软件安装
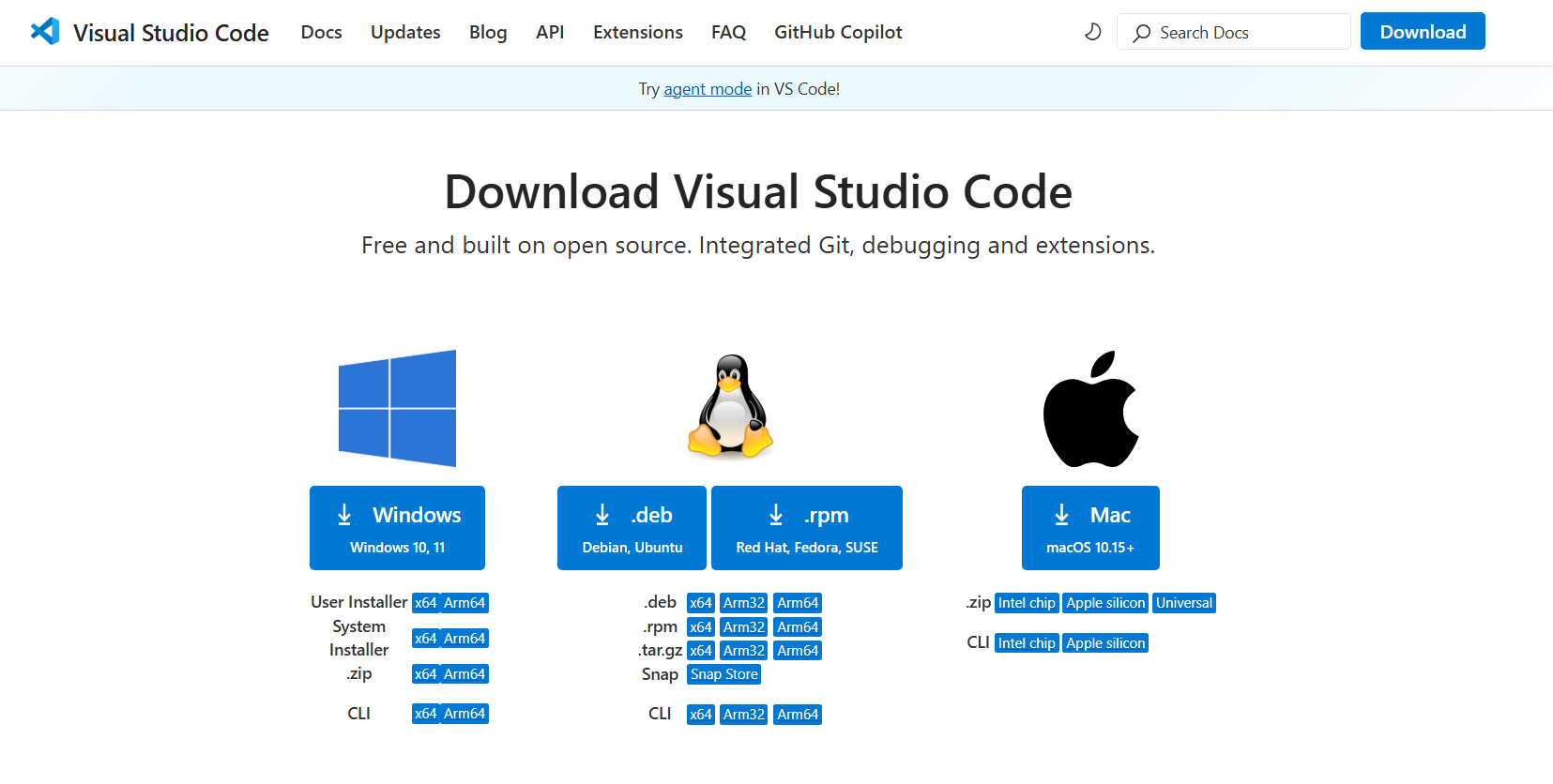
软件下载地址:Download Visual Studio Code - Mac, Linux, Windows

