首先我们来看一下思维导图:

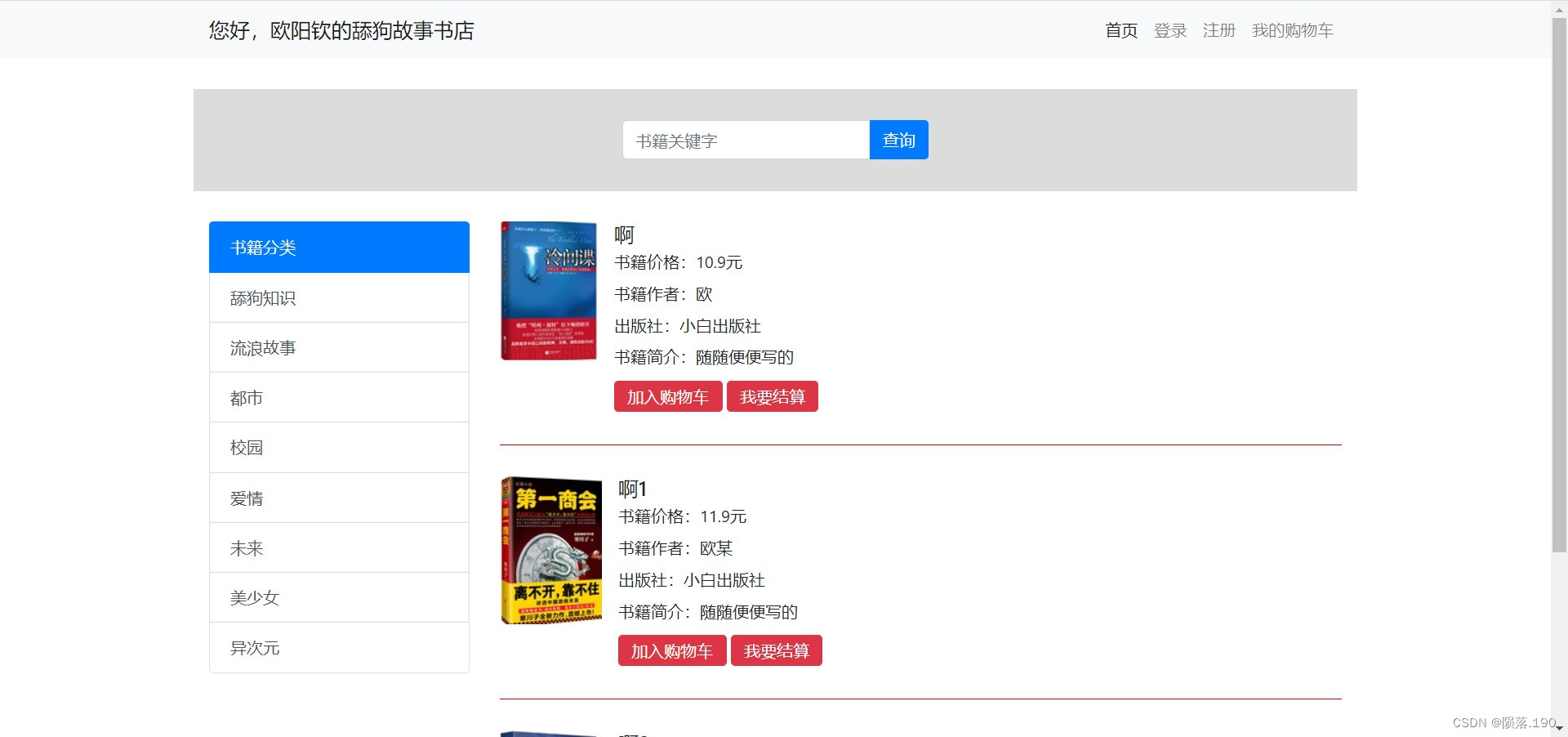
案例一:实现搜索书籍页面(我们用媒体对象:Media object)
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例1:实现搜索书籍界面</title>
<!-- 引入Bootstrap的样式-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<style>
.navbar-collapse{
flex-grow: 0;/* 固定容器中 1代表弹性过大占用父容器剩余空间 0代表不占用 */
}
.form-group{
width: 300px;/* 宽度 */
margin-left: auto;/* 左间距自适应 自动 */
margin-right: auto;/* 右间距自适应 自动 */
margin-top: 31px;/* 100-38=62/2=31px 居中*/
}
.ss{
height: 100px;/* 高度 */
margin-top: 30px;/* 上间距 */
background-color: #DCDCDC;/* 背景颜色 */
}
.list-group,.media{
margin-top: 30px;
}
.media-body p{
line-height: 15px;
}
.media-body p button{
height: 30px;
line-height: 10px;
}
</style>
</head>
<body>
<!-- 导航区域条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">您好,欧阳钦的舔狗故事书店</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 栅格搭建主页框架 -->
<div class="container">
<!-- 第一行: 1列:搜索区域 -->
<div class="row ss">
<div class="col">
<!--搜索区域 -->
<form>
<div class="form-group">
<!-- 输入框组合-->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="书籍关键字" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行-->
<div class="row">
<div class="col-3" >
<!-- 左三为书籍分类 -->
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</button>
<button type="button" class="list-group-item list-group-item-action">舔狗知识</button>
<button type="button" class="list-group-item list-group-item-action">流浪故事</button>
<button type="button" class="list-group-item list-group-item-action">都市</button>
<button type="button" class="list-group-item list-group-item-action" >校园</button>
<button type="button" class="list-group-item list-group-item-action">爱情</button>
<button type="button" class="list-group-item list-group-item-action">未来</button>
<button type="button" class="list-group-item list-group-item-action">美少女</button>
<button type="button" class="list-group-item list-group-item-action" >异次元</button>
</div>
</div>
<div class="col-9">
<!-- 右9为 搜索书籍列表-->
<div class="media">
<img src="img/1.png" class="mr-3" alt="...">
