目录
一、布局Layout
1. 布局简介
一个pyqt窗口中可以有多个控件。所谓布局,指的就是多个控件在窗口中的展示方式
布局方式大致分为:
- 水平布局
- 垂直布局
- 网格布局
- 表单布局
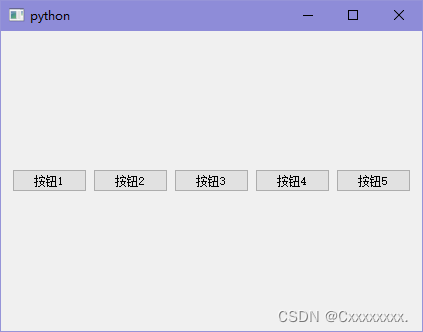
2. 水平布局QHBoxLayout
水平布局中,是按照从左往右的顺序添加控件的

示例代码:
import sys
from PyQt5.QtWidgets import *
# 创建QApplication对象
app = QApplication(sys.argv)
# 创建QWidget对象 窗口
w = QWidget()
# 创建QHBoxlayout对象
layout = QHBoxLayout()
# 添加5个QPushButton控件
layout.addWidget(QPushButton("按钮1"))
layout.addWidget(QPushButton("按钮2"))
layout.addWidget(QPushButton("按钮3"))
layout.addWidget(QPushButton("按钮4"))
layout.addWidget(QPushButton("按钮5"))
# 窗口添加布局
w.setLayout(layout)
# 设置窗口大小
w.resize(400, 300)
# 显示窗口
w.show()
# 进入事件循环
sys.exit(app.exec_())
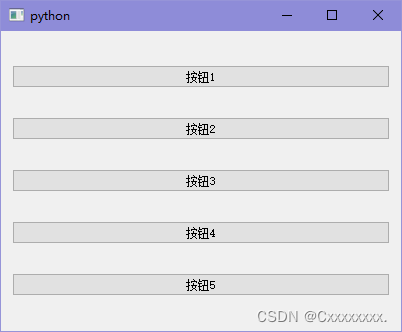
3. 竖直布局QVBoxLayout
竖直布局采用QVBoxLayout,是采用从上往下的方式添加控件的

示例代码:
import sys
from PyQt5.QtWidgets import *
# 创建QApplication对象
app = QApplication(sys.argv)
# 创建QWidget对象 窗口
w = QWidget()
# 创建QVBoxlayout对象
layout = QVBoxLayout()
# 添加5个QPushButton控件
layout.addWidget(QPushButton("按钮1"))
layout.addWidget(QPushButton("按钮2"))
layout.addWidget(QPushButton("按钮3"))
layout.addWidget(QPushButton("按钮4"))
layout.addWidget(QPushButton("按钮5"))
# 窗口添加布局
w.setLayout(layout)
# 设置窗口大小
w.resize(400, 300)
# 显示窗口
w.show()
# 进入事件循环
sys.exit(app.exec_())
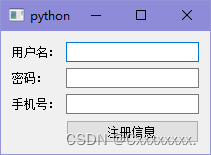
4. 表单布局QFormLayout
表单布局是label-field式的表单布局,顾名思义就是实现表单方式的布局

示例代码:
import sys
from PyQt5.QtWidgets import *
# 创建QApplication对象
app = QApplication(sys.argv)
# 创建QWidget对象 窗口
w = QWidget()
# 创建QFromLayout对象
layout = QFormLayout()
# 设置用户名QLineEdit对象
user = QLineEdit()
# 设置密码QLineEdit对象
pwd = QLineEdit()
# 设置密码显示为*
pwd.setEchoMode(pwd.Password)
# 设计手机号QLineEdit对象
phone = QLineEdit()
# 创建QPushButton对象
btn = QPushButton("注册信息")
layout.addRow("用户名:", user)
layout.addRow("密码:", pwd)
layout.addRow("手机号:", phone)
layout.addRow("", btn)
# 将layout设置到窗口
w.setLayout(layout)
# 自定义槽函数
def on_submit():
print("用户名:", user.text())
print("密码:", pwd.text())
print("手机号:", phone.text())
# QPushButton对象信号clicked绑定自定义槽函数on_submit
btn.clicked.connect(on_submit)
# 显示窗口
w.show()
# 进入事件循环
sys.exit(app.exec_())
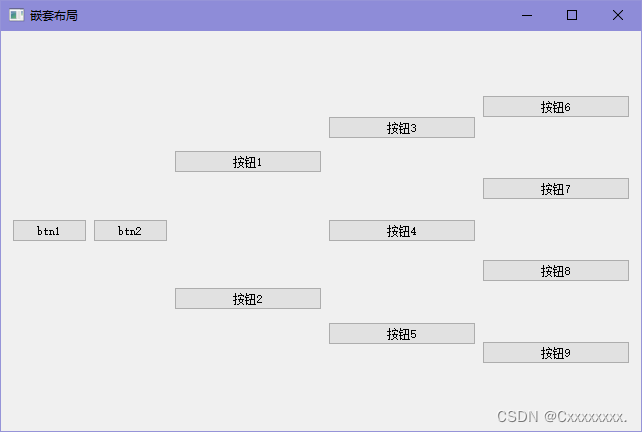
5. 布局嵌套
通过布局嵌套可以实现更加复杂的布局

