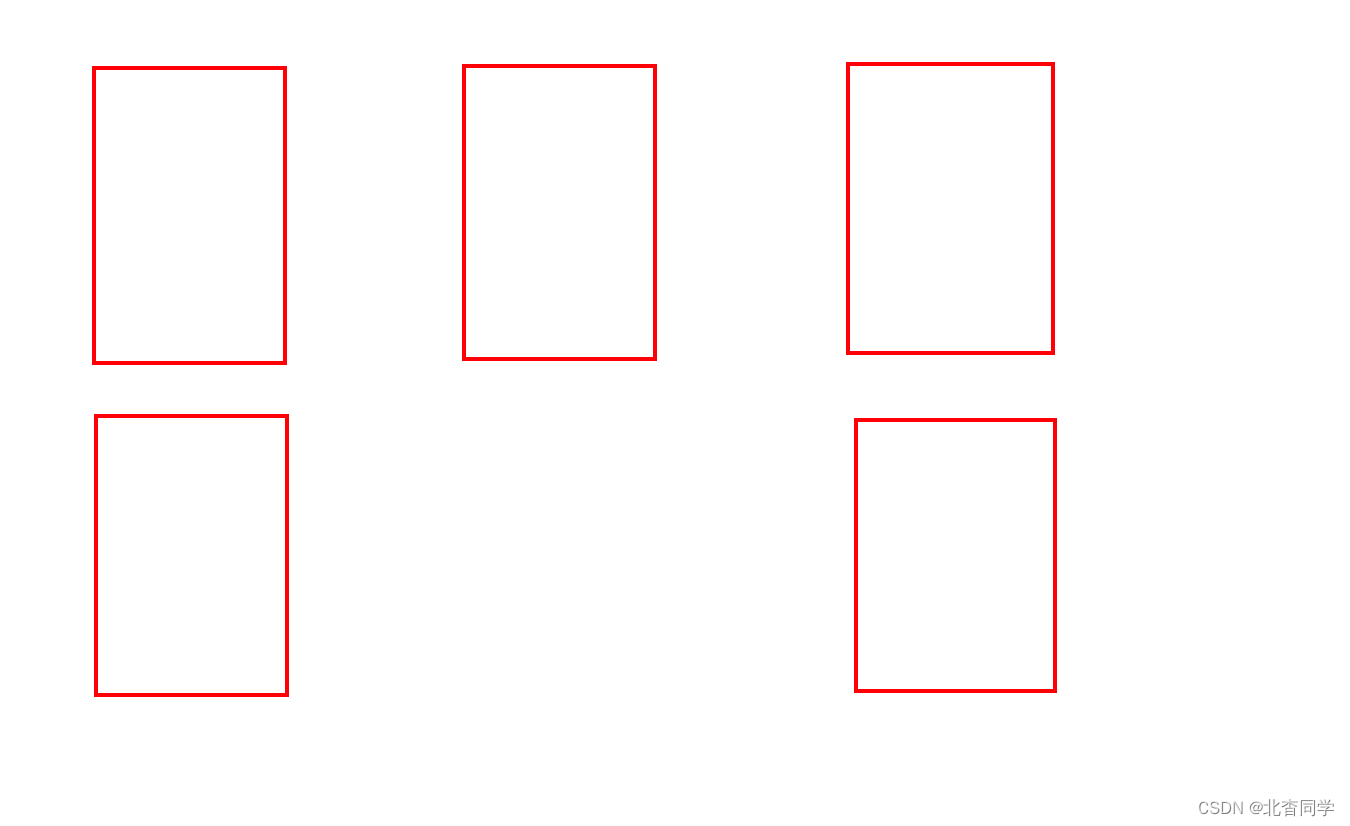
当使用flex布局时经常会有一个问题困扰我,当使用以下代码设置超出换行的时候会出现这种情况。
{
display:flex;
justify-content:space-between;
flex-wrap:warp;
}

