有些同学可能还不懂jQuery是什么,那么请让我为你们介绍一下jQuery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。这就是jQuery。那么我们如何使用jQuery呢?
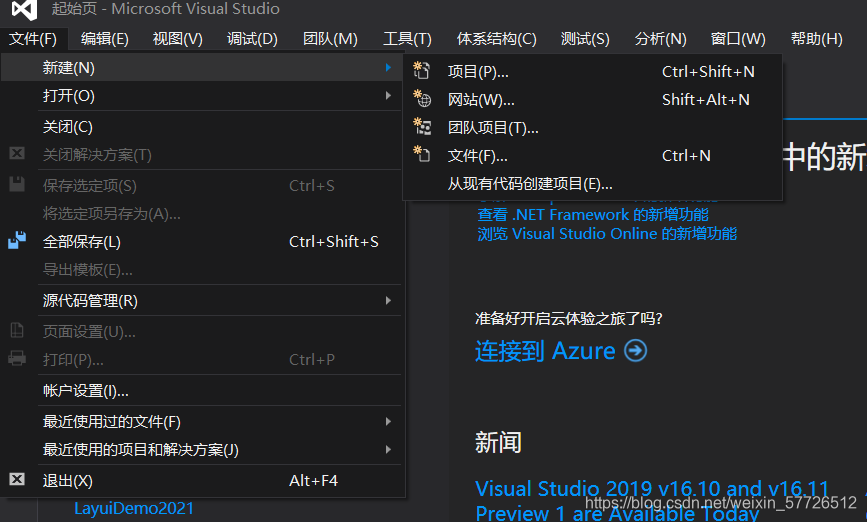
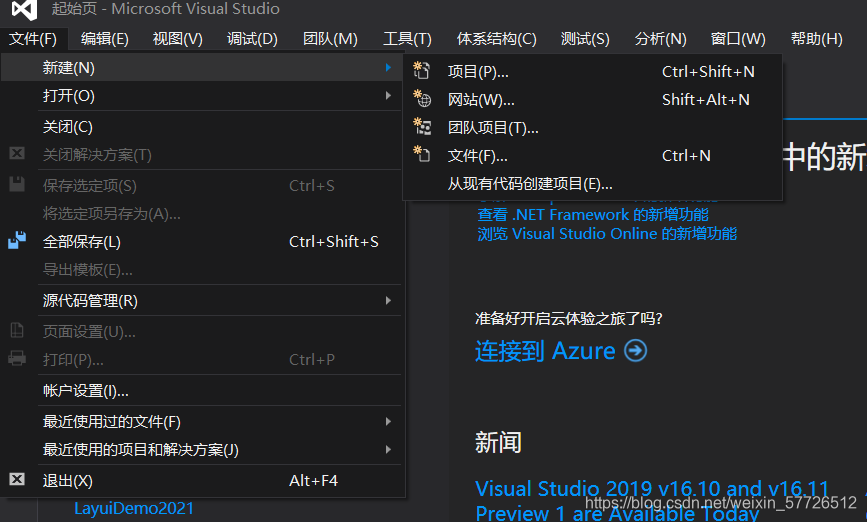
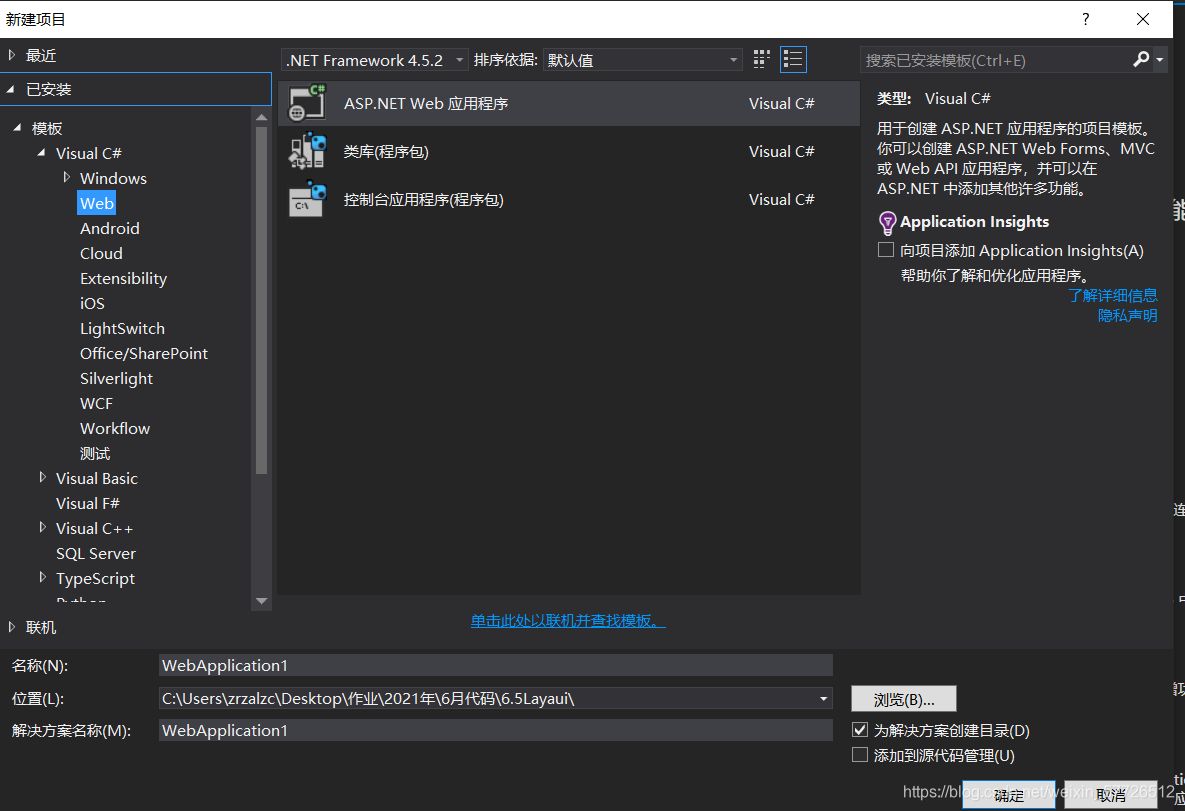
我们先打开百度搜索jQuery点击进去官网下载就可以了下载到桌面的文件中然后在打开Visual Studio 2015创建一个新的项目