根据自己电脑的操作系统,选择对应的软件版本进行下载安装


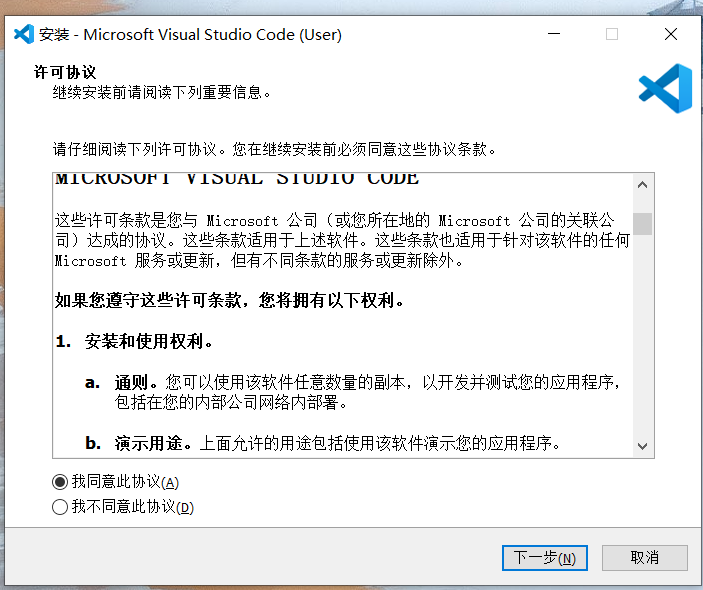
选我同意协议——下一步
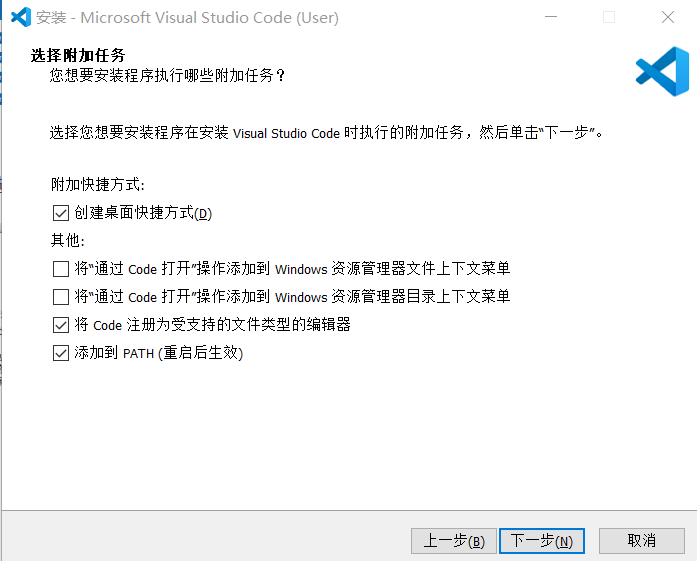
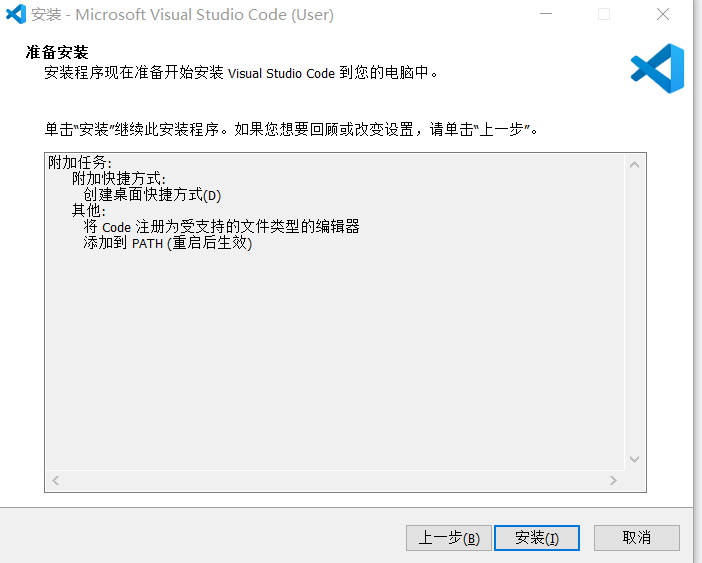
勾选创建桌面快捷方式——下一步

安装插件:(方便后期开发)

推荐以下插件



基础HTML知识学习
架构问题:B/S(登陆网站就可以直接使用) C/S(需要下载app才能使用)
B:浏览器 C:客户端 S:服务器
C/S:需要安装,不跨平台,安全性高
B/S:无需安装,可跨平台
组成一个网页有哪些部分组成:结构(HTML)、表现(css)、行为(JavaScript)
比如人体骨架是是人体的HTML,而骨架外的肉是CSS,这样组成的人进行活动就是JavaScript。
HTML:超文本标记语言
CSS:层叠样式表
JavaScript:一种广泛用于网页开发的脚本语言
HTML文档由以下核心部分组成:
1. 文档类型声明
<!DOCTYPE html>
位于文档首行,声明使用HTML5标准
2. 根元素
<html lang="zh-CN">
</html>
包裹整个文档内容,lang属性指定语言
3. 头部信息(head)
<head>
<meta charset="UTF-8">
<title>页面标题</title>
<link rel="stylesheet" href="styles.css">
<script src="script.js"></script>
</head>
包含:
- 字符编码声明
- 页面标题
- CSS样式表链接
- JavaScript脚本引用
- 元数据(viewport设置等)
4. 主体内容(body)
<body>
<h1>主标题</h1>
<p class="intro">段落文本</p>
<img src="image.jpg" alt="描述">
<a href="https://example.com">链接</a>
</body>
包含所有可见内容元素:
- 标题(h1~h6)
- 段落(p)
- 图像(img)
- 链接(a)
- 列表(ul/ol)
- 表格(table)
- 表单(form)等
完整示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例页面</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>欢迎访问</h1>
</header>
<main>
<section>
<p>这是一个段落</p>
<a href="#contact">跳转到联系信息</a>
</section>
</main>
<footer id="contact">
<p>联系方式:example@domain.com</p>
</footer>
</body>
</html>
注意:
- 元素必须正确嵌套
- 属性值使用双引号包裹
- 空元素(img, br等)无需闭合标签
- 推荐使用语义化标签(header, main, footer等)
HTML注释
<!-- 这是一个HTML注释 -->
<!--
这是一个多行注释
可以包含详细说明
或者临时注释掉大段代码
-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>小图标格式 ico(存放位置尽量放在最外部)
HTML基础入门
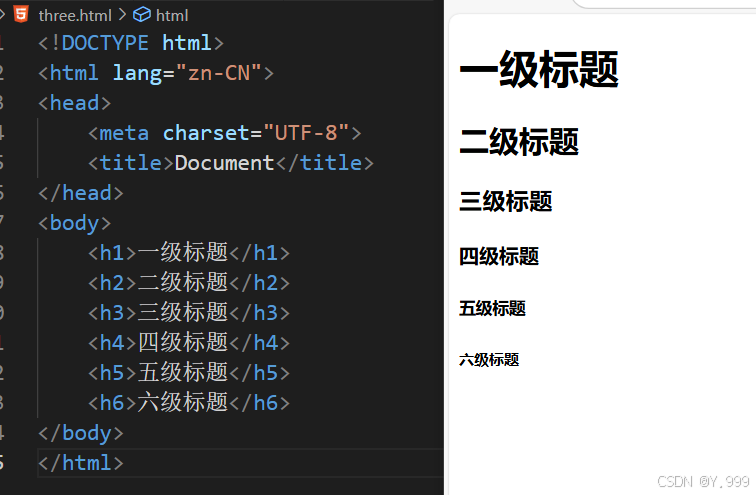
标题标签