示例代码:
import sys
from PyQt5.QtWidgets import *
# 创建QApplication对象
app = QApplication(sys.argv)
# 创建QWidget对象 窗口
w = QWidget()
# 1. 创建水平布局,代表最外层
h_layout = QHBoxLayout()
# 2. 创建三个垂直布局,添加到水平布局中
h_layout1 = QHBoxLayout()
v_layout1 = QVBoxLayout()
v_layout2 = QVBoxLayout()
v_layout3 = QVBoxLayout()
htb1 = QPushButton("btn1")
htb2 = QPushButton("btn2")
h_layout1.addWidget(htb1)
h_layout1.addWidget(htb2)
h_layout.addLayout(h_layout1)
# 3. 创建两个按钮添加到第一个垂直布局中
btn1 = QPushButton("按钮1")
btn2 = QPushButton("按钮2")
v_layout1.addWidget(btn1)
v_layout1.addWidget(btn2)
# 4. 把第一个垂直布局添加到水平布局中
h_layout.addLayout(v_layout1)
# 5. 创建三个按钮添加到第二个垂直布局中
vtb3 = QPushButton("按钮3")
vtb4 = QPushButton("按钮4")
vtb5 = QPushButton("按钮5")
v_layout2.addWidget(vtb3)
v_layout2.addWidget(vtb4)
v_layout2.addWidget(vtb5)
# 6. 把第二个垂直布局添加到水平布局中
h_layout.addLayout(v_layout2)
# 7. 创建四个按钮添加到第三个垂直布局中
vtb6 = QPushButton("按钮6")
vtb7 = QPushButton("按钮7")
vtb8 = QPushButton("按钮8")
vtb9 = QPushButton("按钮9")
v_layout3.addWidget(vtb6)
v_layout3.addWidget(vtb7)
v_layout3.addWidget(vtb8)
v_layout3.addWidget(vtb9)
# 8. 把第三个垂直布局添加到水平布局中
h_layout.addLayout(v_layout3)
# 9. 把水平布局添加到窗口中
w.setLayout(h_layout)
# 设置窗口大小
w.resize(640, 400)
# 设置窗口标题
w.setWindowTitle("嵌套布局")
# 显示窗口
w.show()
# 进入事件循环
sys.exit(app.exec_())
二、单选框和复选框
1. 单选框
QRadioButton是单选按钮,它提供了一组可供选择的按钮和文本标签,用户可以选择其中一个选项
单选框选中的信号是:toggled

示例代码:
import sys
from PyQt5.QtWidgets import *
# 创建QApplication对象
app = QApplication(sys.argv)
# 创建QWidget对象 窗口
w = QWidget()
# 创建一个水平布局
layout = QHBoxLayout()
# 创建QRadioButton对象,设置内容为男
rb1 = QRadioButton('男')
# 创建QRadioButton对象,设置内容为女
rb2 = QRadioButton('女')
# 设置为选中状态 默认rb2选中
rb2.setChecked(True)
# 将rb1和rb2添加到布局中
layout.addWidget(rb1)
layout.addWidget(rb2)
# 设置布局
w.setLayout(layout)
# 设置窗口标题
w.setWindowTitle('单选框QRadioButton')
# 设置窗口大小
w.resize(100, 50)
# 定义按钮点击事件 判断是哪个按钮被点击
def on_toggled():
if rb1.isChecked():
print('男被选中')
elif rb2.isChecked():
print('女被选中',rb2.text())
# 信号绑定
rb1.clicked.connect(on_toggled)
rb2.clicked.connect(on_toggled)
# clicked 信号 当按钮被点击时触发 触发一次
# toggled 信号 当按钮状态发生改变时触发 可以多次触发
# 显示窗口
w.show()
# 进入事件循环
sys.exit(app.exec_())
如果想给QRadioButton组设置监听事件,可按照如下代码添加:
# 声明槽函数
def on_group_toggle(btn: QRadioButton):
print(btn, btn.isChecked())
# 添加两个单选钮到QButtonGroup,并添加选中事件
group = QButtonGroup(w)
group.addButton(btn1)
group.addButton(btn2)
group.buttonToggled.connect(on_group_toggle)2. 复选框
QCheckBox提供了一组带文本标签的复选框,用户可以选择多个选项