<div class="media-body">
<h5 class="mt-0">啊</h5>
<p>书籍价格:10.9元</p>
<p>书籍作者:欧</p>
<p>出版社:小白出版社</p>
<p>书籍简介:随随便便写的</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">我要结算</button>
</p>
</div>
</div>
<hr color="red"/>
<div class="media">
<img src="img/2.png" class="mr-3" alt="...">
<div class="media-body">
<h5 class="mt-0">啊1</h5>
<p>书籍价格:11.9元</p>
<p>书籍作者:欧某</p>
<p>出版社:小白出版社</p>
<p>书籍简介:随随便便写的</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">我要结算</button>
</p>
</div>
</div>
<hr color="red"/>
<div class="media">
<img src="img/3.png" class="mr-3" alt="...">
<div class="media-body">
<h5 class="mt-0">啊2</h5>
<p>书籍价格:12.9元</p>
<p>书籍作者:欧某</p>
<p>出版社:小白出版社</p>
<p>书籍简介:随随便便写的</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">我要结算</button>
</p>
</div>
</div>
<hr color="red"/>
</div>
</div>
</div>
<!-- 分别引入jQuery和Bootstrap的类框 -->
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
</html>
效果如下:

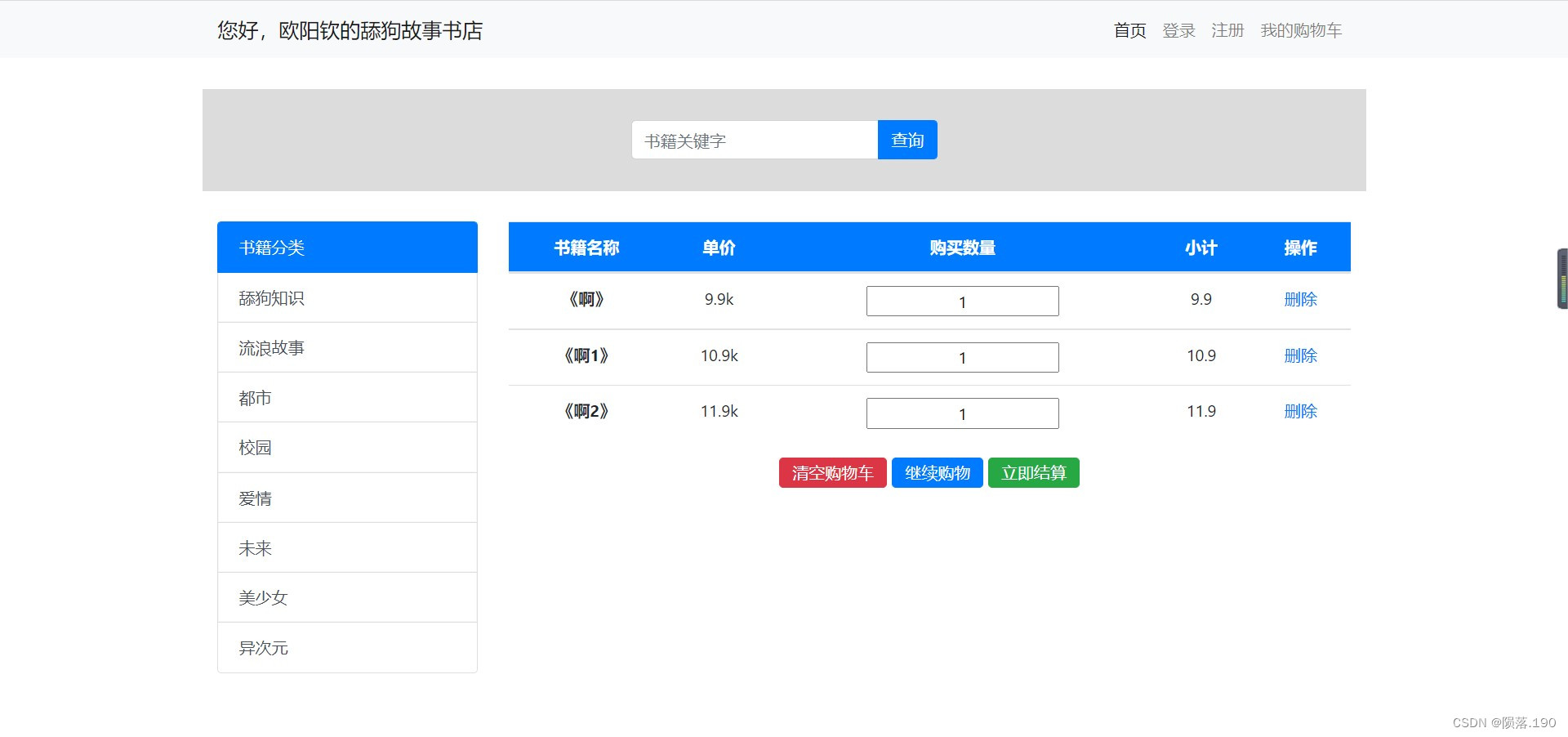
案例2:实现购物车页面布局(表格 table)
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例2:实现购物车页面布局</title>
<!-- 支持手机端 -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- 引入Bootstrap的样式-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<style>
.navbar-collapse{
flex-grow: 0;/* 固定容器中 1代表弹性过大占用父容器剩余空间 0代表不占用 */
}
.form-group{
width: 300px;/* 宽度 */
margin-left: auto;/* 左间距自适应 自动 */
margin-right: auto;/* 右间距自适应 自动 */
margin-top: 31px;/* 100-38=62/2=31px 居中*/
}
.ss{
height: 100px;/* 高度 */
margin-top: 30px;/* 上间距 */
background-color: #DCDCDC;/* 背景颜色 */
}
/* 列表*/
.list-group,.table-hover{
margin-top: 30px;
}
/* 悬停表格 头部*/
.table-hover thead{
color: white;/* 字体颜色 */
text-align: center;/* 水平居中 */
}
/* 悬停表格 身体 行*/
.table-hover tbody tr,.table-hover tbody tr td input{
text-align: center;/* 水平居中 */
}
.aaa{
text-align: center;/* 内容水平居中 */
}
.aaa button{
height: 30px;
line-height: 10px;
}
</style>
</head>
<body>
<!-- 导航区域条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">您好,欧阳钦的舔狗故事书店</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 栅格搭建主页框架 -->