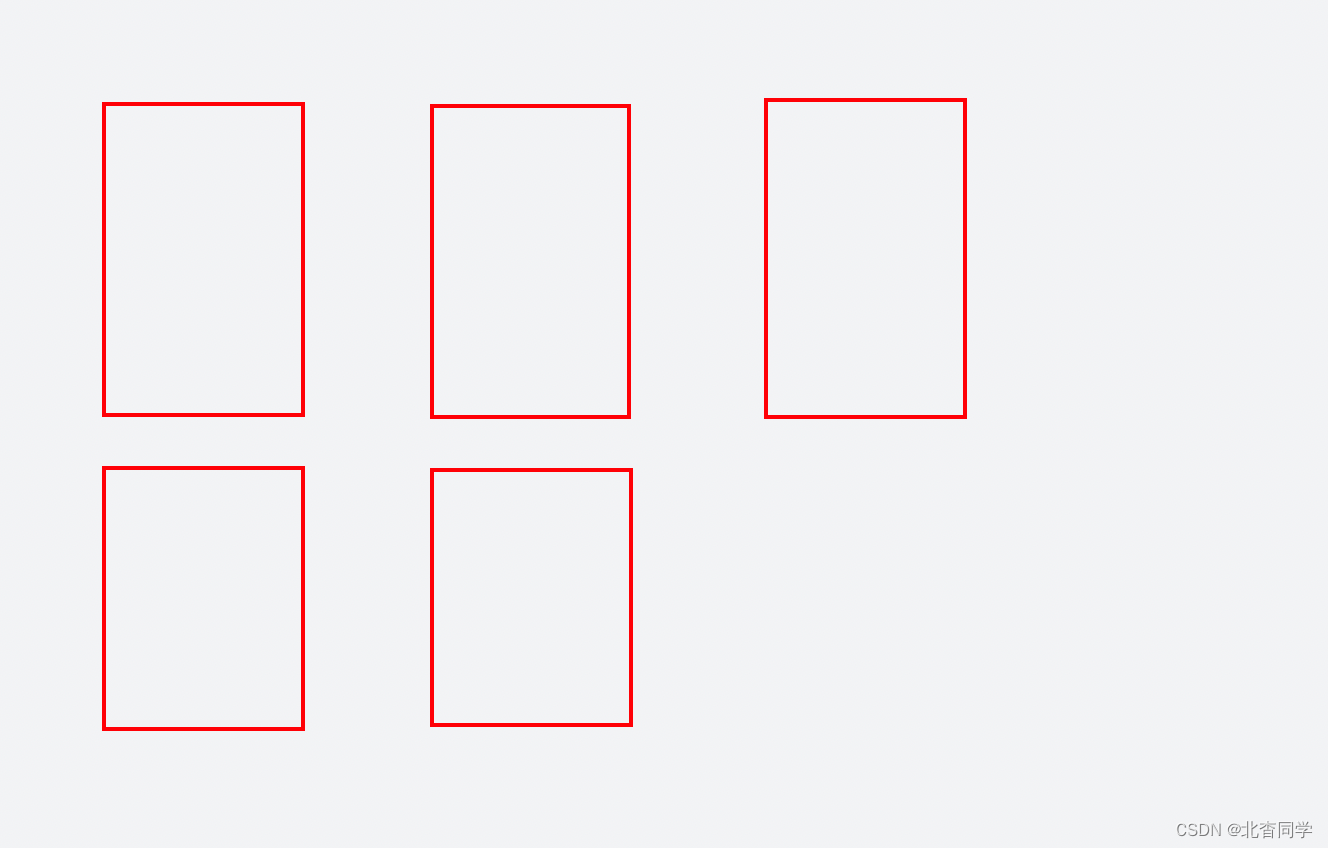
如果想变成👇这种效果,可以使用grid布局

附上代码
{
display:grid;
grid-template-columns:repeat(auto-fill,160px);
grid-gap:0 15px; //元素之间的距离 相当于margin的效果
}




 博客指出使用flex布局设置超出换行时会遇到问题,为解决该问题,推荐使用grid布局,并附上相关代码。
博客指出使用flex布局设置超出换行时会遇到问题,为解决该问题,推荐使用grid布局,并附上相关代码。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