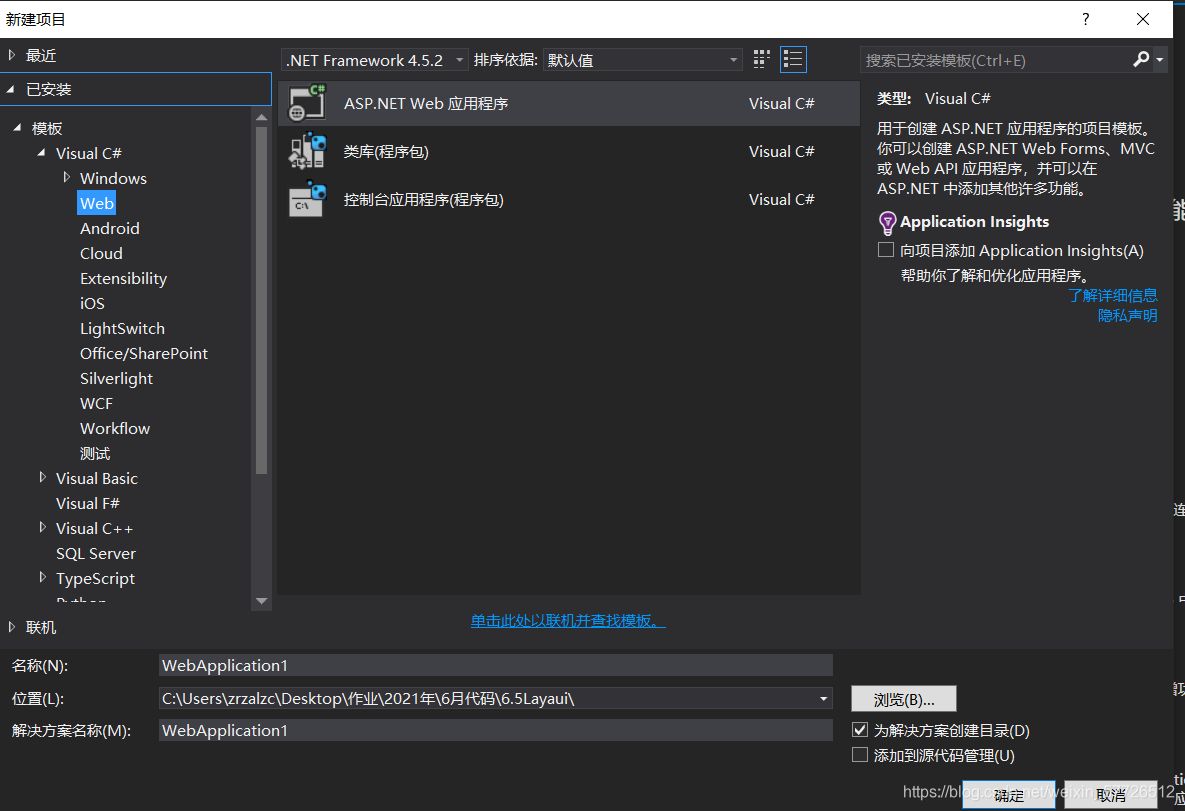
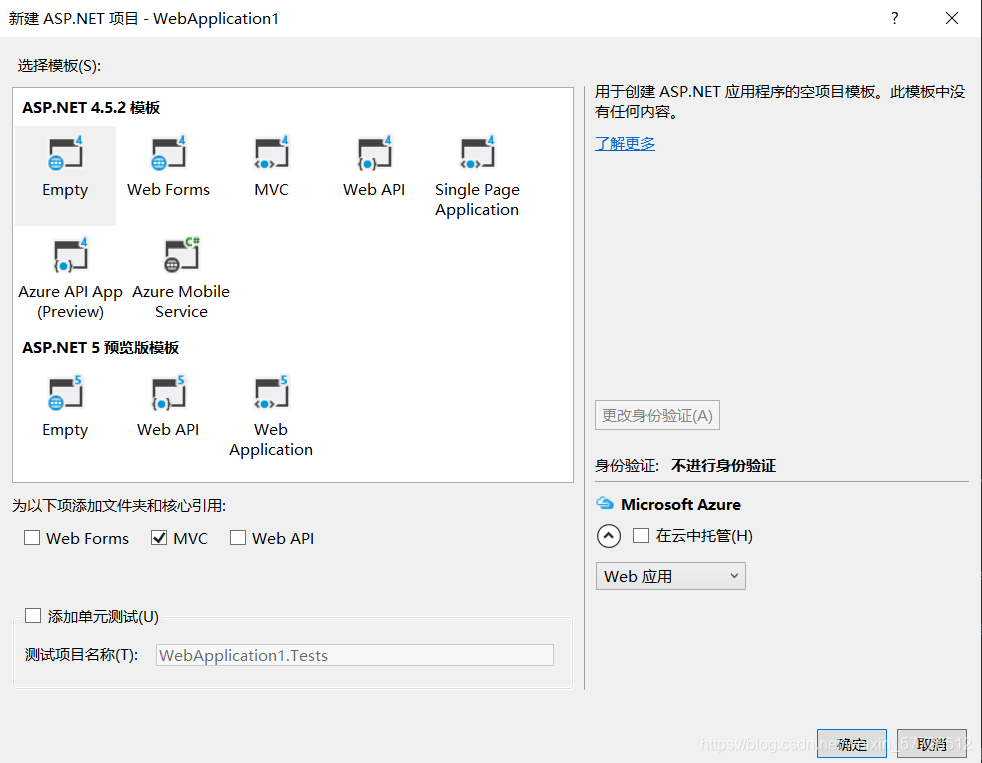
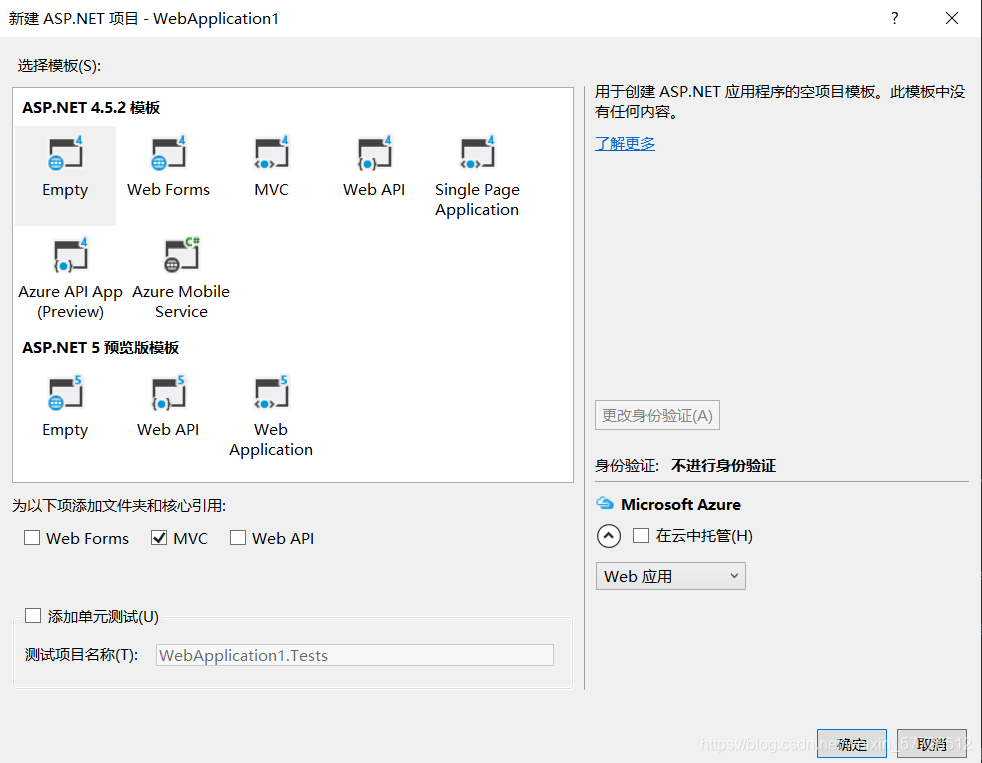
将创建的项目保存到桌面中并选择MVC控制器


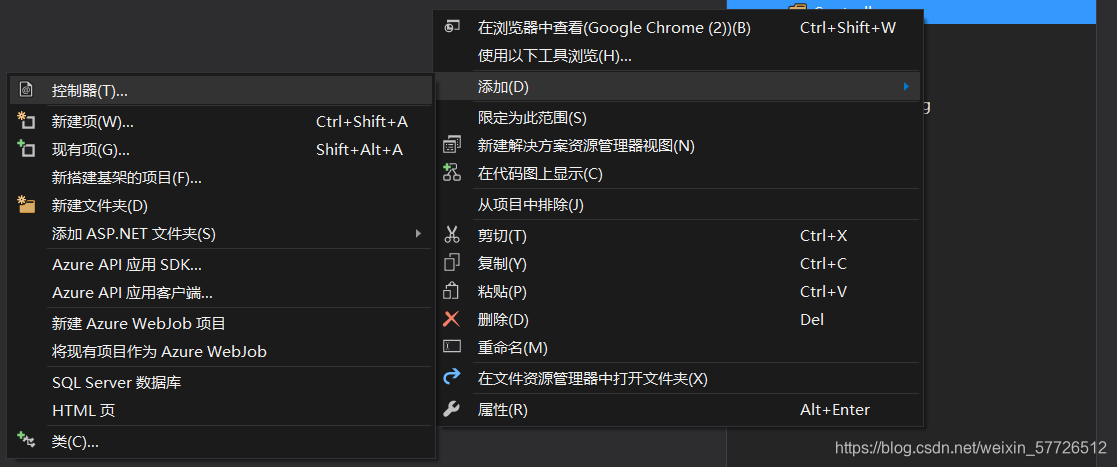
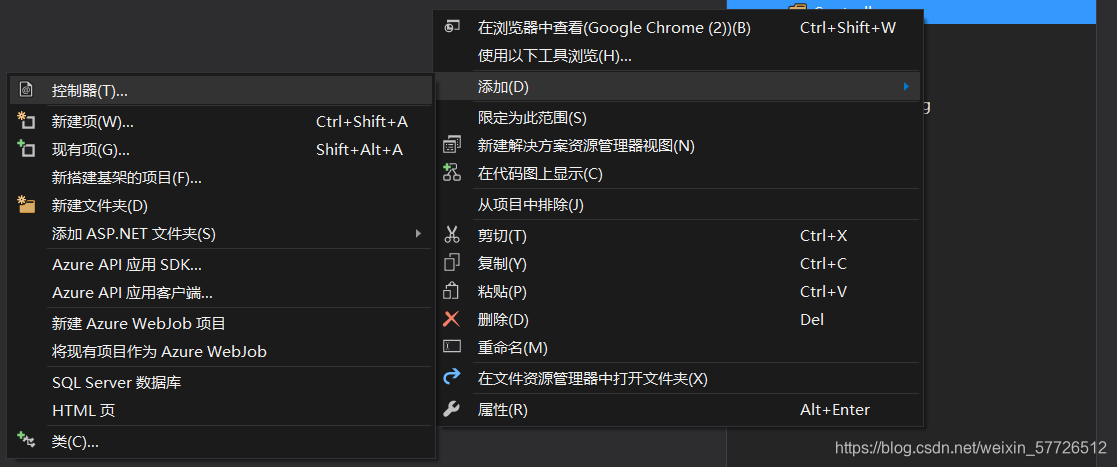
创建完项目后点击左上角的视图,选择第一个“解决方案资源管理器”。选择到Controllers文件夹,点击右键选择添加,添加一个空的控制器

