css简介
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<style>
h1{
color: blue;
font-size: 12px;
}
p{
color: red;
font-size: 10px;
}
</style>
<body>
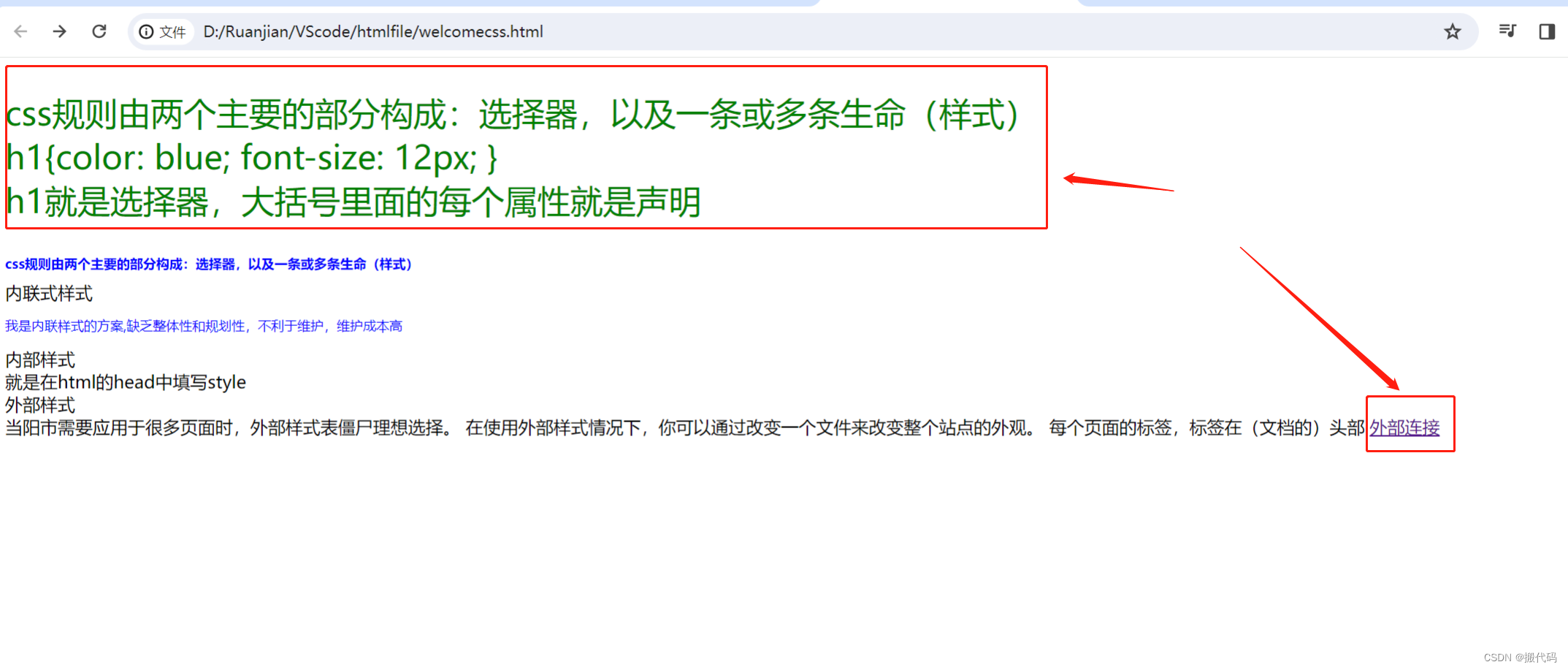
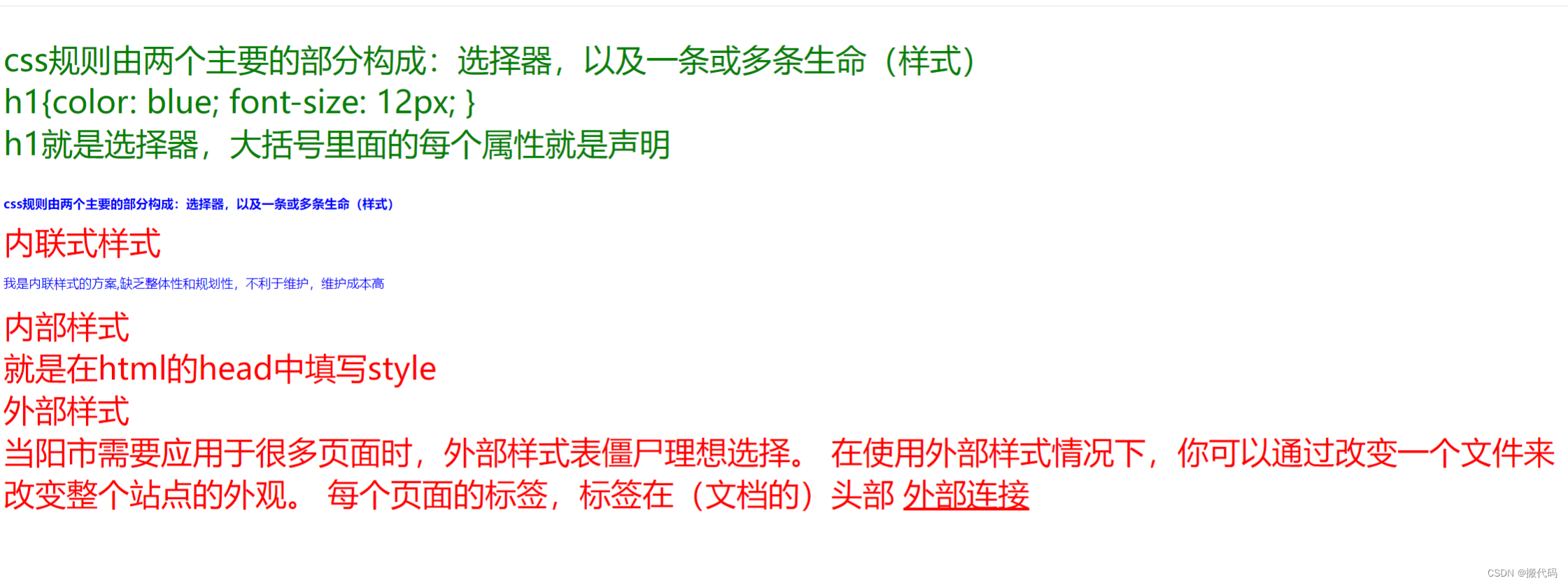
<p>css规则由两个主要的部分构成:选择器,以及一条或多条生命(样式)
h1{color: blue; font-size: 12px; }