<!DOCTYPE html>
<html lang="zn-CN">
<!--浏览器采用的编译语言-->
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>注意:最重要的是h1,一个文档尽量保证仅有一个h1 ,且标题标签之间不能相互嵌套
段落标签
<p>段落</p>分区标签
<div> 是 HTML 中用于定义文档分区的标签,全称为 Division(分区)。它是一个块级容器,用于将 HTML 文档中的内容划分为独立的逻辑部分,通常用于布局和样式化。
<div>统一管理,用于整体布局</div>
<!-- 在超市购物的购物袋 -->语义化标签的概念
语义化标签是HTML中具有明确含义的标签,用于描述内容的用途或结构。与
<div>、<span>等通用容器不同,语义化标签(如<header>、<article>)能直接表达内容的角色,提升代码可读性和可维护性。常见的语义化标签及用途
<header>:定义页面或区块的页眉,通常包含标题、导航栏或logo。<nav>:表示导航链接的容器,如主导菜单或侧边栏导航。<main>:标识页面的主体内容,一个页面仅允许一个<main>。<article>:标记独立可分配的内容,如博客文章或新闻卡片。<section>:对相关内容分组,通常带有标题。<aside>:定义与周围内容间接相关的部分,如侧边栏或广告。<footer>:页面或区块的页脚,常包含版权信息或联系方式。语义化标签的优势
- SEO友好:搜索引擎更容易理解页面结构,提升内容排名。
- 可访问性:屏幕阅读器等辅助工具能更准确地解析内容。
- 代码清晰:开发者能快速识别标签用途,降低维护成本。
块级元素与行内元素
块级元素的概念
块级元素(Block-level Elements)是HTML中默认占据整行空间的元素,前后会带有换行符。它们可以设置宽度、高度、内外边距等属性,常用于构建页面的大规模结构。
常见的块级元素
<div>:通用的内容容器<p>:段落文本(<p>标签内不能写块元素)<h1>到<h6>:标题<ul>、<ol>、<li>:列表<table>:表格<form>:表单<header>、<footer>、<section>:HTML5语义化标签
块级元素的特点
- 独占一行:默认情况下,块级元素会从新行开始,占据整个可用宽度。
- 可设置尺寸:支持通过CSS设置
width、height、margin、padding等属性。 - 可嵌套其他元素:通常可以包含内联元素或其他块级元素。
块级元素与内联元素的区别
| 特性 | 块级元素 | 内联元素 |
|---|---|---|
| 布局 | 独占一行 | 与其他内联元素共占一行 |
| 尺寸设置 | 支持宽高 | 宽高无效 |
| 默认显示 | 从上到下排列 | 从左到右排列 |
注意事项
- 块级元素默认宽度为100%,但可通过CSS调整。
- 某些块级元素(如
<p>)对嵌套其他块级元素有限制。 - 使用
inline-block时需注意元素间的空白间隙问题。
行内元素的概念
行内元素(Inline Element)是指在HTML中默认不独占一行的元素,它们与其他行内元素或文本在同一行内排列,宽度和高度由内容决定,无法直接通过CSS设置宽度(width)或高度(height)。常见的行内元素包括 <span>、<a>、<strong>、<em> 等。
行内元素的特性
- 排列方式:与其他行内元素或文本在同一行显示,直到空间不足时换行。
- 盒模型限制:默认无法设置宽度、高度,上下边距(
margin-top/margin-bottom)无效。 - 内容决定尺寸:宽度和高度由内容撑开,例如文字长度或图片原始尺寸。
常见行内元素示例
- 文本相关:
<span>、<a>、<strong>、<em>、<br> - 表单相关:
<input>、<label>、<button> - 多媒体:
<img>(默认表现为行内块元素,支持设置宽高)
<p>这是一段包含 <strong>加粗文本</strong> 和 <a href="#">链接</a> 的示例。</p>
注意事项
- 嵌套规则:行内元素通常不能包含块级元素(如
<a>内嵌套<div>无效)。 - 空白间隙:行内元素之间的换行或空格可能被渲染为间隙,可通过设置父元素
font-size: 0消除。
行内块元素(Inline-Block)
结合行内与块级特性,允许设置宽高且保持同行排列。适合横向布局场景,如导航菜单。
注意:块级元素内可以写块级元素、行内元素,注意<p>标签内不能写块元素;行内元素可以写行内元素,但是不能写块元素。
文本标签
常用文本标签
<em> 和 <strong>
- 强调和着重强调的含义,以及在 HTML 中应用它们的基本元素,如
<em>和<strong>。 -
<p>遇见你,<em>我很幸运</em>,<strong>孙先生</strong>。</p>
-
<i>
-
被用来传达传统上用斜体表达的意义:外国文字、分类名称、技术术语、思想……
-
<b>
- 被用来传达传统上用粗体表达的意义:关键字、产品名称、引导句……
-
<u>
- 被用来传达传统上用下划线表达的意义:专有名词、拼写错误……
- <span >是一个行内元素,通常用于包裹一小段文本或其他行内内容,不会独占一行。
- <div> 是一个块级元素,默认会独占一行,适合用于布局或包裹大块内容。
- 需要修饰文本或行内内容时,使用 span。
- 需要划分布局或包裹块级内容时,使用 div。
不常用的文本标签
<mark> 高亮文本
用于突出显示文本内容,默认样式为黄色背景。
<p>这段文字包含<mark>高亮</mark>部分。</p>