<div class="container">
<!-- 第一行: 1列:搜索区域 -->
<div class="row ss">
<div class="col">
<!--搜索区域 -->
<form>
<div class="form-group">
<!-- 输入框组合-->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="书籍关键字" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行-->
<div class="row">
<div class="col-3">
<!-- 左三为书籍分类 -->
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</button>
<button type="button" class="list-group-item list-group-item-action">舔狗知识</button>
<button type="button" class="list-group-item list-group-item-action">流浪故事</button>
<button type="button" class="list-group-item list-group-item-action">都市</button>
<button type="button" class="list-group-item list-group-item-action">校园</button>
<button type="button" class="list-group-item list-group-item-action">爱情</button>
<button type="button" class="list-group-item list-group-item-action">未来</button>
<button type="button" class="list-group-item list-group-item-action">美少女</button>
<button type="button" class="list-group-item list-group-item-action">异次元</button>
</div>
</div>
<div class="col-9">
<!-- 右9为 购物车-->
<table class="table table-hover">
<thead class="bg-primary">
<tr>
<th scope="col">书籍名称</th>
<th scope="col">单价</th>
<th scope="col">购买数量</th>
<th scope="col">小计</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">《啊》</th>
<td>9.9k</td>
<td><input value="1"/> </td>
<td>9.9</td>
<td><a href="#">删除</a> </td>
</tr>
<tr>
<th scope="row">《啊1》</th>
<td>10.9k</td>
<td><input value="1"/> </td>
<td>10.9</td>
<td><a href="#">删除</a> </td>
</tr>
<tr>
<th scope="row">《啊2》</th>
<td>11.9k</td>
<td><input value="1"/> </td>
<td>11.9</td>
<td><a href="#">删除</a> </td>
</tr>
</tbody>
</table>
<p class="aaa">
<button class="btn btn-danger">清空购物车</button>
<button class="btn btn-primary">继续购物</button>
<button class="btn btn-success">立即结算</button>
</p>
</div>
</div>
</div>
<!-- 分别引入jQuery和Bootstrap的类框 -->
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
</html>
效果如下:

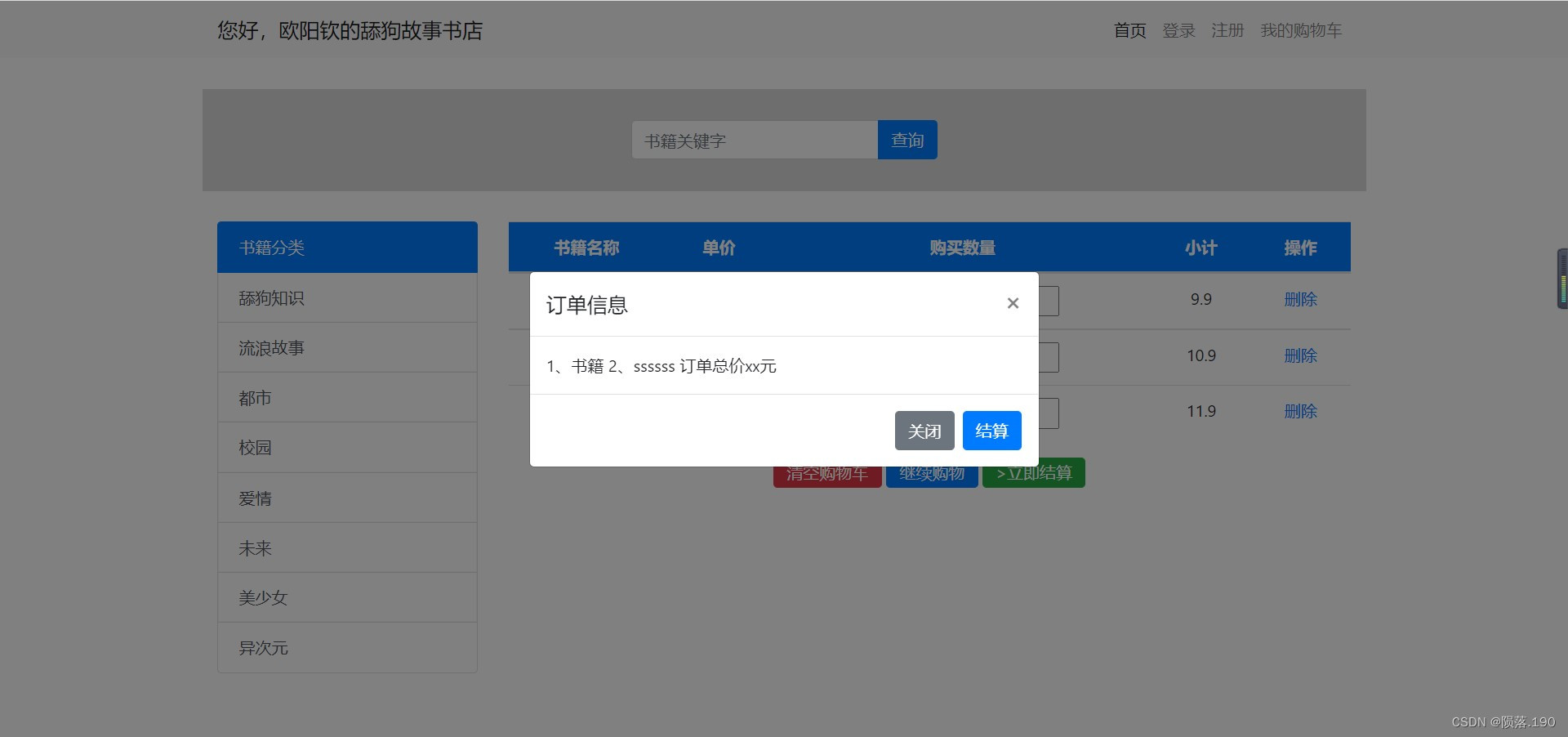