h1就是选择器,大括号里面的每个属性就是声明
</p>
<h1>css规则由两个主要的部分构成:选择器,以及一条或多条生命(样式)</h1>
</body>
</html>
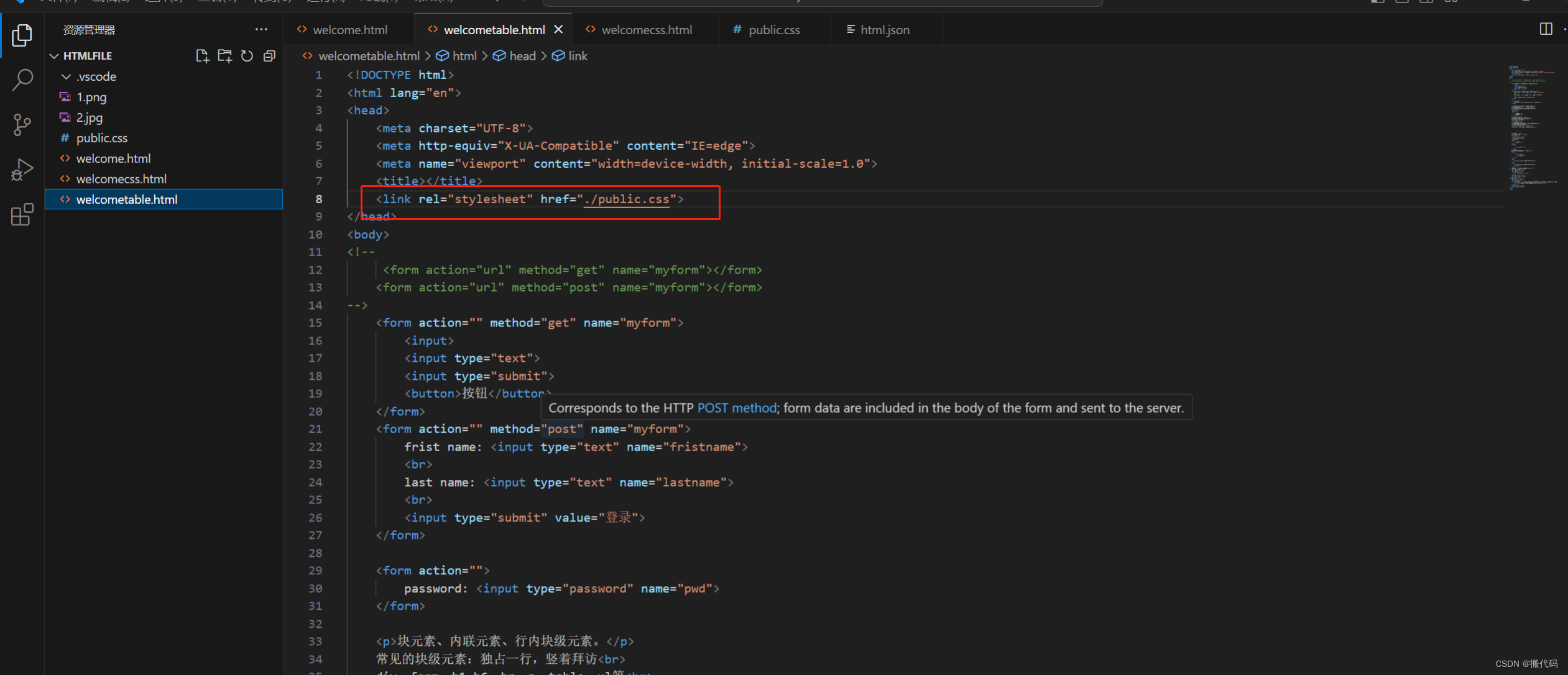
css引入方式 外部方式




<link rel="stylesheet" href="./public.css">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
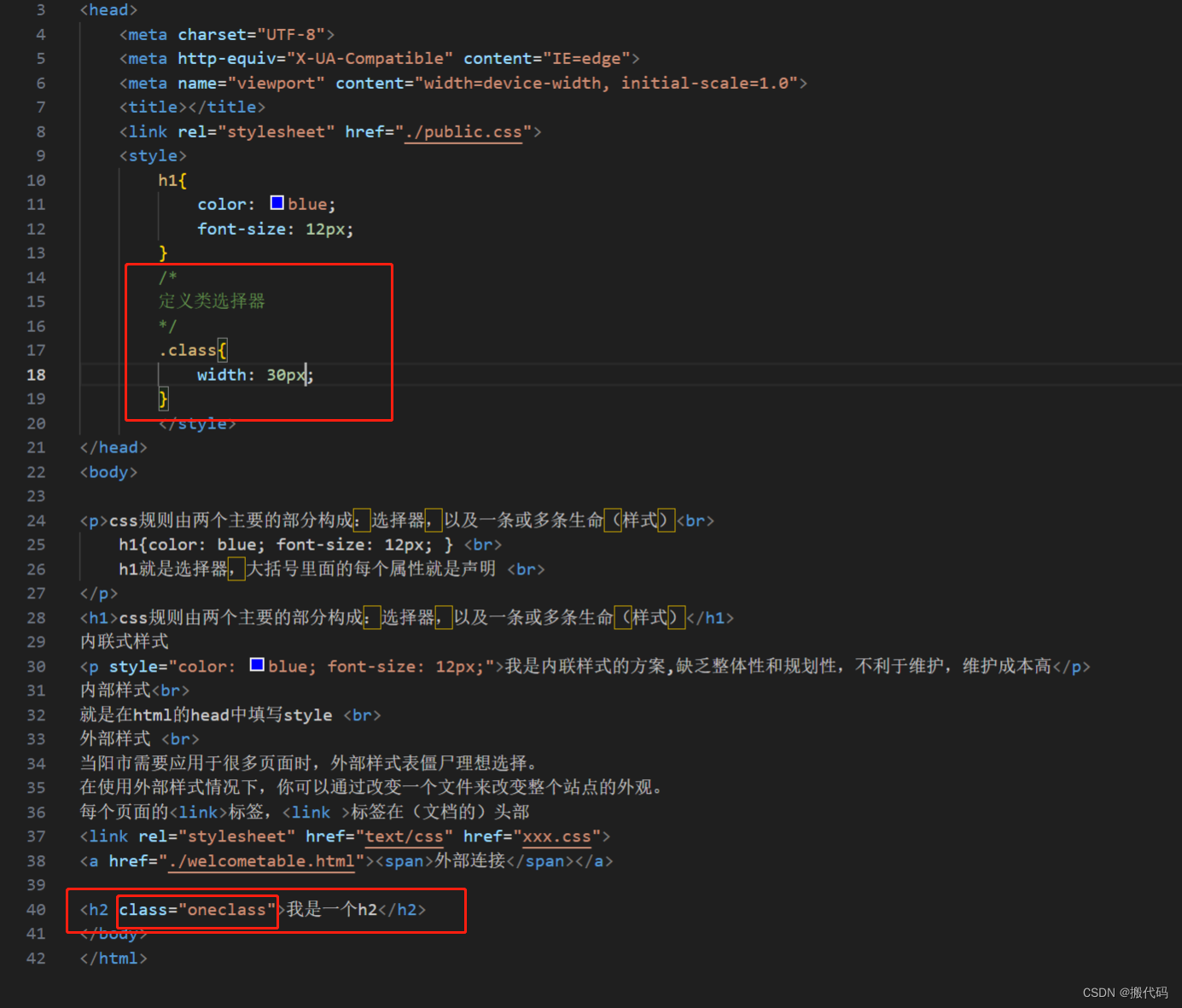