<sub>与<sup>
下标文字与上标文字
<p>H<sub>2</sub>O 表示水分子。</p>
<p>E = mc<sup>2</sup> 表示质能方程。</p>
<samp> 程序输出示例
标记程序或系统的示例输出。
<samp>Error 404: File not found.</samp>

<var> 变量
表示数学或编程中的变量名,默认斜体显示。
<p>变量<var>x</var>代表未知数。</p>
![]()
<dfn> 术语定义
标记术语的定义实例,通常斜体显示。
<p><dfn>HTML</dfn>是超文本标记语言。</p>

<code> 表示计算机代码片段
<p>在HTML中,使用<code>code</code>标签展示代码片段。</p> 
<abbr> 缩写词
配合title属性解释缩写词全称。
<abbr title="World Wide Web">WWW</abbr>
![]()
<ruby> 注音符号
用于东亚文字的注音或释义,需配合<rt>使用。
<ruby>漢<rt>かん</rt></ruby>

<bdo> 文本方向
强制改变文本方向,dir属性可设为rtl(从右到左)或者 ltr(从左到右)
<bdo dir="rtl">这段文字反向显示。</bdo>

<wbr> 可选换行
指示浏览器在必要时可在此处换行,用于长单词或URL。
https://<wbr>example<wbr>.com
![]()
<ins> 和 <del> 文档编辑
分别表示插入和删除的文本,默认带下划线和中划线。
<del>旧价格</del> <ins>新价格</ins>

<meter> 标量值
显示已知范围内的标量值,如磁盘用量。
<meter value="6" min="0" max="10">6/10</meter>
![]()
<progress> 进度条
表示任务的完成进度。
<progress value="70" max="100">70%</progress>

<cite> 引用标题
标记作品(如书籍、文章)的标题,默认斜体。
<p><cite>《红楼梦》</cite>是古典名著。</p>

<kbd> 键盘输入
表示键盘按键或用户输入,通常显示为等宽字体。
<p>按<kbd>Ctrl</kbd>+<kbd>C</kbd>复制文本。</p>
<small>小号文本
标签用于定义小号文本,通常表示免责声明、注释、法律条款等次要内容。
<small>这是小号文本</small>![]()
<q>
<q>标签用于在HTML中标记短的内联引用,通常浏览器会自动为其添加引号。
<q>这是引用的内容</q> ![]()
<blockquote>
<blockquote> 是 HTML 中用于标记长引用的元素,通常用于引用其他来源的内容(如书籍、文章、演讲等)。浏览器默认会将其内容缩进显示,以区别于普通文本。
<blockquote cite="引用来源的URL">
这是引用的内容。
</blockquote><p>以下是一段著名引用:</p>
<blockquote cite="https://example.com/source">
知识就是力量。
</blockquote>
<address>
<address> 标签用于定义文档作者或拥有者的联系信息,通常以斜体显示。它可以包含多种联系方式,如电子邮件、电话号码、物理地址或社交媒体链接。
<p>
作者:张三<br>
邮箱:<a href="mailto:zhangsan@example.com">zhangsan@example.com</a><br>
<address>地址:北京市朝阳区XX街道1号</address>
</p>

练习题1:

答案:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>唐代古诗-登高</title>
</head>
<body>
<h1>登高</h1>
<p><dnf>唐代:杜甫</dnf></p>
<p>风急天高猿啸哀,渚清沙白鸟飞回。</p>
<p>无边落木萧萧下,不尽长江滚滚来。</p>
<p>万里悲秋常作客,百年多病独登台。</p>
<p>艰难苦恨繁霜鬓,潦倒新停浊酒杯</p>
<h2>译文及注释</h2>
<p>全诗通过登高所见秋江景色,倾诉了诗人长年漂泊、老病孤愁的复杂感情,慷慨激越、动人心弦。</p>
<p><b>登高:</b>农历九月九日为重阳节,历来有登高的习俗。<b>猿啸哀:</b>指长江三峡中猿猴凄厉的叫声。</p>
</body>
</html>文本内容标签
<br> 换行符
<p>这是第一行<br>这是第三行</p>
<hr> 水平分隔线
<p>这是分隔线上方的文本</p>
<hr>
<p>这是分隔线下方的文本</p>
<pre> 保留格式文本
<h1>主标题</h1>
<p>这是一个段落<span>行内文本</span></p>
<pre>保留空格
和换行</pre>
<blockquote> 引用文本
<blockquote>
这是被引用的文本内容,通常来自其他来源或作者。
</blockquote>