案例三:实现购物车页面订单信息(用到模态框 modal)
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例3:实现购物车页面订单信息</title>
<!-- 支持手机端 -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- 引入Bootstrap的样式-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<style>
.navbar-collapse{
flex-grow: 0;/* 固定容器中 1代表弹性过大占用父容器剩余空间 0代表不占用 */
}
.form-group{
width: 300px;/* 宽度 */
margin-left: auto;/* 左间距自适应 自动 */
margin-right: auto;/* 右间距自适应 自动 */
margin-top: 31px;/* 100-38=62/2=31px 居中*/
}
.ss{
height: 100px;/* 高度 */
margin-top: 30px;/* 上间距 */
background-color: #DCDCDC;/* 背景颜色 */
}
/* 列表*/
.list-group,.table-hover{
margin-top: 30px;
}
/* 悬停表格 头部*/
.table-hover thead{
color: white;/* 字体颜色 */
text-align: center;/* 水平居中 */
}
/* 悬停表格 身体 行*/
.table-hover tbody tr,.table-hover tbody tr td input{
text-align: center;/* 水平居中 */
}
.aaa{
text-align: center;/* 内容水平居中 */
}
.aaa button{
height: 30px;
line-height: 10px;
}
</style>
</head>
<body>
<!-- 模态框的HTML 建议作为body标签的子元素 -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">订单信息</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
1、书籍
2、ssssss
订单总价xx元
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">结算</button>
</div>
</div>
</div>
</div>
<!-- 导航区域条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">您好,欧阳钦的舔狗故事书店</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 栅格搭建主页框架 -->
<div class="container">
<!-- 第一行: 1列:搜索区域 -->
<div class="row ss">
<div class="col">
<!--搜索区域 -->
<form>
<div class="form-group">
<!-- 输入框组合-->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="书籍关键字" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行-->
<div class="row">
<div class="col-3">
<!-- 左三为书籍分类 -->
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</button>
<button type="button" class="list-group-item list-group-item-action">舔狗知识</button>
<button type="button" class="list-group-item list-group-item-action">流浪故事</button>
<button type="button" class="list-group-item list-group-item-action">都市</button>
<button type="button" class="list-group-item list-group-item-action">校园</button>