复选框的状态变化信号是stateChanged
示例代码:
import sys
from PyQt5.QtWidgets import *
# 创建QApplication对象
app = QApplication(sys.argv)
# 创建QWidget对象 窗口
w = QWidget()
# 创建垂直布局
layout = QVBoxLayout()
# 创建QCheckBox对象 复选框
cb1 = QCheckBox("语文")
cb2 = QCheckBox("数学")
cb3 = QCheckBox("英语")
# 把复选框添加到layout布局中
layout.addWidget(cb1)
layout.addWidget(cb2)
layout.addWidget(cb3)
# 把layout布局添加到窗口中
w.setLayout(layout)
# 定义槽函数
def slot():
if cb1.isChecked():
print("今天上语文课")
if cb2.isChecked():
print("下节课上数学课")
if cb3.isChecked():
print("下节课上英语课")
# cb1和cb2、cb3的信号statusChanged连接到槽函数
cb1.stateChanged.connect(slot)
cb2.stateChanged.connect(slot)
cb3.stateChanged.connect(slot)
# stateChanged 信号 状态改变
# isChecked() 方法 判断是否选中
# 显示窗口
w.show()
# 进入事件循环
sys.exit(app.exec_())
三、对话框
对话框是为了更好地实现人与程序的交互
对话框主要是完成特定场景下的功能,比如删除确认等
QDialog的子类有QMessageBox、QFileDialog、QFontDialog、QInputDialog等
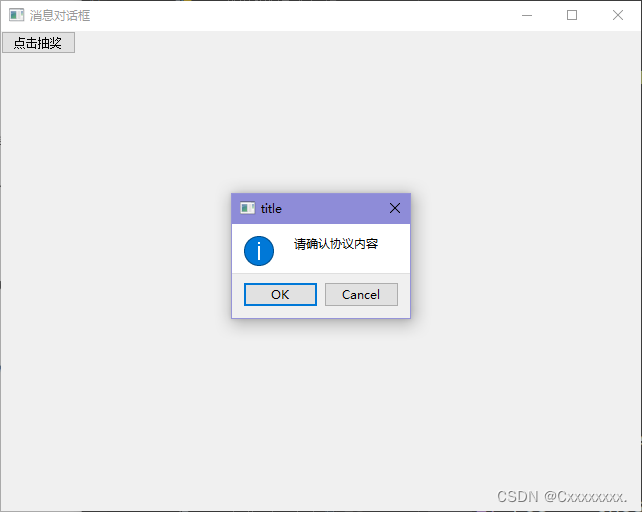
1. QMessageBox
QMessageBox是普通的对话框

示例代码:
import sys
from PyQt5.QtWidgets import *
# 创建QApplication对象
app = QApplication(sys.argv)
# 创建QWidget对象 窗口
w = QWidget()
# 设置按钮对象
# btn = QPushButton("点击抽奖")
btn = QPushButton()
# 设置按钮的文本内容
btn.setText("点击抽奖")
# 获取内容
print(btn.text())
# 指定父对象
btn.setParent(w)
def btn_clicked():
res = QMessageBox.information(w, "title", "请确认协议内容", QMessageBox.Ok | QMessageBox.Cancel)
# print(res)
if res == QMessageBox.Ok:
print("ok")
else:
print("error")
# btn设置槽函数
btn.clicked.connect(btn_clicked)
# 设置弹框标题
w.setWindowTitle("消息对话框")
# 显示窗口
w.show()
# 进入事件循环
sys.exit(app.exec_())
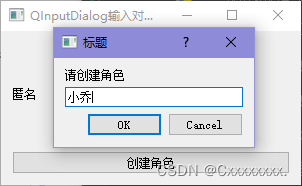
2. QIputDialog
QIputDialog是输入对话框,由一个文本框和两个按钮(OK按钮和Cancel按钮)组成

示例代码:
import sys
from PyQt5.QtWidgets import *
# 创建QApplication对象
app = QApplication(sys.argv)
# 创建QWidget对象 窗口
w = QWidget()
# 创建QVBoxLayout对象
layout = QVBoxLayout()
# 创建QLabel对象
label = QLabel('匿名')
# # label设置为匿名
# label.setText("匿名")
# layout添加label
layout.addWidget(label)
# 创建QPushButton对象
btn = QPushButton('创建角色')
# layout添加按钮
layout.addWidget(btn)
# 方法
def show_dialog():
res, flag = QInputDialog.getText(w, "标题", "请创建角色")
print(res, flag)
if flag:
print("创建角色成功:", res)
# btn点击事件, 槽函数中创建QInputDialog对象,获取用户输入的内容,给label设置内容
btn.clicked.connect(show_dialog)
# 添加窗口布局
w.setLayout(layout)
# 设置窗口标题
w.setWindowTitle('QInputDialog输入对话框')
# 显示窗口
w.show()
# 进入事件循环
sys.exit(app.exec_())





 本文详细介绍了PyQt5中常用的布局管理(水平布局、垂直布局、表单布局和嵌套布局),以及如何使用单选框(QRadioButton)、复选框(QCheckBox)以及创建对话框(QMessageBox和QIputDialog)进行用户交互。
本文详细介绍了PyQt5中常用的布局管理(水平布局、垂直布局、表单布局和嵌套布局),以及如何使用单选框(QRadioButton)、复选框(QCheckBox)以及创建对话框(QMessageBox和QIputDialog)进行用户交互。
















 2891
2891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








