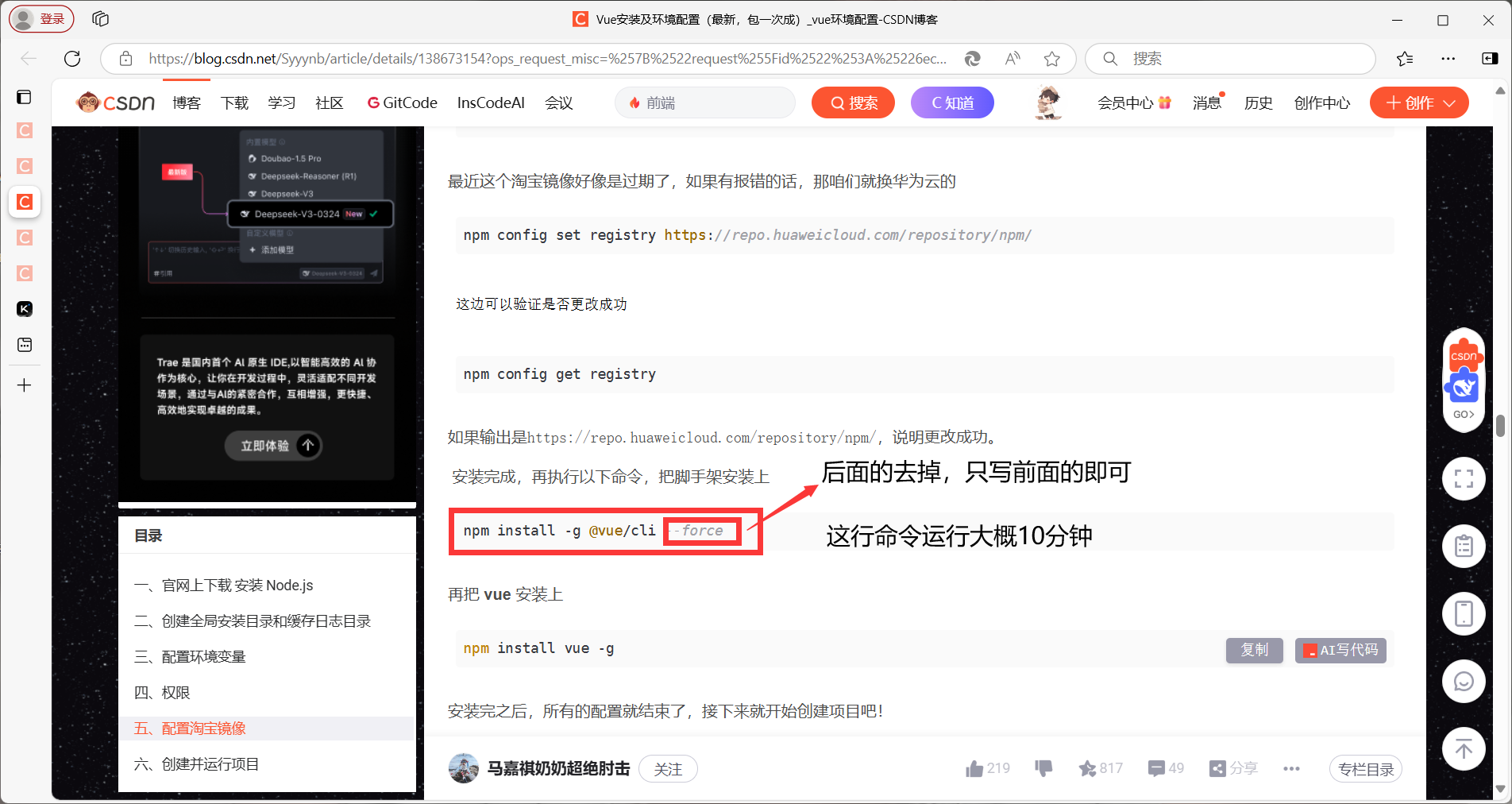
第三个疑惑问题:npm安装脚手架时一直转圈圈没有反应。
这里把后面的force去除,然后直接运行前半部分即可。由于网络原因,下载安装大概需要等待10分钟,请耐心等待。