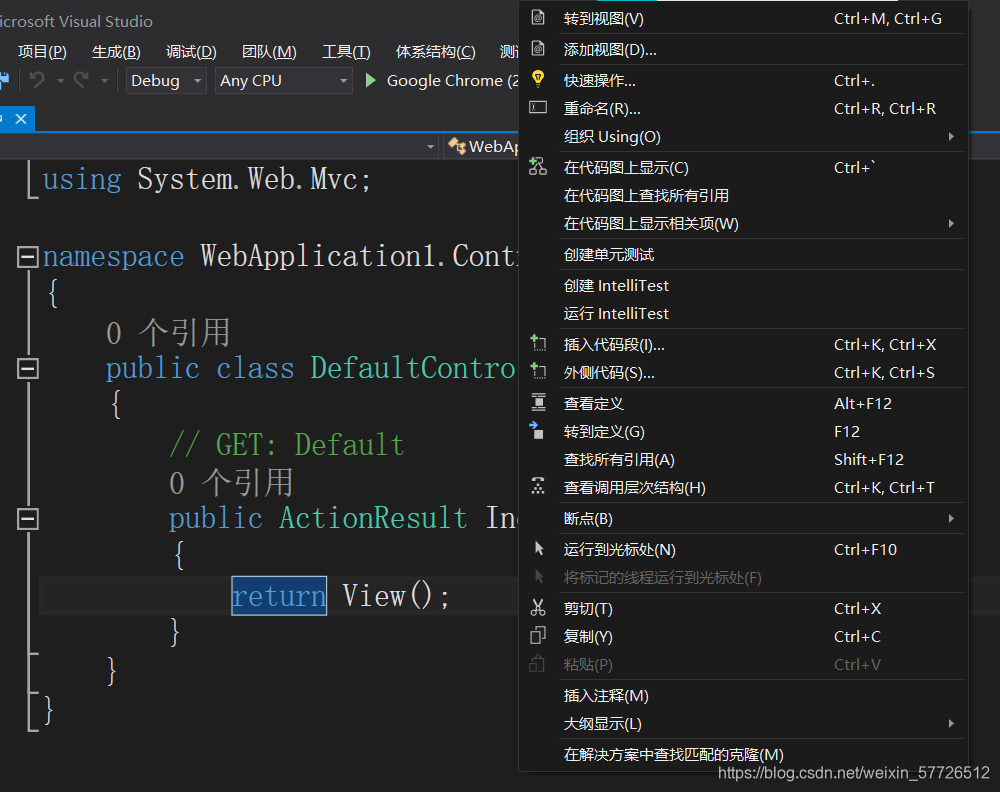
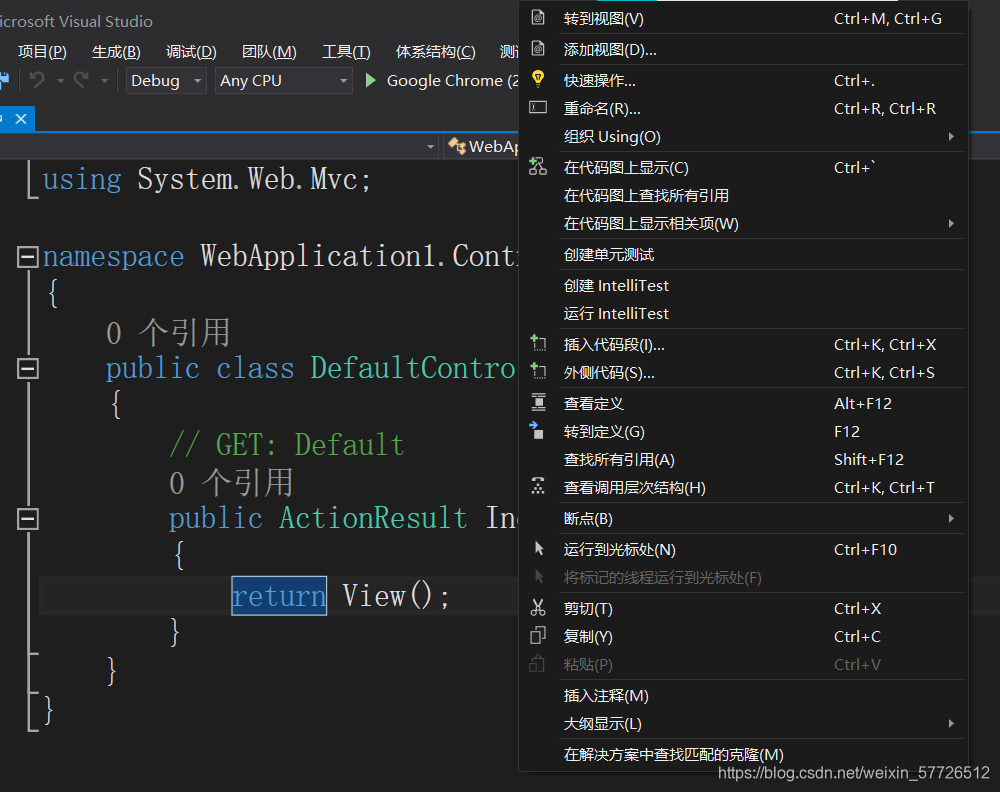
将鼠标移入到命名空间内,点击右键添加视图(记得取消布局页面哦)

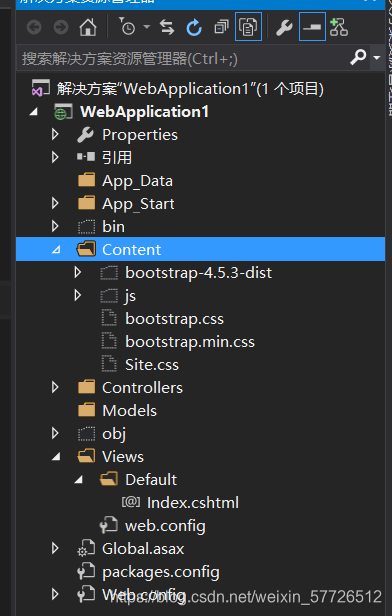
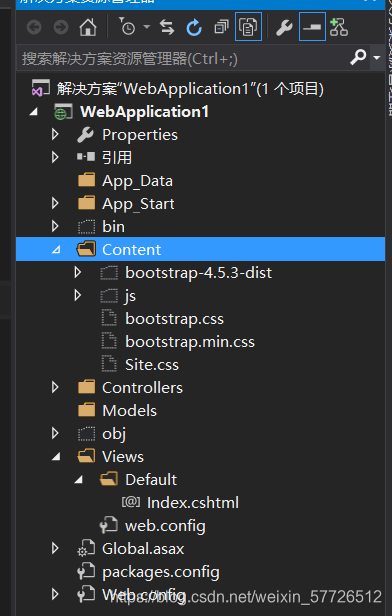
添加完视图后,我们将下载好的jQuery文件复制粘贴到解决方案管理器中。点击我们复制过来的文件会发现,只有文件夹过来了。而里面没有文件,这是因为我们没有将文件包含在项目中所以找不到文件,这个时候我们需要选中我们刚刚复制过来的文件夹。点击右上角小扳手左边的“显示所有文件”