<link rel="stylesheet" href="./public.css">
<style>
h1{
color: blue;
font-size: 12px;
}
</style>
</head>
<body>
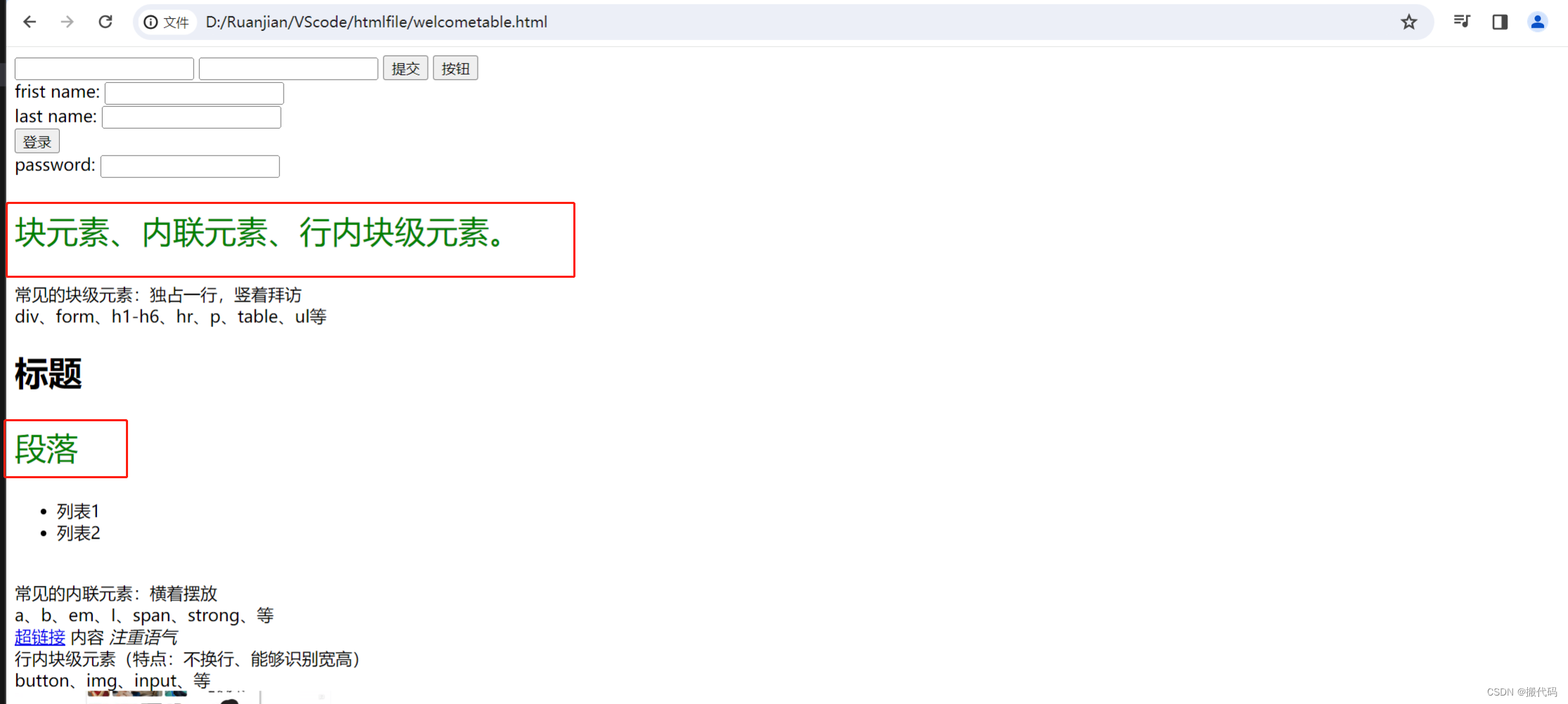
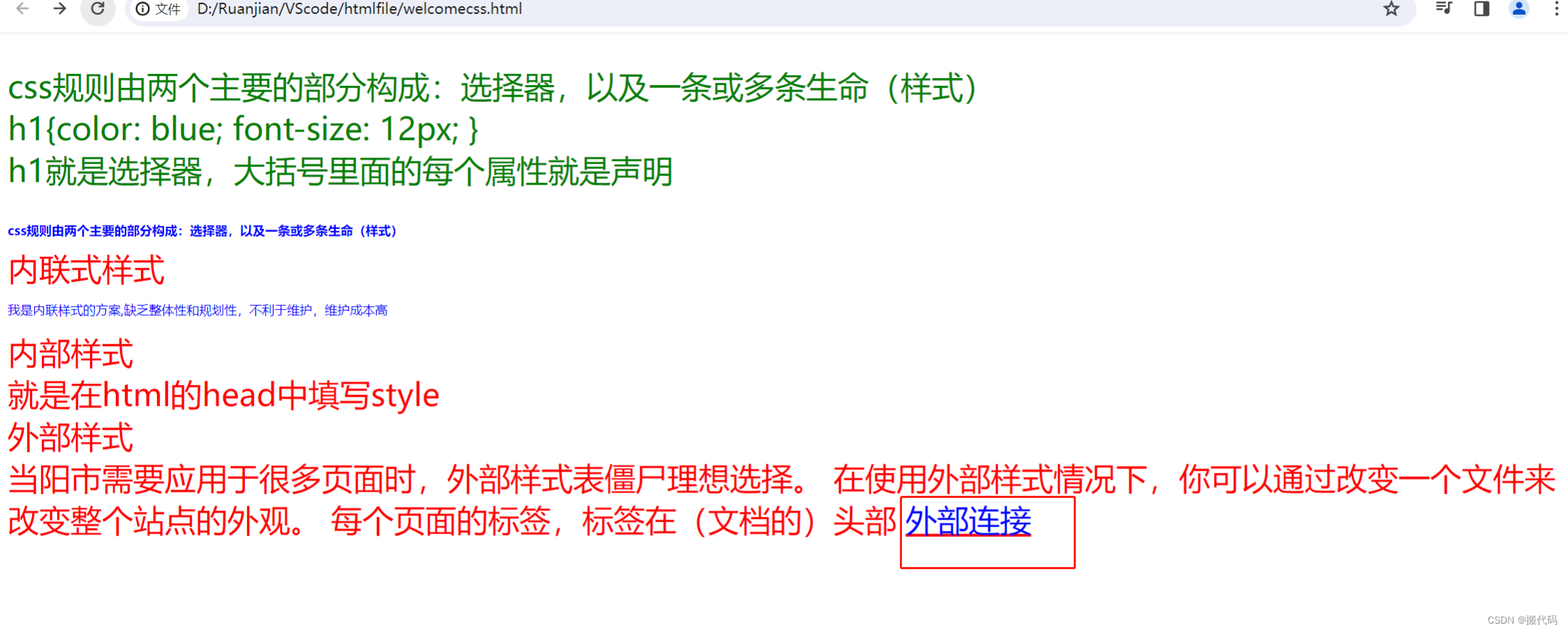
<p>css规则由两个主要的部分构成:选择器,以及一条或多条生命(样式)<br>
h1{color: blue; font-size: 12px; } <br>
h1就是选择器,大括号里面的每个属性就是声明 <br>