<button type="button" class="list-group-item list-group-item-action">爱情</button>
<button type="button" class="list-group-item list-group-item-action">未来</button>
<button type="button" class="list-group-item list-group-item-action">美少女</button>
<button type="button" class="list-group-item list-group-item-action">异次元</button>
</div>
</div>
<div class="col-9">
<!-- 右9为 购物车-->
<table class="table table-hover">
<thead class="bg-primary">
<tr>
<th scope="col">书籍名称</th>
<th scope="col">单价</th>
<th scope="col">购买数量</th>
<th scope="col">小计</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">《啊》</th>
<td>9.9k</td>
<td><input value="1" /> </td>
<td>9.9</td>
<td><a href="#">删除</a> </td>
</tr>
<tr>
<th scope="row">《啊1》</th>
<td>10.9k</td>
<td><input value="1" /> </td>
<td>10.9</td>
<td><a href="#">删除</a> </td>
</tr>
<tr>
<th scope="row">《啊2》</th>
<td>11.9k</td>
<td><input value="1" /> </td>
<td>11.9</td>
<td><a href="#">删除</a> </td>
</tr>
</tbody>
</table>
<p class="aaa">
<button class="btn btn-danger">清空购物车</button>
<button class="btn btn-primary">继续购物</button>
<button class="btn btn-success" data-toggle="modal" data-target="#exampleModal">>立即结算</button>
</p>
</div>
</div>
</div>
<!-- 分别引入jQuery和Bootstrap的类框 -->
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
</html>
效果如下:

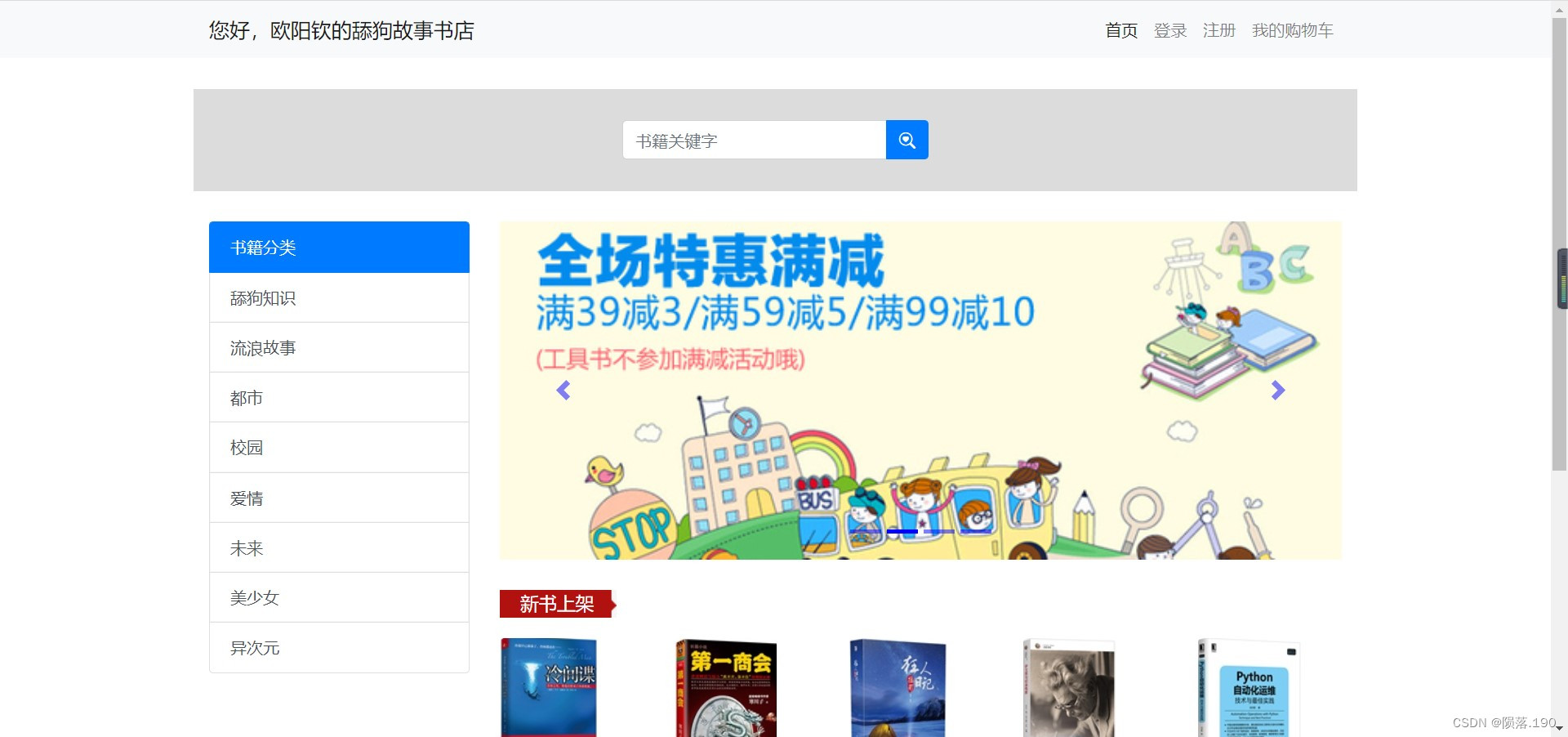
案例四:图标组件的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例4:首页整合</title>
<!-- 引入Bootstrap的样式-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!-- 引入Bootstrap的图标样式 -->
<link rel="stylesheet" type="text/css" href="font/bootstrap-icons.css"/>
<style>
.navbar-collapse{
flex-grow: 0;/* 固定容器中 1代表弹性过大占用父容器剩余空间 0代表不占用 */
}
.form-group{
width: 300px;/* 宽度 */
margin-left: auto;/* 左间距自适应 自动 */
margin-right: auto;/* 右间距自适应 自动 */
margin-top: 31px;/* 100-38=62/2=31px 居中*/
}
.ss{
height: 100px;/* 高度 */
margin-top: 30px;/* 上间距 */
background-color: #DCDCDC;/* 背景颜色 */
}
/* 画像*/
.figure{
text-align: center;/* 文字居中 */
margin-top: 20px;/* 上间距 */