这时候就可以看到我们文件夹中的文件了,按住CTRL键选择我们需要使用到的文件右击,包含在项目中就可以了。在将我们需要使用到的jQuery拖拽到body标签中就可以使用jQuery了。jQuery跟JavaScript一样需要在script标签中使用(注意不能在引入的jQuery的script标签中使用,需要重新创建一个script标签)
创建完项目之后我们就要开始写jQuery代码了
因为jQuery是JavaScript的简写版所以有很多方法都经过封装,更加方便我们使用,今天我们要使用的就是addClass() removeClass() toggleClass()这几个方法分别代表添加类,删除类和存在类就删除不存在就添加
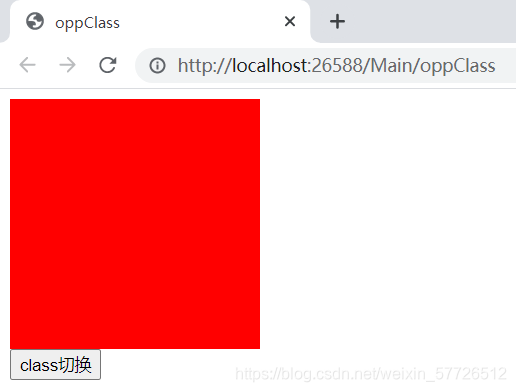
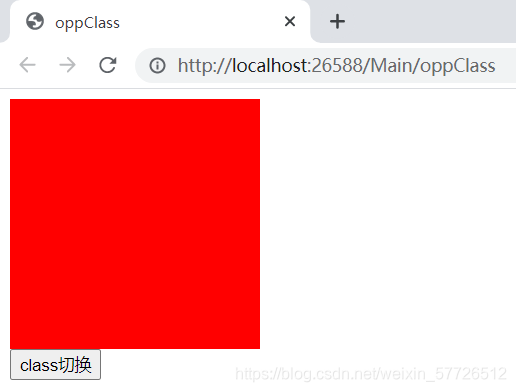
由于视图中自带一个div标签所以我们就给一个input标签,将input标签中type值设置为button。这样input标签将作为一个按钮存在。我们先通过$符号获取到input标签,并给input标签绑定一个单击事件(注意:jQuery中没有on所以我们不需要onclick事件,只需要click事件就可以了)。并给一个回调函数,在回调函数中获取div标签并使用toggleClass()方法在toggleClass的参数中传入我们需要添加或者删除的类名就可以了。现在我们给传入的类设置一个样式就可以看到toggleClass方法的用处了。(以下为作者的代码以及css的样式,最后附上成品)。
$("#btn").click(function () {
$("#box").toggleClass("wrapper");
var bl = $("#box").hasClass("wrapper");
})
.wrapper {
width:200px;
height:200px;
background-color:red;
}












 本文介绍了jQuery的基本概念,包括其作为简化JavaScript开发的框架,以及如何在Visual Studio中设置项目并使用它来操作DOM。通过添加类和切换类的方法,展示了jQuery的实用性和易用性。
本文介绍了jQuery的基本概念,包括其作为简化JavaScript开发的框架,以及如何在Visual Studio中设置项目并使用它来操作DOM。通过添加类和切换类的方法,展示了jQuery的实用性和易用性。
















 8869
8869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