</p>
<h1>css规则由两个主要的部分构成:选择器,以及一条或多条生命(样式)</h1>
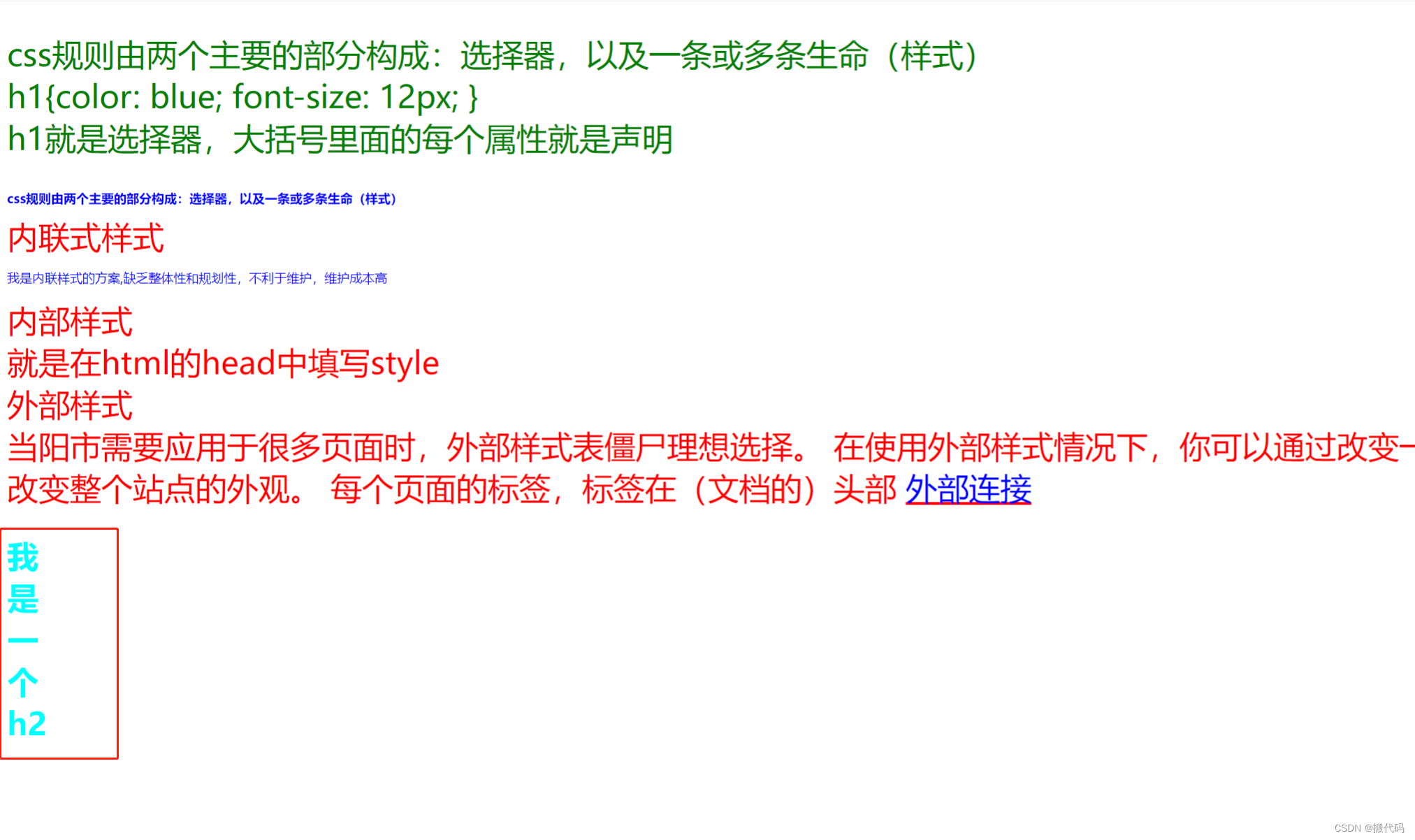
内联式样式
<p style="color: blue; font-size: 12px;">我是内联样式的方案,缺乏整体性和规划性,不利于维护,维护成本高</p>
内部样式<br>
就是在html的head中填写style <br>
外部样式 <br>
当阳市需要应用于很多页面时,外部样式表僵尸理想选择。
在使用外部样式情况下,你可以通过改变一个文件来改变整个站点的外观。
