v-model概述
-
在 Vue 2.0 发布后,开发者使用
v-model指令必须使用为value的 prop。如果开发者出于不同的目的需要使用其他的 prop,他们就不得不使用v-bind.sync。此外,由于v-model和value之间的这种硬编码关系的原因,产生了如何处理原生元素和自定义元素的问题。 -
在 Vue 2.2 中,我们引入了
model组件选项,允许组件自定义用于v-model的 prop 和事件。但是,这仍然只允许在组件上使用一个model。 -
在 Vue 3 中,双向数据绑定的 API 已经标准化,减少了开发者在使用
v-model指令时的混淆并且在使用v-model指令时可以更加灵活。
2.x 语法
在 2.x 中,在组件上使用 v-model 相当于绑定 value prop 和 input 事件:
<ChildComponent v-model="pageTitle" />
<!-- 是以下的简写: -->
<ChildComponent :value="pageTitle" @input="pageTitle = $event" />
如果要将属性或事件名称更改为其他名称,则需要在 ChildComponent 组件中添加 model 选项:
<!-- ParentComponent.vue -->
<ChildComponent v-model="pageTitle" />
// ChildComponent.vue
export default {
model: {
prop: 'title',
event: 'change'
},
props: {
// 这将允许 `value` 属性用于其他用途
value: String,
// 使用 `title` 代替 `value` 作为 model 的 prop
title: {
type: String,
default: 'Default title'
}
}
}
所以,在这个例子中 v-model 是以下的简写:
<ChildComponent :title="pageTitle" @change="pageTitle = $event" />
使用 v-bind.sync
在某些情况下,我们可能需要对某一个 prop 进行“双向绑定”(除了前面用 v-model 绑定 prop 的情况)。为此,我们建议使用 update:myPropName 抛出事件。例如,对于在上一个示例中带有 title prop 的 ChildComponent,我们可以通过下面的方式将分配新 value 的意图传达给父级:
this.$emit('update:title', newValue)
如果需要的话,父级可以监听该事件并更新本地 data property。例如:
<ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />
为了方便起见,我们可以使用 .sync 修饰符来缩写,如下所示:
<ChildComponent :title.sync="pageTitle" />
3.x 语法
在 3.x 中,自定义组件上的 v-model 相当于传递了 modelValue prop 并接收抛出的 update:modelValue 事件:
<ChildComponent v-model="pageTitle" />
<!-- 是以下的简写: -->
<ChildComponent
:modelValue="pageTitle"
@update:modelValue="pageTitle = $event"
/>
v-model 参数
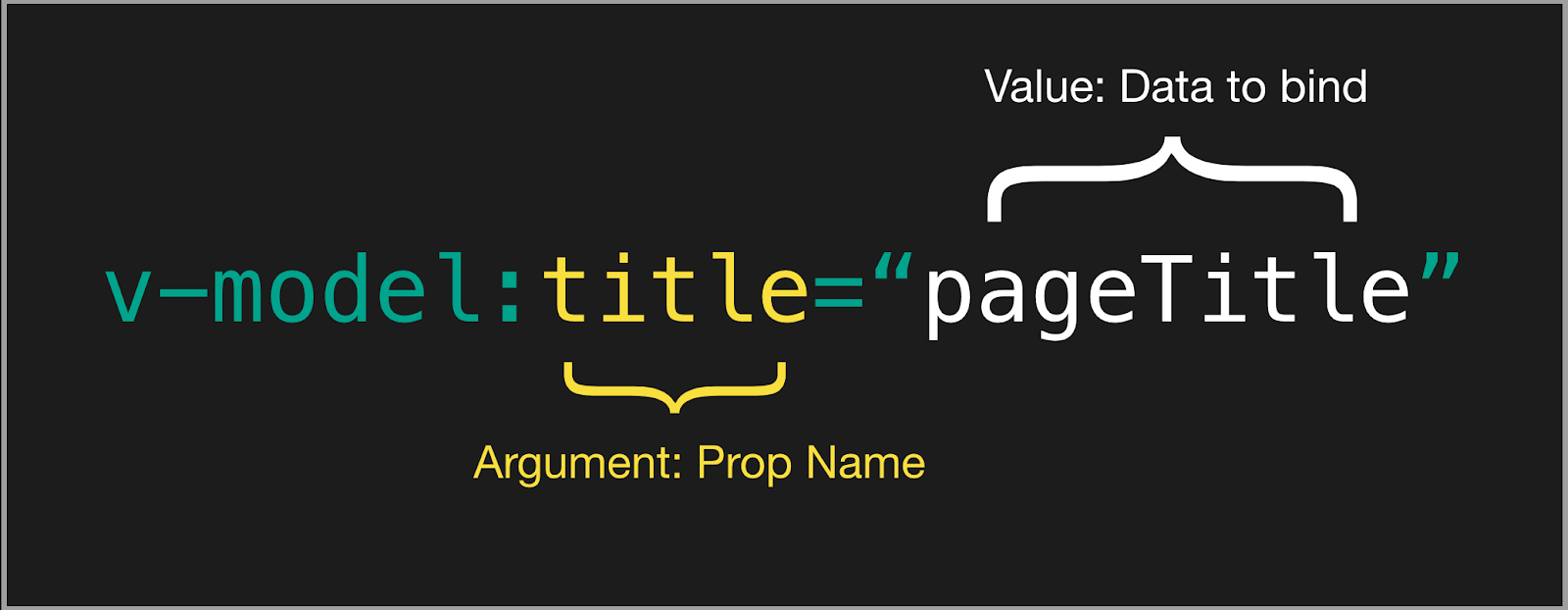
若需要更改 model 名称,而不是更改组件内的 model 选项,那么现在我们可以将一个 argument 传递给 model:
<ChildComponent v-model:title="pageTitle" />
<!-- 是以下的简写: -->
<ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />