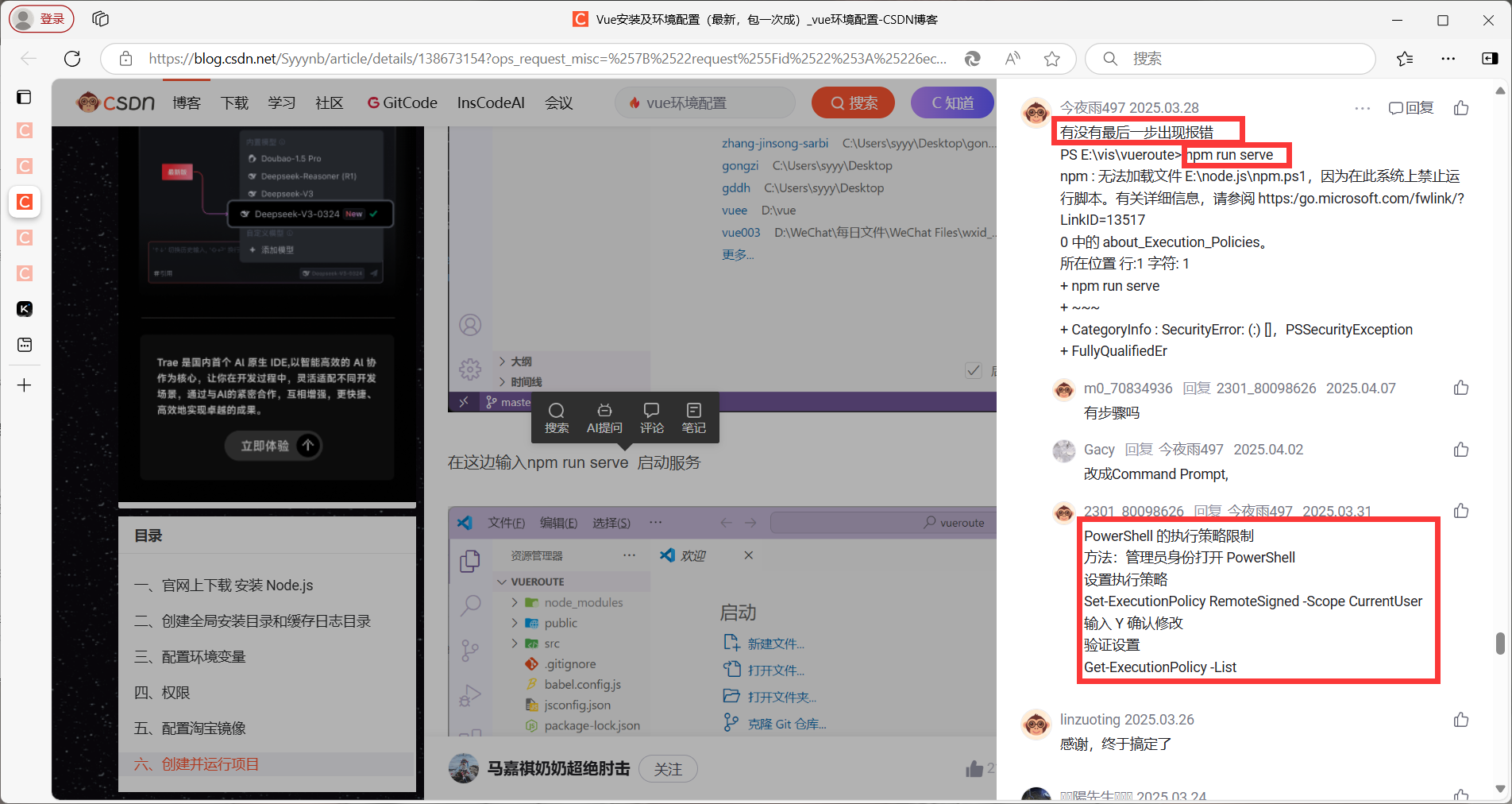
第四个疑惑点:最后运行vue项目时使用 vue run serve 报错

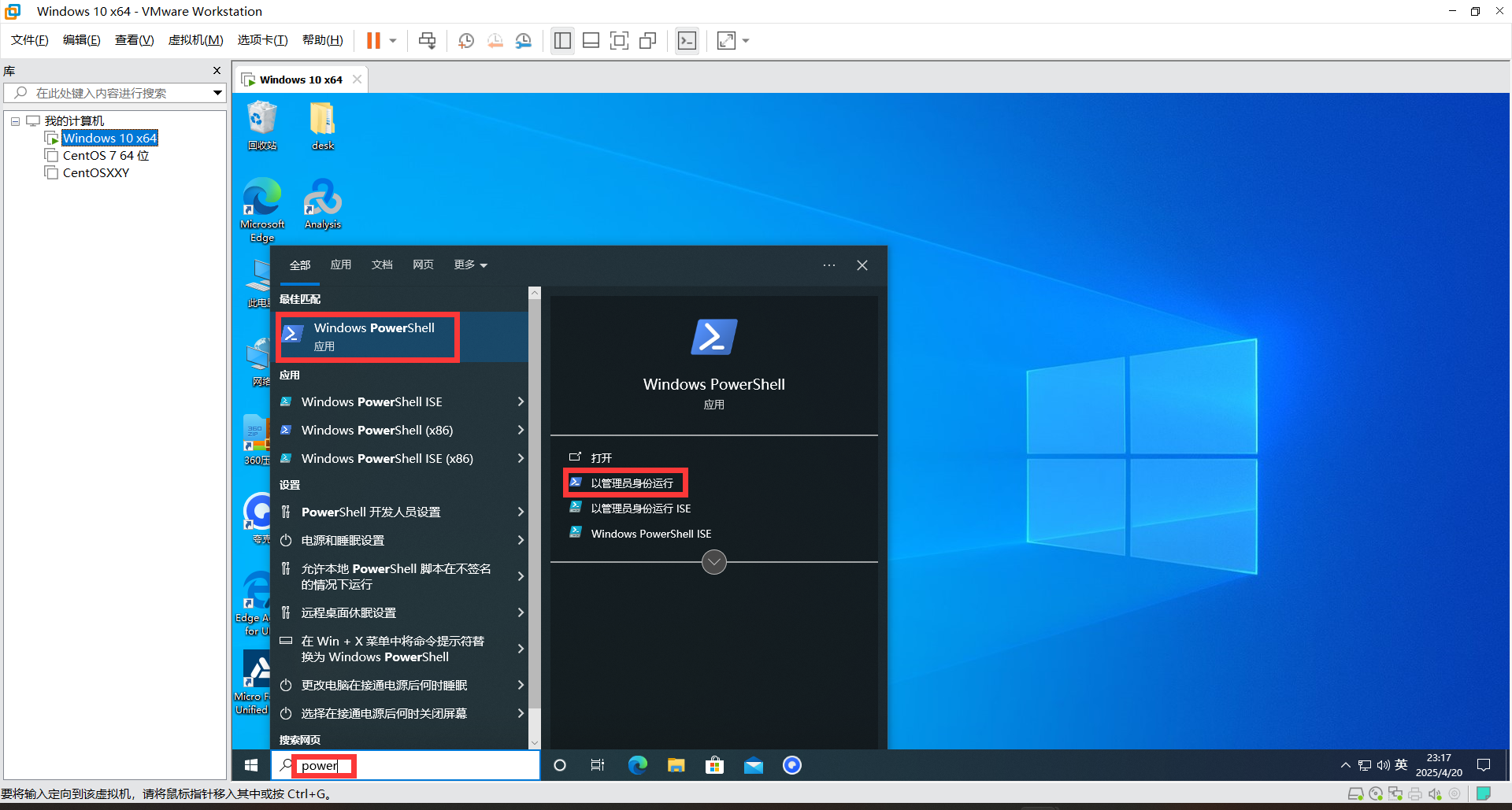
这里需要修改一下power shell的执行策略。