每个页面的<link>标签,<link >标签在(文档的)头部
<link rel="stylesheet" href="text/css" href="xxx.css">
<a href="./welcometable.html">外部连接</a>
</body>
</html>
选择器一
css语法构成:选择器和一条或多条声明构成
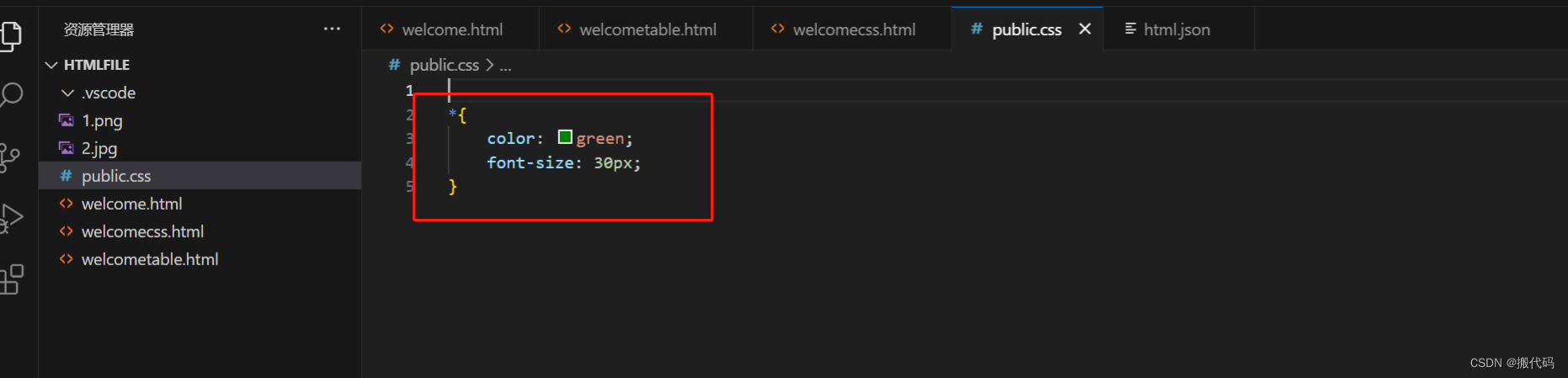
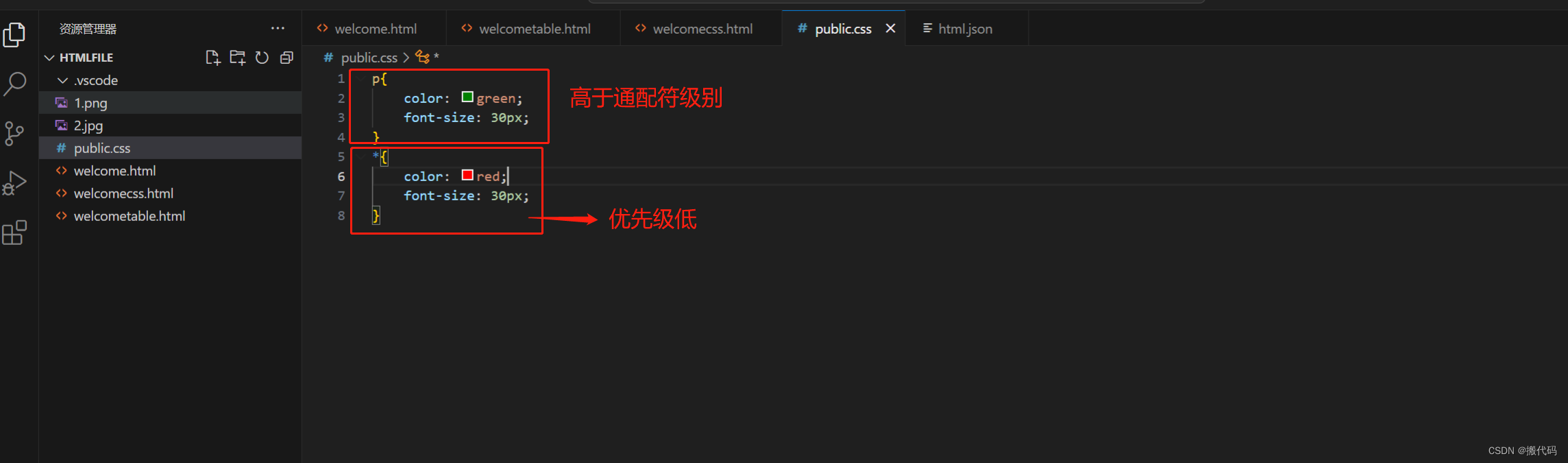
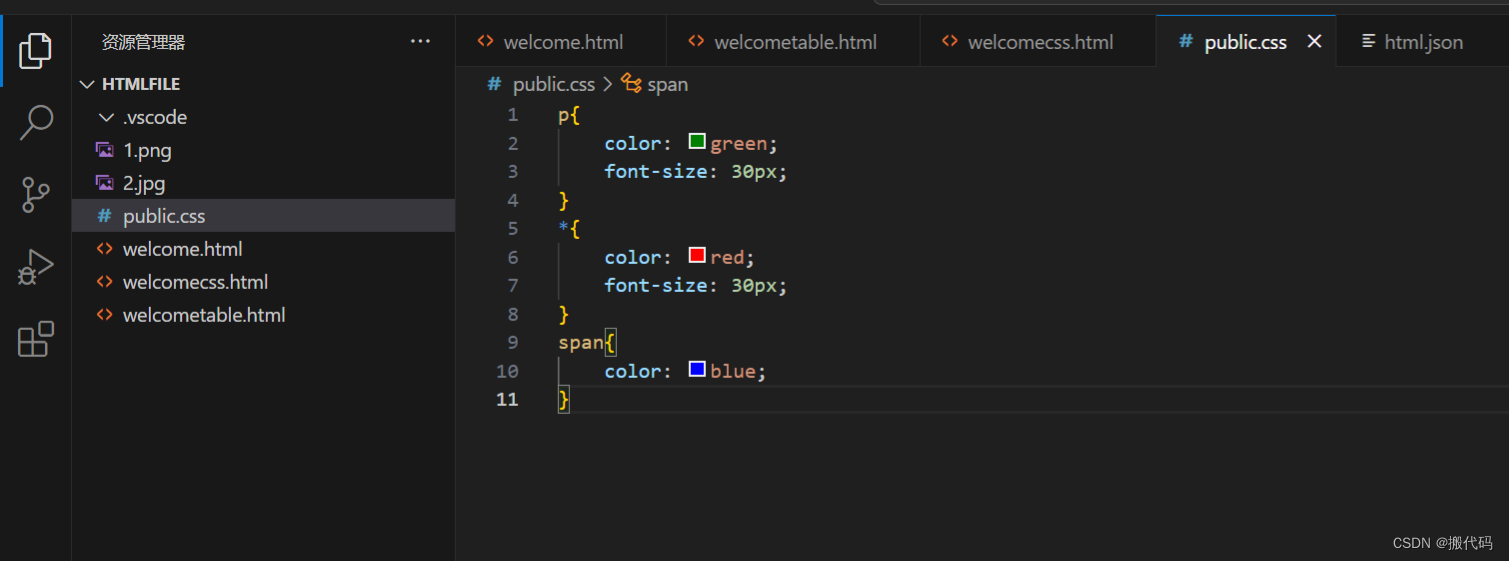
全局选择器:可以与任何元素匹配,优先级最低,一般做样式初始化