}
.list-group,#carouselExampleIndicators{
margin-top: 30px;/* 上间距 */
}
/*指示灯样式 */
.carousel-indicators li{
background-color: blue;
}
.xxx{
margin-top: 30px;/* 上间距 */
background-image: url(img/title_bj.png);/* 背景图片 */
background-repeat: no-repeat;/* 不平铺 */
color: white;/* 字体颜色 */
font-size: 18px;/* 字体大小 */
padding-left: 20px;/* 左内间距 */
}
</style>
</head>
<body>
<!-- 导航区域条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">您好,欧阳钦的舔狗故事书店</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 栅格搭建主页框架 -->
<div class="container">
<!-- 第一行: 1列:搜索区域 -->
<div class="row ss">
<div class="col">
<!--搜索区域 -->
<form>
<div class="form-group">
<!-- 输入框组合-->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="书籍关键字" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2"><i class="bi bi-search-heart"></i></button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行-->
<div class="row">
<div class="col-3" >
<!-- 左三为书籍分类 -->
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</button>
<button type="button" class="list-group-item list-group-item-action">舔狗知识</button>
<button type="button" class="list-group-item list-group-item-action">流浪故事</button>
<button type="button" class="list-group-item list-group-item-action">都市</button>
<button type="button" class="list-group-item list-group-item-action" >校园</button>
<button type="button" class="list-group-item list-group-item-action">爱情</button>
<button type="button" class="list-group-item list-group-item-action">未来</button>
<button type="button" class="list-group-item list-group-item-action">美少女</button>
<button type="button" class="list-group-item list-group-item-action" >异次元</button>
</div>
</div>
<div class="col-9">
<!-- 右9为 轮播图&新书上架&热门书籍 -->
<!-- 右9中第一行 -->
<div class="row" >
<div class="col">
<!-- 轮播图 -->
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<!-- 指示灯部分 -->
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/lb1.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb2.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb3.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb4.jpeg" class="d-block w-100" alt="...">
