定义:用户可以通过浏览器将图片等文件传至网站
场景:用户上传头像,上传流畅性的文档[PDF,txt等]
文件上传必须为POST提交方式
表单<form>中文件上传时必须带有enctype = “multipart/form-data”时才会包含文件内容数据
表单中用<input type = 'file' name = 'xxx'>标签上传文件
#views.py代码:
def test_upload(request):
if request.method == 'GET':
return render(request,'test_upload.html',locals())
elif request.method == 'POST':
return HttpResponse('test_upload is ok!')
#urls.py中urlpatterns添加path('test_upload/',views.test_upload),
#text_upload代码:
<body>
<form action="/music/test_upload/" method="post" enctype="multipart/form-data">
<p>
<input type="text" name="title">
</p>
<p>
<input type="file" name="myfile">
</p>
<p>
<input type="submit" value="上传">
</p>
</form>
</body>
结果如下:

上传规范:--- 后端
视图函数中,用request.FILES取文件框的内容
file = request.FILES['XXX']
说明;1.FILES的key对应页面中file框的name值
2.file绑定文件流对象
3.file.name文件名
4.file.file文件的字节流数据



例子:
#第一步在myApp目录下新建一个media文件夹,meida文件夹下新建picture文件夹
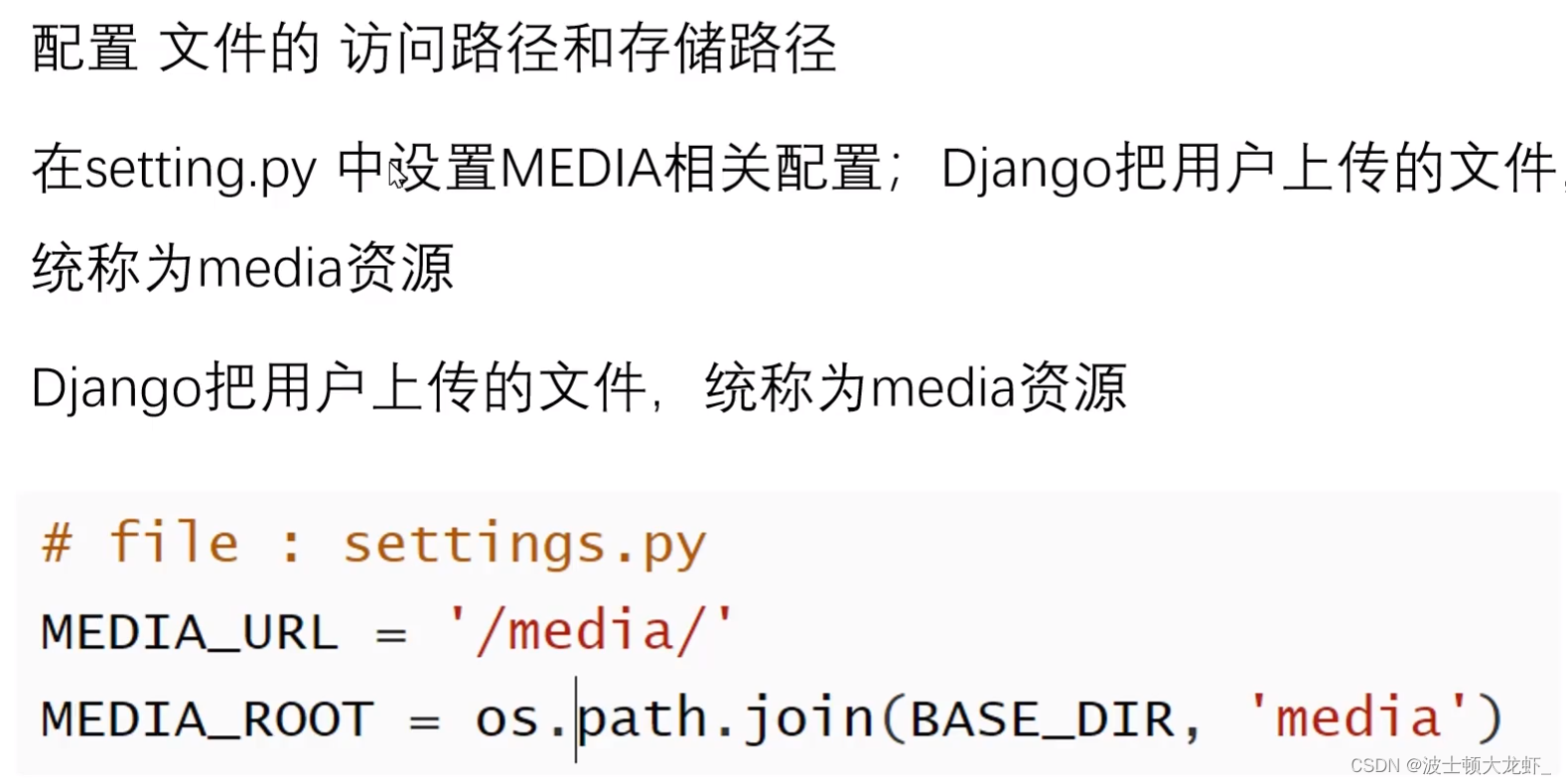
#第二步在settings.py文件中添加
#配置文件的访问路径和存储路径
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
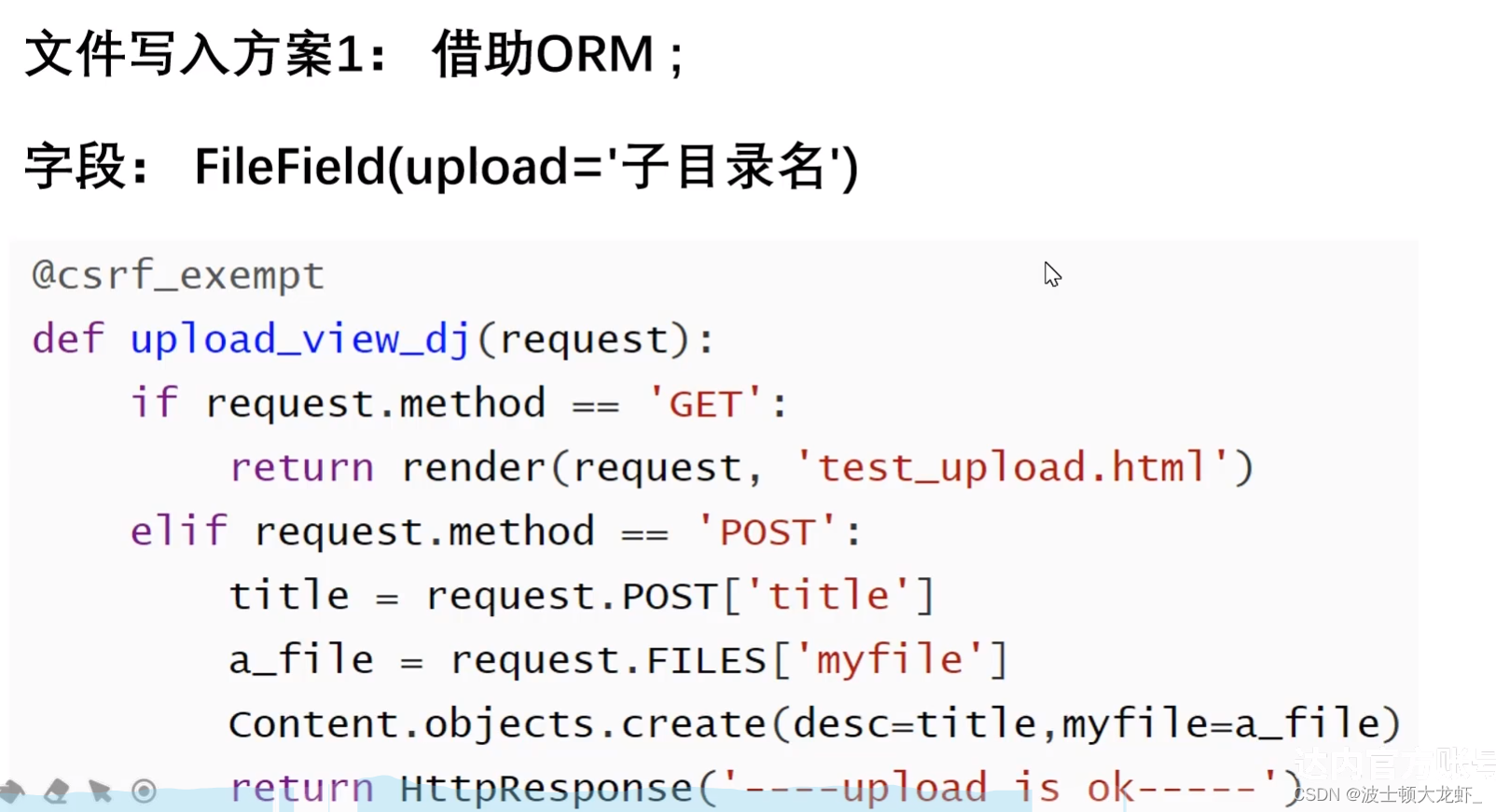
#第三步views.py下的代码;
from music.models import Content
def test_upload(request):
if request.method == 'GET':
return render(request,'test_upload.html',locals())
elif request.method == 'POST':
title = request.POST['title']
myfile = request.FILES['myfile']
Content.objects.create(title=title,picture = myfile)
return HttpResponse('test_upload is ok!')
