相信大伙在开发微信小程序的时候都会遇到这种问题。因为客户的需求,所以我们需要对input框中的placeholder的样式进行修改。接下来告诉大家怎么修改,该方法仅适用于微信小程序。
一、我们要给placeholder定义一个样式的名称,,这里我们需要用到placeholder-class这个属性
<view>
<input type="text" placeholder="好唔开心啊" placeholder-class="placeholder-style" />
</view>
二、接下里我们只要在wxss刚刚定义的类名里写上你们所需要的要是就OK了
page{
background-color: #eee;
}
view {
width: 100vw;
height: 100rpx;
display: flex;
justify-content: center;
margin-top: 168rpx;
}
view input {
width: 80vw;
height: 80rpx;
border: 1px solid black;
border-radius: 8rpx;
}
.placeholder-style {
color: green;
padding-left: 88rpx;
}
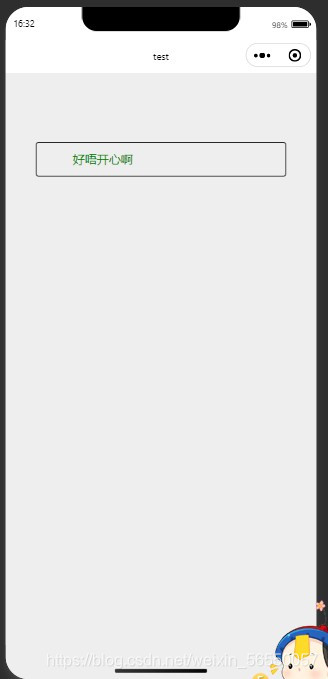
三、这是我定义的样式的效果图(随便写的哈哈哈哈哈哈哈)






 本文介绍了如何在微信小程序中自定义input输入框的placeholder样式。通过设置`placeholder-class`属性,并在.wxss文件中定义相应的样式类,可以实现placeholder颜色、内边距等效果的定制。步骤包括在wxml中添加placeholder-class属性,然后在wxss中编写样式。示例代码和最终效果图展示了具体操作过程。
本文介绍了如何在微信小程序中自定义input输入框的placeholder样式。通过设置`placeholder-class`属性,并在.wxss文件中定义相应的样式类,可以实现placeholder颜色、内边距等效果的定制。步骤包括在wxml中添加placeholder-class属性,然后在wxss中编写样式。示例代码和最终效果图展示了具体操作过程。
















 7419
7419