*{
color: green;
font-size: 30px;
}




元素选择器:
html文档中元素:p,b,div,img,body
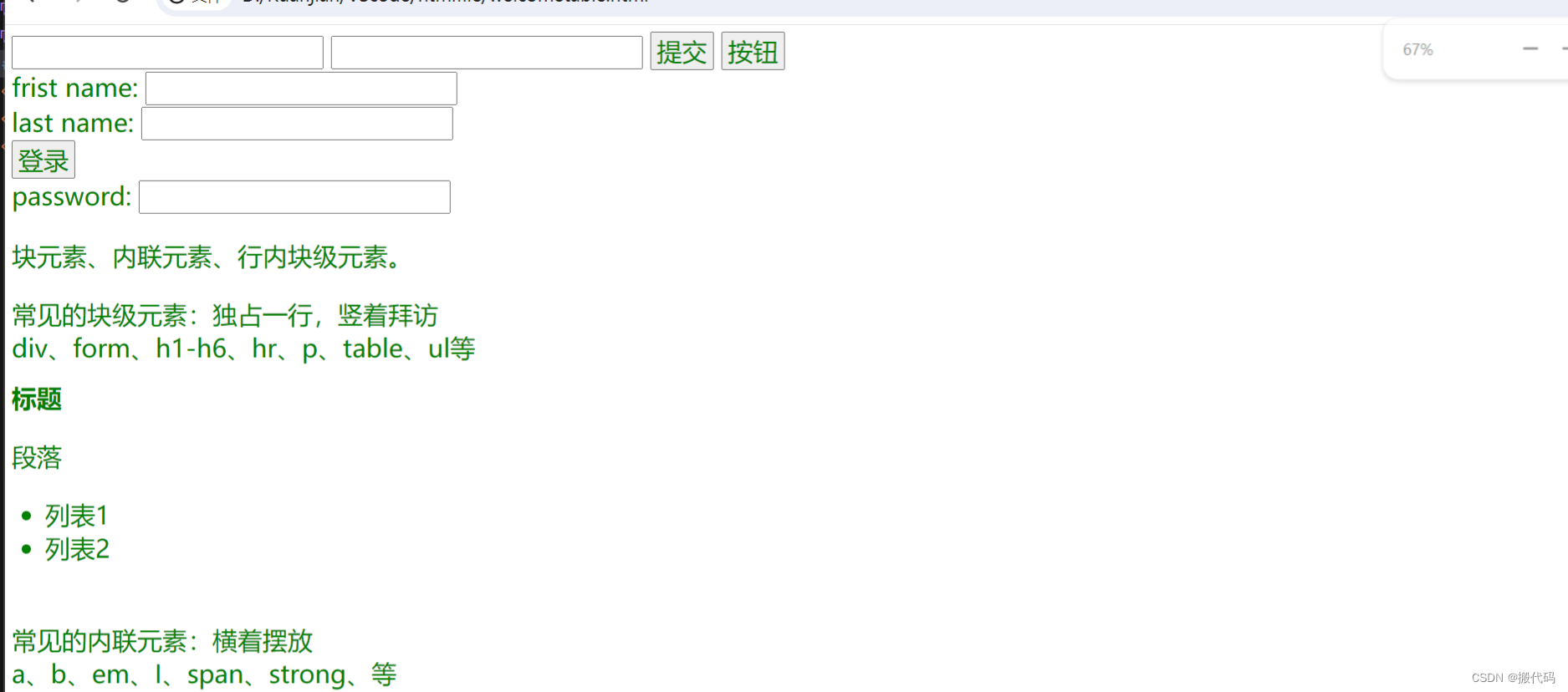
标签选择器,选择的时页面所有这种类型的标签,所以经常描述共性,无法描述某一个元素的个性
p{
color: green;
font-size: 30px;
}
<a href="./welcometable.html"><span>外部连接</span></a>


类选择器:优点灵活
特点:
1.可以被多个标签使用
2.类名不饿能以数字开头‘
3.同一个标签可以使用多个选择器,用空格隔开
<h2 class="oneclass">我是一个h2</h2>
/*
定义类选择器,class的内容可以随便写字母,
前面style中前加.就可以了
*/
.class{
width: 30px;
}

/*
定义类选择器,同一个标签可以使用多个选择器,用空格隔开
*/
.oneclass{
width: 30px;
}
.twoclass{
color: aqua;
}
<h2 class="oneclass twoclass">我是一个h2</h2>

 CSS基础入门:选择器、样式与外部内联应用
CSS基础入门:选择器、样式与外部内联应用




 本文介绍了CSS的基本概念,包括选择器(如元素选择器、类选择器等)、样式声明以及外部样式和内联样式的区别。讲述了如何通过不同的选择器控制网页元素的样式,以及外部样式表在提高维护效率上的优势。
本文介绍了CSS的基本概念,包括选择器(如元素选择器、类选择器等)、样式声明以及外部样式和内联样式的区别。讲述了如何通过不同的选择器控制网页元素的样式,以及外部样式表在提高维护效率上的优势。

















 2334
2334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








