正则表达式:
是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象
用途:
通常被用来检索,替换那些符合某个模式的文本,例如表单验证。它也可以过滤掉页面中的一些敏感词,或从字符串中获取特定的部分
创建正则表达式:
// 利用RegExp对象创建
var regexp = new RegExp(/123/);
// 利用字面量创建
var rg = /123/;
测试正则表达式:
regexObj.test(str)
regexObj是写的正则表达式
str是测试的文本
<script>
// 利用RegExp对象创建
var regexp = new RegExp(/123/);
console.log(regexp);
// 利用字面量创建
var rg = /123/;
console.log(rg.test(123));
console.log(rg.test('ar'));
</script>
正则表达式的组成:
一个正则表达式可以由简单的字符构成比如/abc/,也可以是简单和特殊字符的组合,比如/ab*c/。特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如^ $ +等
边界符:
^表示匹配行首的文本(以谁开始)
$表示匹配行尾的文本(以谁结束)
^ $在一起就表示精确匹配
<script>
// 不需要加引号,无论是不是字符
// 包含abc的就行
var rg = /abc/;
console.log(rg.test('abcddd'));
// abc开头的
var reg = /^abc/;
console.log(reg.test('abc'));
console.log(reg.test('abcd'));
console.log(reg.test('aabc'));
// 必须是abc的
var reg1 = /^abc$/;
console.log(reg1.test('abc'));
console.log(reg1.test('abcd'));
</script>
[ ]方括号内部范围符
只要匹配方括号内部的一个就可以了,所有可供选择的字符都放在方括号内
<script>
// 只要有a,b,c其中一个就行
var rg = /[abc]/;
console.log(rg.test('aaaa'));
// 只有是a,b,c才返回true
var rg = /^[abc]$/;
console.log(rg.test('a'));
console.log(rg.test('b'));
console.log(rg.test('a'));
console.log(rg.test('cc'));
console.log('==================');
// 只有一个小写字母才true
var reg = /^[a-z]$/;
console.log(reg.test('a'));
console.log(reg.test('A'));
// 大写和小写0-9下划线
var reg1 = /^[a-zA-Z0-9_-]$/;
console.log(reg1.test('_'));
console.log(reg1.test('!'));
</script>
[ ^ ]方括号内部取反符
// 在[]里的^ 表示取反
var reg2 = /^[^a-zA-Z0-9_-]$/;
console.log(reg2.test('!'));
* 重复0次或更多次。
+ 重复一次或更多次
? 重复0次或一次
{n} 重复n次
{n,} 重复n次或更多次
{n,m} 重复n到m次
<script>
// var rg = /^a$/;
// 可以重复0次或多次
var rg = /^a*$/;
console.log(rg.test(''));
console.log(rg.test('aaa'));
console.log(rg.test('a'));
// 一次以上的
var rg1 = /^a+$/;
console.log(rg1.test(''));
console.log(rg1.test('aaa'));
console.log(rg1.test('a'));
// 允许重复1次或0次
var rg2 = /^a?$/;
console.log(rg2.test(''));
console.log(rg2.test('aaa'));
console.log(rg2.test('a'));
console.log('==========');
// 重复3次
var rg3 = /^a{3}$/;
console.log(rg3.test(''));
console.log(rg3.test('aaa'));
console.log(rg3.test('a'));
// 大于3
var rg4 = /^a{3,}$/;
console.log(rg4.test(''));
console.log(rg4.test('aaaa'));
console.log(rg4.test('aaa'));
console.log(rg4.test('a'));
// 大于等于3,小于等于16
var rg5 = /^a{3,6}$/;
console.log(rg5.test('aaaaaaa'));
console.log(rg5.test('aaaa'));
console.log(rg5.test('aaa'));
console.log(rg5.test('aaaaa'));
</script>
括号的区别
大括号 量词符 表示重复次数
中括号 字符集合 表示匹配括号中的任意字符
小括号 表优先级
<script>
// a || b || c
var reg = /^[abc]$/;
// abccc
var reg = /^abc{3}$/;
console.log(reg.test('abccc'));
// abc重复三次
var reg = /^(abc){3}$/;
console.log(reg.test('abcabcabc'));
</script>
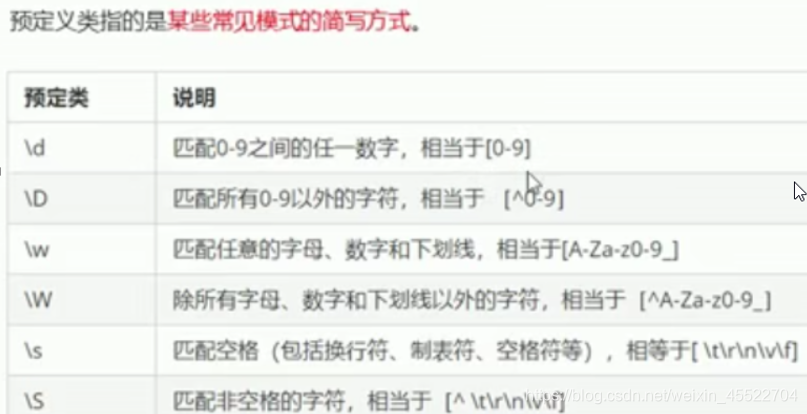
预定义类

替换字符replace
replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或一个正则表达式
stringObject.replace(regexp/substr,replacement)
regexp/substr表示被替换的字符串或正则表达式
replacement替换的字符串
正则表达式参数
/表达式[switch]/
switch有三种值,表示按招什么模式来匹配
g表示全局匹配
i 忽略大小写
gi全局匹配+忽略大小写
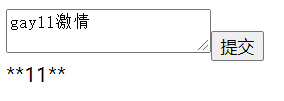
<textarea name="" id="messsage"></textarea><button>提交</button>
<div></div>
<script>
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function() {
div.innerHTML = text.value.replace(/激情|gay/g, '**');
}
</script>

表单验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
color: #aaa;
font-size: 14px;
}
.right {
color: green;
}
.wrong {
color: red;
}
</style>
</head>
<body>
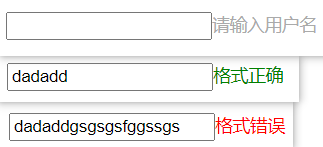
<input type="text" class="uname"><span>请输入用户名</span>
<script>
// 用户名表单验证
//所有字母数字下划线,6-16位
var rg = /^[a-zA-Z0-9_-]{6,16}$/;
var uname = document.querySelector('.uname');
var span = document.querySelector('span');
uname.onblur = function() {
if (rg.test(this.value)) {
console.log('对');
span.className = 'right';
span.innerHTML = '格式正确';
} else {
console.log('错');
span.className = 'wrong';
span.innerHTML = '格式错误';
}
}
</script>
</body>
</html>
</script>






 本文深入解析了正则表达式的概念与应用,包括创建、测试正则表达式的方法,以及如何使用边界符、量词符和预定义类进行文本匹配。通过实例展示了正则表达式在JavaScript中的具体运用,如表单验证、文本过滤和敏感词检测。
本文深入解析了正则表达式的概念与应用,包括创建、测试正则表达式的方法,以及如何使用边界符、量词符和预定义类进行文本匹配。通过实例展示了正则表达式在JavaScript中的具体运用,如表单验证、文本过滤和敏感词检测。
















 3878
3878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








