安装和引入
安装
Vue3项目安装Vant
npm i vant
Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
引入
引入分为局部引入和全局引入
全局引入
import { Form } from 'vant';
import { Field } from 'vant';
import { Button } from 'vant';
Vue.use(Form).use(Field).use(Button)
局部引入
import { Button } from 'vant';
export default {
components: {
Form,
Field,
Button
},
};
注意: 在一般的Vue项目中最好全局引入,全局引入之后整个项目就可以使用了,一般一个项目引入了Vant之后就不会再引入其他的框架了,因为Vant是专门用来做手机端样式的
Uploader文件上传组件的使用
基本使用
官方文档中介绍的使用方式如下:
<van-uploader :after-read="afterRead" />
export default {
setup() {
const afterRead = (file) => {
// 此时可以自行将文件上传至服务器
console.log(file);
};
return {
afterRead,
};
},
};
从上面的代码中可以看出:after-read后面绑定的是一个方法,所以在Vue中的使用方式应如下所示:
<van-uploader :after-read="afterRead" />
export default {
methods:{
afterRead (file) {
console(file)
}
}
}
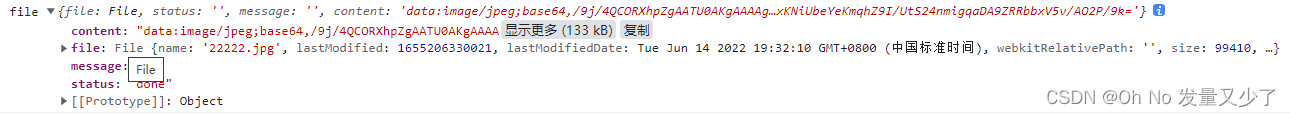
上面的代码打印结果如下:

向后端传输数据
afterRead函数所传的参数就是上传的文件,但是在往后端传输该文件的时候我们不能直接将file文件直接传到后端,我们需要对文件的格式进行一定处理。需要将其处理成FormData格式
let formData = new FormData()
formData.append("file",file.file)
Toast轻提示组件的使用
基本使用
官方文档中介绍的使用方式如下:
已加载提示为例:
Toast.loading({
message: '加载中...',
forbidClick: true,
});
但是在真实的开发过程中的使用方式如下:
this.toast = this.$toast.loading({
message:'加载中...',//加载时显示的文字
duration:0,//加载时长
overlay:false,//加载时是否有遮罩,个人感觉太丑所以去了
forbidClick:true//加载时禁止点击页面内容
})
如果刚进入页面需要显示加载提示的话建议将上述方法写在mounted钩子函数里面
控制什么时候停止显示加载效果
在需要停止的地方加入如下代码:
this.toast.clear()
不如在请求接口的then方法中。








 本文介绍了Vant组件的安装和引入,包括全局和局部方式。重点讲解了文件上传组件和轻提示组件的使用,包括如何向后端传输数据及控制加载提示的显示和停止。在文件上传中,强调了文件格式处理的重要性;在轻提示组件中,提到了在不同场景下的实际应用和在Vue钩子函数中的使用策略。
本文介绍了Vant组件的安装和引入,包括全局和局部方式。重点讲解了文件上传组件和轻提示组件的使用,包括如何向后端传输数据及控制加载提示的显示和停止。在文件上传中,强调了文件格式处理的重要性;在轻提示组件中,提到了在不同场景下的实际应用和在Vue钩子函数中的使用策略。
















 2337
2337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