图片标签的基本概念
图片标签(Image Tag)通常指HTML中的<img>标签,用于在网页中嵌入图像。该标签是自闭合标签,不需要闭合标签。基本语法如下:
相对路径:
<img wight="300px" height="300px" src="image.jpg" alt="描述文字">
<!--相对路径:src="image.jpg"-->
<img wight="300px" height="300px" src="./image.jpg" alt="描述文字">
<!--当前位置:src="./image.jpg"-->
<img wight="300px" height="300px" src="../image.jpg" alt="描述文字">
<!--跳出当前位置文件夹到上一级的文件夹找图片:src="../image.jpg",
如果跳跃多级则每跳一级加一次../
如跳三层:src="../../../image.jpg"
-->
绝对路径:(本地绝对路径、网络绝对路径)
<img src="D:\123\web\123.jpg" alt="概念图">
<!--本地绝对路径-->
<img src="https://nimg.ws.126.net/?url=http%3A%2F%2Fdingyue.ws.126.net%2F2022%2F0520%2F7c5d2cf8j00rc66dg011dd000v900mcp.jpg&thumbnail=660x2147483647&quality=80&type=jpg" alt="520">
<!--网络绝对路径-->注意有一些网络图片有防盗链
主要属性说明
src:指定图片的URL或路径,必填项。alt:提供替代文本,当图片无法显示时展示,对SEO和可访问性至关重要。width/height(宽/高):设置图片显示尺寸(单位:像素px或百分比)。loading:控制懒加载行为(如loading="lazy")。title:鼠标悬停时显示的提示文本(非必须)。
现代扩展用法
响应式图片可通过srcset和sizes属性适配不同设备:
<img src="default.jpg"
srcset="small.jpg 480w, medium.jpg 1024w"
sizes="(max-width: 600px) 480px, 1024px"
alt="响应式图片示例">
可访问性实践
- 装饰性图片应使用空的
alt(alt="")避免屏幕朗读干扰 - 功能性图片(如按钮)需提供明确的动作描述
<img src="search-icon.png" alt="搜索按钮">
性能优化技巧
- 使用WebP等现代格式
- 通过CSS实现占位防止布局偏移
img {
width: 100%;
height: auto;
background: #f0f0f0;
}
常见图片格式及优点
JPEG/JPG
- 优点:高压缩率,适合存储照片和复杂图像,文件体积小,兼容性广泛。
- 典型用途:网页图片、数码照片。
PNG
- 优点:支持无损压缩和透明度(Alpha通道),适合图标和简单图形。
- 典型用途:网页透明元素、需要保留细节的图像。
GIF
- 优点:支持动画和透明背景,颜色数量有限(256色)。
- 典型用途:简单动画、低色彩需求的图形。
WebP
- 优点:谷歌开发的现代格式,支持有损/无损压缩和透明度,体积比JPEG/PNG更小。
- 典型用途:网页优化,替代JPEG/PNG。
SVG
- 优点:矢量格式,无限缩放不失真,文件体积小,支持交互和动画。
- 典型用途:网页图标、响应式设计图形。
TIFF
- 优点:无损压缩,支持高质量印刷和专业图像处理。
- 典型用途:印刷行业、高分辨率存档。
BMP
- 优点:无压缩,保留原始图像数据,兼容性高。
- 典型用途:Windows系统原生图像存储。
HEIF/HEIC
- 优点:高效压缩算法,支持透明度和动画,体积比JPEG更小。
- 典型用途:苹果设备照片存储。
AVIF
- 优点:基于AV1编码的高效压缩格式,支持HDR和透明度。
- 典型用途:下一代网页图像优化。
选择建议
- 网页使用:优先考虑WebP或AVIF,兼容性不足时用JPEG/PNG。
- 透明背景:选择PNG或WebP。
- 动画需求:GIF或WebP(支持更高效的动画)。
- 印刷用途:TIFF或高质量JPEG。
- 矢量图形:SVG。
超链接
HTML超链接基础语法
在HTML中,超链接通过<a>标签定义,href属性指定目标URL,内容为可点击的文本或图像。
<a href="https://www.youkuaiyun.com">点击访问示例网站</a>
常用属性
- href:指定链接地址(必填)。
- target:控制打开方式:如
_blank:在新标签页或新窗口中打开链接_self:在当前标签页或窗口中打开链接(默认行为)_parent:在父框架中打开链接_top:在整个窗口顶部打开链接,脱离所有框架
- title:鼠标悬停时显示的提示文本。
<a href="https://www.youkuaiyun.com" target="_blank" title="示例网站">访问示例</a>
链接到页面局部位置
通过id属性跳转到同一页面的指定位置:
<a href="C:\Program Files (x86)\Common Files\23.jpg">跳转出文件中的图片</a>
<a href="./first.html">跳转到当前文件中的first.html中</a>
如果是通过图片进行跳转
<a href="./first.html">
<img src="./未标题-2.ico">
</a>邮件和电话链接
- 邮件链接:自动打开默认邮件客户端。
- 电话链接:移动端触发拨号功能。
<a href="mailto:contact@example.com">发送邮件</a>
<a href="tel:+123456789">拨打电话</a>
下载文件链接
添加download属性强制下载文件(而非打开):
<a href="document.pdf" download>下载PDF</a>
跳转锚点链接
方法一(推荐方法):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>语义化示例</title>
</head>
<body>
<a href="#tupian">跳转到图片2的位置</a> <!--跳转指令链接-->
<p>与图片1</p>
<img src="./img/微信图片_20250606103641.png" alt="图片1">
<p id="tupian">与图片2</p> <!--跳转指令的位置名称设定 id=" " 开头不要用数字-->
<img src="./img/微信图片_20250606103728.png" alt="图片2">
<p>与图片3</p>
<img src="./img/微信截图_20250606103709.png" alt="图片3">
</body>
</html>
方法二:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>语义化示例</title>
</head>
<body>
<a href="#tupian">跳转到图片2的位置</a> <!--跳转指令链接-->
<p>与图片1</p>
<img src="./img/微信图片_20250606103641.png" alt="图片1">
<a name="tupian"></a> <!--跳转指令的位置名称设定name="tupian"-->
<p>与图片2</p>
<img src="./img/微信图片_20250606103728.png" alt="图片2">
<p>与图片3</p>
<img src="./img/微信截图_20250606103709.png" alt="图片3">
</body>
</html>
回到顶部、刷新、看其它页面指定位置、弹窗、唤起应用的链接
<a href="#">回到顶部</a> <a href="">刷新页面</a> <a href="./five.html#yinyue">看其它页面的英语位置的锚点</a> <a href="javascript:alert('高考加油');">点击弹出alert</a> <a href="mailto:2117252362@qq.com">电子邮件联系</a>
<a href="tel:13512345678">电话联系</a>
<a href="sms:13512345678">短信联系</a>例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>语义化示例</title>
</head>
<body>
<a href="#tupian">跳转到图片2的位置</a> <!--跳转指令链接-->
<p>与图片1</p>
<img src="./img/微信图片_20250606103641.png" alt="图片1">
<a name="tupian"></a> <!--跳转指令的位置名称设定 a name="tupian"-->
<p>与图片2</p>
<img src="./img/微信图片_20250606103728.png" alt="图片2">
<p>与图片3</p>
<img src="./img/微信截图_20250606103709.png" alt="图片3">
<a href="./five.html#yinyue">看其它页面的英语位置的锚点</a>
<a href="#">回到顶部</a>
<a href="">刷新页面</a>
<a href="javascript:alert('高考加油');">点击弹出alert</a>
</body>
</html>
注意事项
- 确保URL完整(包含
http://或https://)。 - 语义化:避免使用“点击这里”等模糊文本。
- 安全:外部链接建议添加
rel="noopener noreferrer"防止潜在安全风险。 -
<a href="https://example.com" target="_blank" rel="noopener noreferrer">安全链接</a>
HTML列表的基本结构
HTML 列表类型
HTML 提供两种主要类型的列表:
有序列表(Ordered list) <ol>
无序列表 (Unordered list) <ul>
自定义列表 (Definition list) <dl>
有序列表 <ol>和无序列表 <ul>。列表项使用 <li> 标签定义。
无序列表示例
无序列表以 <ul> 标签包裹,默认显示为项目符号(如圆点):
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>

有序列表示例
有序列表以 <ol> 标签包裹,默认显示为数字序号:
<ol>
<li>第一步</li>
<li>第二步</li>
<li>第三步</li>
</ol>

自定义定义列表
HTML 还提供 <dl> 自定义定义列表,用于术语及其描述:
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
</dl>