</div>
</div>
<!-- 左右箭头区域 -->
<button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>
</div>
</div>
<div class="xxx">
新书上架
</div>
<!-- 右9中第二行 新书上架 5列-->
<div class="row" >
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍 <i class="bi bi-cart4 text-danger"></i></b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>第一商会 <i class="bi bi-cart4 text-danger"></i></b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/3.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>狂人日记</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/4.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>散文小说</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/5.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>自动化运维</b></figcaption>
</figure>
</div>
</div>
<div class="xxx">
热门书籍
</div>
<!-- 右9中第三行 热门书籍 5列-->
<div class="row" >
<div class="col">
<figure class="figure">
<img src="img/6.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>JAVA</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/7.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>CAD2012</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/8.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>时光走了你还在</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/9.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>散文小说</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/5.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>自动化运维</b></figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
<!-- 分别引入jQuery和Bootstrap的类框 -->
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</body>
</html>
效果如下:








 这篇博客通过四个实战案例介绍了Bootstrap的使用,包括利用媒体对象实现搜索书籍页面,使用表格布局购物车页面,借助模态框展示购物车订单信息,以及图标组件的应用。每个案例都提供了相应的代码示例和效果展示。
这篇博客通过四个实战案例介绍了Bootstrap的使用,包括利用媒体对象实现搜索书籍页面,使用表格布局购物车页面,借助模态框展示购物车订单信息,以及图标组件的应用。每个案例都提供了相应的代码示例和效果展示。
















 718
718

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