先在win中搜索power,找到Windows PowerShell。

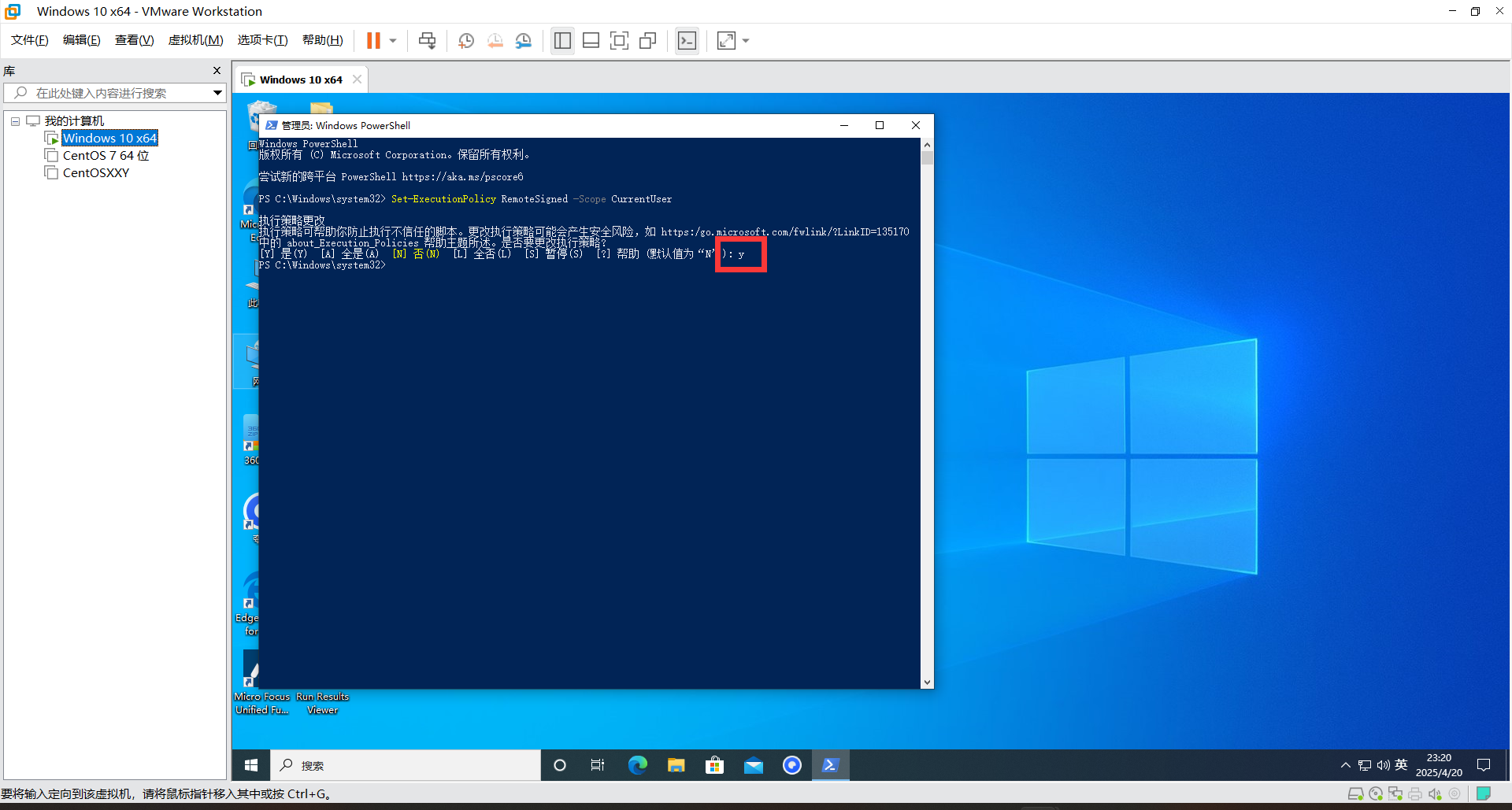
执行:Set-ExecutionPolicy RemoteSigned -Scope CurrentUser