列表样式控制
通过 CSS 可以自定义列表样式。例如修改无序列表的符号类型:
ul {
list-style-type: square; /* 可选值:disc, circle, square, none */
}
有序列表的序号样式也可调整:
ol {
list-style-type: upper-roman; /* 可选值:decimal, lower-alpha, upper-alpha 等 */
}
嵌套列表
列表可以多层嵌套以实现复杂结构:
<ul>
<li>水果
<ul>
<li>苹果</li>
<li>香蕉</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>胡萝卜</li>
<li>菠菜</li>
</ul>
</li>
</ul>

HTML嵌套列表的实现方法
HTML嵌套列表可以通过在<ul>(无序列表)或<ol>(有序列表)中嵌套另一个列表来实现。以下是具体方法:
无序列表嵌套示例
<ul>
<li>第一级项目1
<ul>
<li>第二级项目1</li>
<li>第二级项目2</li>
</ul>
</li>
<li>第一级项目2</li>
</ul>

有序列表嵌套示例
<ol>
<li>第一级项目1
<ol>
<li>第二级项目1</li>
<li>第二级项目2</li>
</ol>
</li>
<li>第一级项目2</li>
</ol>

混合嵌套示例(无序+有序)
<ul>
<li>无序项目1
<ol>
<li>有序子项目1</li>
<li>有序子项目2</li>
</ol>
</li>
<li>无序项目2</li>
</ul>

注意事项
- 确保每个
<li>标签正确闭合 - 嵌套列表必须包含在父级
<li>元素内 - 浏览器默认会对不同层级应用不同的列表标记样式(如圆点、圆圈、方框)
- 对于复杂嵌套,建议使用CSS重置默认样式以保证一致性
实际应用场景
嵌套列表常用于:
- 多级导航菜单
- 文档目录结构
- 分类层级展示
- 教学大纲或课程安排
通过合理组合<ul>和<ol>标签,可以创建出各种复杂的层次结构列表。
HTML表格的基本结构
HTML表格由<table>标签定义,包含行(<tr>)、表头单元格(<th>)和数据单元格(<td>)。以下是一个基础示例:
<table>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>数据1</td>
<td>数据2</td>
</tr>
</table>

表格的组成部分
<table>标签为表格的容器,所有其他表格元素需嵌套其中。
<tr>标签定义表格的行,每行包含一个或多个单元格。
<th>标签定义表头单元格,默认加粗居中显示,常用于列或行的标题。
<td>标签定义标准数据单元格,包含表格的实际内容。
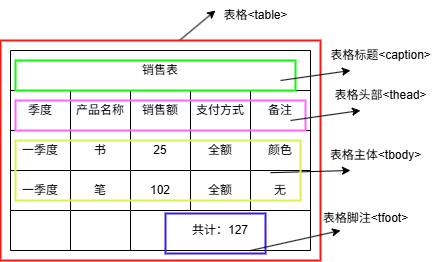
可选结构元素

<thead>、<tbody>和<tfoot>用于分组表格内容,增强语义化和样式控制。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table>
<caption>销售表</caption>
<thead>
<tr>
<th>季度</th>
<th>产品名称</th>
<th>销售额</th>
<th>支付方式</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<tr>
<td>一季度</td>
<td>书</td>
<td>25</td>
<td>全额</td>
<td>颜色</td>
</tr>
<tr>
<td>一季度</td>
<td>笔</td>
<td>102</td>
<td>全额</td>
<td>无</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>共计:</td>
<td>127</td>
</tr>
</tfoot>
</table>
</body>
</html>

样式与属性
border属性定义边框宽度,width和height控制尺寸,align调整对齐方式。
<table border="1" width="50%" align="center">
<tr>
<th>项目</th>
<th>值</th>
</tr>
</table>

HTML表格通过<table>标签创建,结合多种属性和CSS样式可实现复杂布局和视觉效果。
常用HTML属性
边框与间距
<table border="1" cellspacing="5" cellpadding="10">

<table border="1" cellspacing="0" cellpadding="10">
border:边框粗细(像素值)cellspacing:单元格之间的间距cellpadding:单元格内容与边框的间距
-
跨行跨列
<td colspan="2">跨两列</td> <td rowspan="3">跨三行</td>colspan:水平合并单元格rowspan:垂直合并单元格
-
对齐方式
<tr align="center" valign="middle">align:水平对齐(left/center/right)valign:垂直对齐(top/middle/bottom)
练习题1:

答案:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格练习</title>
</head>
<body>
<table border="1">
<caption>
学生信息
</caption>
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
<td>汉族</td>
<td>共青团员</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>21</td>
<td>回族</td>
<td>群众</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>22</td>
<td>满族</td>
<td>群众</td>
</tr>
<tr>
<td>李李</td>
<td>女</td>
<td>23</td>
<td>藏族</td>
<td>群众</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tr>
</tfoot>
</table>
</body>
</html>跨行与跨列
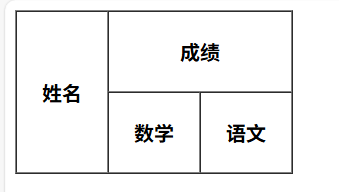
rowspan属性合并多行,colspan属性合并多列。
<table border="1" cellspacing="0" cellpadding="20">
<tr>
<th rowspan="2">姓名</th><!--这个“2”指的是跨2行-->
<th colspan="2">成绩</th><!--这个“2”指的是跨2列-->
</tr>
<tr>
<th>数学</th>
<th>语文</th>
</tr>
</table>