这也可以作为 .sync 修饰符的替代,而且允许我们在自定义组件上使用多个 v-model。
<ChildComponent v-model:title="pageTitle" v-model:content="pageContent" />
<!-- 是以下的简写: -->
<ChildComponent
:title="pageTitle"
@update:title="pageTitle = $event"
:content="pageContent"
@update:content="pageContent = $event"
/>
v-model 修饰符
除了像 .trim 这样的 2.x 硬编码的 v-model 修饰符外,现在 3.x 还支持自定义修饰符:
<ChildComponent v-model.capitalize="pageTitle" />
vue2.x父子组件传值案例
- 父组件:
<template>
<child-cpn :title="bookTitle" @changeBookTitle="ChangeTitle"></child-cpn>
<h2>newBookTitle:{{bookTitle}}</h2>
</template>
<script>
import ChildCpn from './ChildCpn.vue'
export default {
components: {
ChildCpn,
},
data() {
return {
bookTitle: "青蛙王子"
};
},
methods: {
ChangeTitle(newBookTitle) {
this.bookTitle = newBookTitle;
}
}
}
</script>
<style scoped>
</style>
- 子组件:
<template>
<input type="text" :value="title" @input="titleChange">
</template>
<script>
export default {
props: {
title: String
},
data() {
title: ''
},
methods: {
titleChange(event) {
this.$emit('changeBookTitle', event.target.value)
}
}
}
</script>
<style scoped>
</style>
- 效果:

- 我们看到在vue2.x中,父组件将title传递给子组件需要用prop接收,然后子组件再通过emit发送自定义事件,父组件再监听自定义事件才能完成一个值在父子组件间的同步。
vue3.x父子组件传值案例
默认情况下,组件上的 v-model 使用 modelValue 作为 prop 和 update:modelValue 作为事件。我们可以通过向 v-model 传递参数来修改这些名称。
- 父组件:
<template>
<child-cpn
v-model:title="bookTitle"></child-cpn>
<h2>newBookTitle:{{bookTitle}}</h2>
</template>
<script>
import ChildCpn from './ChildCpn.vue'
export default {
components: {
ChildCpn
},
data() {
return {
bookTitle: "少有人走的路"
}
}
}
</script>
<style scoped>
</style>
- 子组件:
<template>
<input
type="text"
:value="title"
@input="$emit('update:title', $event.target.value)">
</template>
<script>
export default {
name: 'ChildeCpn',
emits: ['update:title'],
props: {
title: String
}
}
</script>
<style scoped>
</style>
- 效果:






 本文深入介绍了Vue.js中v-model的演变,从2.x到3.x的变化,包括语法糖的使用、自定义事件和prop的绑定。详细解析了v-model的参数和修饰符,并提供了2.x和3.x版本下父子组件间数据通信的实例,展示了如何通过v-model实现灵活的数据双向绑定。
本文深入介绍了Vue.js中v-model的演变,从2.x到3.x的变化,包括语法糖的使用、自定义事件和prop的绑定。详细解析了v-model的参数和修饰符,并提供了2.x和3.x版本下父子组件间数据通信的实例,展示了如何通过v-model实现灵活的数据双向绑定。
















 1786
1786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