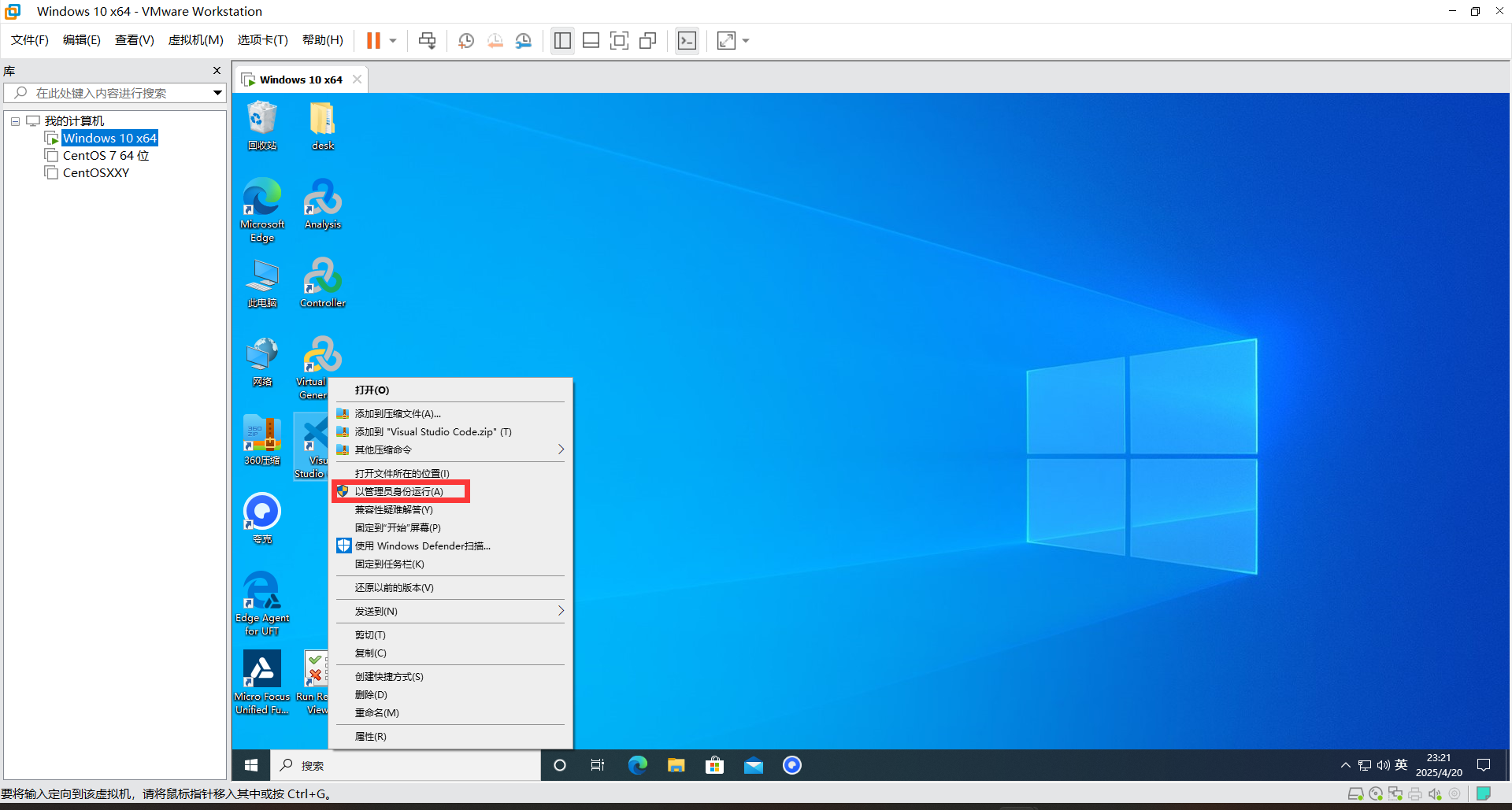
修改好后,以管理员身份打开vs code。

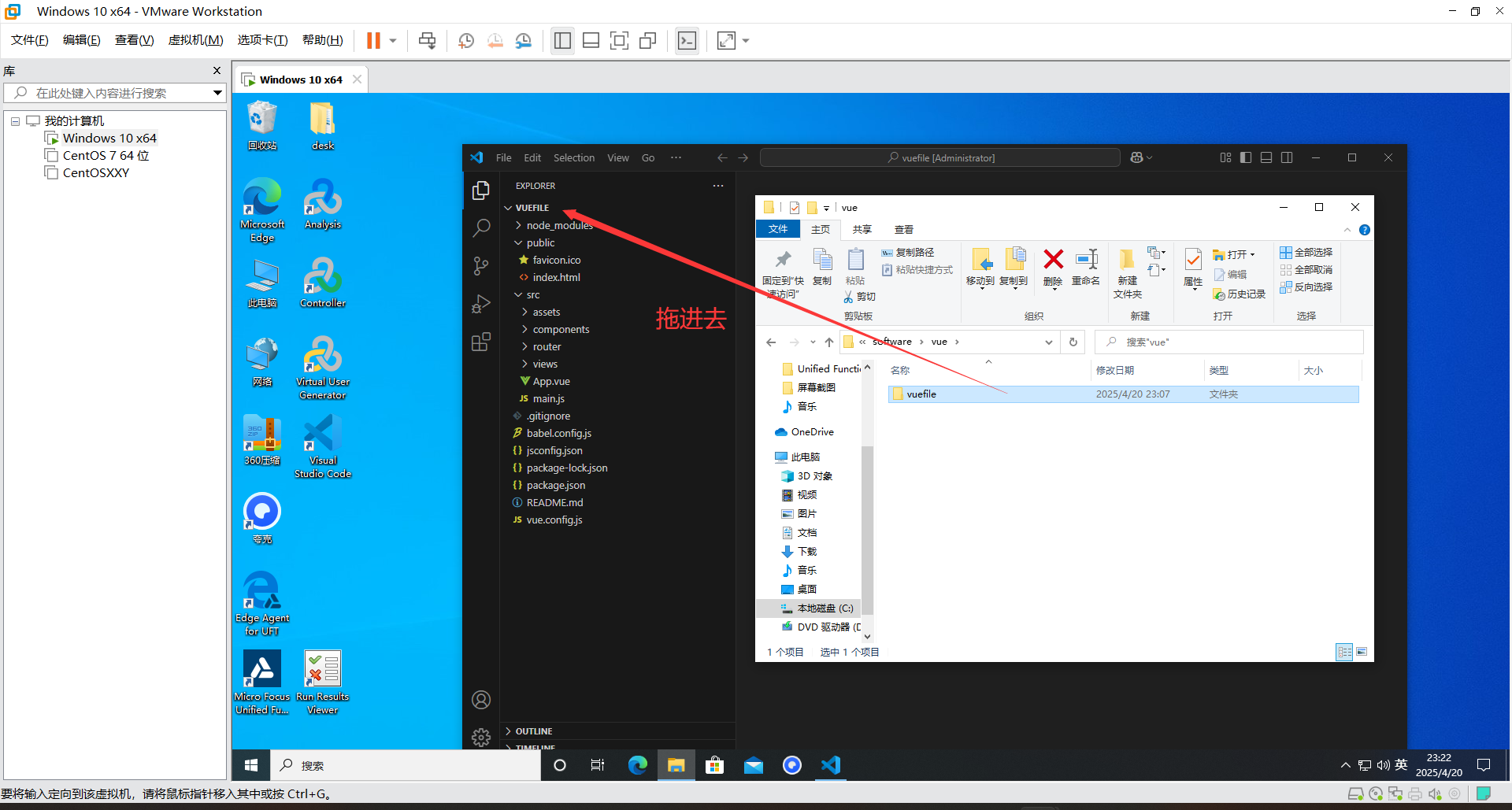
把vue的项目文件夹放进去(创建vue项目的过程完全按照原文执行)