练习题2:

答案:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Four</title>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0">
<caption>课程表</caption>
<thead>
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">活动与休息</th>
</tr>
</thead>
<tbody>
<tr>
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>数学竞赛</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>语文</td>
<td>化学</td>
<td>物理</td>
<td>英语</td>
<td>篮球比赛</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>每周一考</td>
</tr>
<tr>
<td>体育</td>
<td>化学</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>社会实践</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>英语</td>
<td>数学</td>
<td>物理</td>
<td>数学</td>
<td>英语角</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>化学</td>
<td>物理</td>
<td>地理</td>
<td>生物</td>
<td>体育</td>
<td>自由活动</td>
</tr>
</tbody>
</table>
</body>
</html>HTML表单
HTML表单的基本结构
HTML表单用于收集用户输入的数据,通常包含输入字段、按钮和其他交互元素。表单通过<form>标签定义,其基本结构如下:
<form action="/submit-form" method="POST">
<!-- 表单元素(输入框、按钮等) -->
</form>
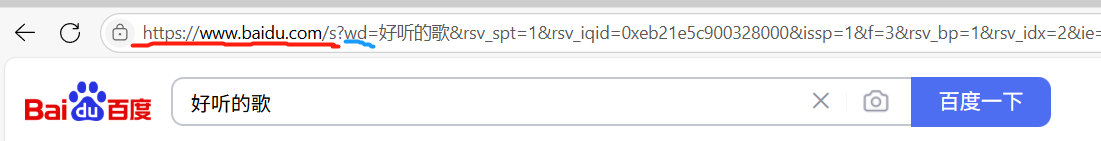
action:指定表单数据提交的URL。- URL是互联网上用于标识和定位资源的字符串。它通常被称为“网址”,是浏览器访问网页或其他网络资源(如文件、图像等)时使用的地址。
-
协议://域名或IP地址:端口号/路径?查询参数#片段标识符 例如: https://www.example.com:443/search?q=URL#section1 协议(Scheme):指定访问资源使用的协议类型,如http、https、ftp等。 域名或IP地址:标识资源所在的服务器,如www.example.com或192.168.1.1。 端口号(可选):指定服务器上的服务端口,默认情况下HTTP为80,HTTPS为443。 路径:表示服务器上资源的具体位置,如/images/logo.png。 查询参数(可选):以?开头,用&分隔多个键值对,如?id=123&lang=en。 片段标识符(可选):以#开头,指向资源内的某个特定部分,如#chapter2。
method:定义数据提交方式(GET或POST)。【这个要根据后端】


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
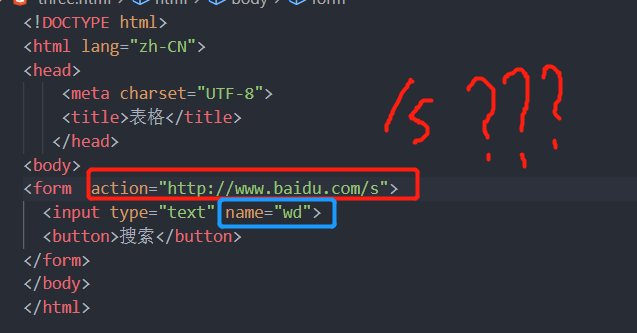
<form action="http://www.baidu.com/s">
<input type="text" name="wd">
<button>搜索</button>
</form>
</body>
</html>
常见表单元素
输入字段通过<input>标签实现,其type属性决定输入类型:
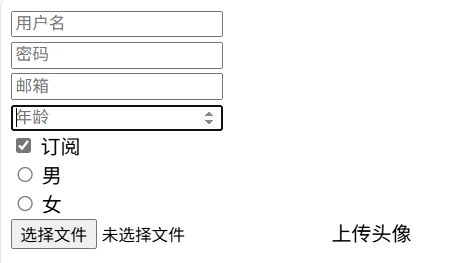
<form>
<input type="text" name="username" placeholder="用户名">
<br>
<input type="password" name="password" placeholder="密码">
<br>
<input type="email" name="email" placeholder="邮箱">
<br>
<input type="number" name="age" placeholder="年龄">
<br>
<input type="checkbox" name="subscribe" checked> 订阅
<br>
<input type="radio" name="gender" value="male"> 男
<br>
<input type="radio" name="gender" value="female"> 女
<br>
<input type="file" name="avatar"> 上传头像
</form>
其他常用表单元素:
<select>:下拉菜单<textarea>:多行文本输入<button>:提交按钮
<select name="country">
<option value="cn">中国</option>
<option value="us">美国</option>
</select>
<textarea name="message" rows="4"></textarea>
<button type="submit">提交</button>
表单验证
HTML5提供内置验证功能:
required:必填字段pattern:正则验证min/max:数值范围限制
<input type="text" required>
<input type="email" required>
<input type="number" min="18" max="99">
<input type="text" pattern="[A-Za-z]{3}">





















 108
108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