models.py下的代码;
from distutils.command.upload import upload
from urllib import request
from django.db import models
class Content(models.Model):
title = models.CharField('文章名字',max_length=50)
picture = models.FileField(upload_to='picture')
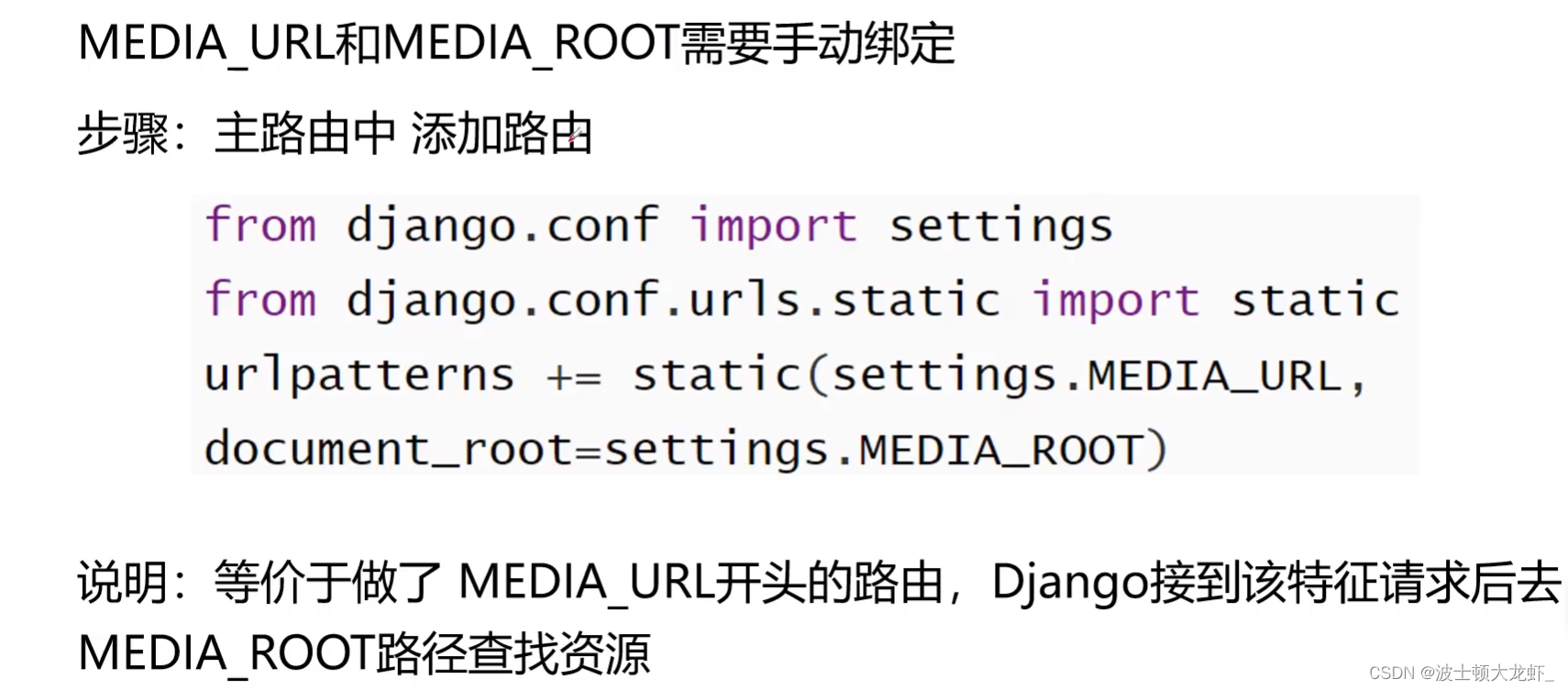
urls.py下的代码:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('test_upload/',views.test_upload),
]
urlpatterns += static(settings.MEDIA_URL,DOCUMENT_root = settings.MEDIA_ROOT)
#test_upload.html代码;
<body>
<form action="/music/test_upload/" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>
<input type="text" name="title">
</p>
<p>
<input type="file" name="myfile">
</p>
<p>
<input type="submit" value="上传">
</p>
</form>
</body>
结果:






 本文介绍了Django中实现文件上传的步骤和注意事项。在用户上传头像或文档的场景下,通过POST提交方式和设置form的enctype属性,配合使用<input type='file'>标签。在后端,通过request.FILES获取上传文件,其中FILES的键对应表单中的name属性,文件流对象可以获取文件名和字节流数据。
本文介绍了Django中实现文件上传的步骤和注意事项。在用户上传头像或文档的场景下,通过POST提交方式和设置form的enctype属性,配合使用<input type='file'>标签。在后端,通过request.FILES获取上传文件,其中FILES的键对应表单中的name属性,文件流对象可以获取文件名和字节流数据。
















 5620
5620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