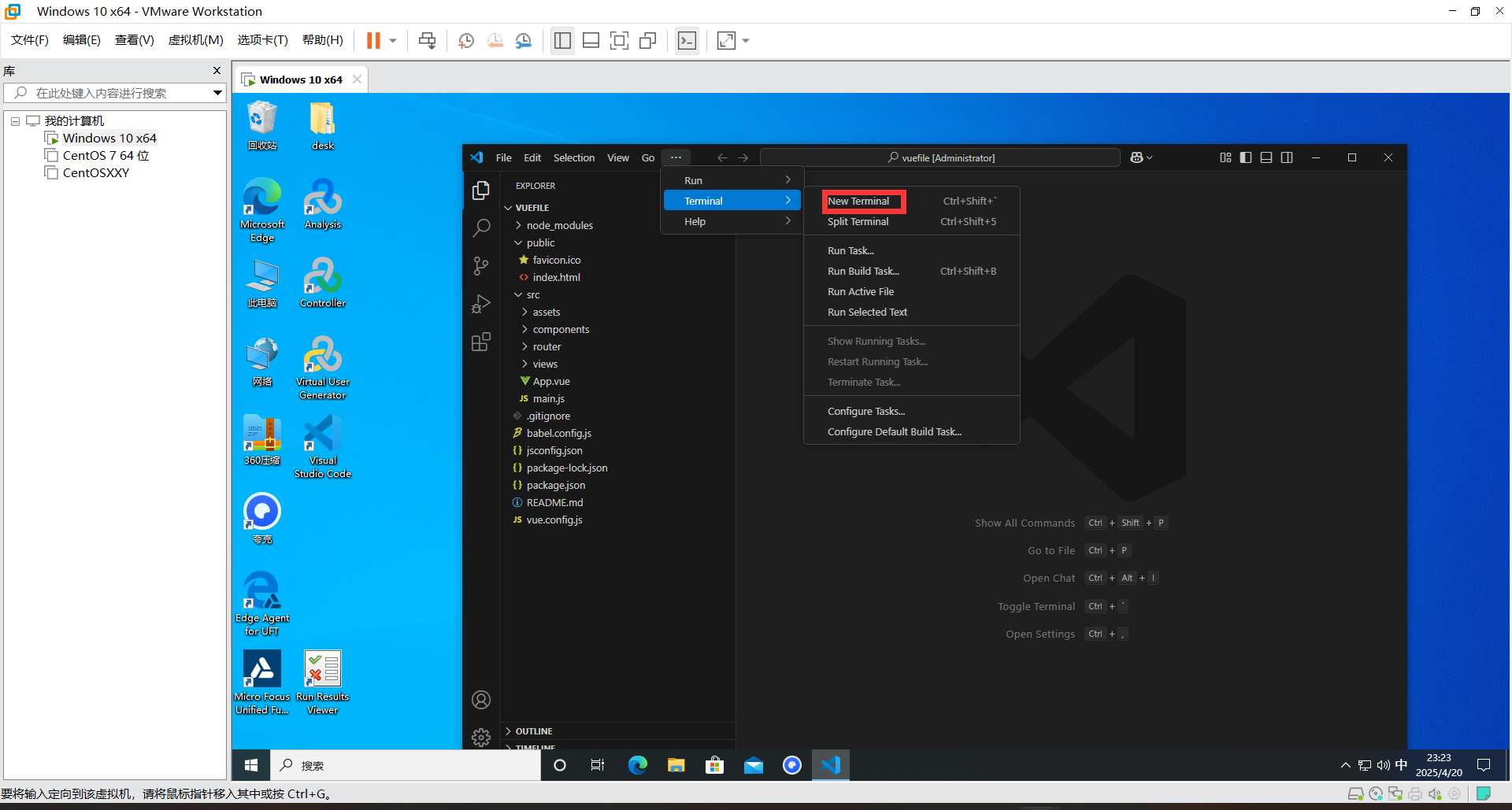
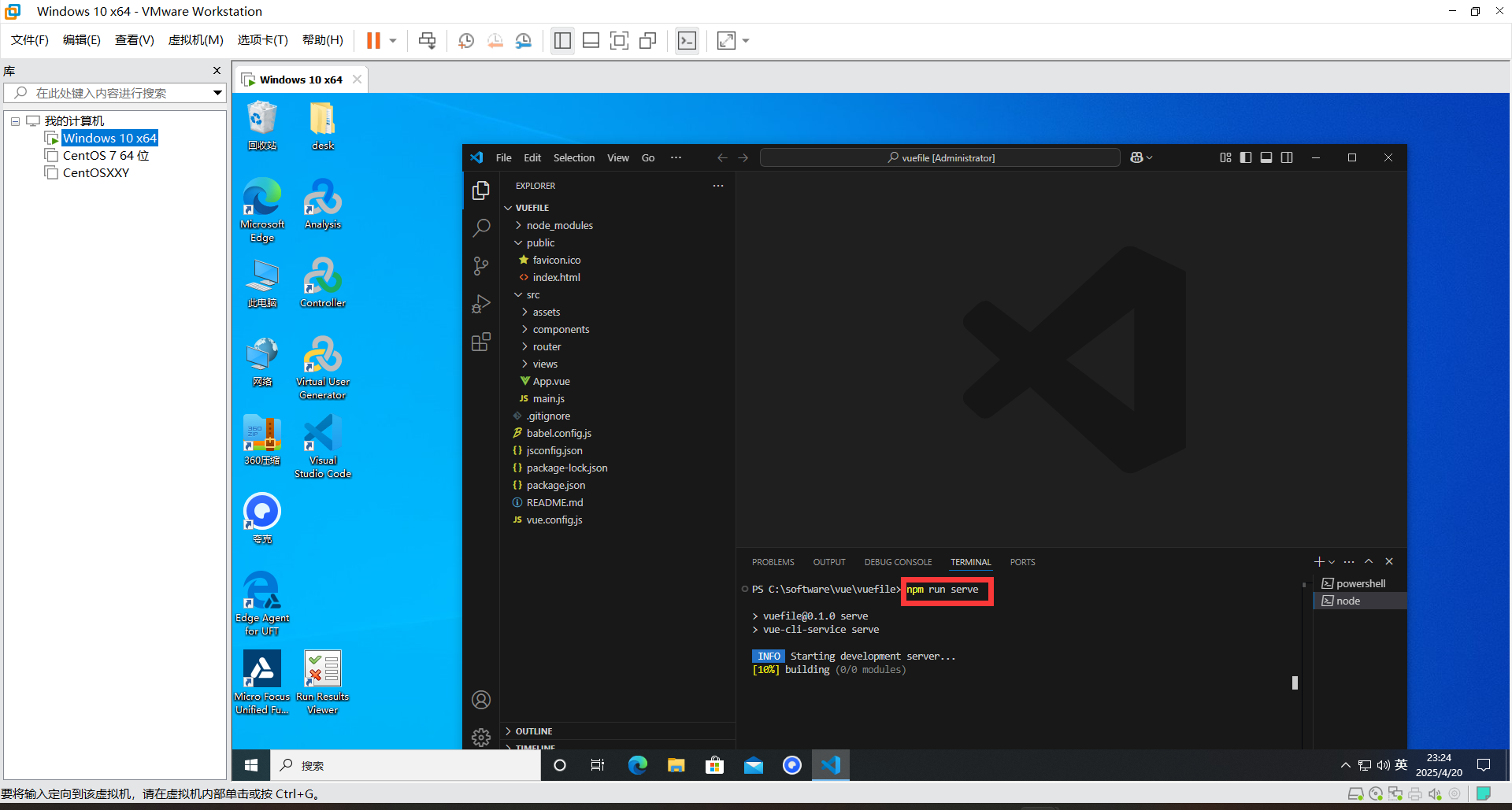
终端运行vue项目

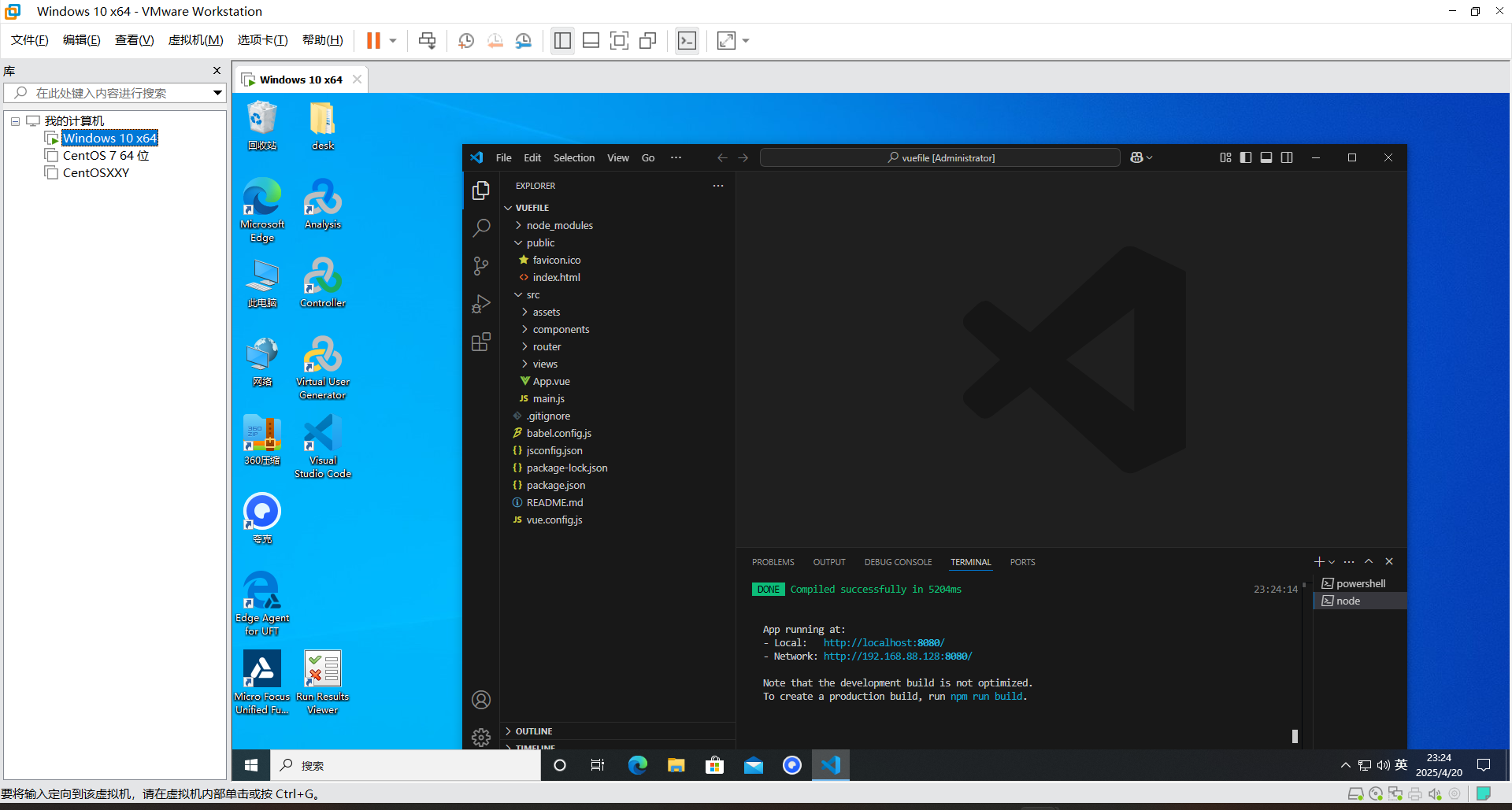
注意在运行 npm run serve 的时候,要确保当前路径是在vue的项目文件夹的路径下,例如我的vue项目的名字是vuefile,那么我前面就应该是C:\software\vue\vuefile>。如果不是的话要先切换,可以用cd命令来实现跳转(如果不在同一个盘符,需要先切换盘符,例如切换到D盘就输入“D:” 再按回测即可,然后再用cd跳转目录)。


按住ctrl键,然后鼠标点击Local后面的链接,即可完成访问。

到此,各项问题已整合。所有操作步骤由于原文已经很详细了,所以我这里只做了一些补充。
原文作者已经写的很详细了,如果有版权问题请作者联系我,尊重作者的决定。























 1943
1943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








